
LINE公式アカウントのリッチメニューってどうやって作っているの?オシャレに作る方法があれば教えてください!
こういった疑問にお答えします。
そもそもリッチメニューとは?
私が運営している福岡カフェ会のLINEを見ていただくと、LINEの下の方に、このようなメニューが表示されます。(現在は別のリッチメニューを使っています)


これがリッチメニューです。タップすると、リンク先に飛べるようになっています。
他にも、企業がやっているようなリッチメニューですと、たとえば「ヤマト運輸」さんの場合は、以下のような表示になっています。


以前は有料のプランでなければ利用できなかったのですが、2019年からLINE@と公式アカウントの統合に伴い、無料でも利用できるようになりました。
リッチメニューの構成を決める
リッチメニューの作る前に、
- 何をリッチメニューに入れるか
- どのようなデザインにするか
を決める必要があります。
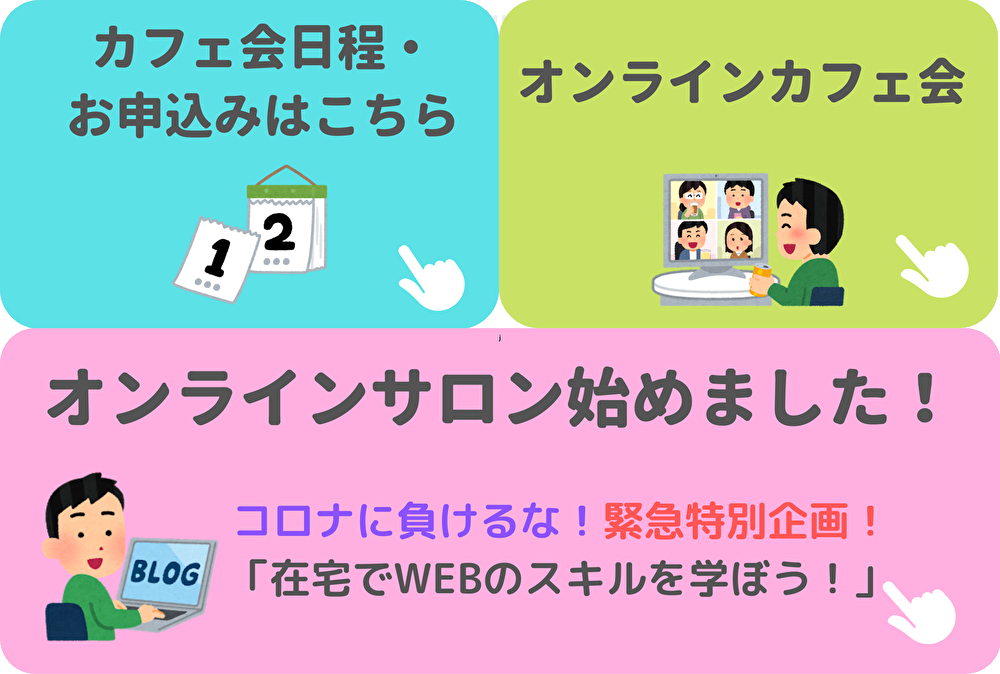
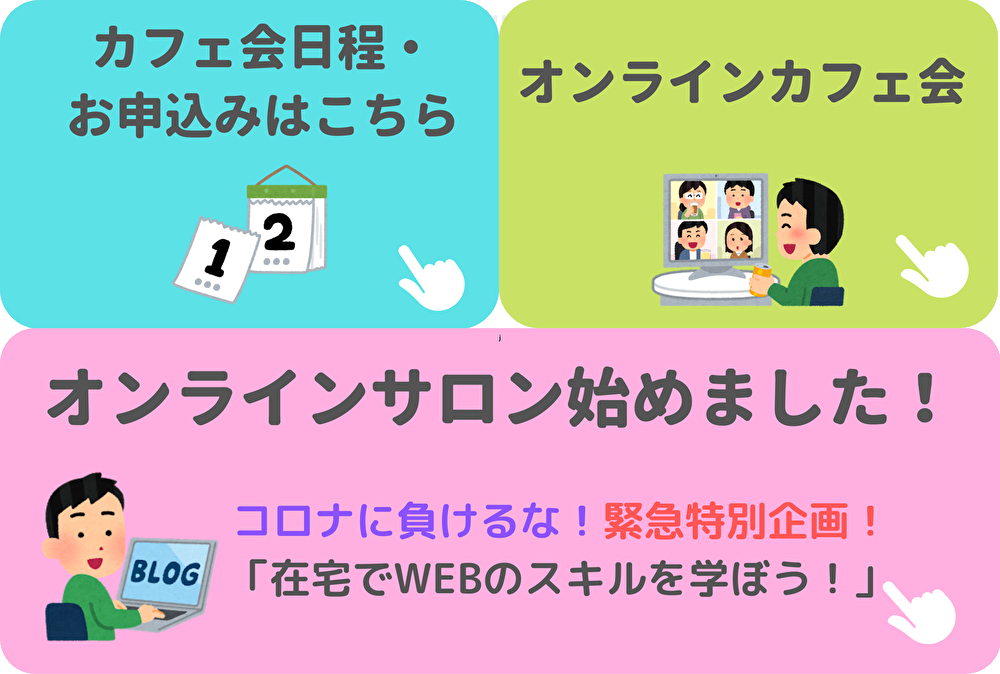
たとえば、僕のリッチメニューの場合は、LINE登録者に
- カフェ会日程
- オンラインカフェ会
- オンラインサロン
のお知らせをしたいので、この3つをリッチメニューにしました。
補足
リッチメニューには、「リンク」「クーポン」「テキスト」「ショップカード」などがあります。クーポン、ショップカードは事前に設定が必要ですが、ここでは割愛します。
次にデザインを決めていきます。
写真にするのか、イラストにするのか、シンプルにするのか、オシャレにするのか、かわいい感じにするのか、色はどうするのかなどを決めていきます。
自身のビジネスのイメージで決めてみてください。
僕の場合は、柔らかいイメージにしたかったので、薄い色(ピンク、水色、黄緑)を使い、角を取り少し丸い形にしました。
LINE公式アカウントリッチメニューの作成方法
まずLINE公式アカウントにログインします。


左のメニューの「リッチメニュー」をクリックしてください。
すると、以下のリッチメニューの画面になりますので、「作成」をクリックします。


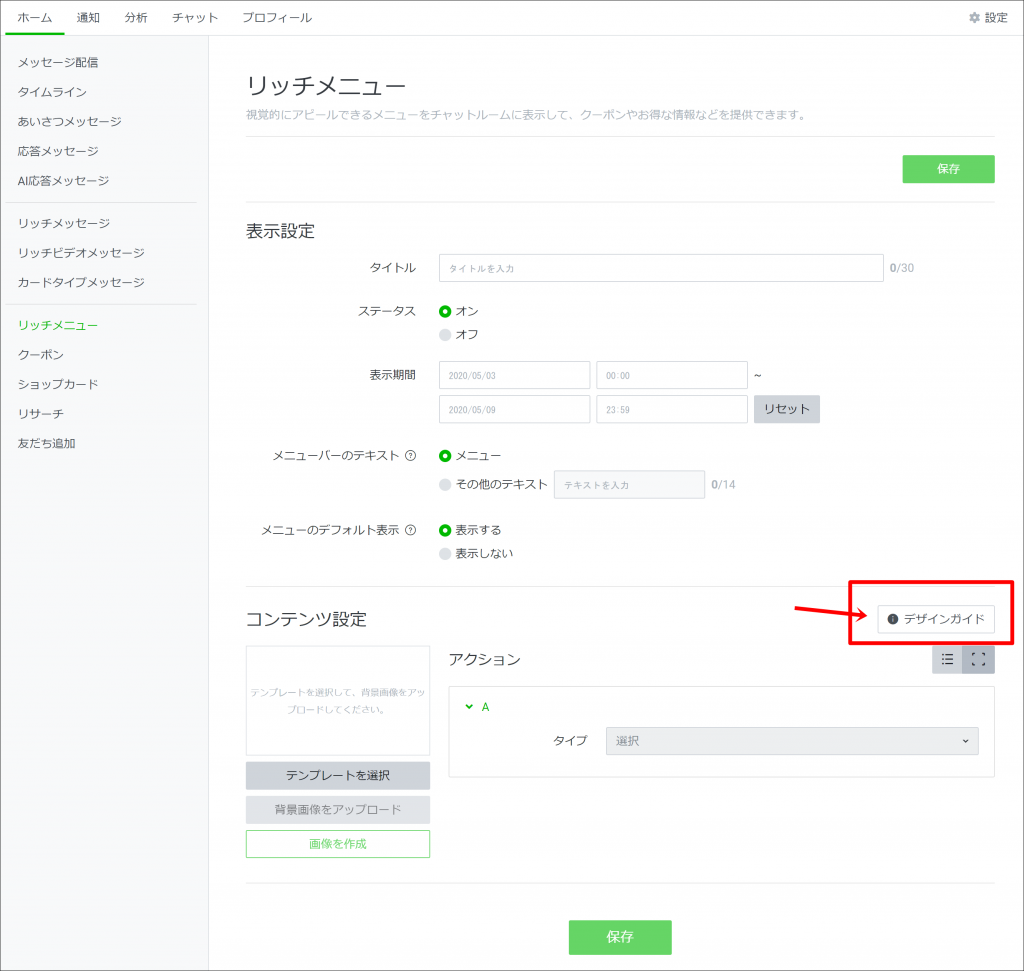
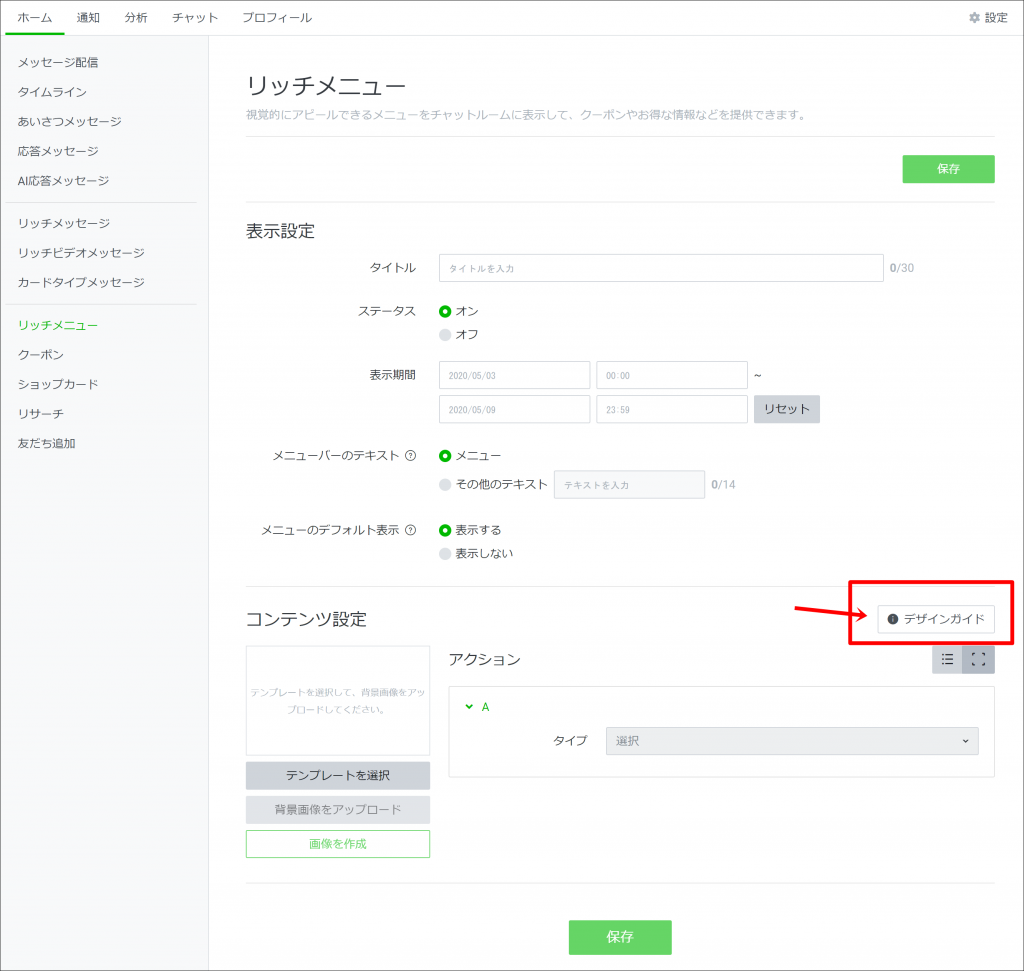
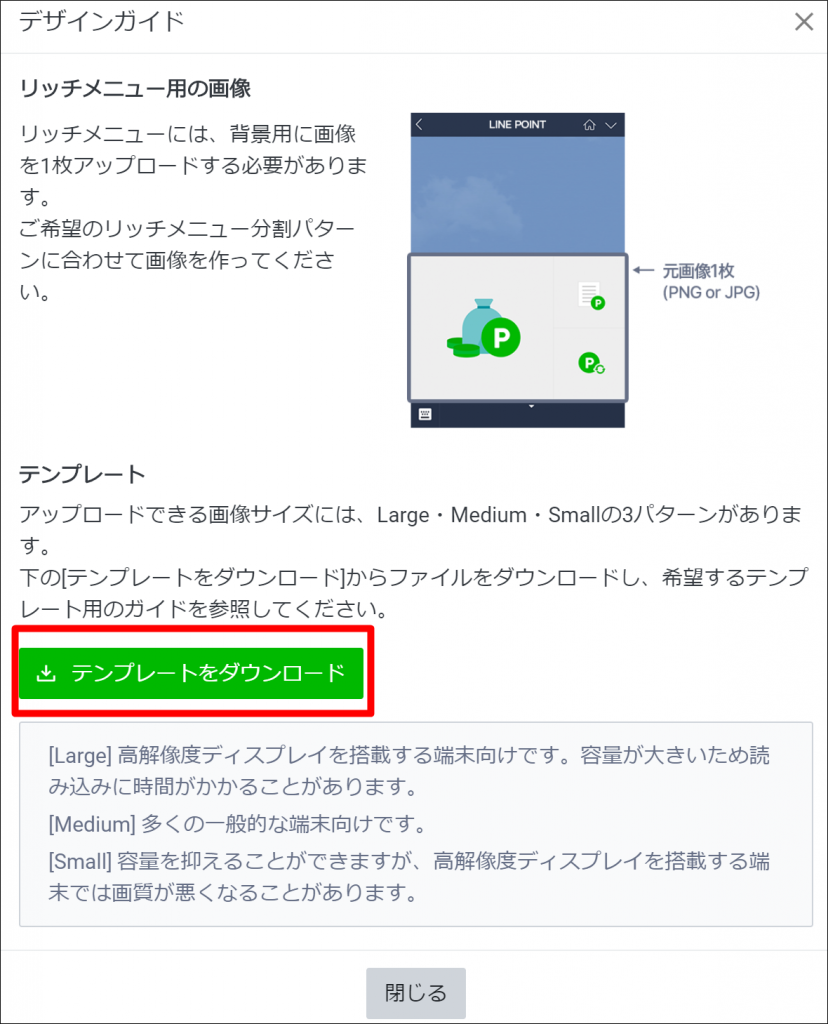
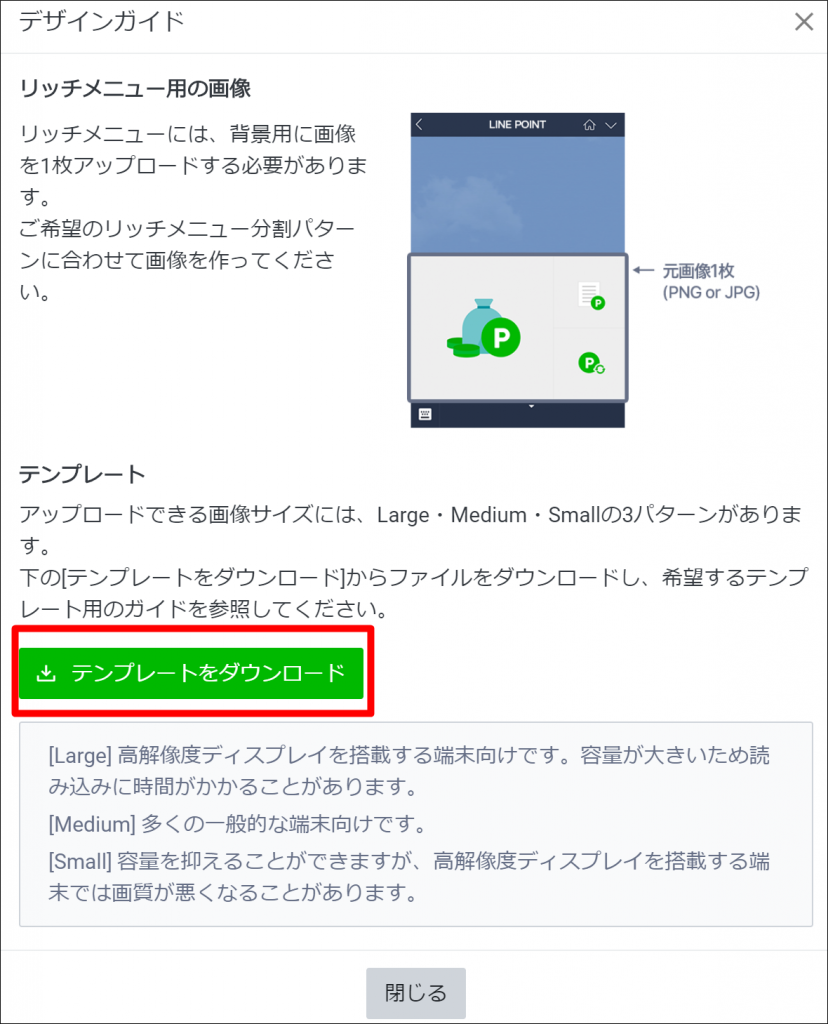
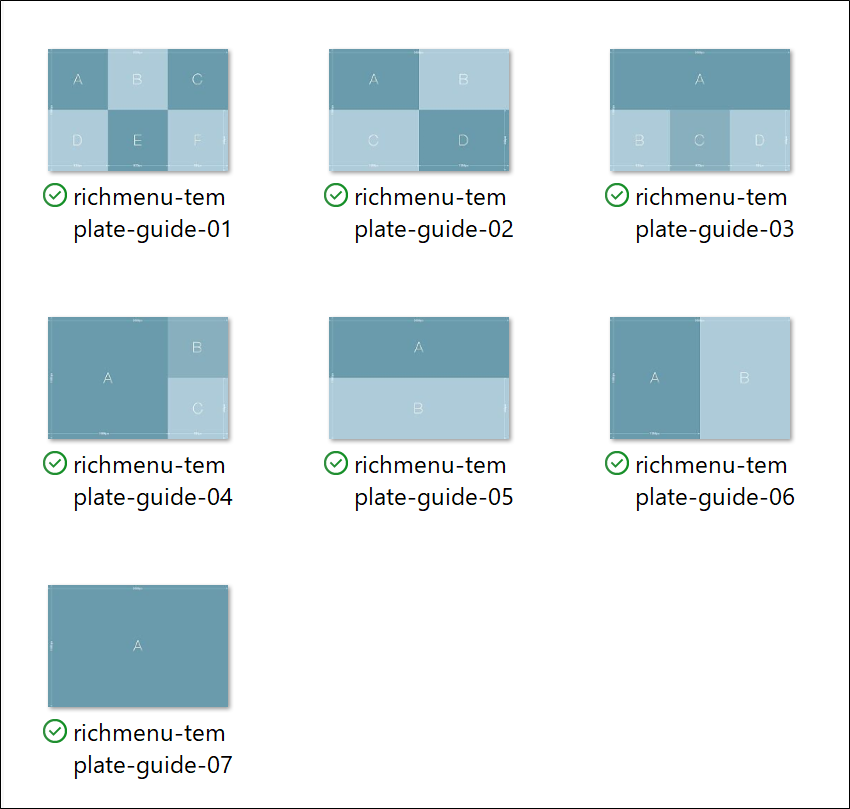
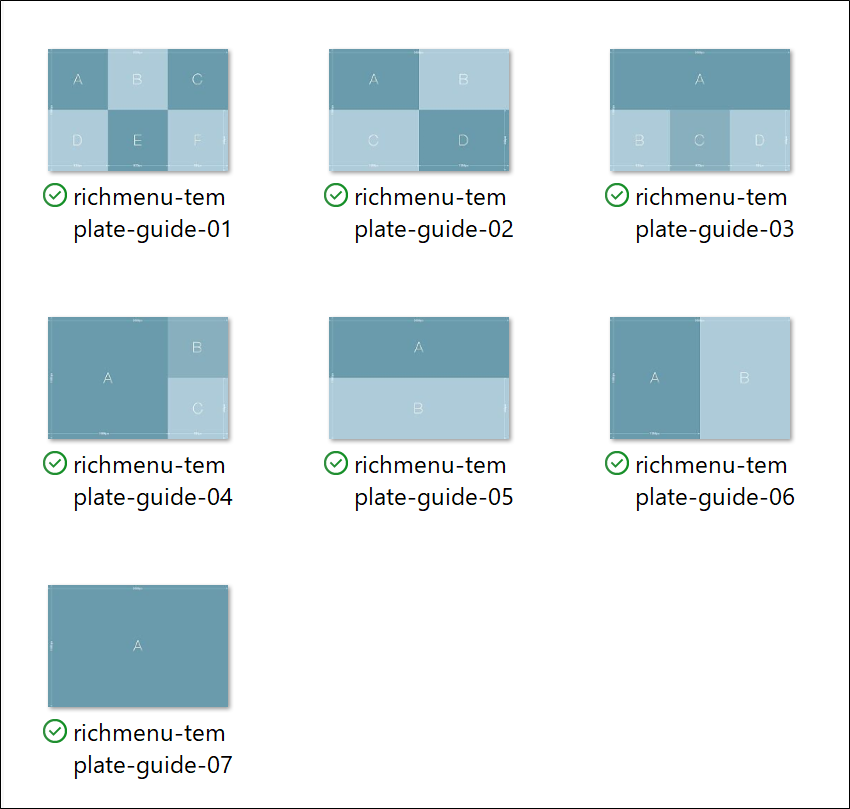
以下の画面になりますので、下にスクロールしていただき、「デザインガイド」をクリックします。


