交流会を主催しようと思っているのですが、おすすめの申し込みフォームはありますか?無料だとありがたいです
こういった疑問にお答えしていきます。
僕自身、今では西日本最大級の交流会になり、有料の申し込みフォームを使っていますが、最初のころは無料の申し込みフォームを使って運営していました。
フォームメーラーを使う
おすすめは、フォームメーラーというシステムです。


フォームメーラーとは、高機能なフォームやプロが作ったようなページを短時間で作れるサービスです。
無料版では、
- お申込みフォーム
- お問い合わせフォーム
- アンケート
- 自動返信メール
などを作ることができます。
フォームメーラーの登録
まずフォームメーラーのサイトから新規登録をしていきます。


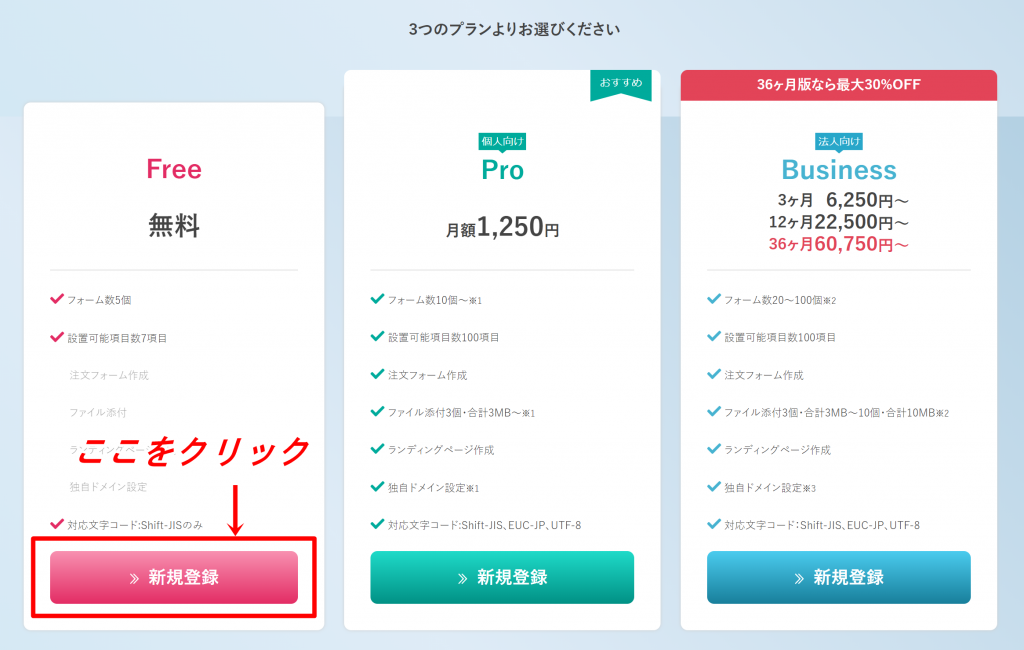
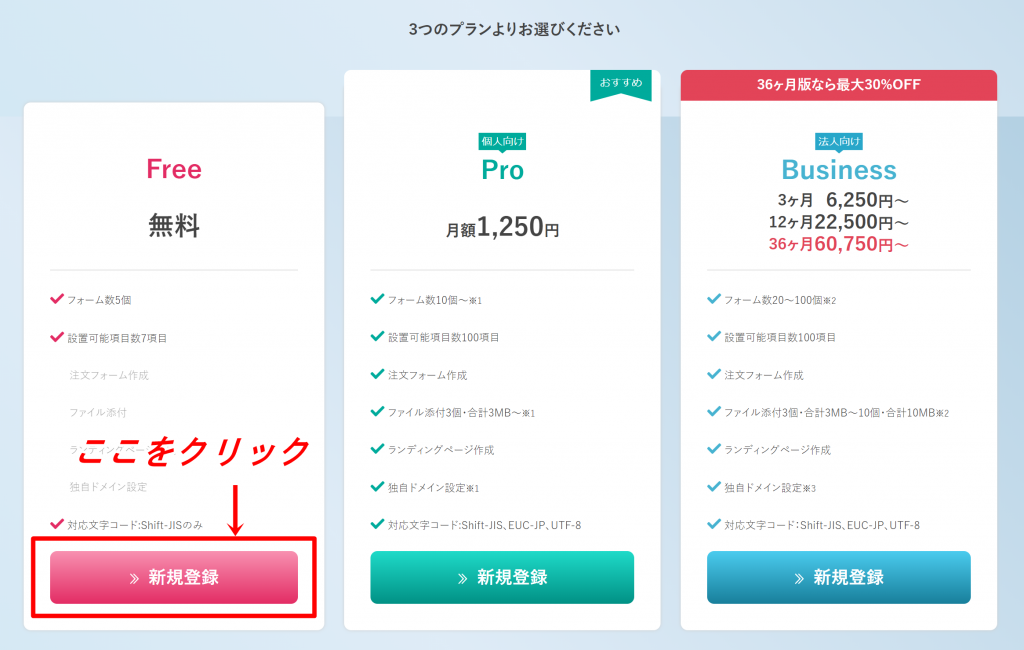
以下のページが表示されますので、Freeの「新規登録」をクリックしてください。


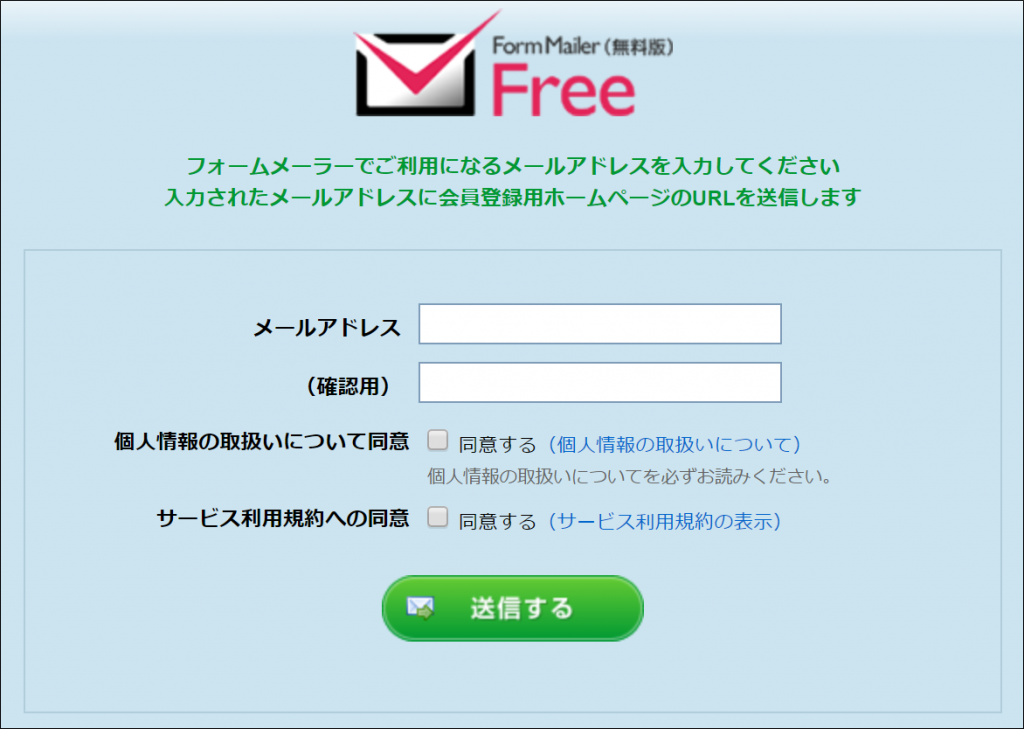
