と質問をいただきましたので、今日はこちらにお答えします。
色んなやり方がありますが、一番簡単な方法を解説します。
目次
結論:プラグインでできます
Stripeという決済システムを使います。
Stripeとは、オンラインの決済ツールです。
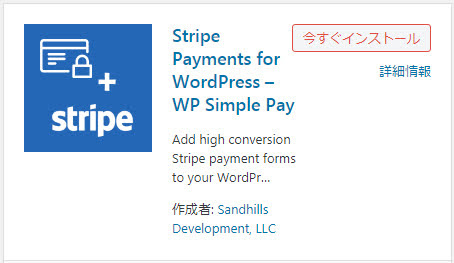
WordPressに「WP Simple Pay Lite」というプラグインを入れるだけで、簡単にStripeと連携できます。

※「PayPalはどうなの?」と思う方もいると思いますが、Papalはペイパルのアカウントが必要になりますが、Stripeの方がクレジットカードがあれば大丈夫です。そして、ペイパルよりもデザインもオシャレで使いやすいです。
実際はどんな感じなの?
こちらのページをご覧ください。僕が代表をしているイベントのサイトで販売しているウェビナーの商品販売ページです。
こちらのページを見ていただくと、以下のようなボタンがあります。
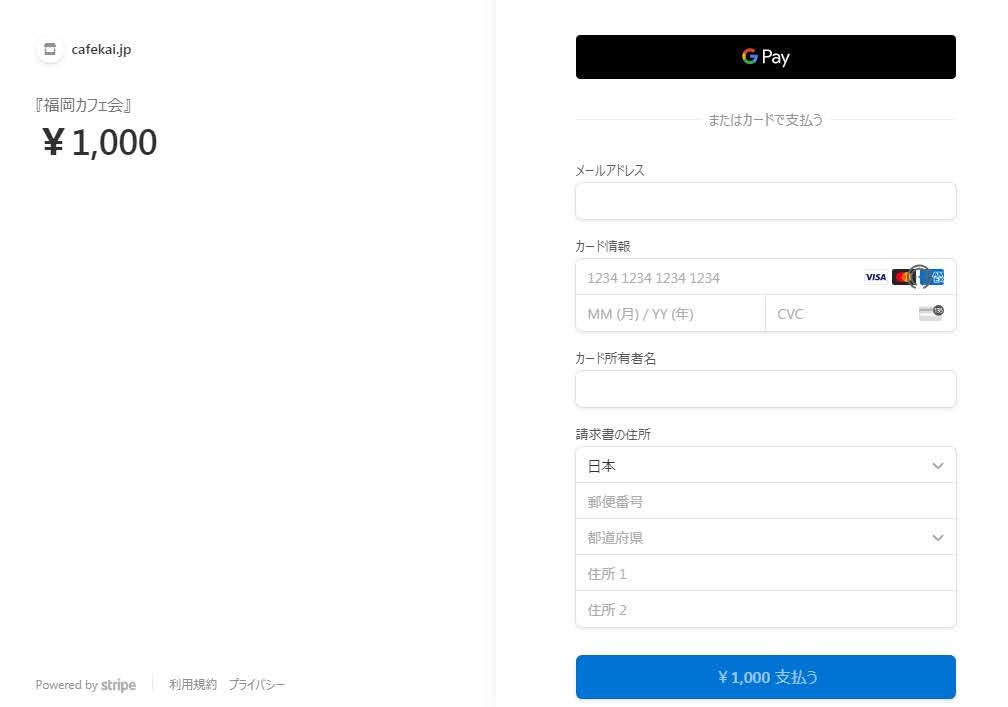
このボタンをクリックすると下のような決済画面になります。