以下の画面が表示されますので、「テンプレートをダウンロード」をクリックします。


ファイルがダウンロードされますので、開いてください。
「Compact」と「Large」がありますので、ご自身でお好きなテンプレートを選んでください。


ちなみに僕は「Large>Large>Richmenu-template-guide-02」を選択しました。


Canvaで画像を作成する
1.Canvaを使う
「canva」というサイトで編集していきます。(スマホのアプリでもできます)
個人的にはスマホよりPCの方が編集がしやすいので、PCで解説していきます。
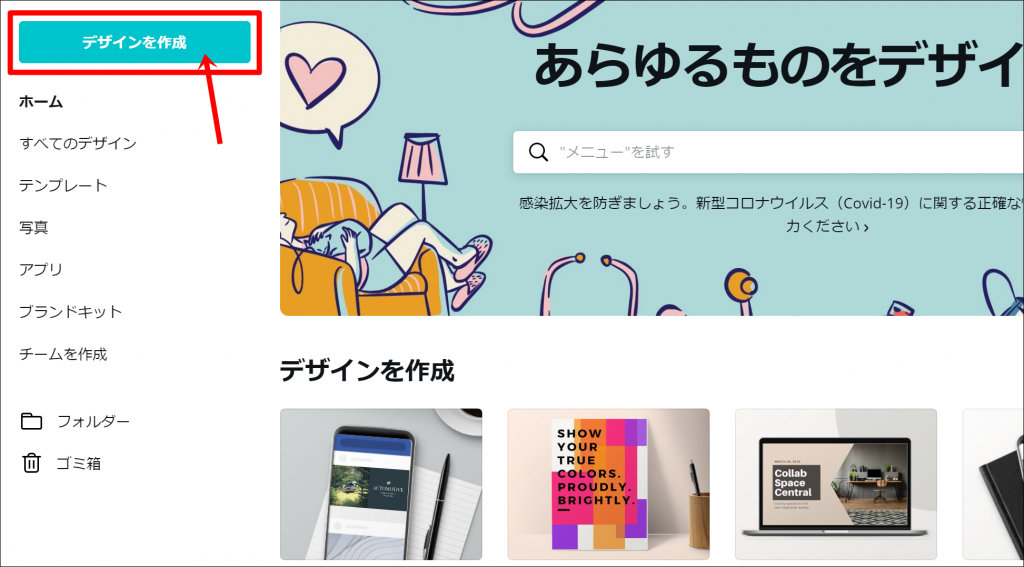
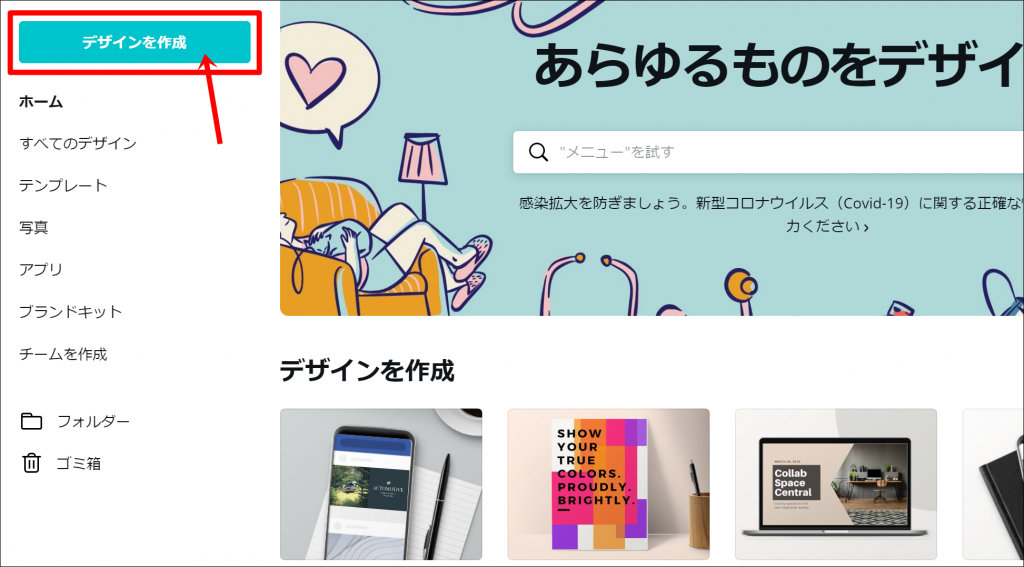
サイトを開きましたら、「デザインを作成」をクリックしてください。


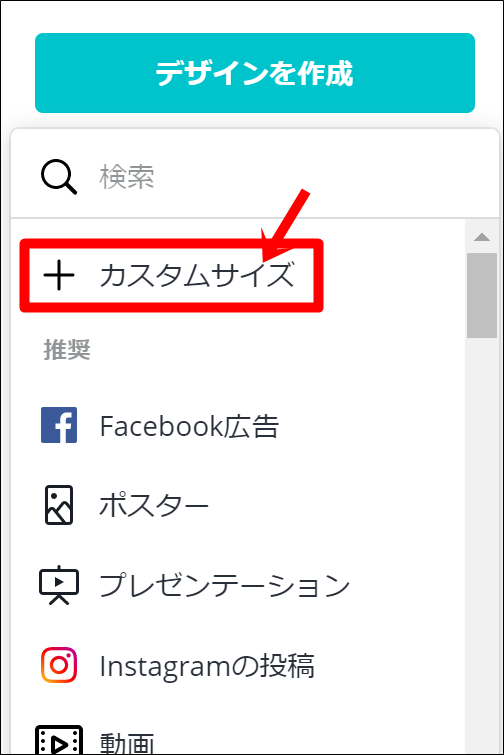
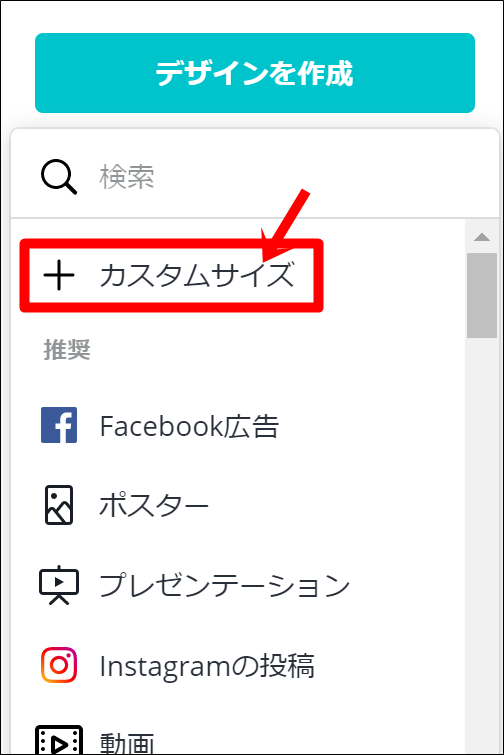
すると、以下の画面が表示されますので、「カスタムサイズ」をクリックします。


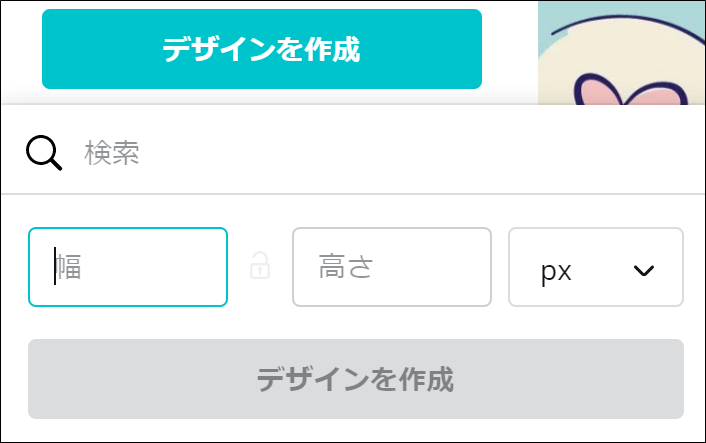
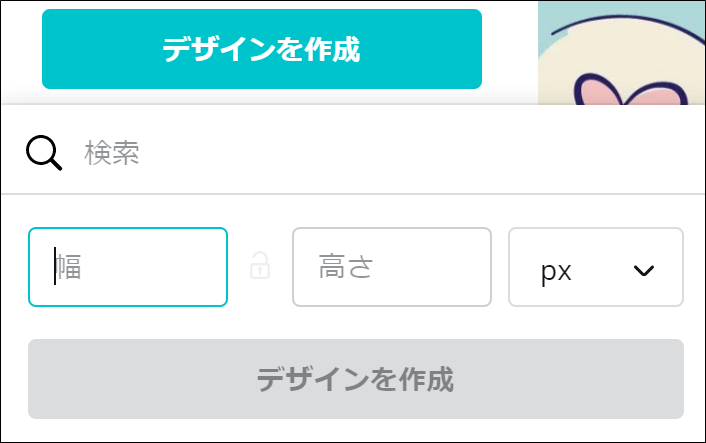
以下の画面が表示されますので、先ほどの決定したテンプレートのサイズを入力します。


入力しましたら、「デザインを作成」をクリックします。
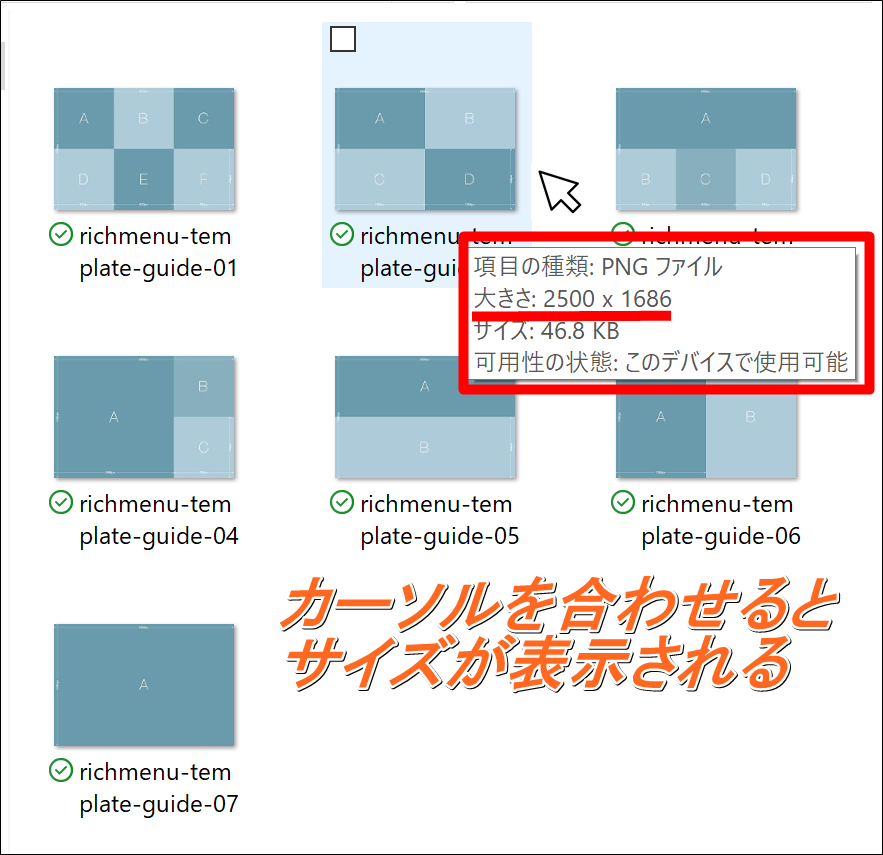
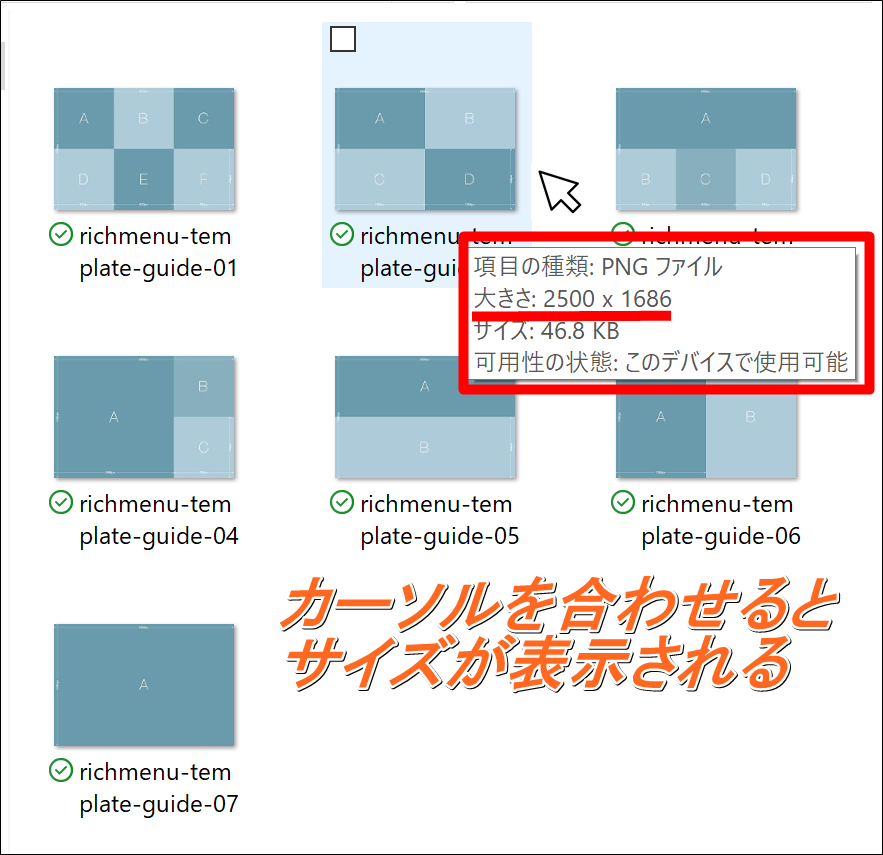
サイズの確認方法は、以下のように、先ほどのファイルの画像にカーソルを合わせると、下に「大きさ」が表示されますので、そちらのサイズを記入します。(Windowsの場合)


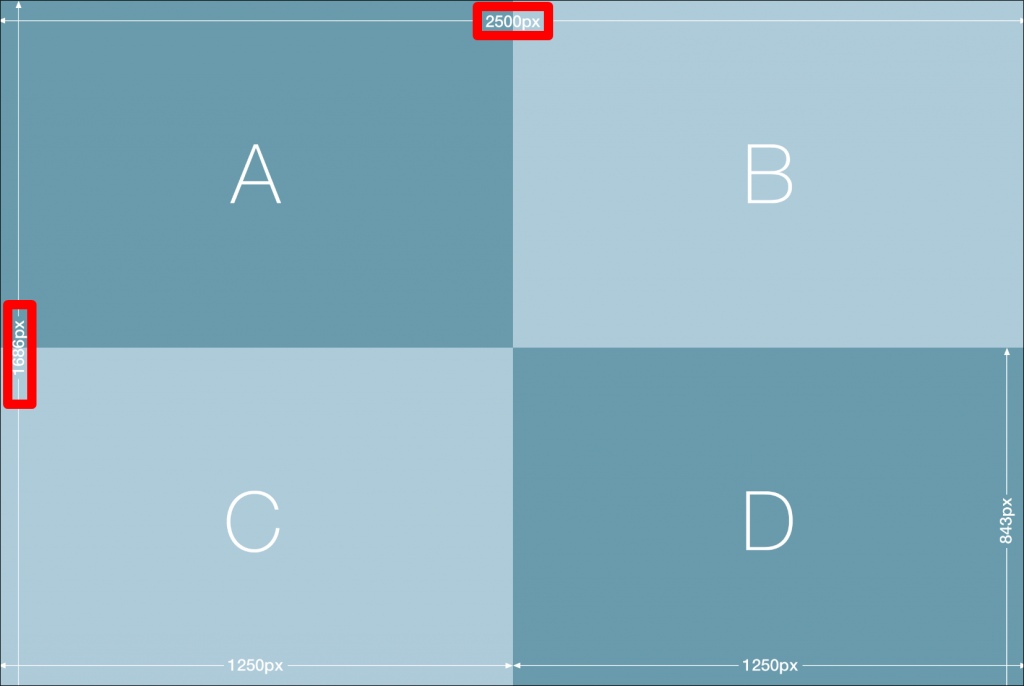
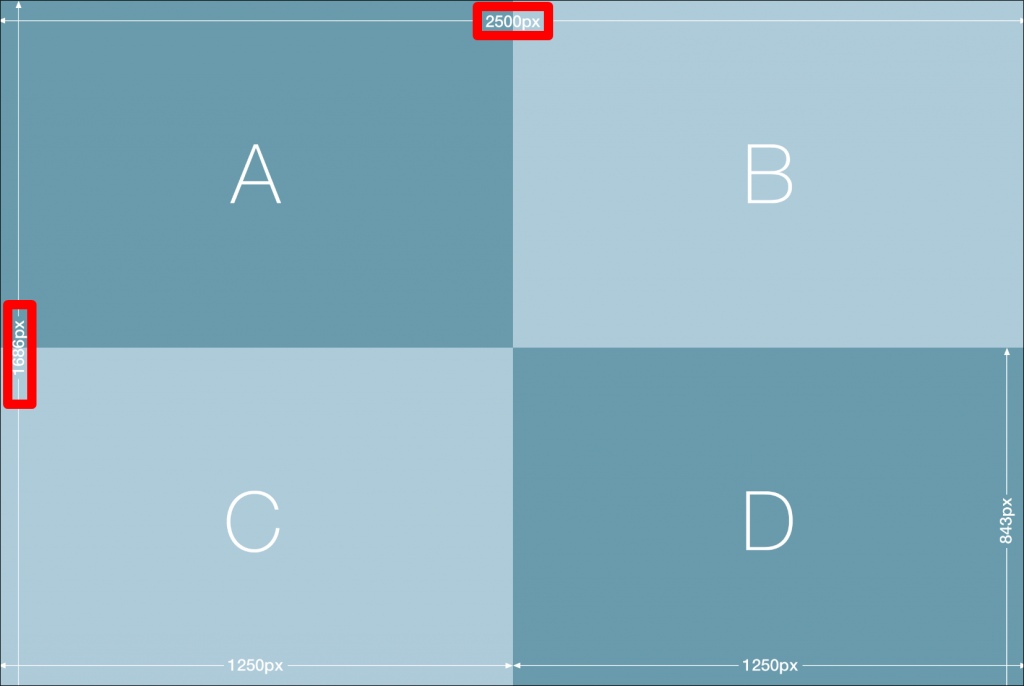
もしくは、画像を開くと、以下のようにサイズが記入されていますので、こちらを確認します。


2.テンプレートに沿って作成する
先ほど決定したテンプレートをアップロードしていきます。
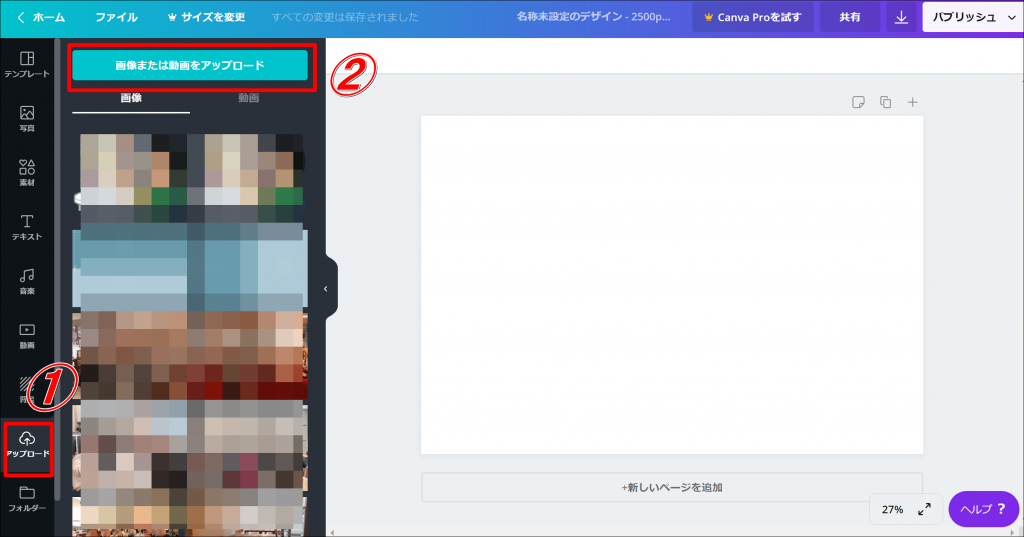
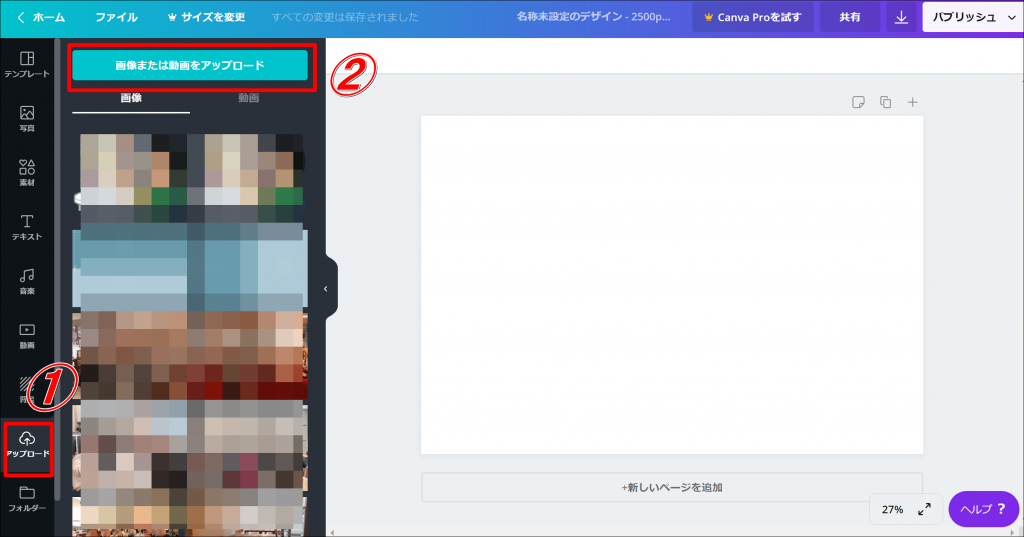
以下の編集画面になりましたら、左メニューの「アップロード」を選択し、「画像または動画をアップロード」をクリックし、先ほど決定したテンプレートを選択してください。