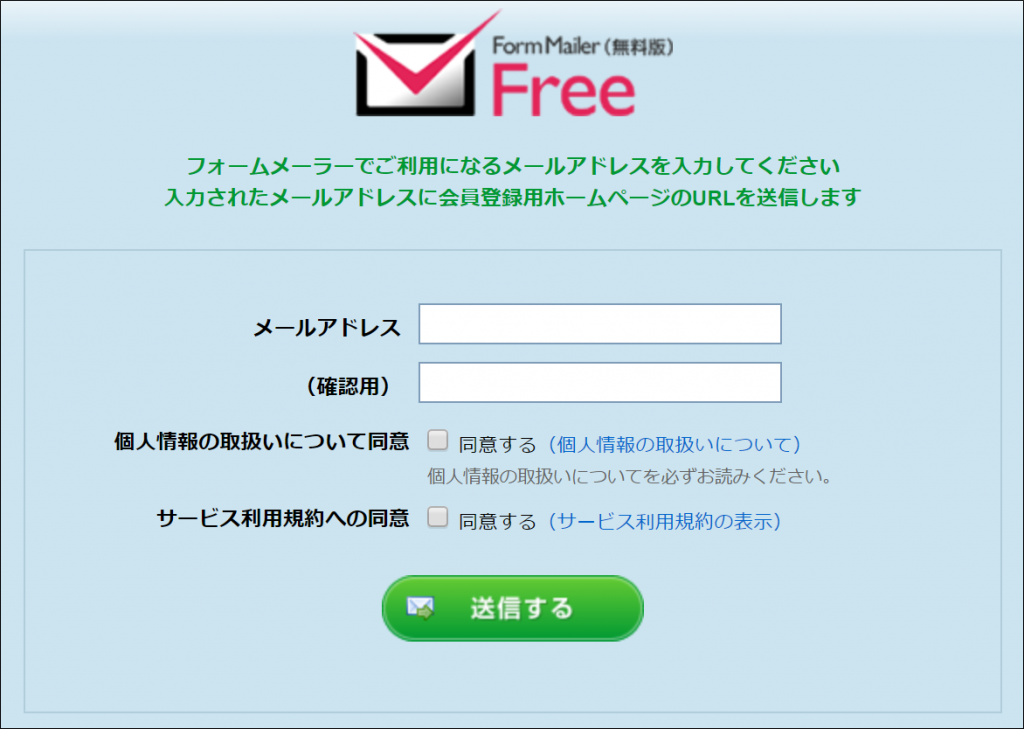
以下の画面が表示されます。


メールアドレスと確認用メールアドレスを入力し、「個人情報に取扱いについて同意」と「サービス利用規約への同意」にチェックを入れて、「送信する」をクリックしてください。
以下の画面が表示されます。「登録する」をクリックしてください。


登録をクリックすると以下の画面になります。