Google Payかクレジットカードのどちらかで決済できます。
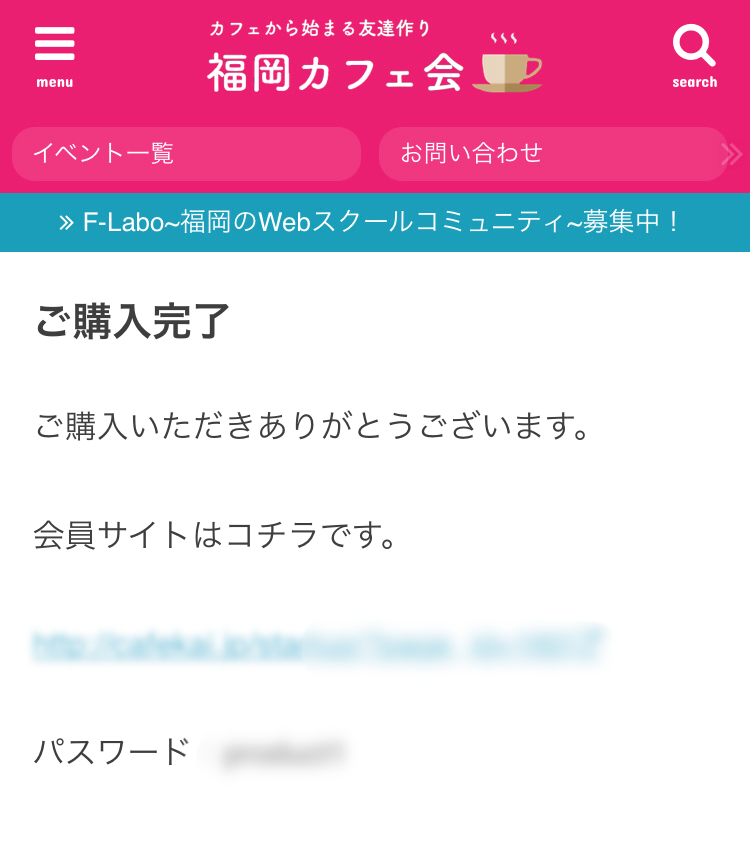
決済が終わると、下のような画面になります。

要するに、サンキューページです。
ダウンロードページへのリンクと、そのパスワードを掲載しているだけです。
プラグインをインストールしたら、まずは
- 商品販売ページ
- サンキューページ
を固定ページで作成してください。
プラグインの設定
プラグイン一覧にこちらのプラグインが追加されますので、「Settings」をクリックしてください。

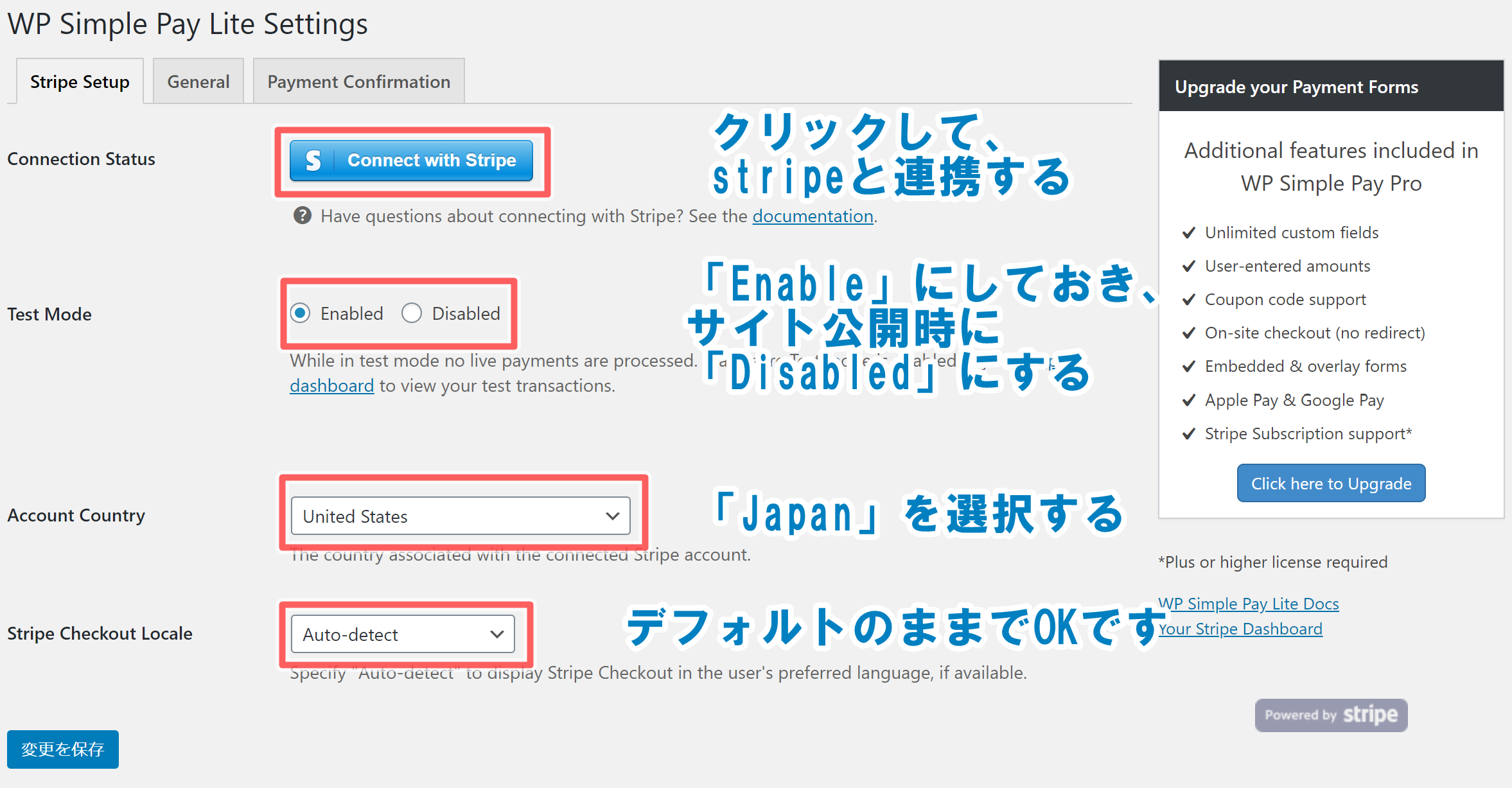
- 青のボタンをクリックしてStripeと連携させる
- テストモードを「Enabled」にして、サイト公開時に「Disabled」にする
- 「Japan」を選択する
- デフォルトのままでOKです