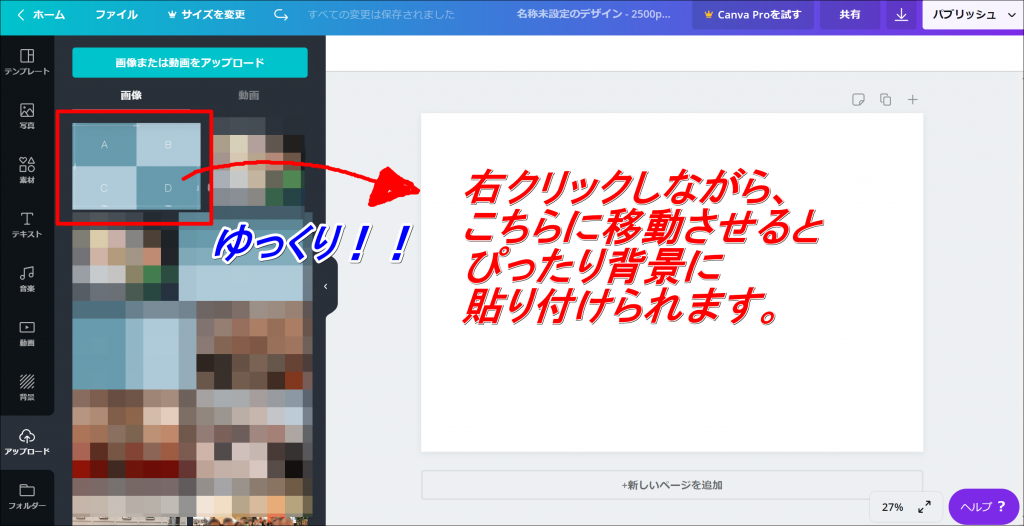
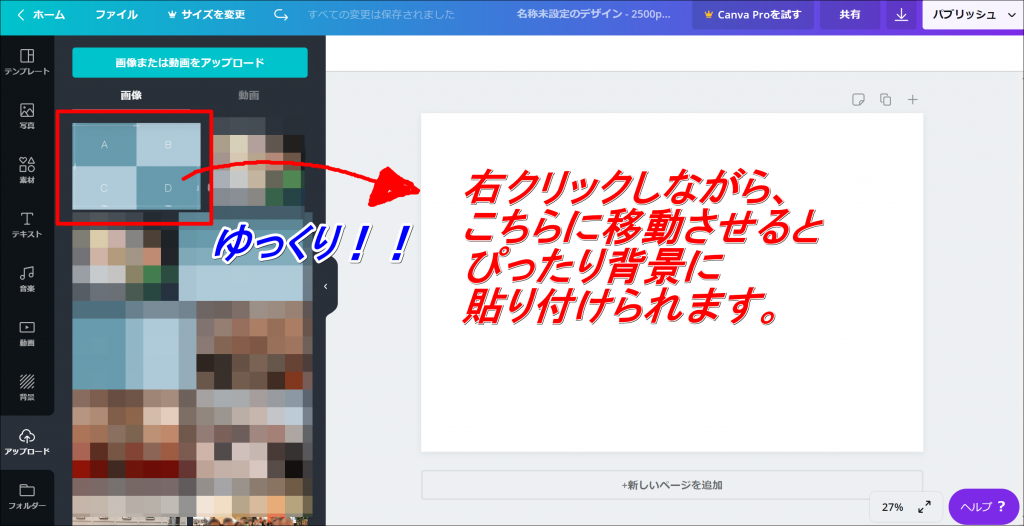
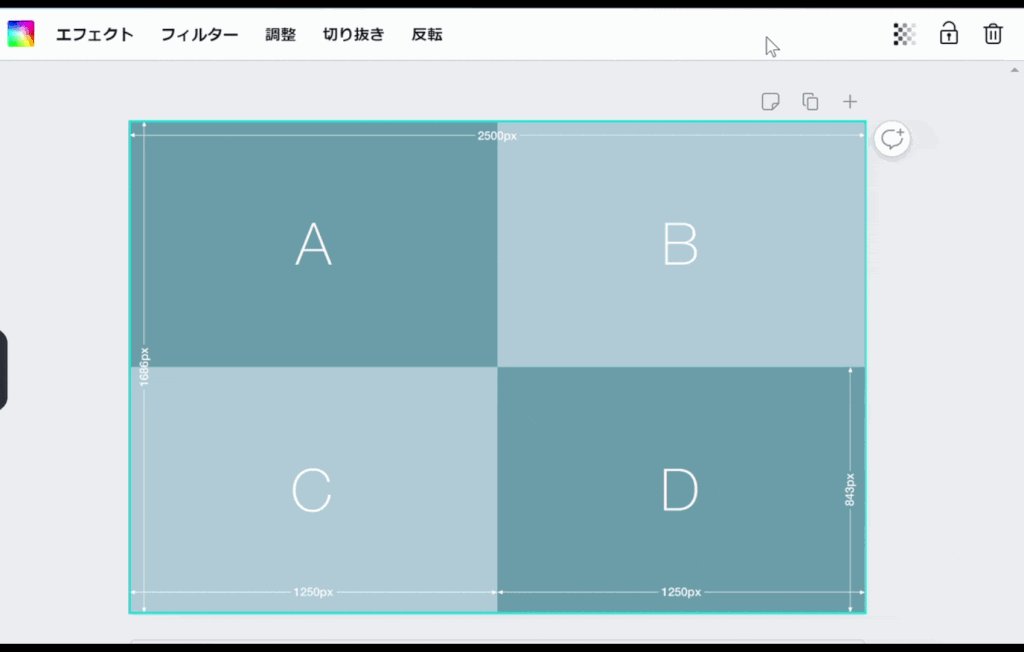
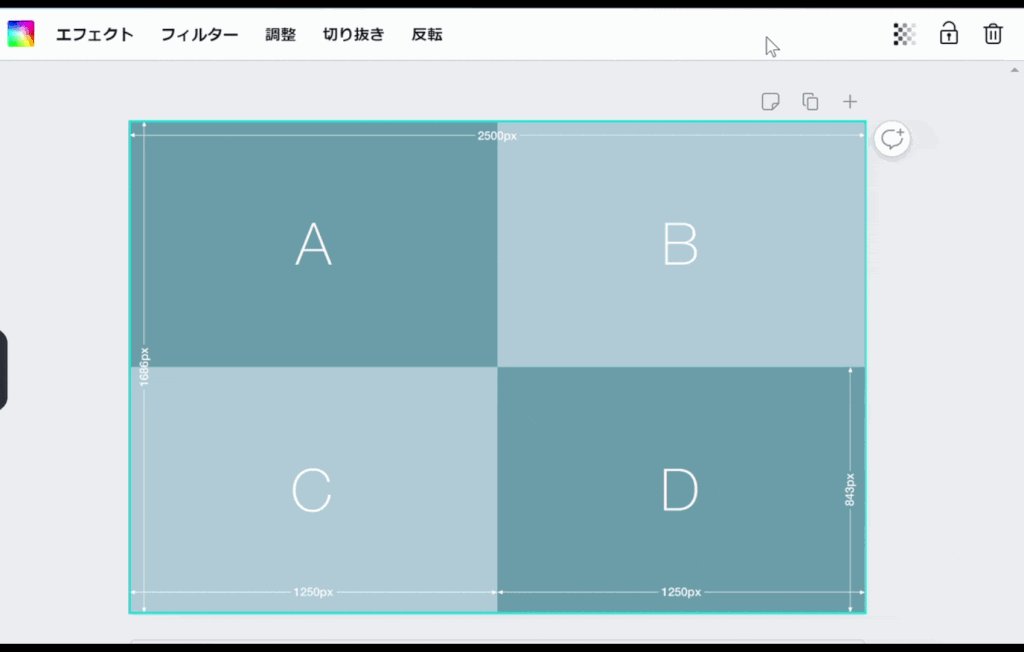
以下のようにアップロードされましたら、そのテンプレート画像を選択し、ゆっくりと右側に移動させてください。


すると、背景ぴったりにテンプレート画像が貼り付けられます。
3.テンプレートを透明化する
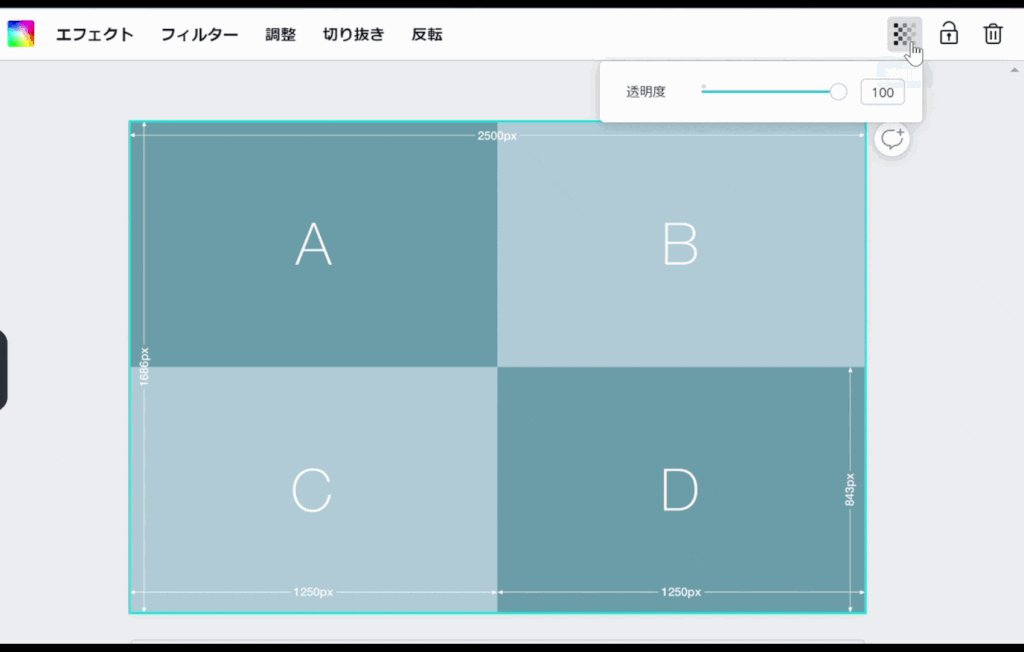
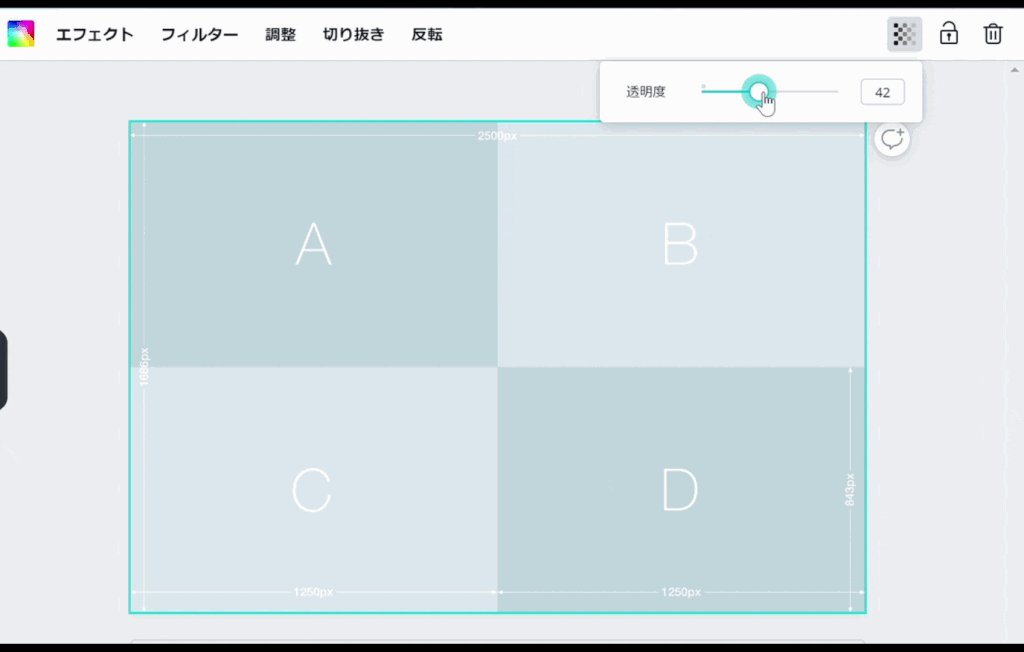
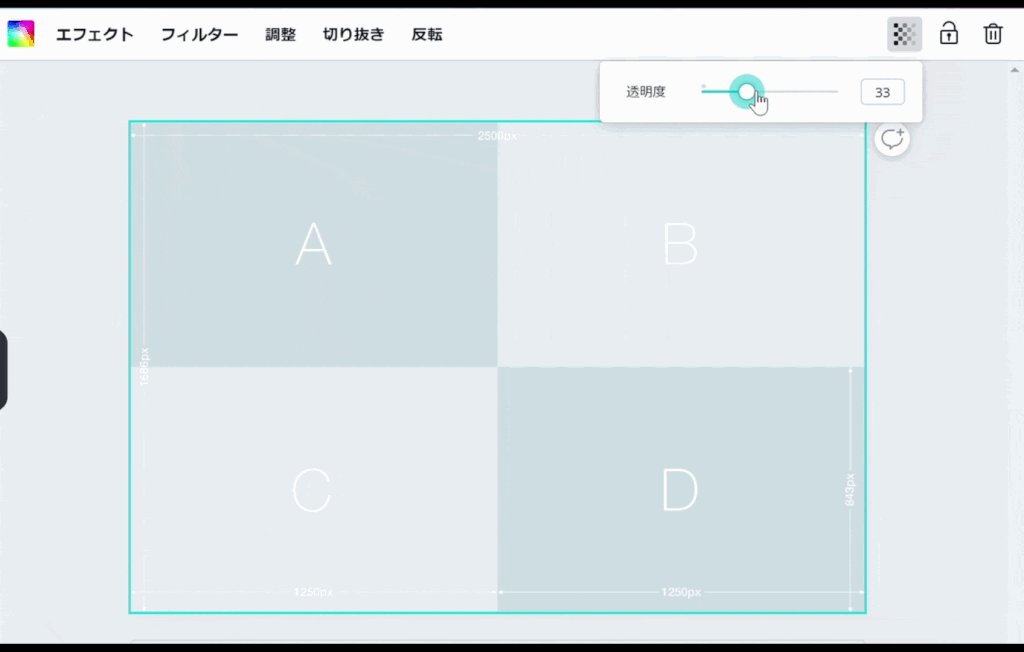
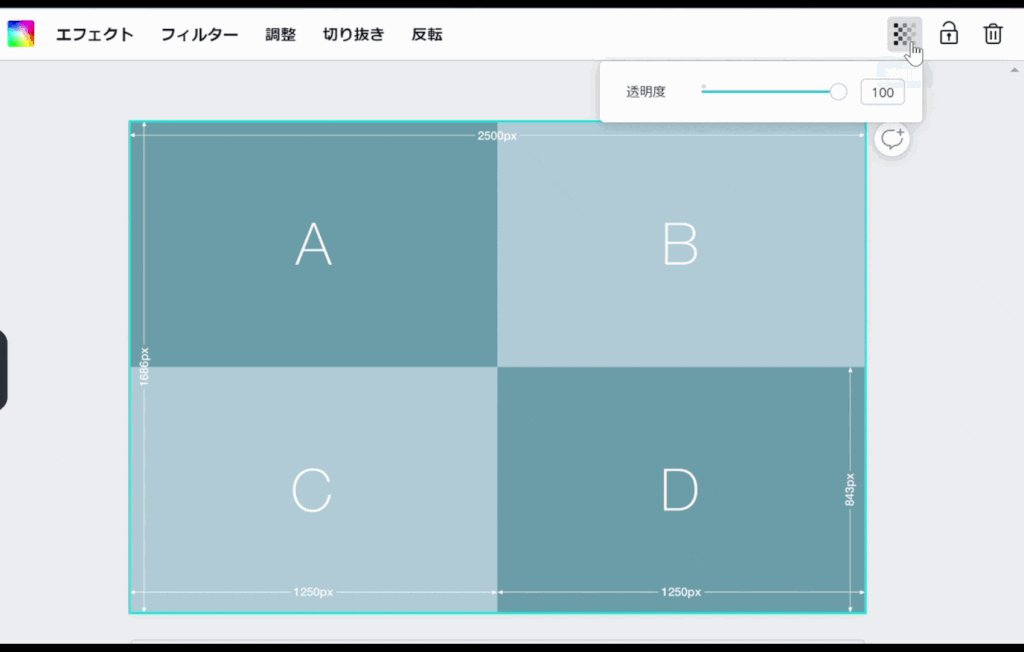
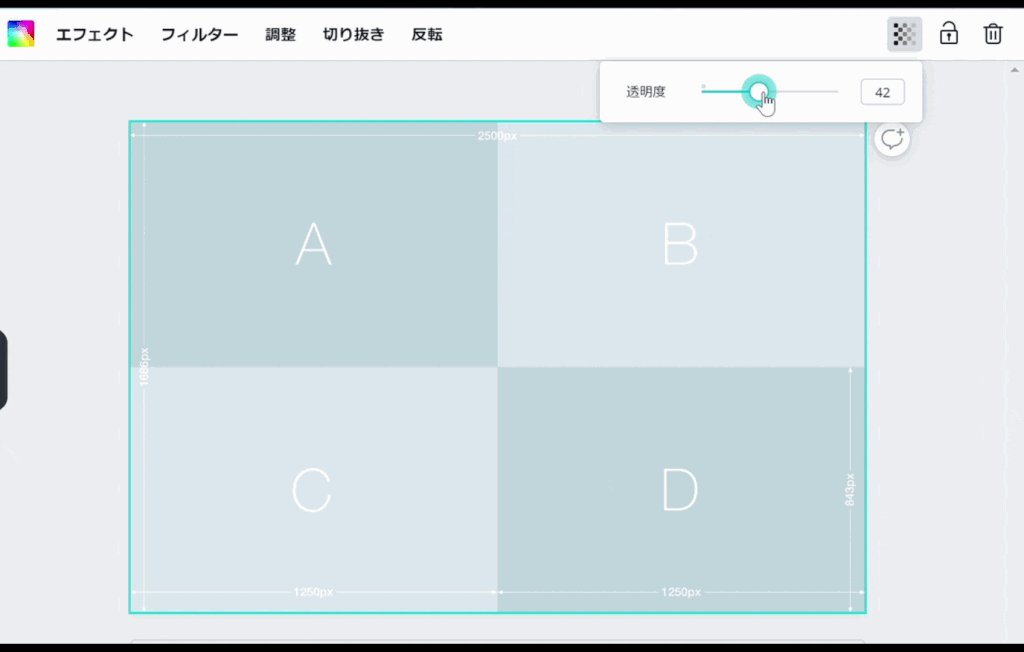
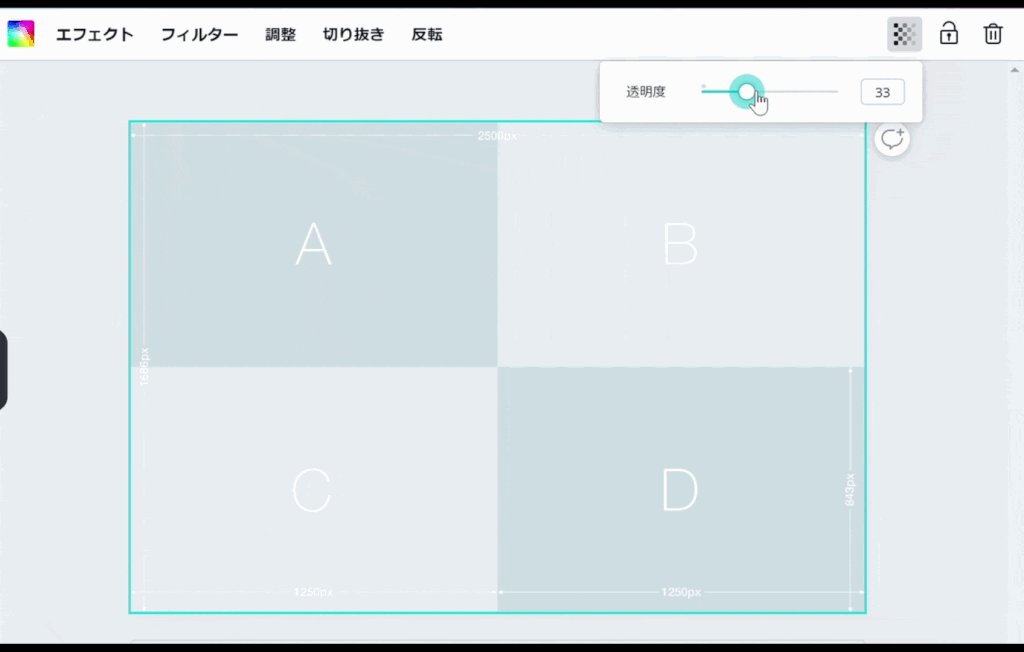
次に、以下のようにテンプレート画像を透明化していきます。


