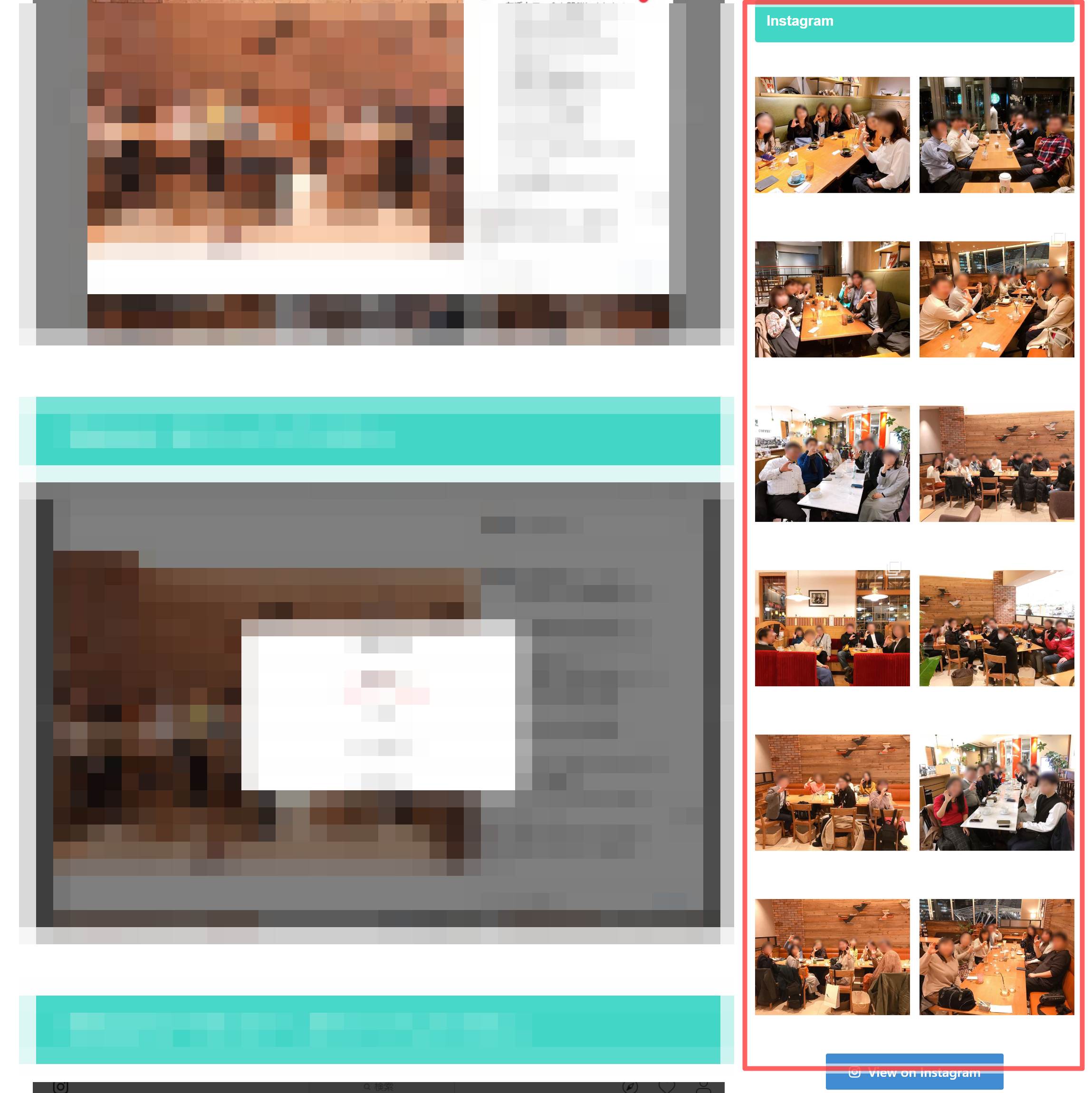
下の画像のサイドバーの赤枠の部分にインスタグラムが埋め込まれていますが、このように自分のインスタグラムをサイドバーに埋め込むことができます。

目次
管理画面にログインしプラグインをインストールする
まずは、ワードプレスの管理画面にログインしてください。
管理画面のプラグインで新規追加して、「Smash Balloon Social Photo Feed」というプラグインを検索して、インストールし有効化してください。

プラグインの設定
プラグイン一覧に、以下のようなInstagram Feedというプラグインが追加されますので、Settinngsをクリックしてください。

以下のような画面に移りますので、Connect an Instagram Accountをクリックしてください。

以下のような画面になります。
usami12593は宇佐美のインスタグラムのアカウント名ですので、ここは自身のインスタアカウント名になります。
Authorizeをクリックしてください。

以下のように自身のインスタグラムのアカウントとワードプレスを連携することができました。

デフォルトでは、横:4枚、縦:5枚になっています。
横:2枚、縦:5枚にしてみたいと思います。
Customizeをクリックしてください。

以下のように、Layoutという箇所がありますので、その中のNumber of Photosを10、Number of columnsを2に変更します。

変更を保存をクリックします。
表示したいページに[instagram-feed]と入力すれば完了です。
管理画面のウィジェットに貼り付ける
管理画面の外観のウィジェットをクリックしてください。

ウィジェットの画面に移りましたら、左のテキストをサイドバーの載せたい箇所にドラック&ドロップしてください。
テキストの右側に▼をクリックすると以下のような画面になります。

ビジュアルタブに[instagram-feed]と入力して、保存をクリックしてください。
実際に確認してみる
実際に確認してみてください。
以上、サイドバーに自身のインスタグラムを埋め込む方法でした。
※もしこのプラグインで上手く表示されない場合は、こちらの「Instagram Feed Gallery(もしくは、Social Feed Gallery)」のプラグインをご使用ください。