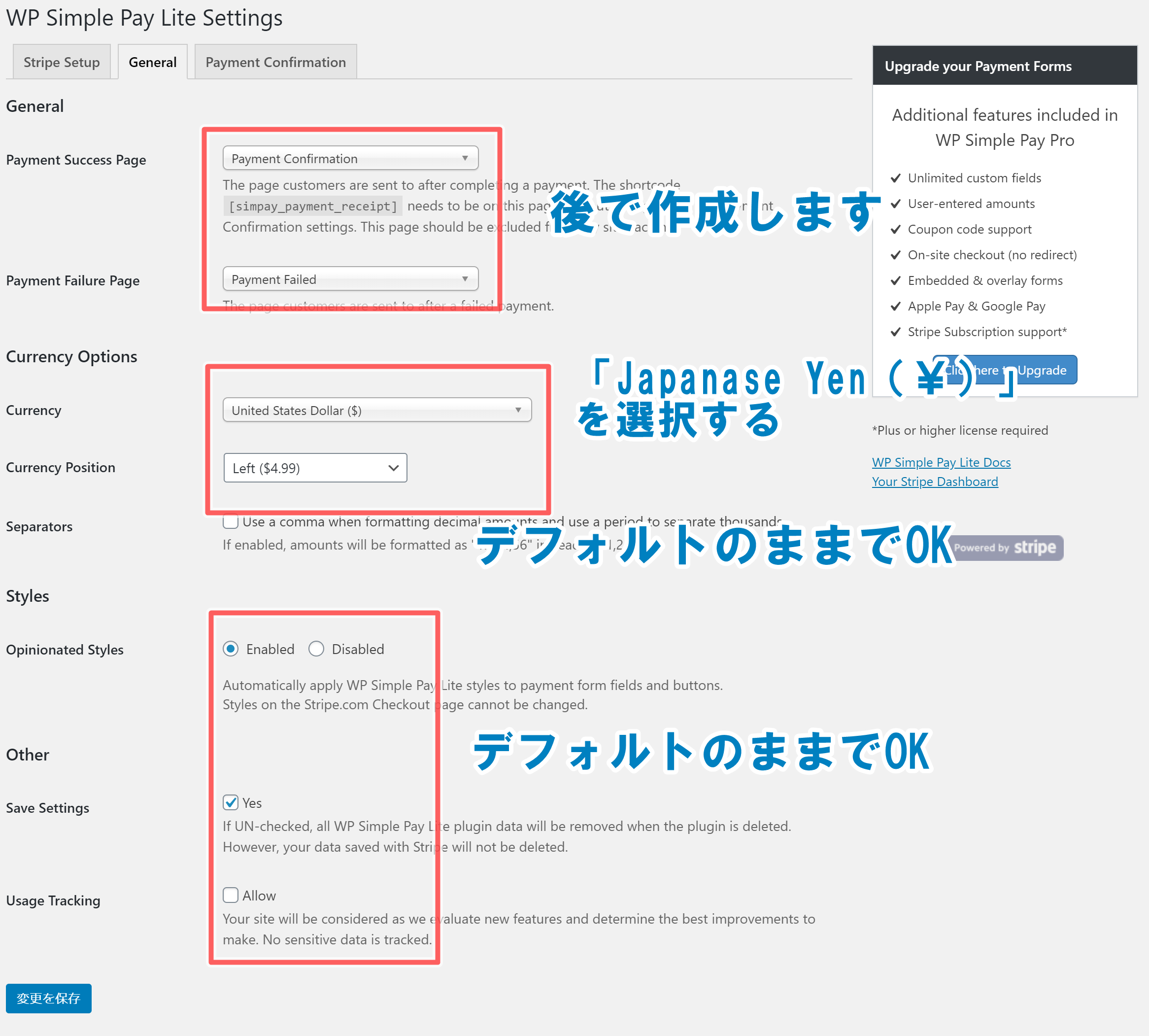
サンキューページやエラーページの設定をしますが、後で作成します。
その下は、「Japanase Yen(\)」と「Left(\499)」を選択してください。その下はデフォルトのままでOKです。
商品登録をします
WordPressの管理画面の「Simple Pay Lite」下の方に「Add New」というボタンがあります。そちらをクリックしてください。