ギリギリ見えるぐらいまで透明化します。これで準備完了です。
4.画像作成
このテンプレートをもとに画像作成をしていきます。
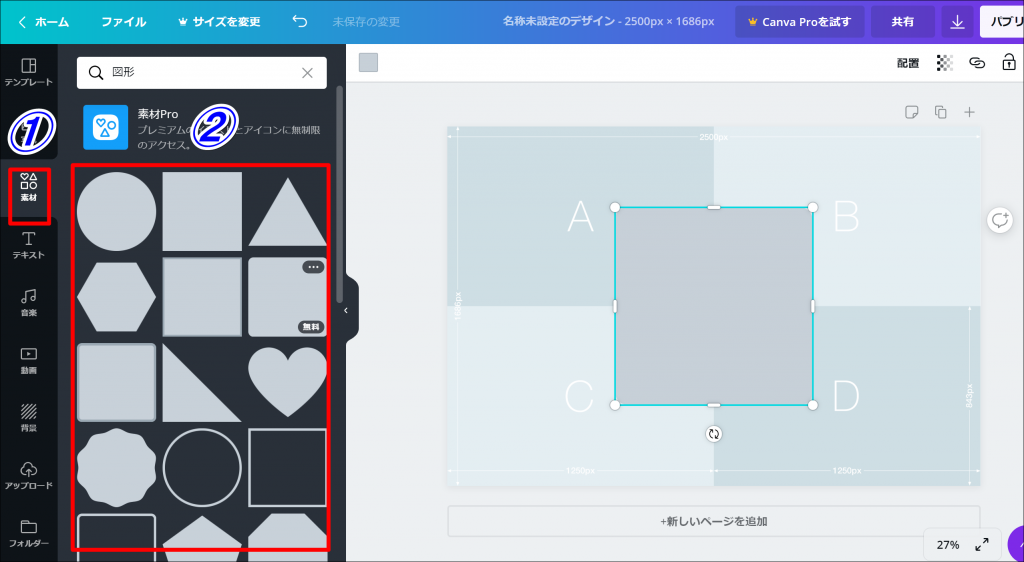
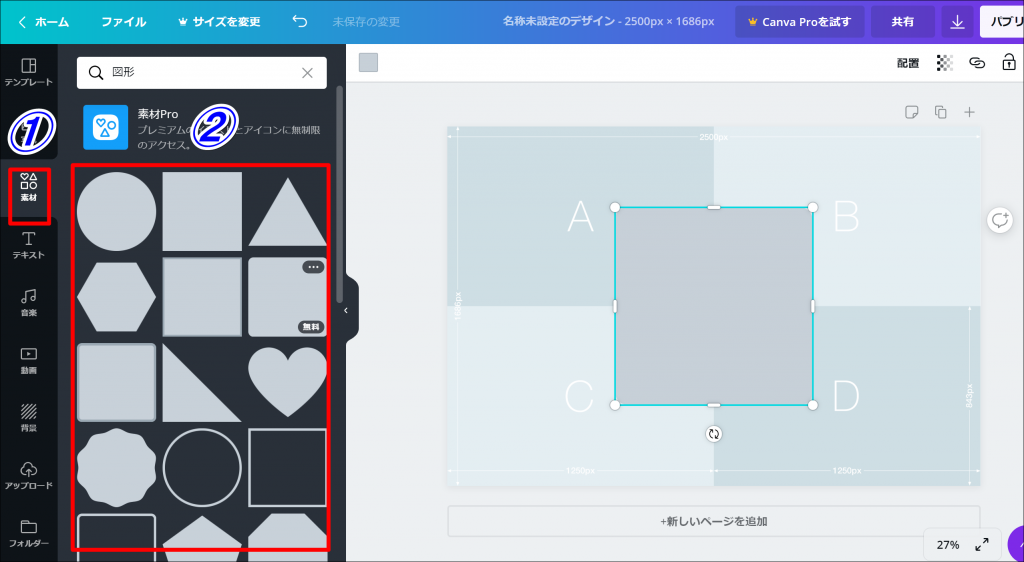
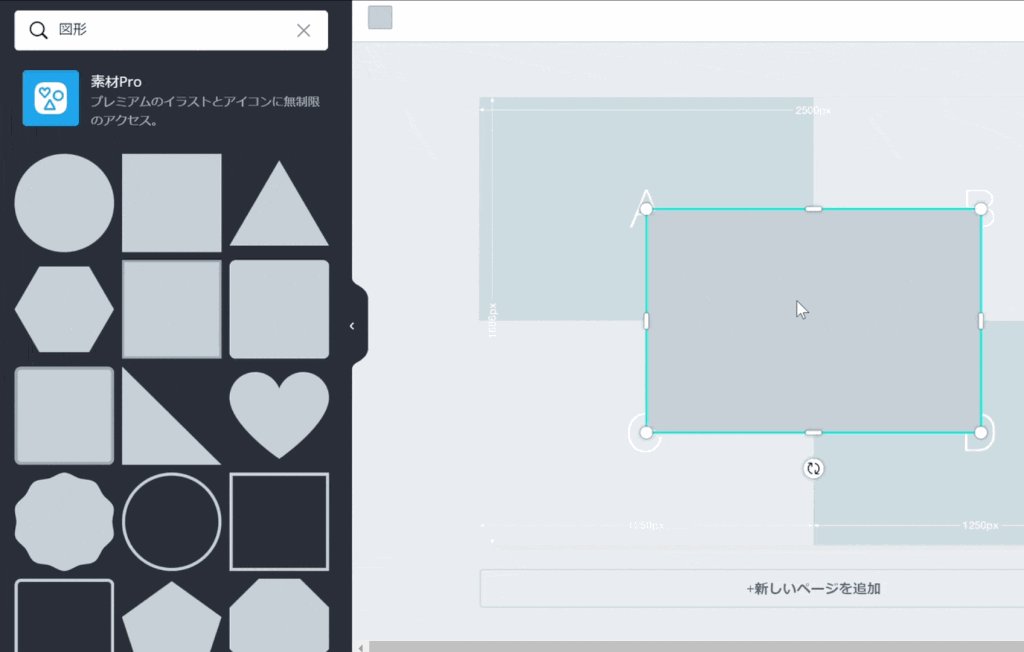
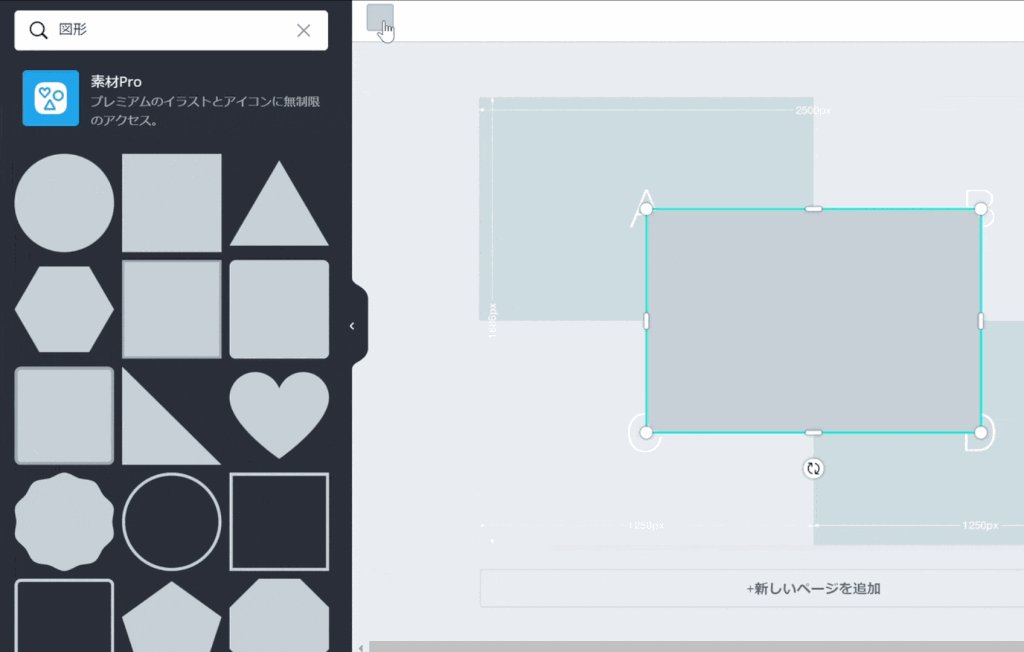
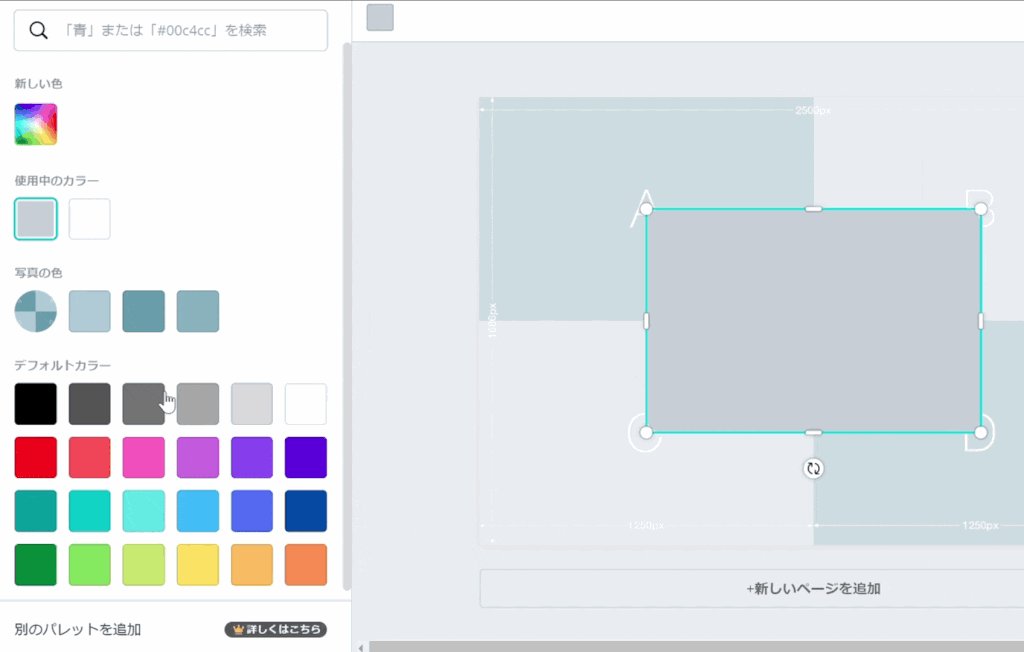
左メニューの「素材」をクリックし、お好きな形を選択します。


半透明のテンプレートの上に重ねるように画像を作成していきます。
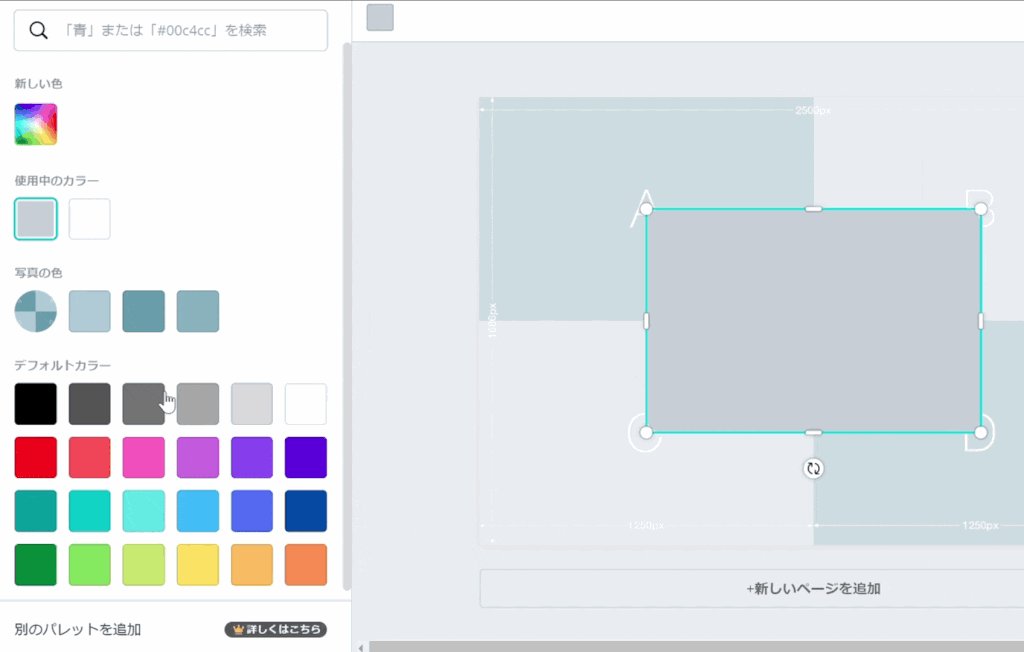
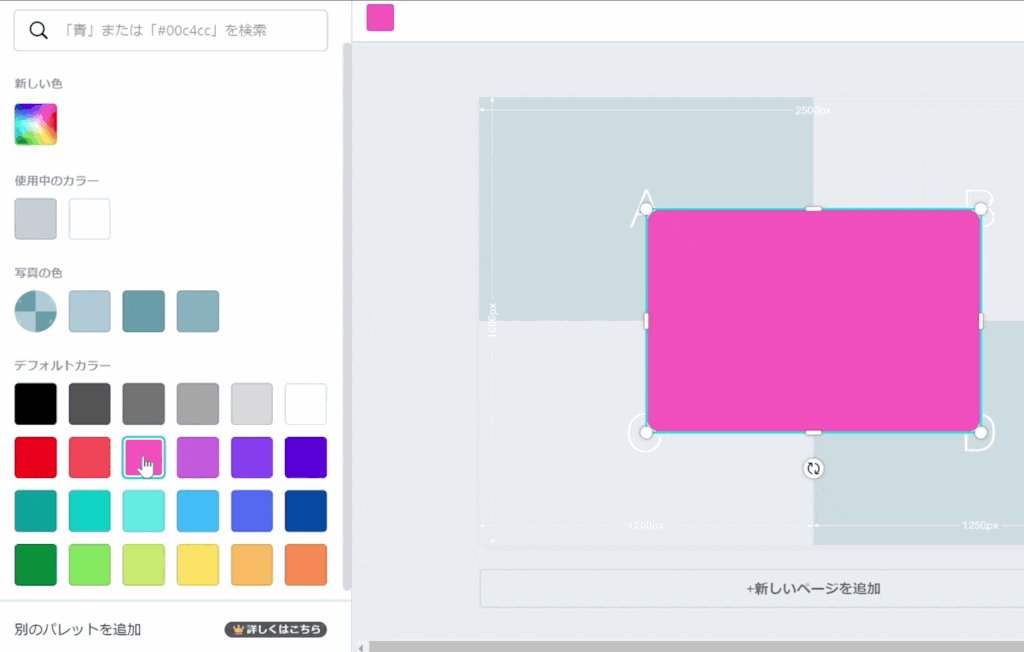
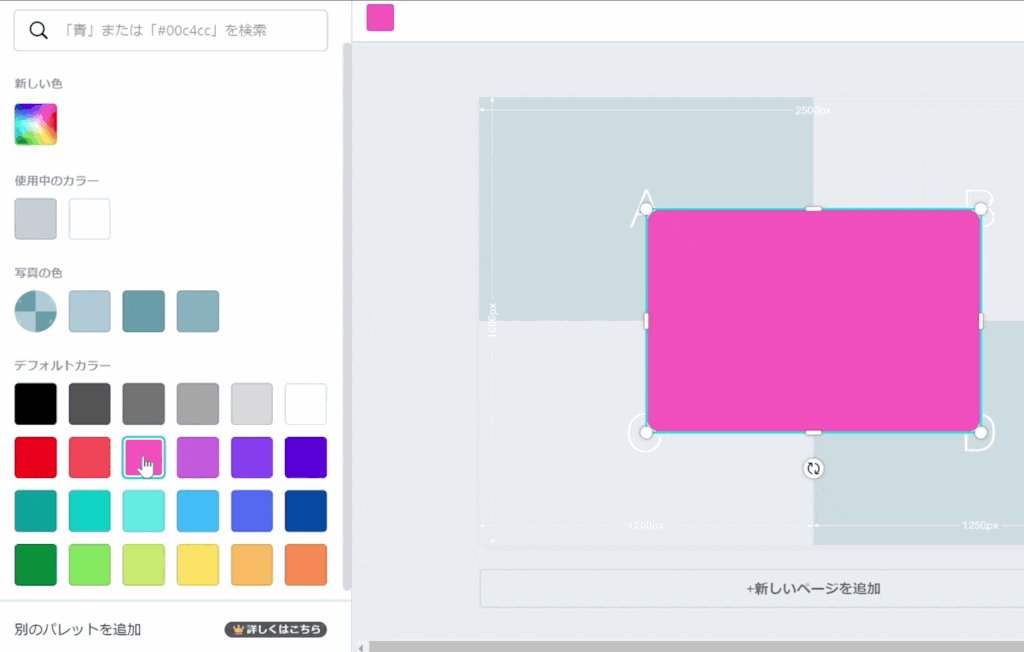
色の変更
色の変更は、下の動画のように左上をクリックすると、色の選択画面が表示されますので、お好きな色を選択してください。


