ワードプレスのサイトバーに自分のTwitterのタイムラインを埋め込む方法を解説します
下の画像のサイドバー(赤枠)にTwitterのタイムラインが埋め込まれていますが、このように自分のTwitterのタイムラインをサイドバーに埋め込むことができます。

目次
PCでTwitterを開く
まず、パソコンでTwitterのトップ画面を開いてください。
ログインしましたら、ホーム画面のURLをコピーしてください。
例)https://twitter.com/ユーザーネーム(@の後)
Twitter Publishを開く
続きまして、以下のページを開いてください。

Enter a Twitter URLと記載してあるところに、先ほどコピーしたURLを入力してください。

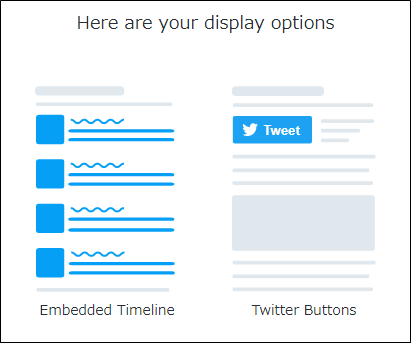
左のEmbedded Timelineを選択してください。
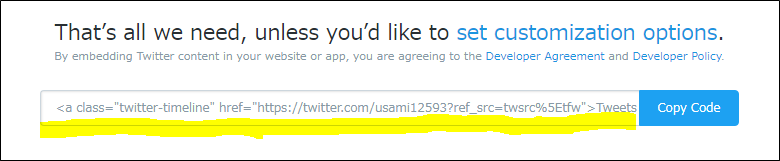
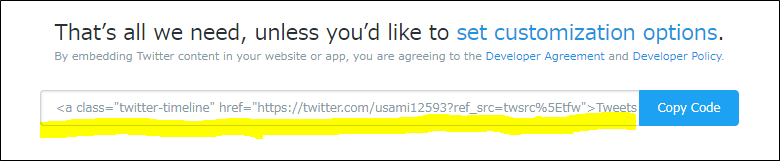
下のようなコードがでてきます。set customization optionsをクリックしてください。

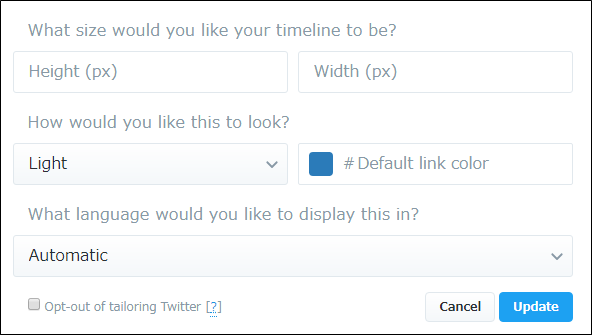
以下のような画面が表示され、詳細設定をすることができます。

- What size would you like your timeline to be?…タイムラインの縦幅と横幅をそれぞれピクセルで設定できます。
- How would you like this to look?…タイムラインの色を設定できます。
- What language would you like to display this in?…表示される言語を選択できます。
今回は、高さ950、横380に設定し、Updateをクリックします。

先ほどの、黄色ラインを引いたコードをコピーします。
ウィジェットに貼り付ける
ワードプレスのサイドバーに埋め込みたいと思います。
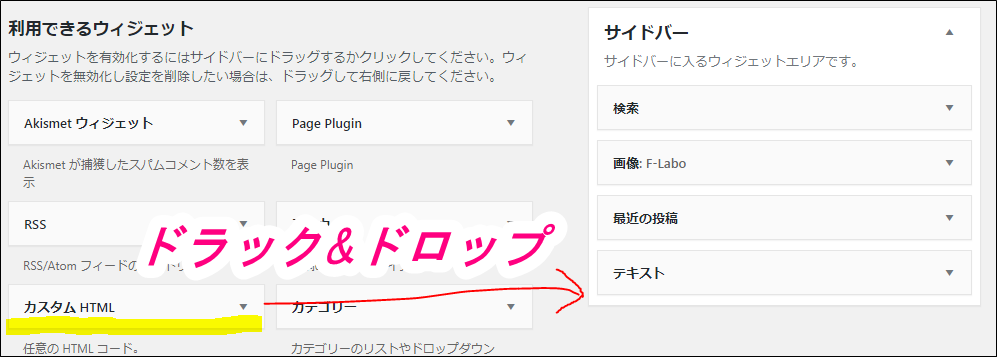
管理画面の外観のウィジェットをクリックしてください。

カスタムHTMLをサイドバーにドラック&ドロップしてください。

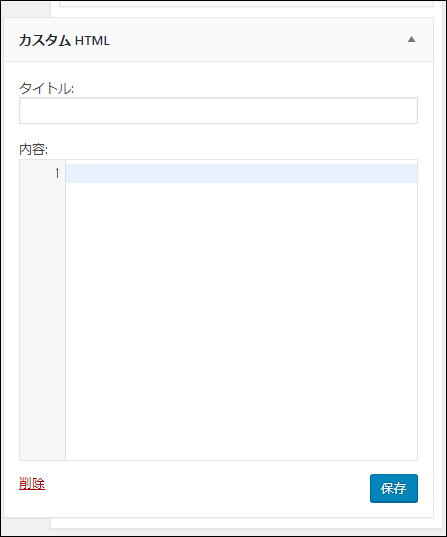
ここに先ほどのコードを貼り付けて、保存をクリックしてください。
これでツイッターをサイドバーに埋め込むことができました。
実際に確認してみる
実際に確認してみてください。
以上、サイドバーに自身のツイッターのタイムラインを埋め込む方法でした。