- Global Setting →省略
- Specific Page → WordPress内の特定ページに移動
- Redirect URL → 特定の外部サイトに移動
僕の場合は、タイトルと金額を入れた後、Specific Pageにチェックを入れ、あらかじめ作成したサンキューページ(ご購入完了)を選択しました。
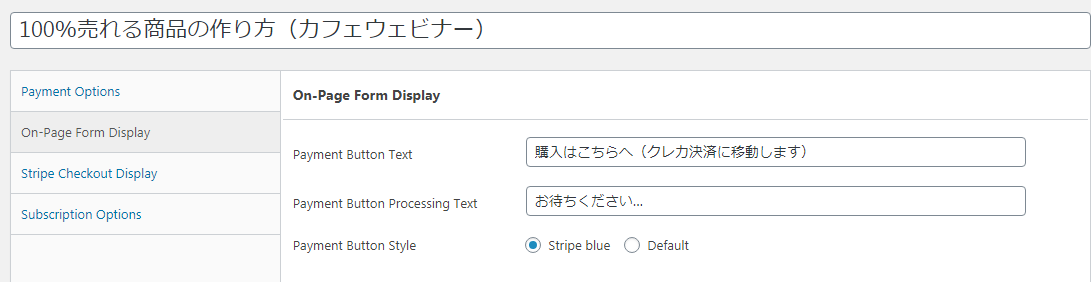
続いて、左の「On-Page Form Display」のタブをクリックしてください。

初期設定では英語ですので、自由に設定してください。
僕は、「購入はこちらへ(クレカ決済に移動します)」と「お待ちください…」と入力しています。
商品販売ページにショートコードを入力する
最後に、商品販売ページに決済ボタンを設置していきます。
先ほどの画面の右側に下のようなショートコードが表示されていると思います。
これをコピーして、商品販売ページ(固定ページ)に貼り付けます。
これで、ワードプレスでコンテンツを販売するときの簡単な決済方法の解説は以上です。
コンテンツ販売するときは試してみてください!