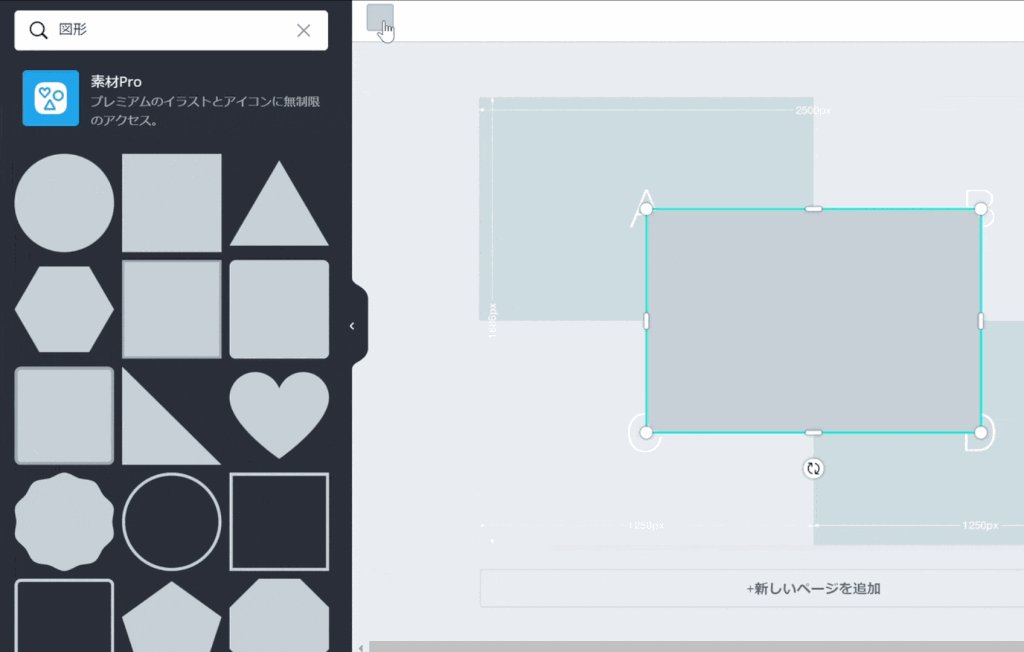
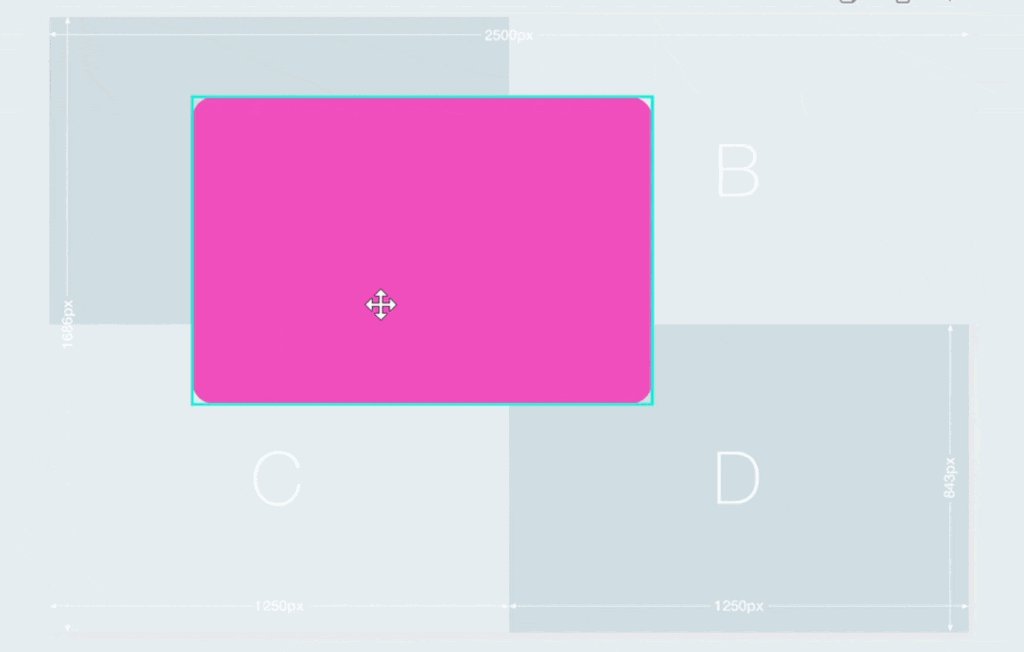
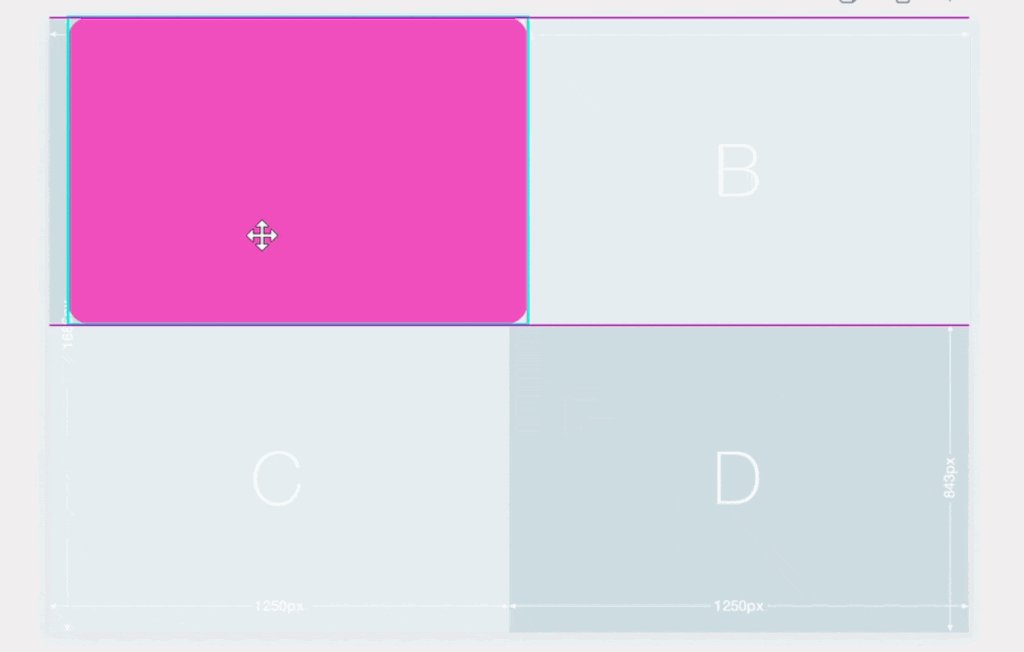
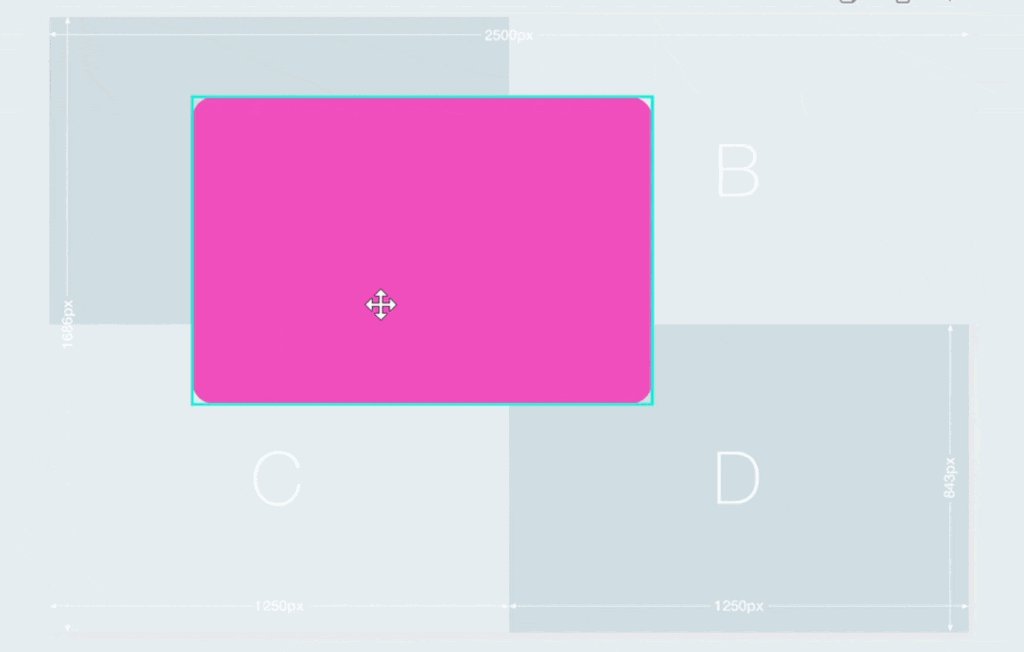
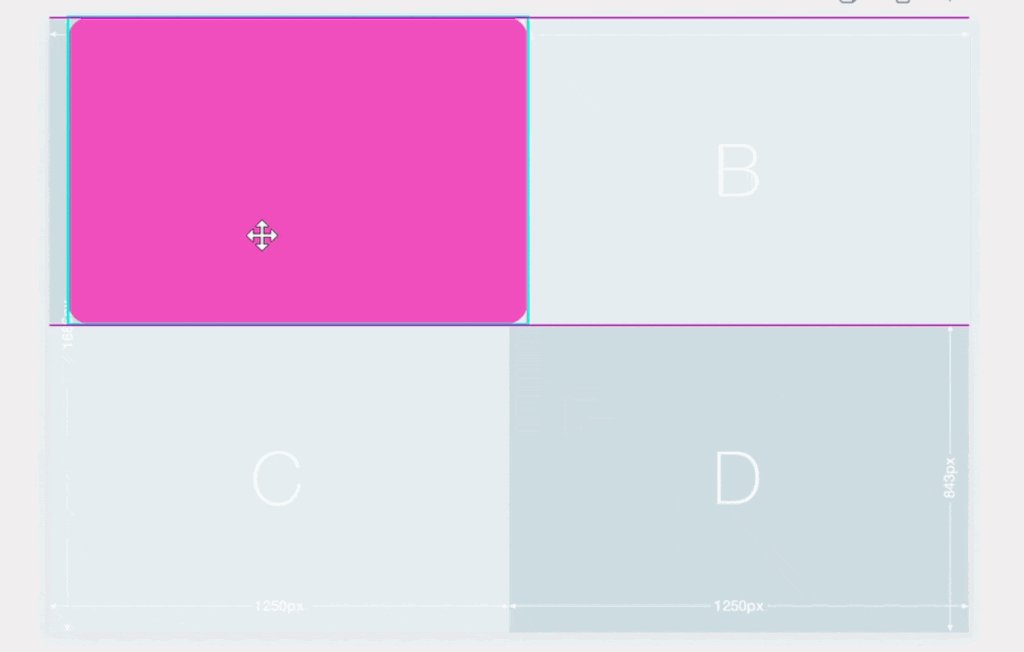
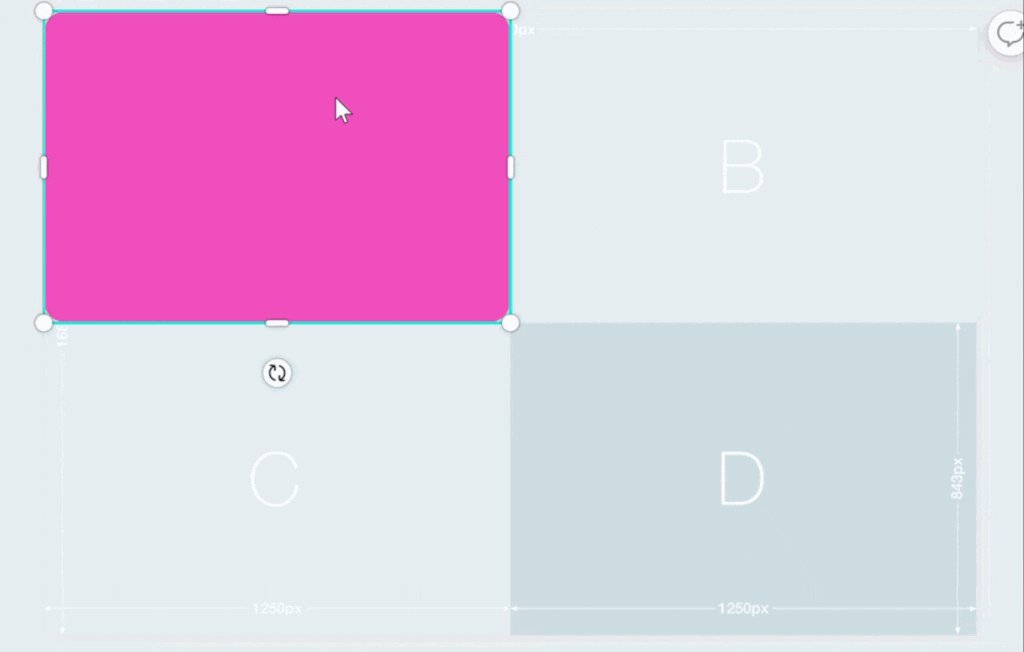
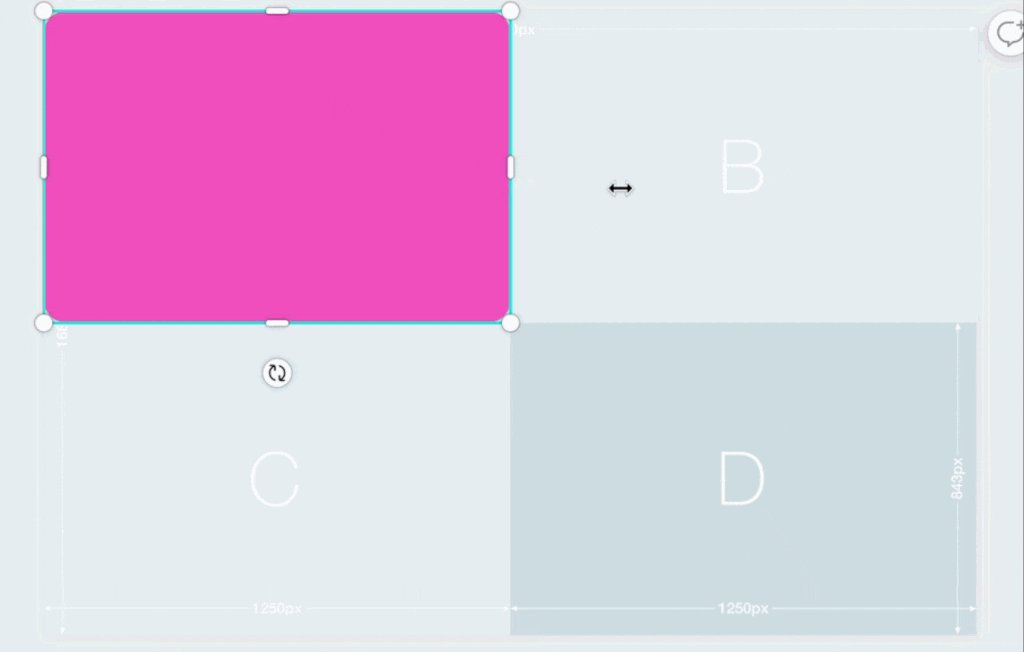
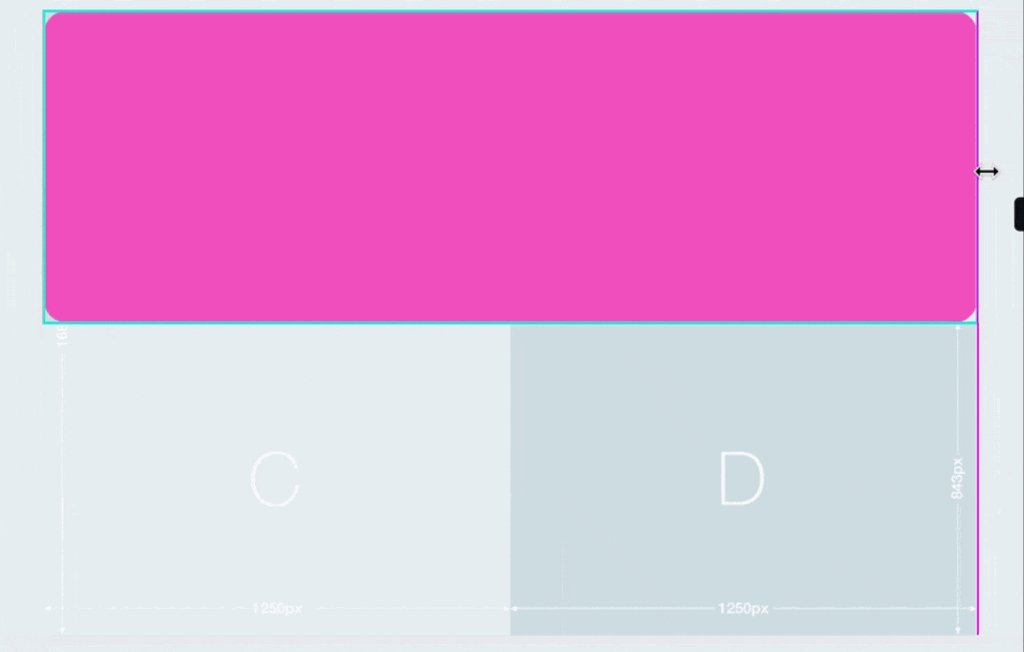
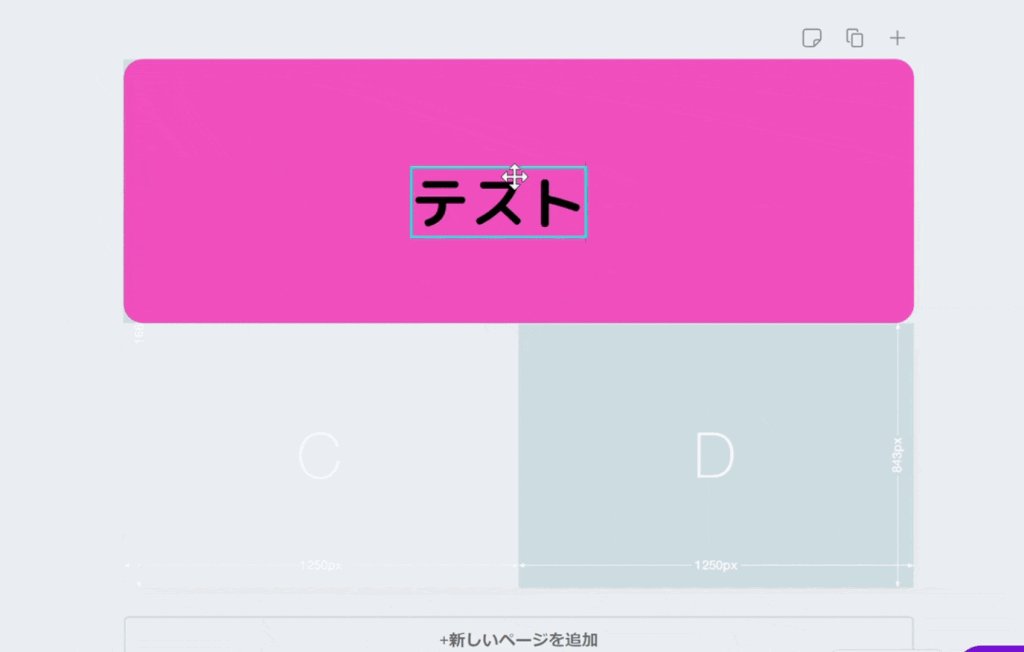
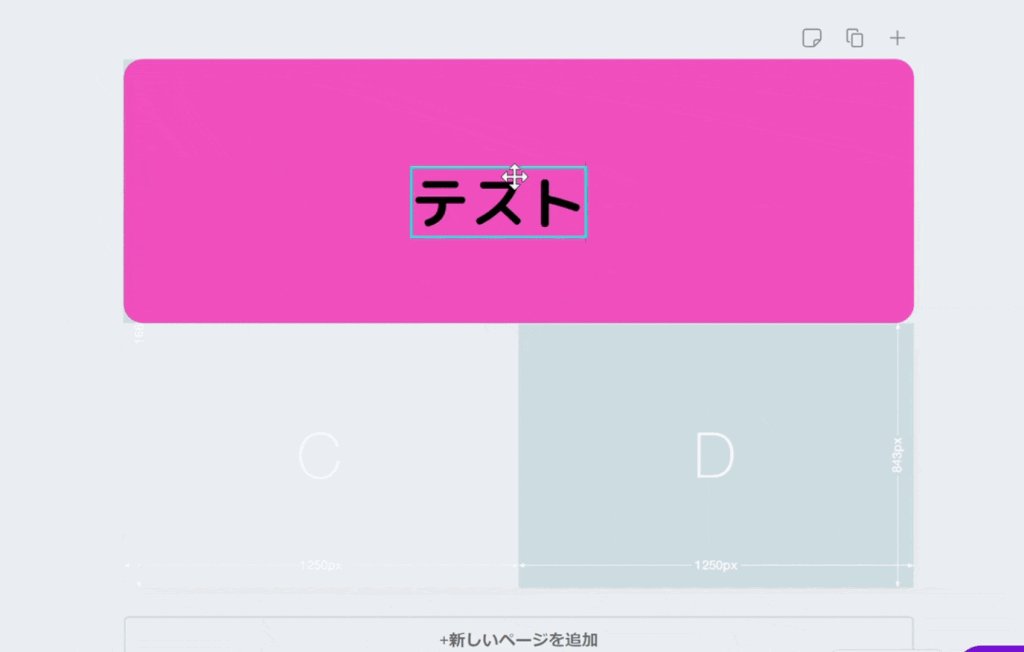
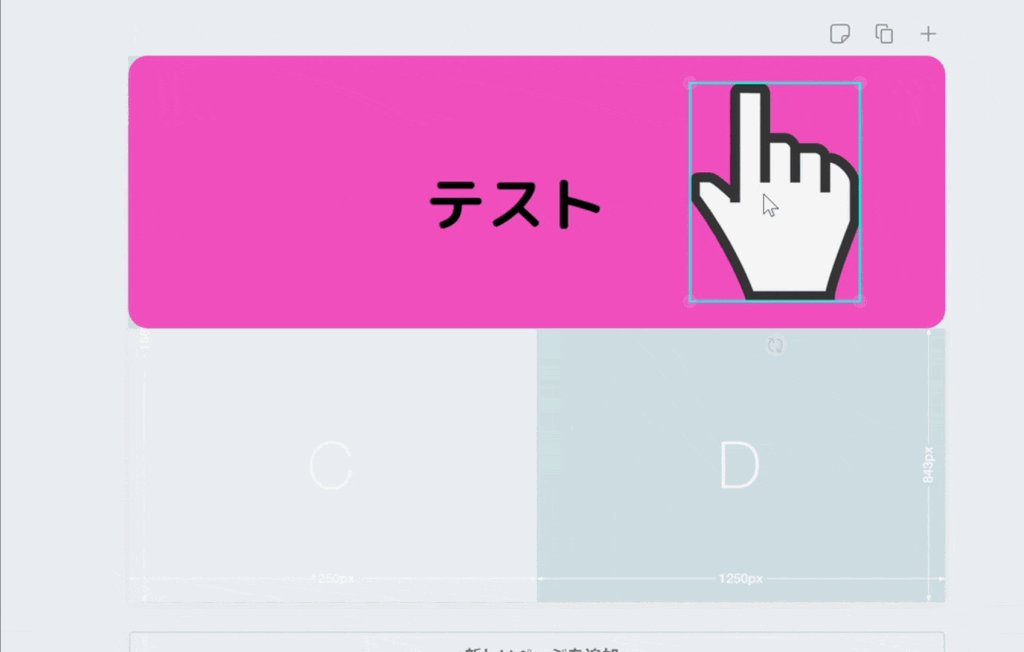
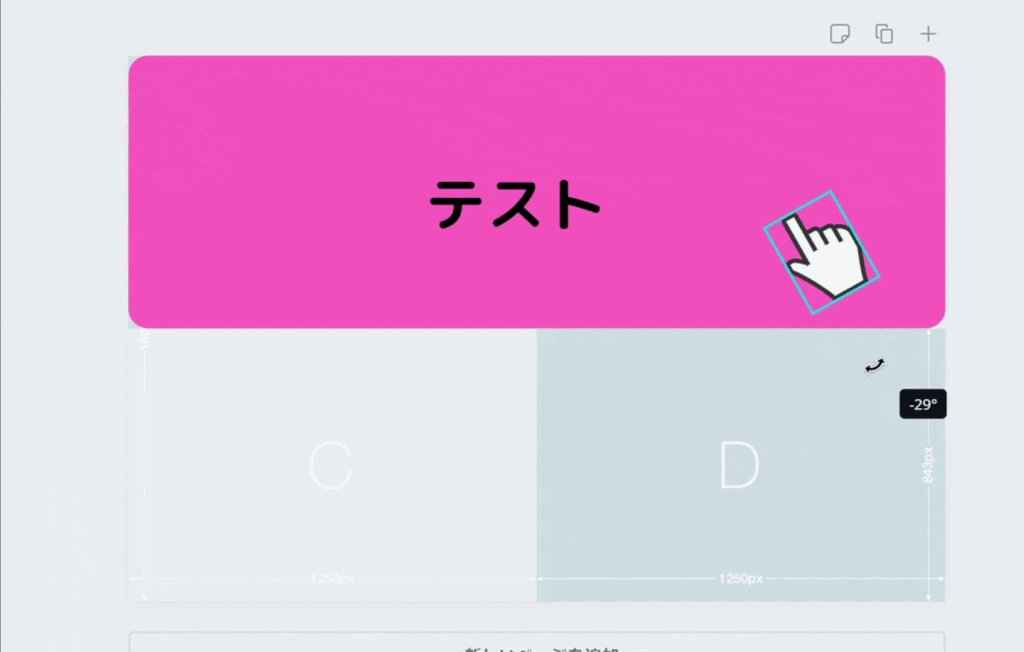
移動
図形を移動させたい場合は、クリックしたまま移動させたい箇所にもっていきます。


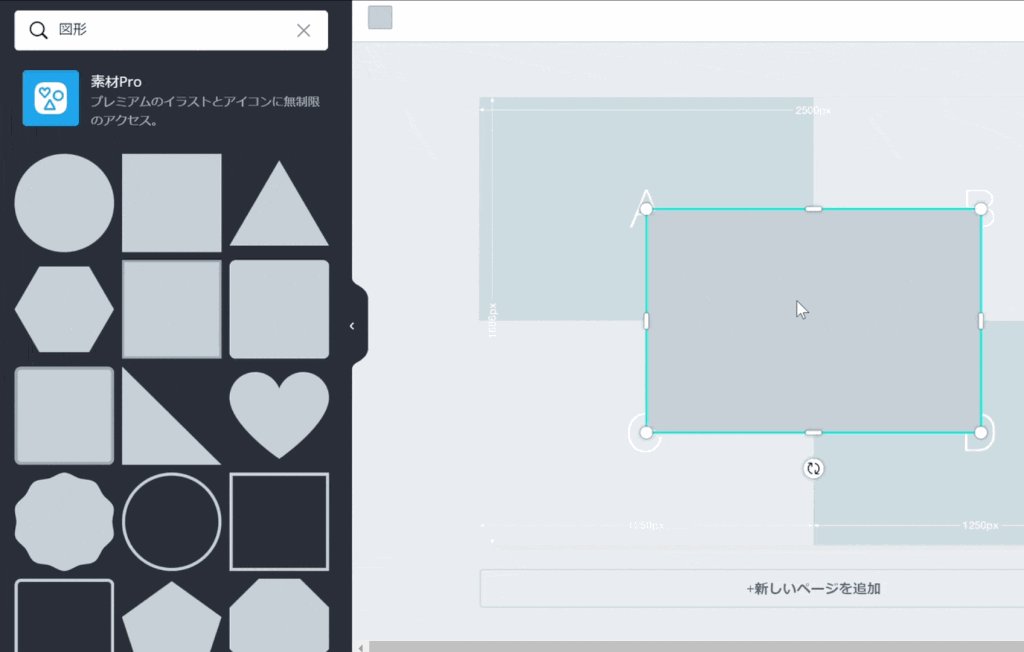
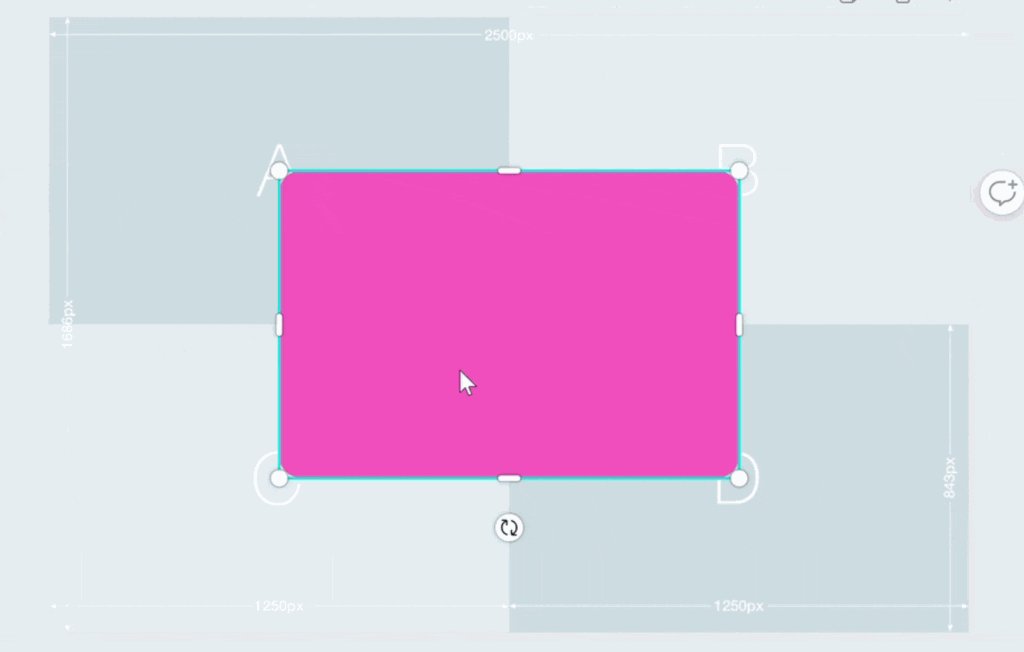
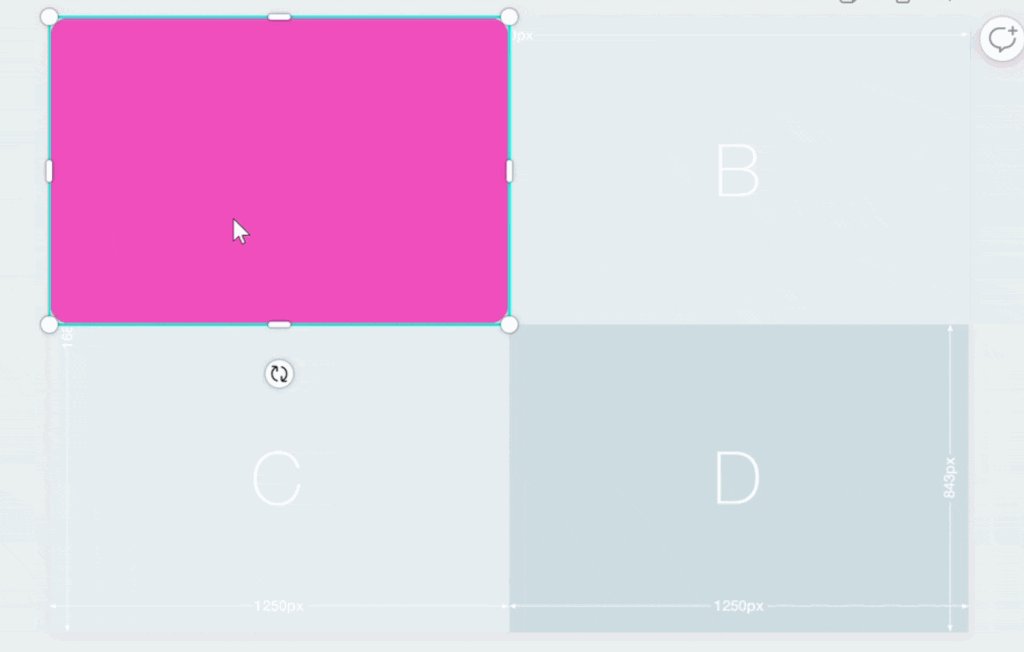
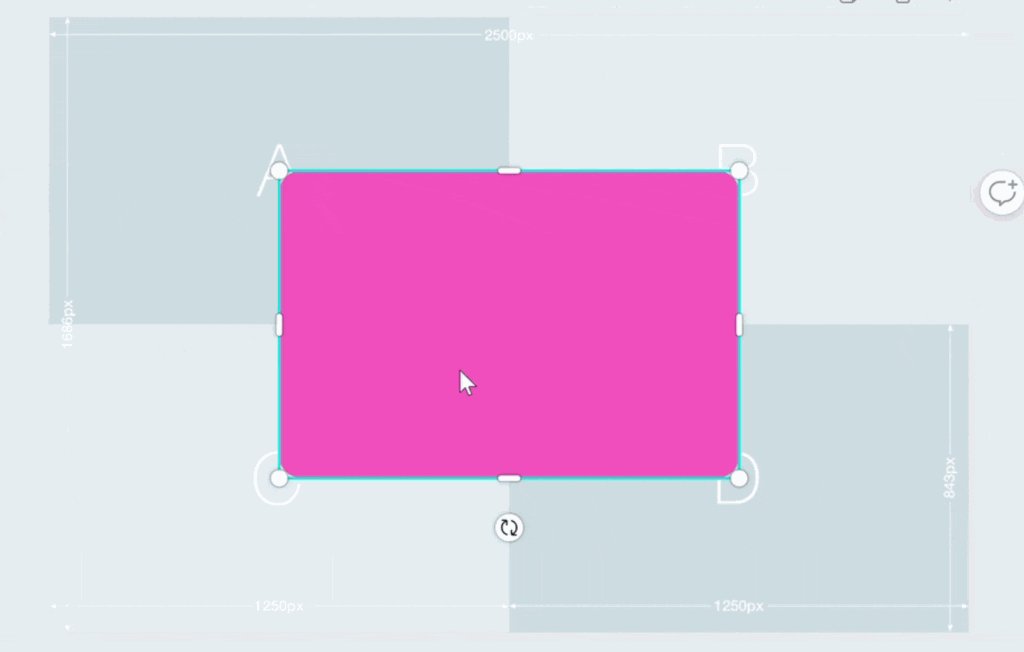
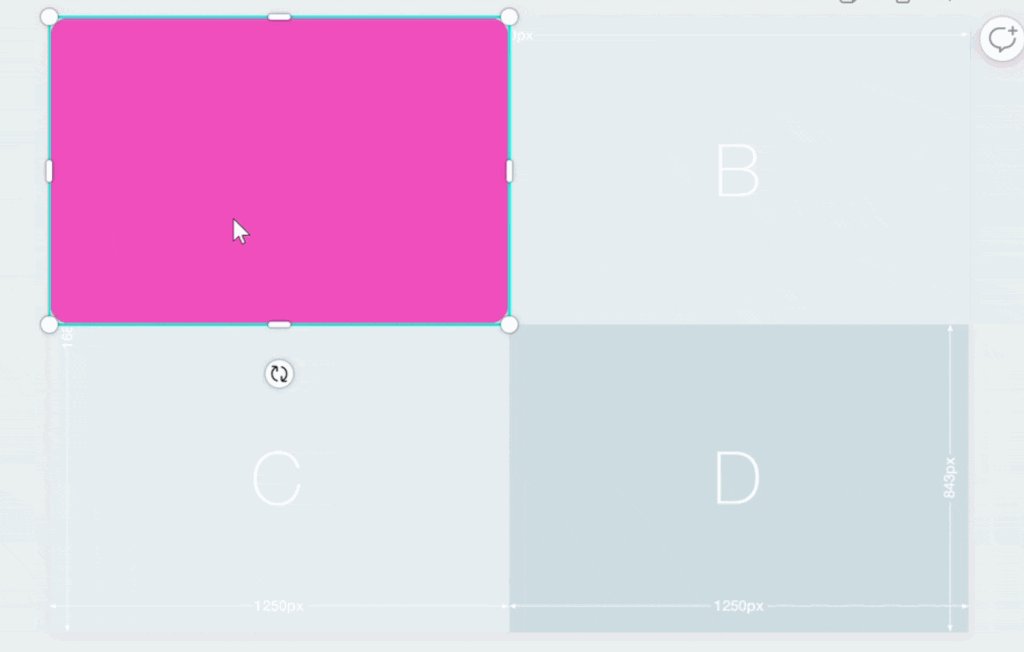
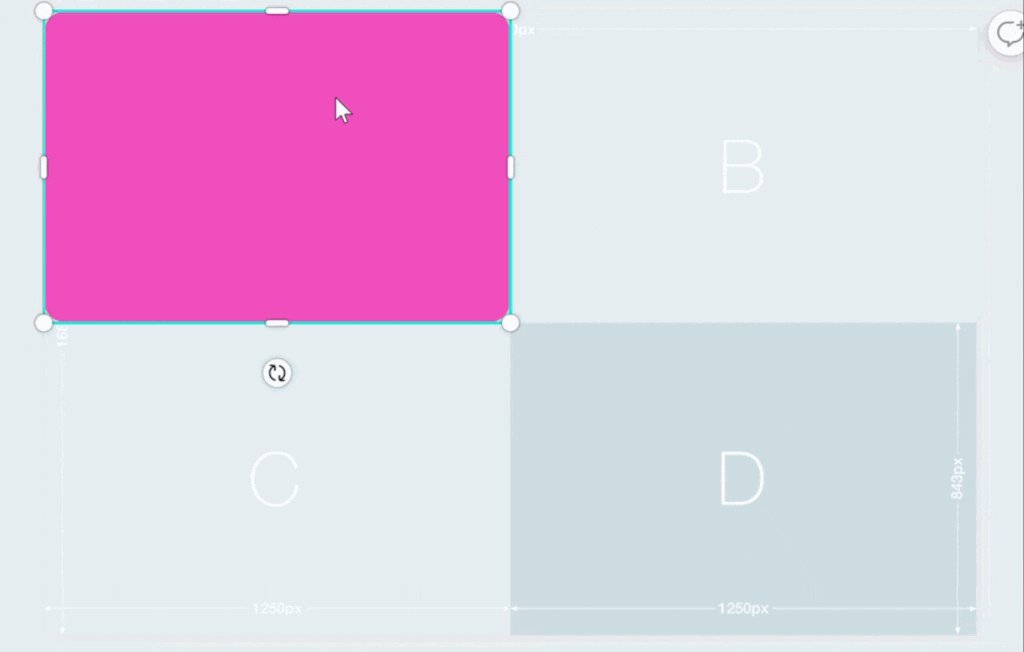
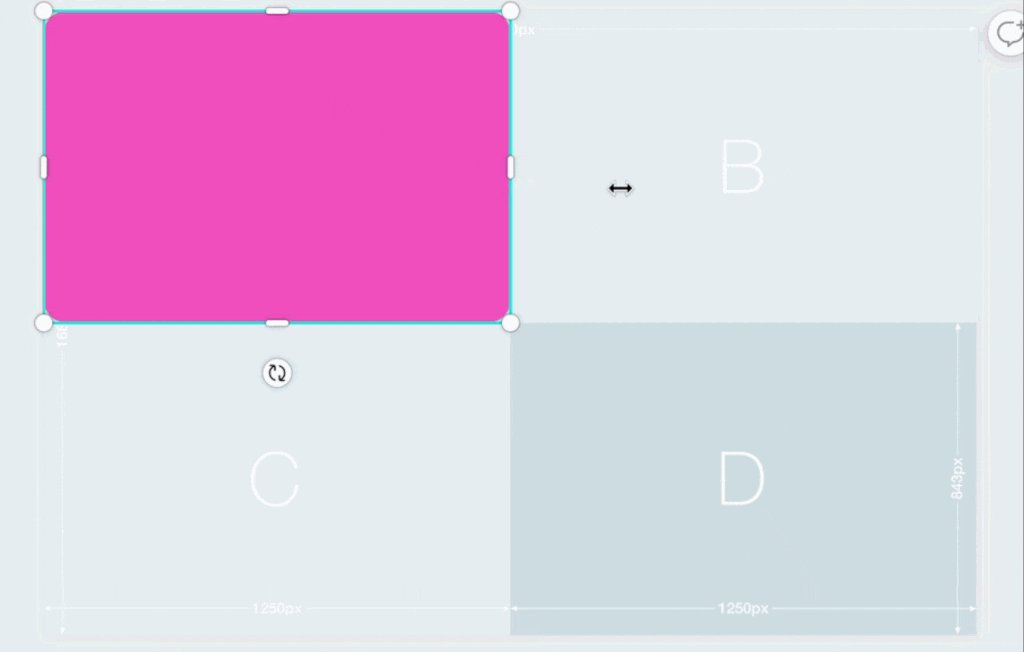
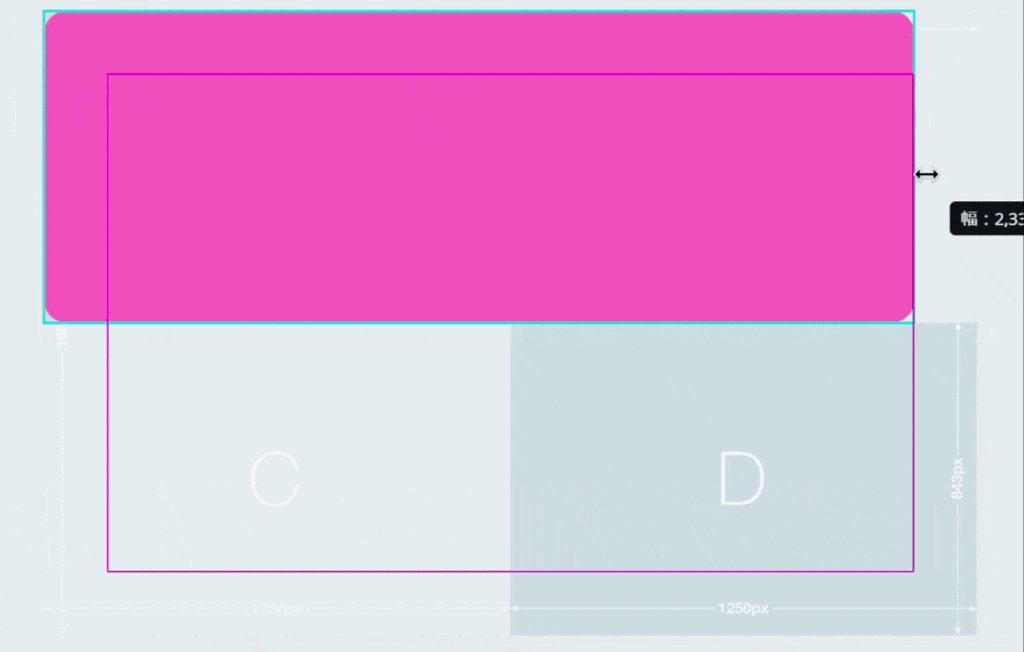
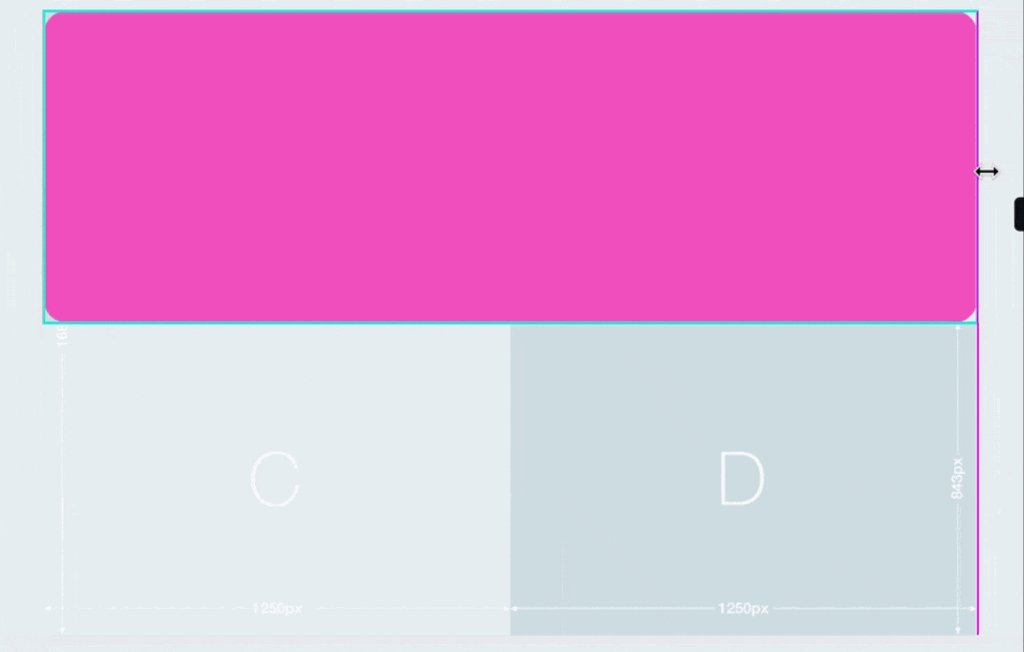
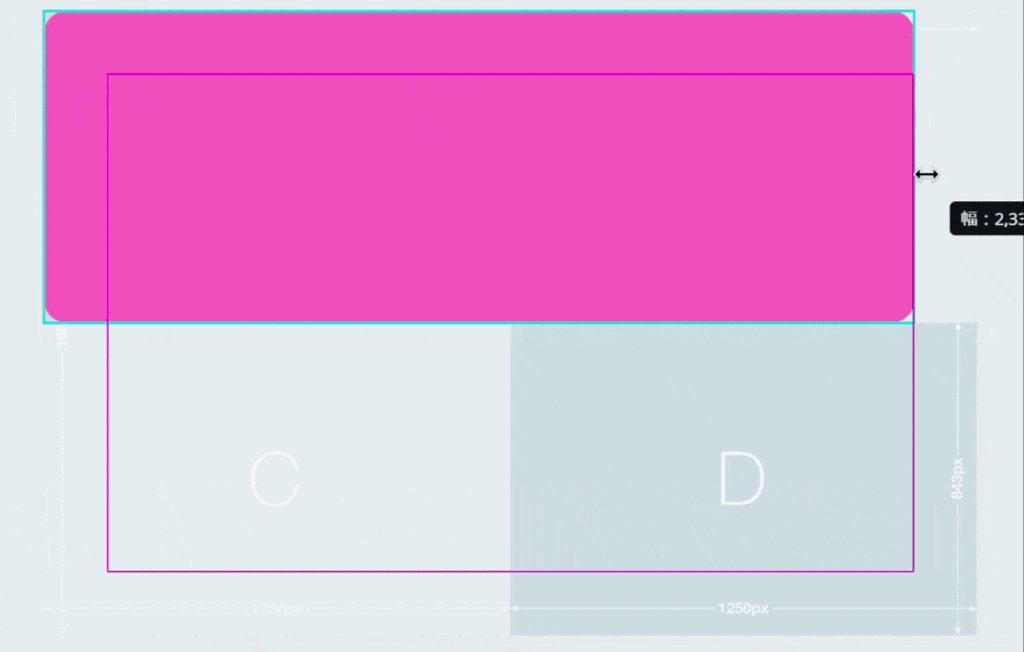
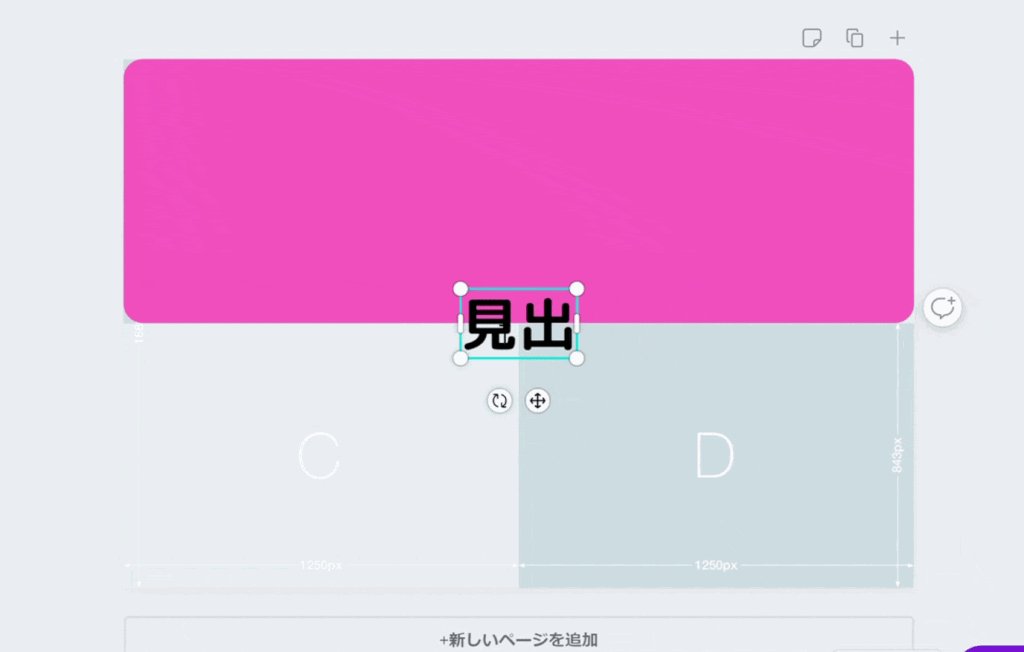
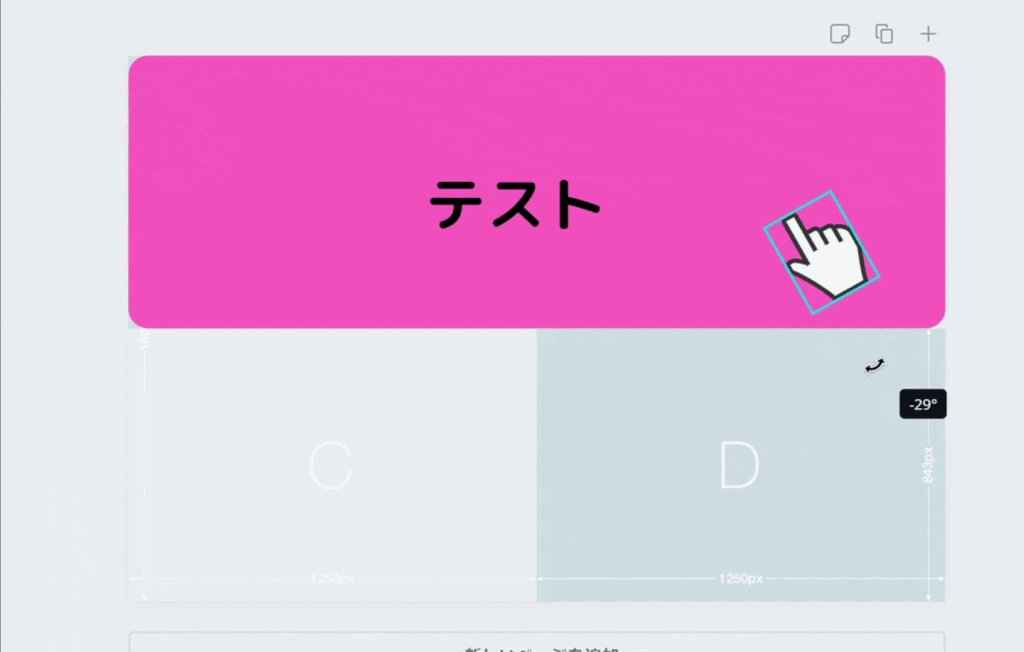
サイズの変更
サイズを変更したいときは、下のように、広げたい方向の端をクリックしたまま移動させます。


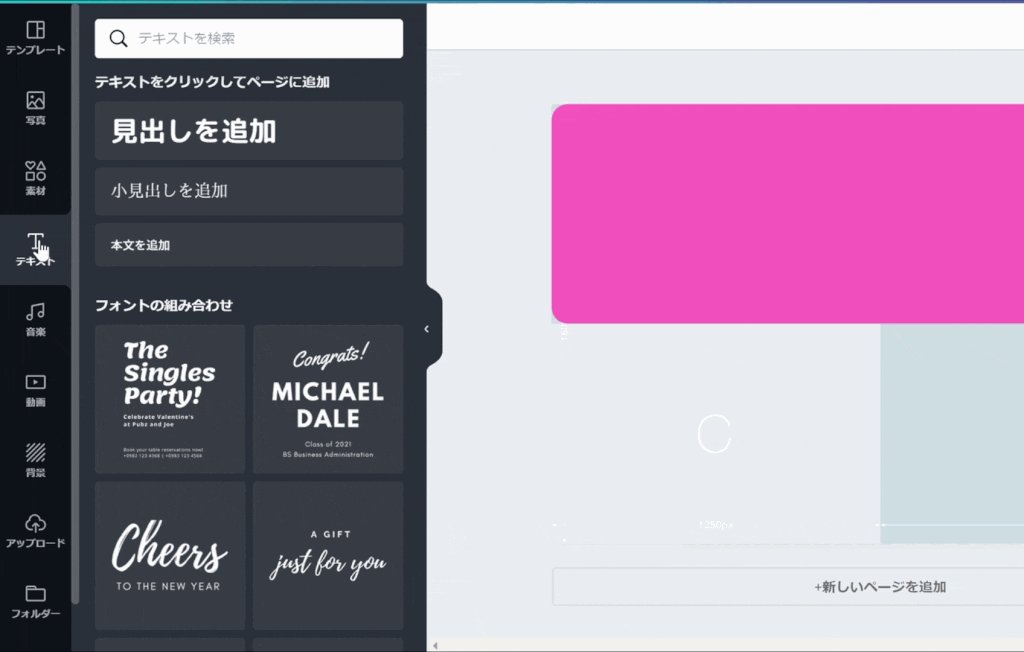
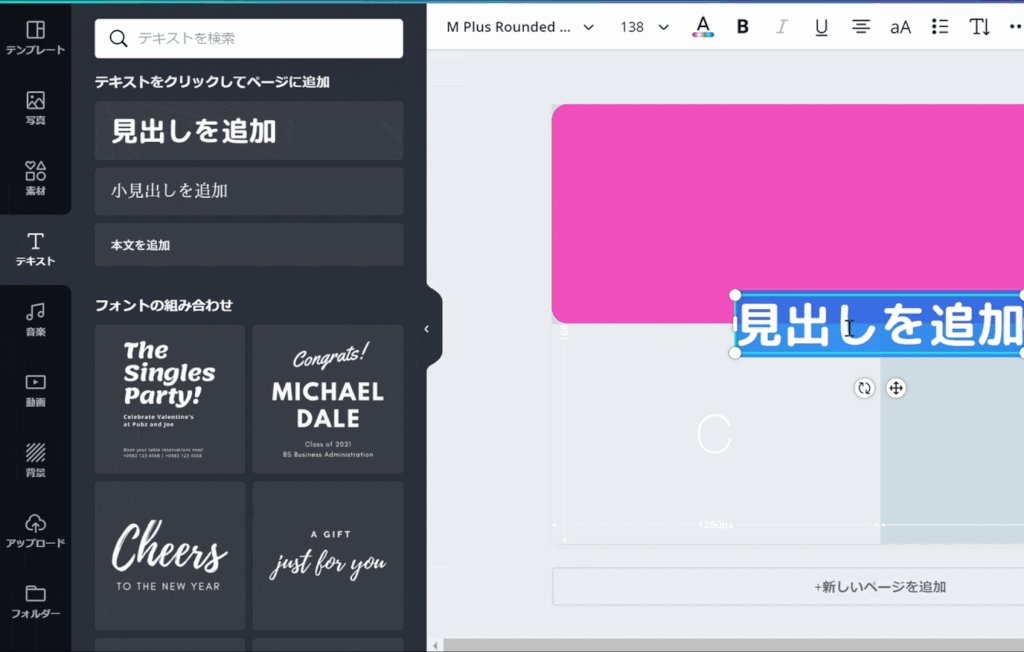
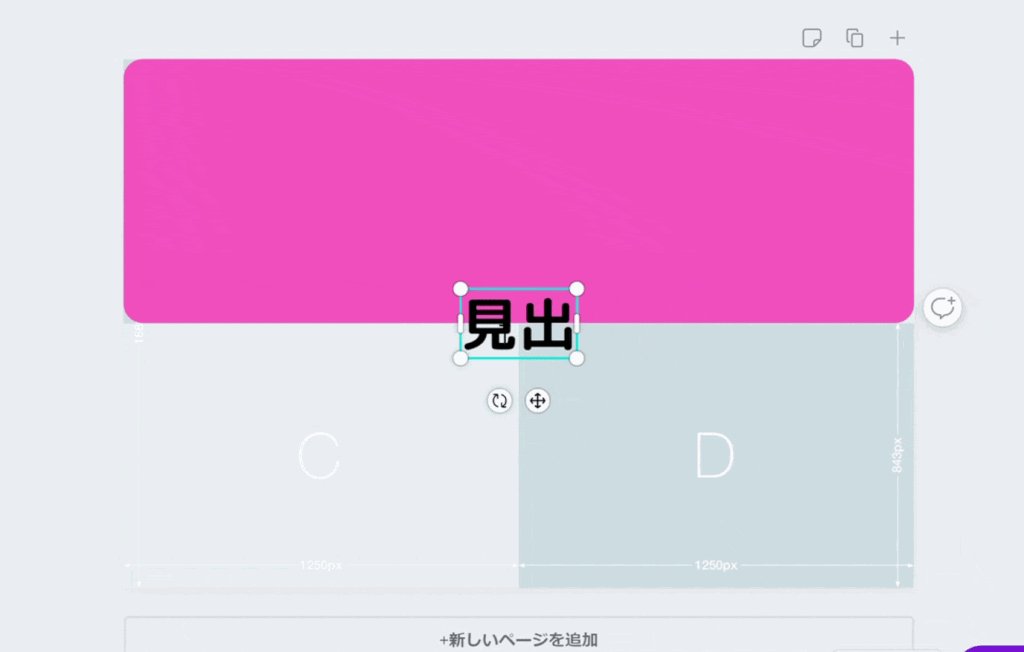
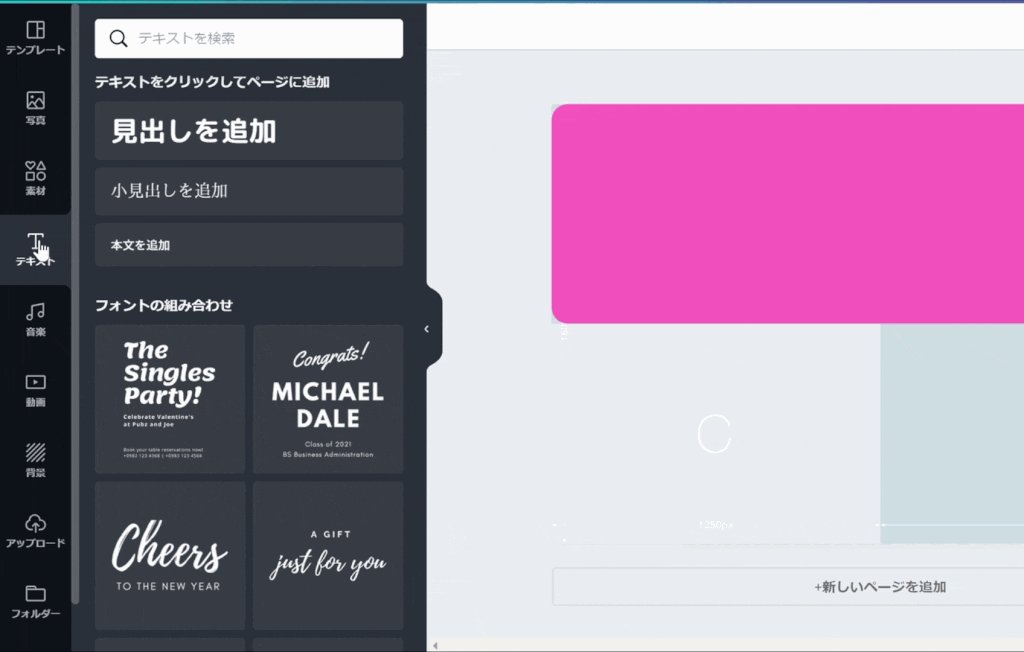
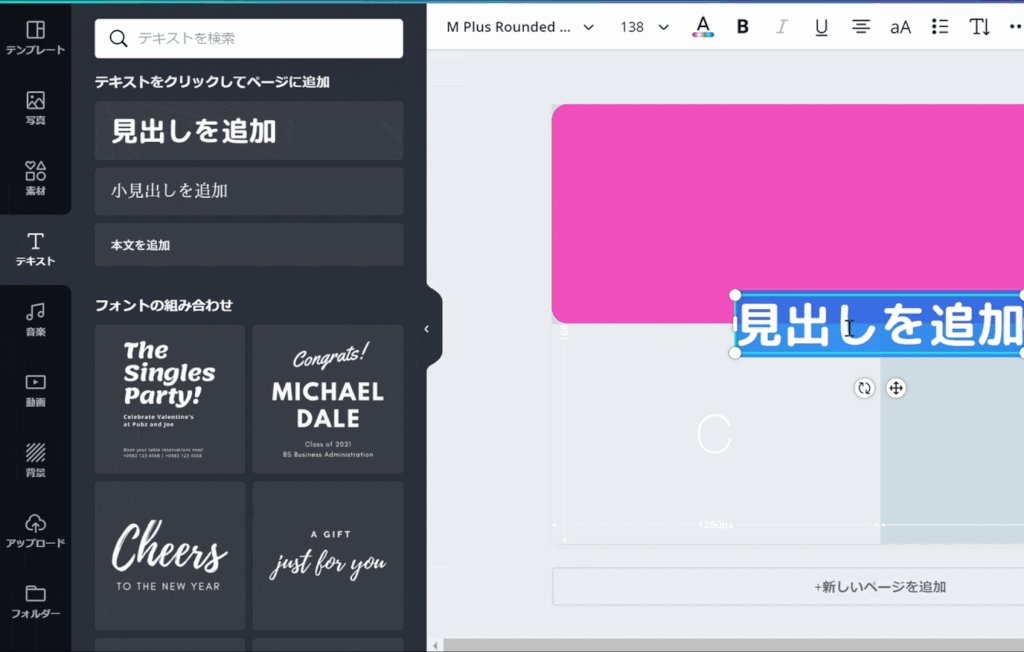
文字を入れる
文字を入れたいときは、左メニューの「テキスト」を選択し、文字を入力します。


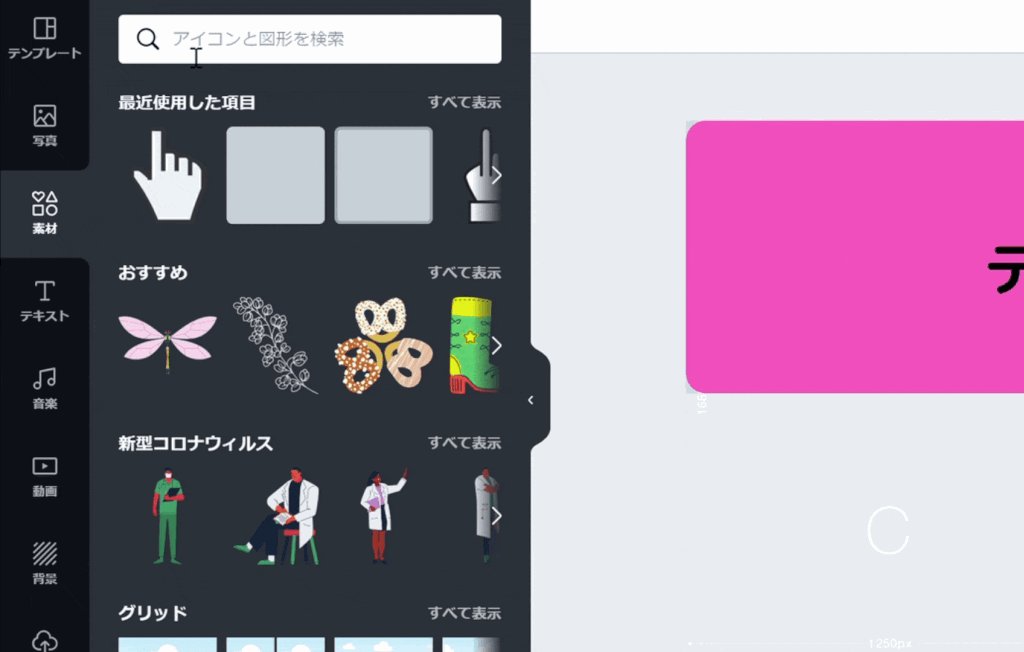
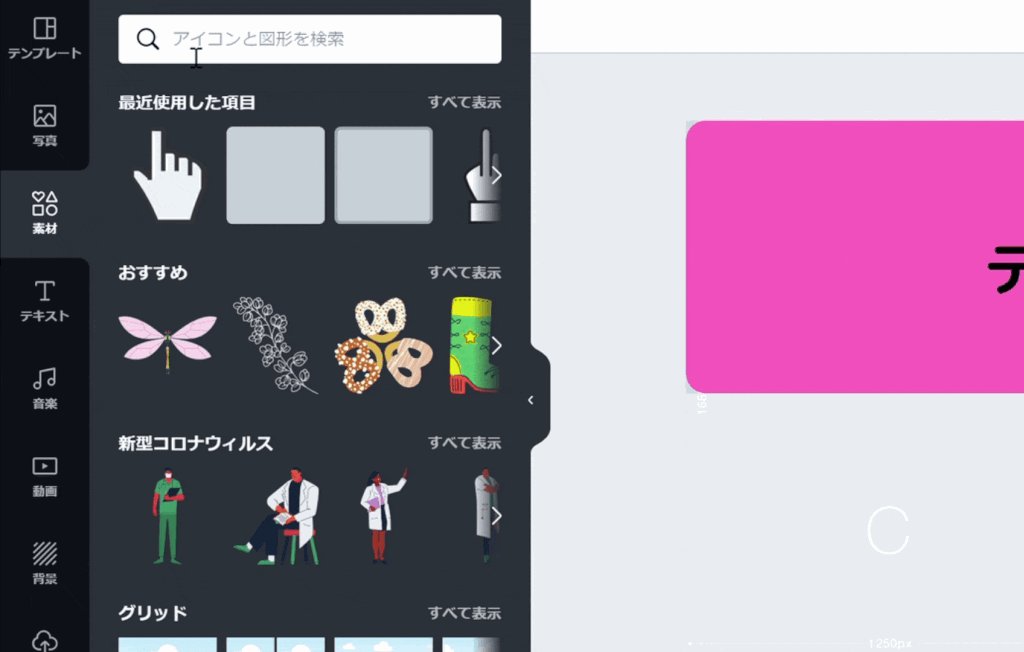
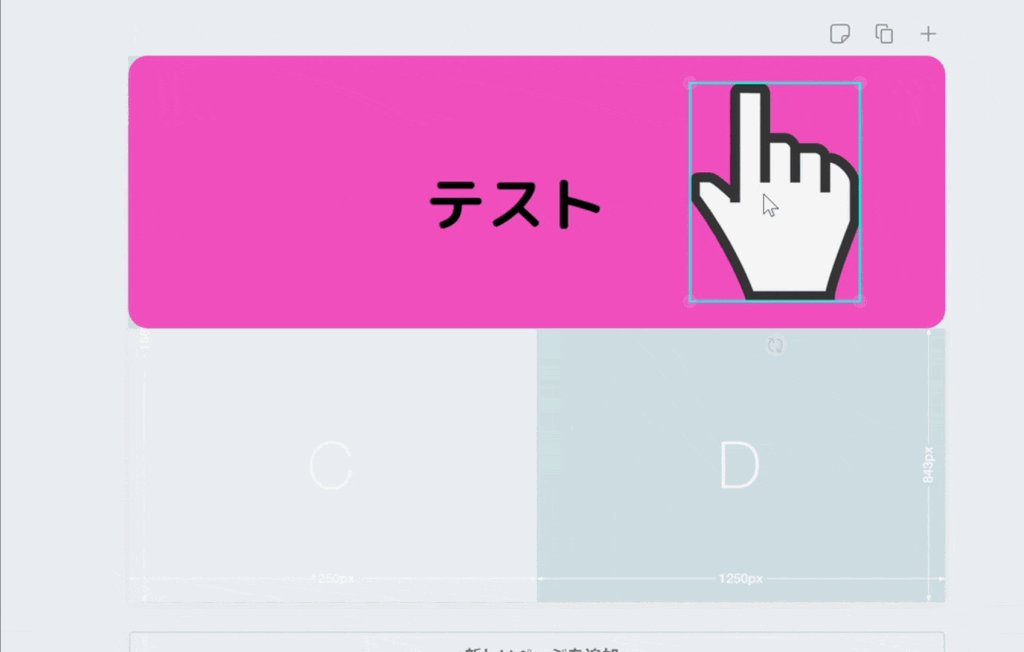
素材を入れる
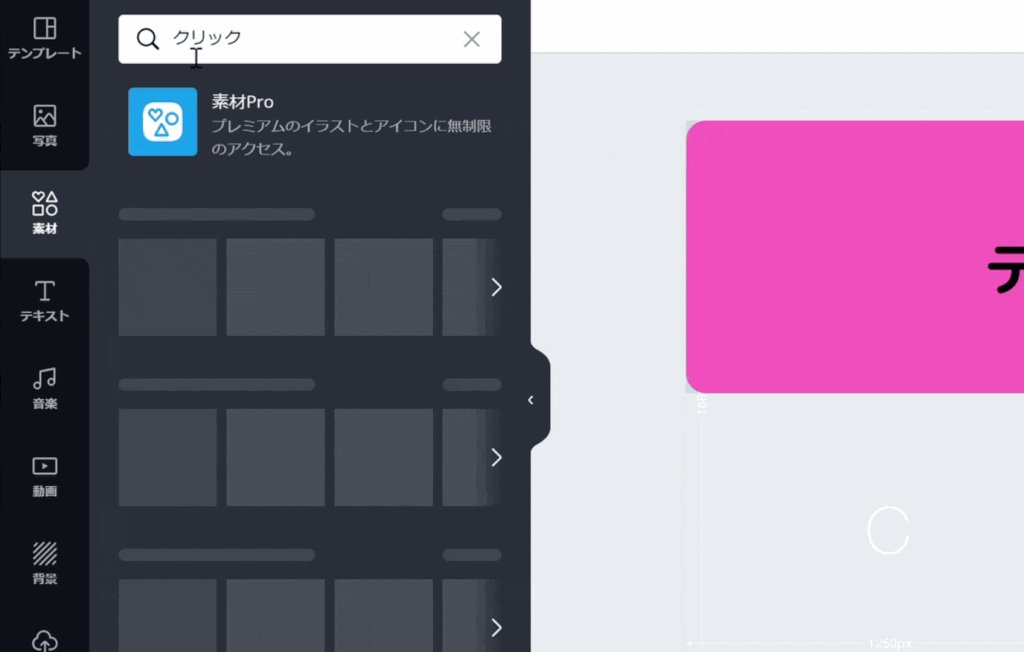
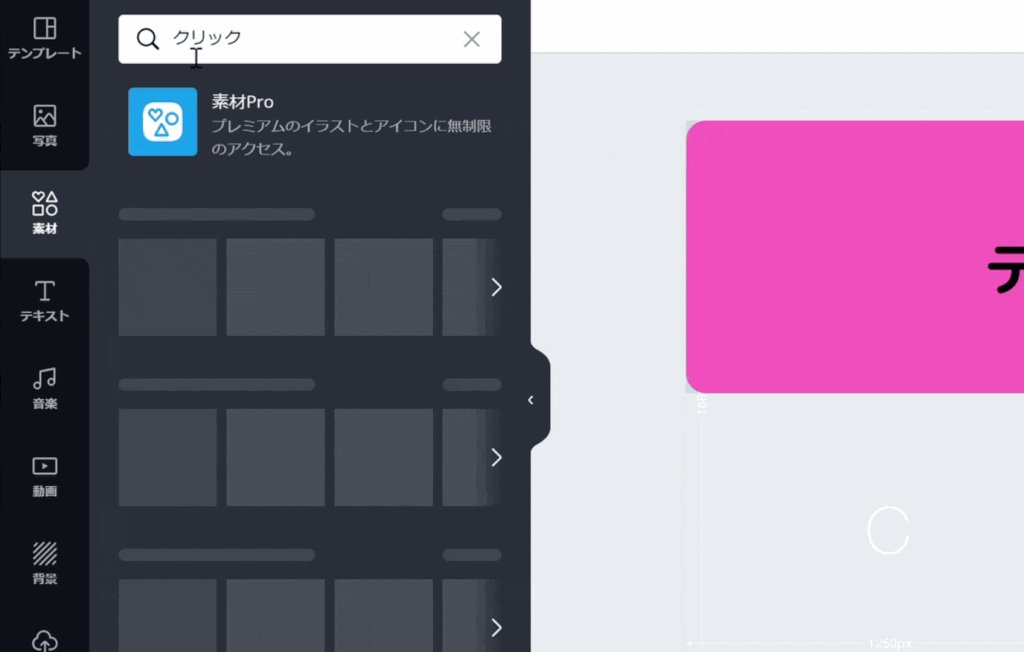
「タップする手」を入れたいときは、「素材」をクリックして、検索バーに「クリック」などと検索すると、「手」のイラストがいくつか出ています。
お好きなものを選択します。ただし、有料版もありますのでご注意ください。


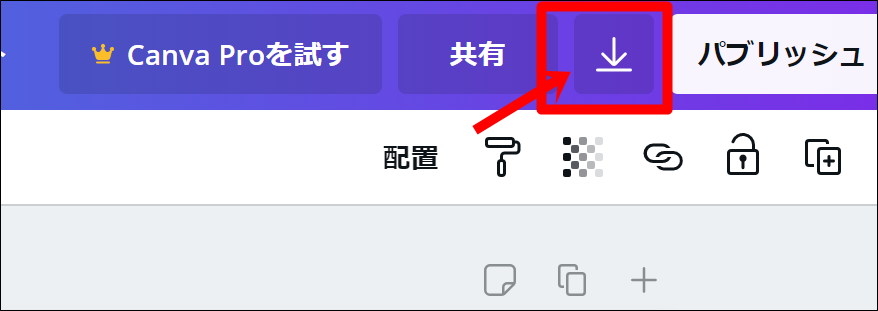
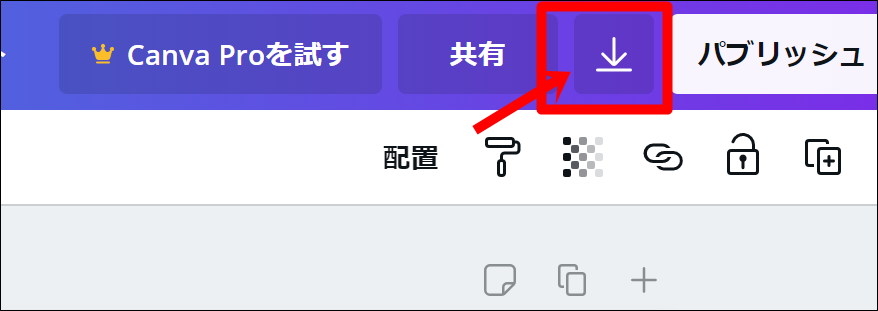
保存する
作成したリッチメニューを保存する場合は、下の赤枠の部分をクリックすると、保存(ダウンロード)することができます。


リッチメニューに設定する
先ほどの公式LINEアカウントのページに戻ります。
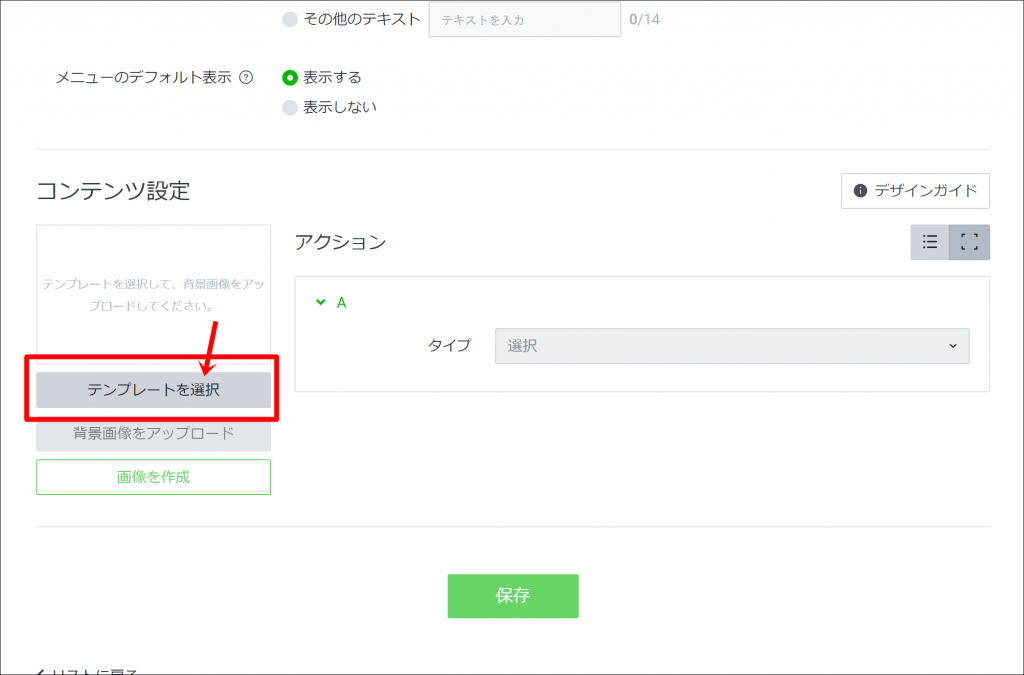
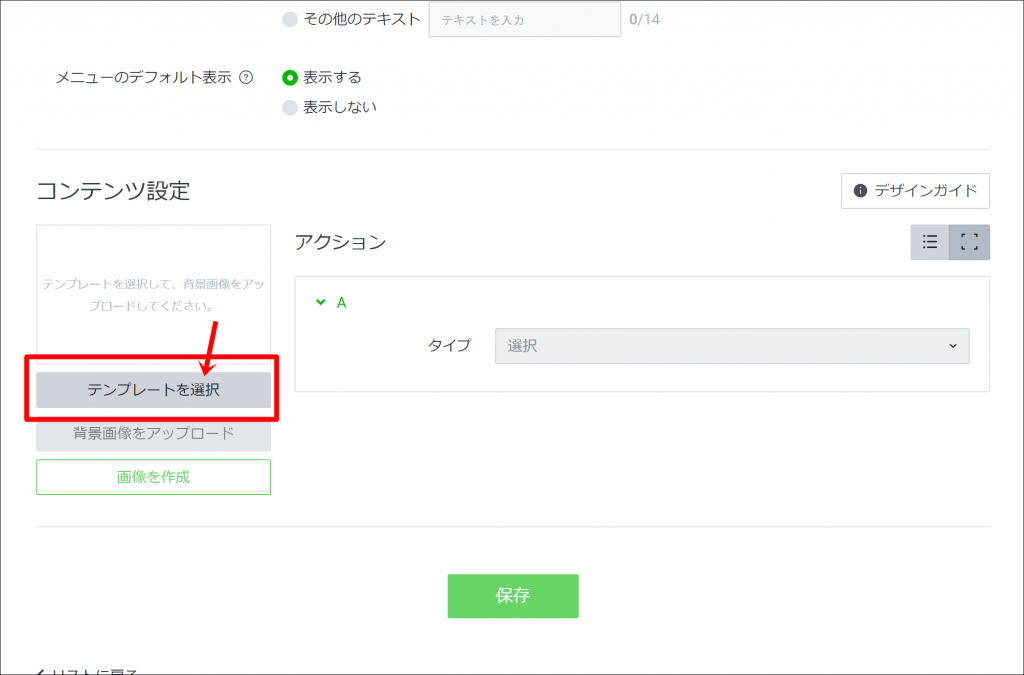
コンテンツ設定
以下の「テンプレートを選択」をクリックします。


そうしますと、以下の画面が表示されます。
ご自身のお好きなテンプレートを選択してください。選択しましたら、「選択」をクリックします。


以下の画面になりますので、「背景画像をアップロード」をクリックしてください。


先ほど、作成したリッチメニューを選択します。
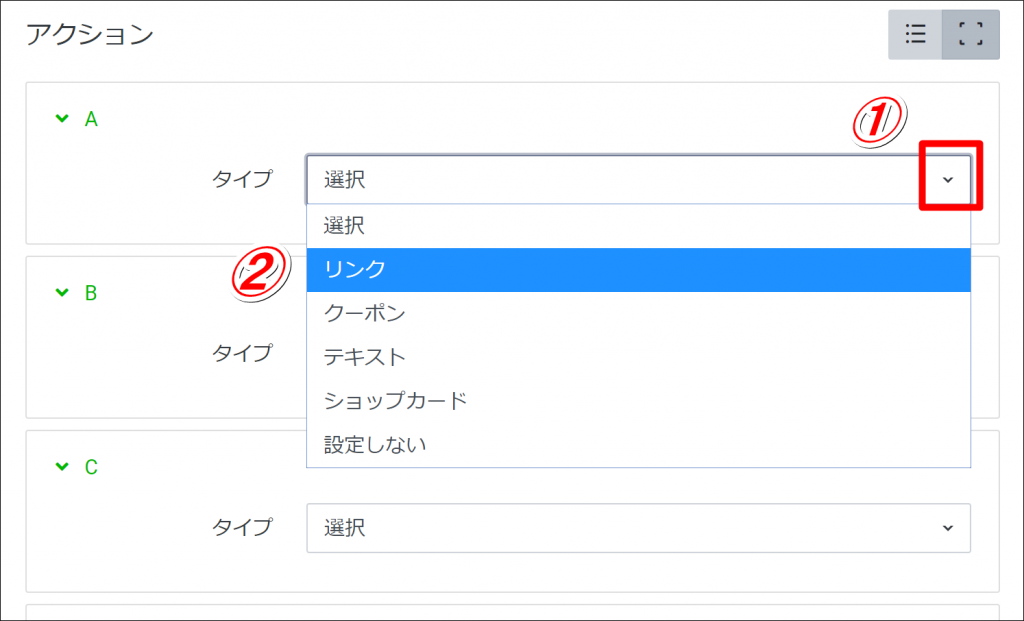
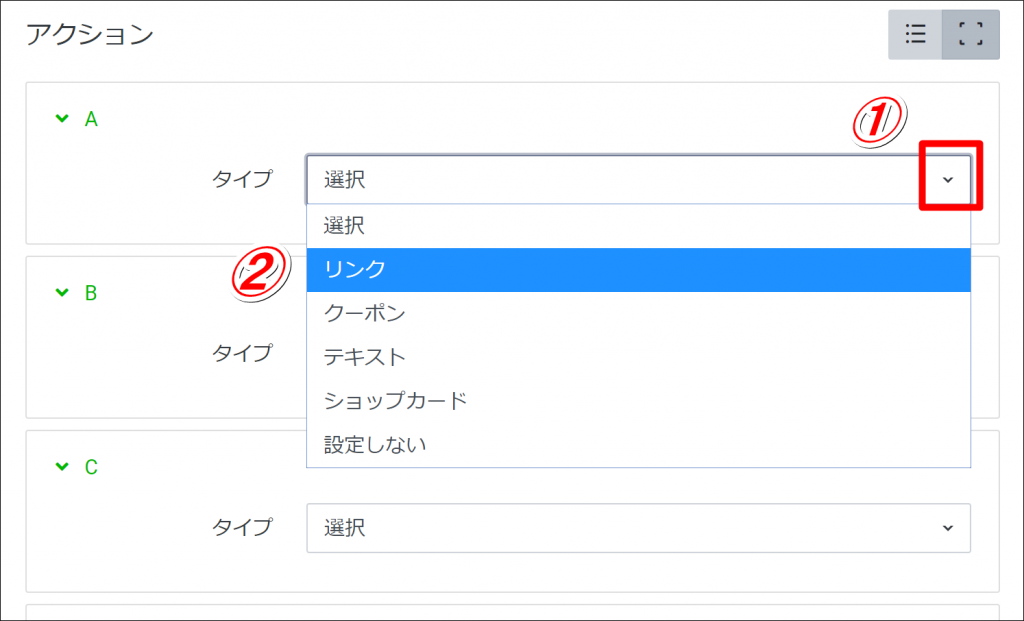
続いて、右側のアクションでリッチメニューのA、B、C、Dにそれぞれの箇所にリンクを挿入していきます。


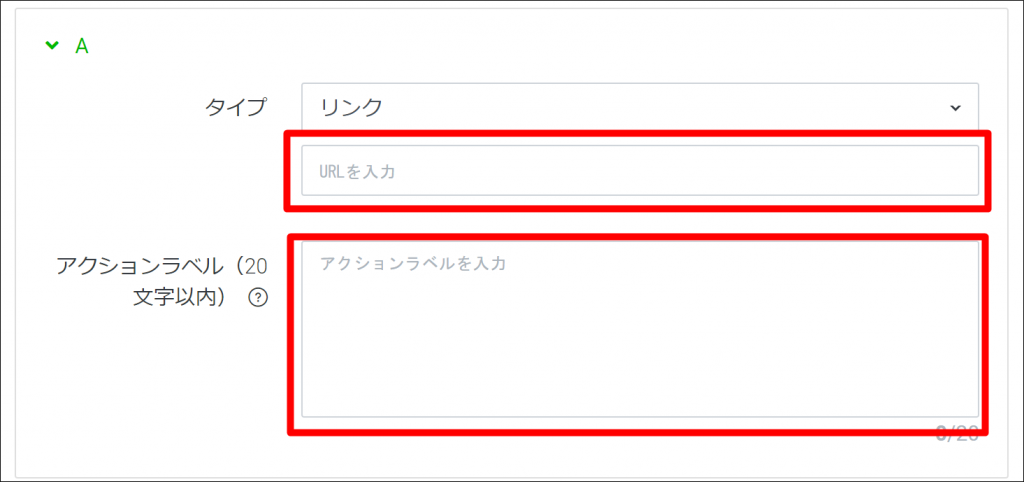
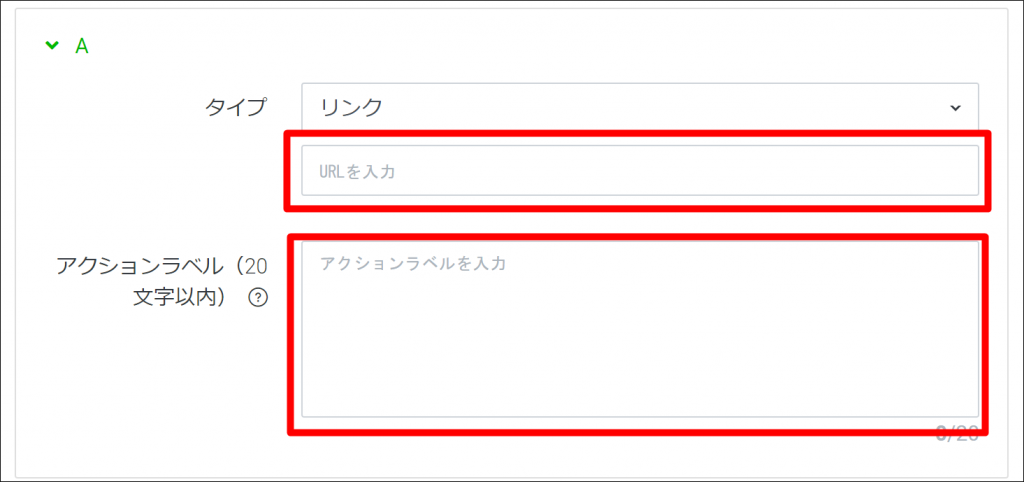
たとえば、左側のAの部分にリンクを挿入したい場合は、アクションのAのタイプをクリックし、リンクを選択します。
そうしますと、以下の画面が表示されますので、URLと簡単な説明を入力します。


表示設定
続いて、表示設定を行います。
上の方にスクロールしていただくと、「表示設定」という項目があります。


- タイトル…リッチメニューのタイトルを30文字以内で入力する
- ステータス…オンにするとリッチメニューが有効になる
- 表示期間…リッチメニューを表示させたい期間を入力する(※入力しないと保存できません。適当でいいので必ず入力してください)
- メニューバーのテキスト…リッチメニューの下のテキストを変更できる(デフォルトでは「メニュー」になっています)
- メニューのデフォルト表示…LINEを開いたときにリッチメニューを表示させるかどうかを選択できる
全ての入力が終わりましたら、一番下の「保存」をクリックします。
以上で、LINE公式アカウントのリッチメニューが作成できました!
お疲れさまでした!