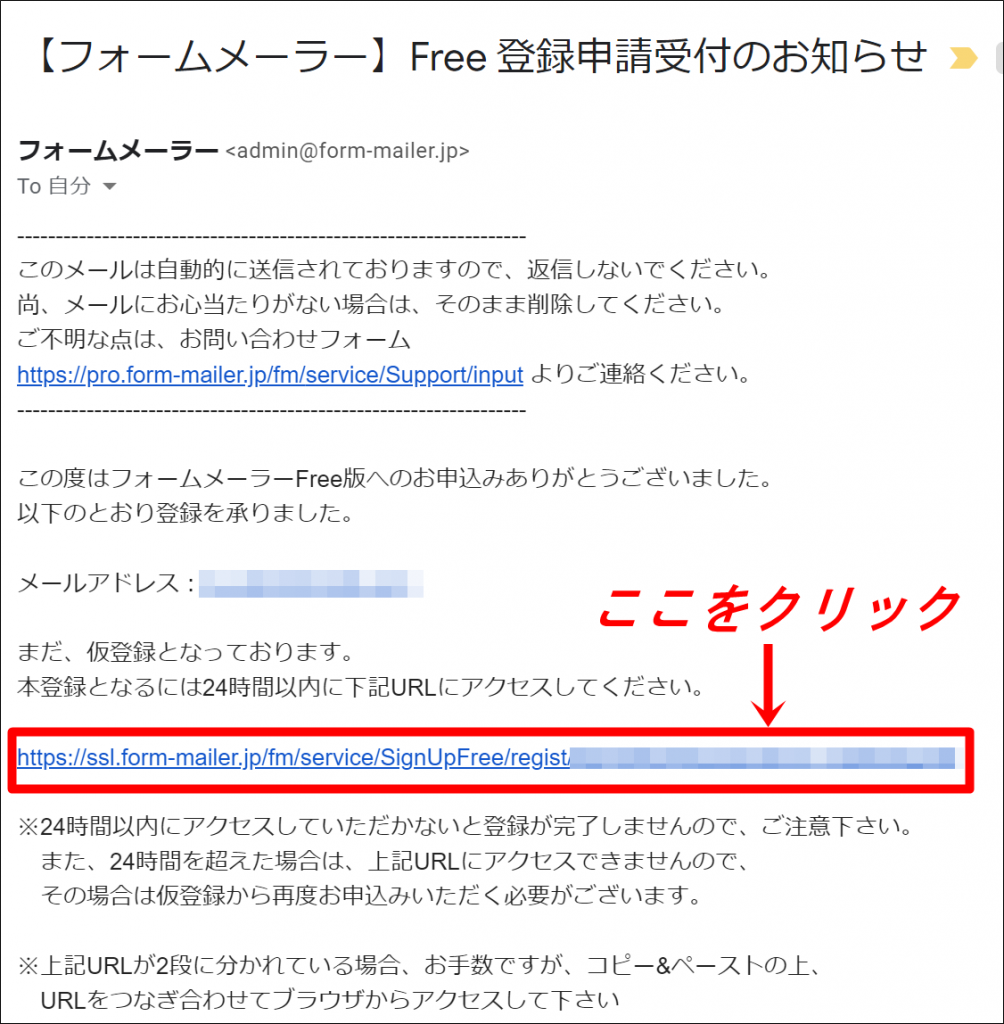
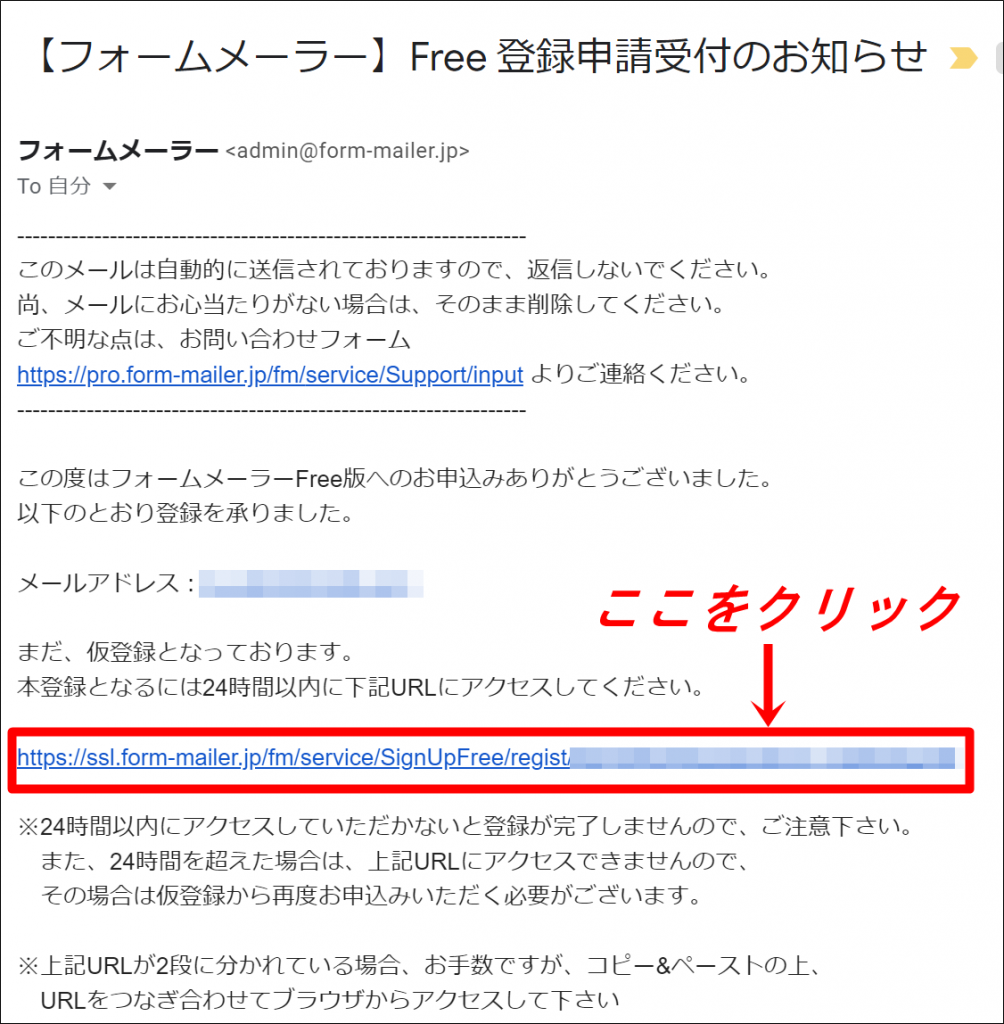
登録したメールアドレスに以下のメールが送られてきます。


名前とパスワードを登録
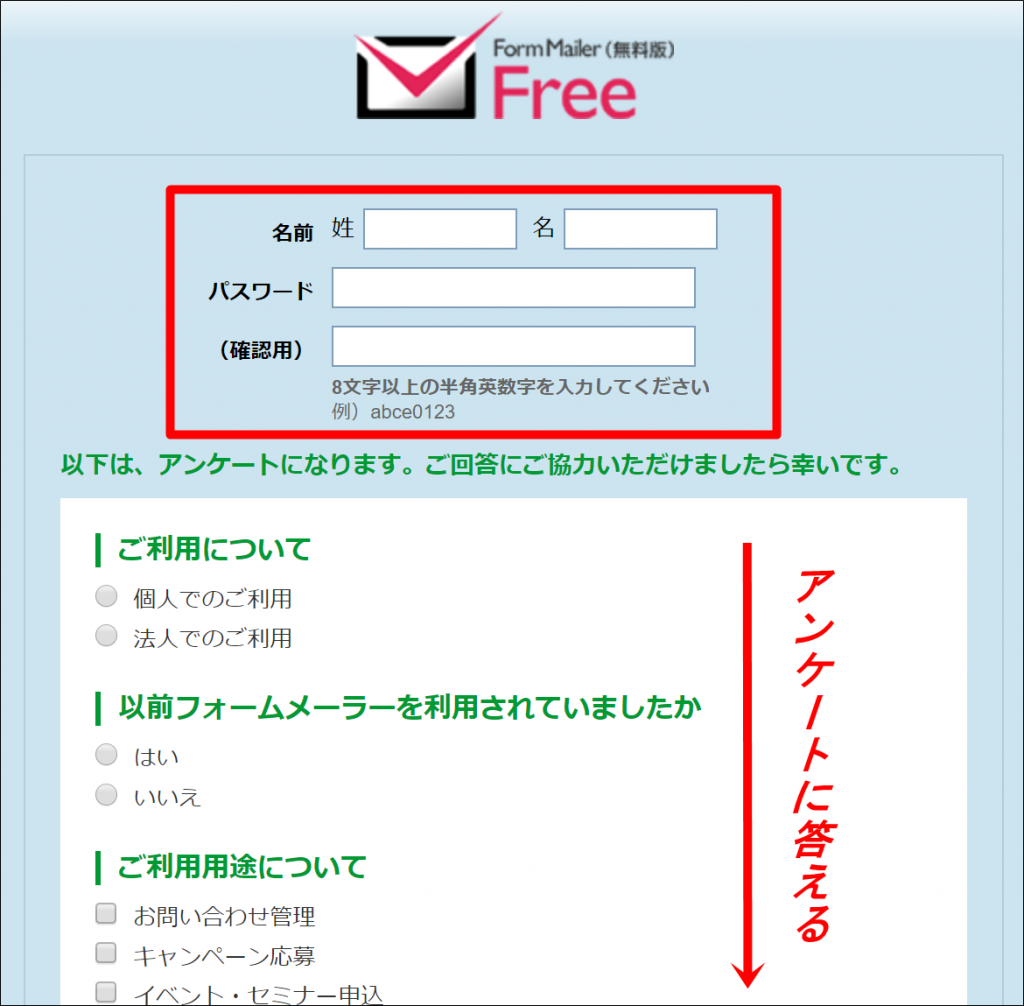
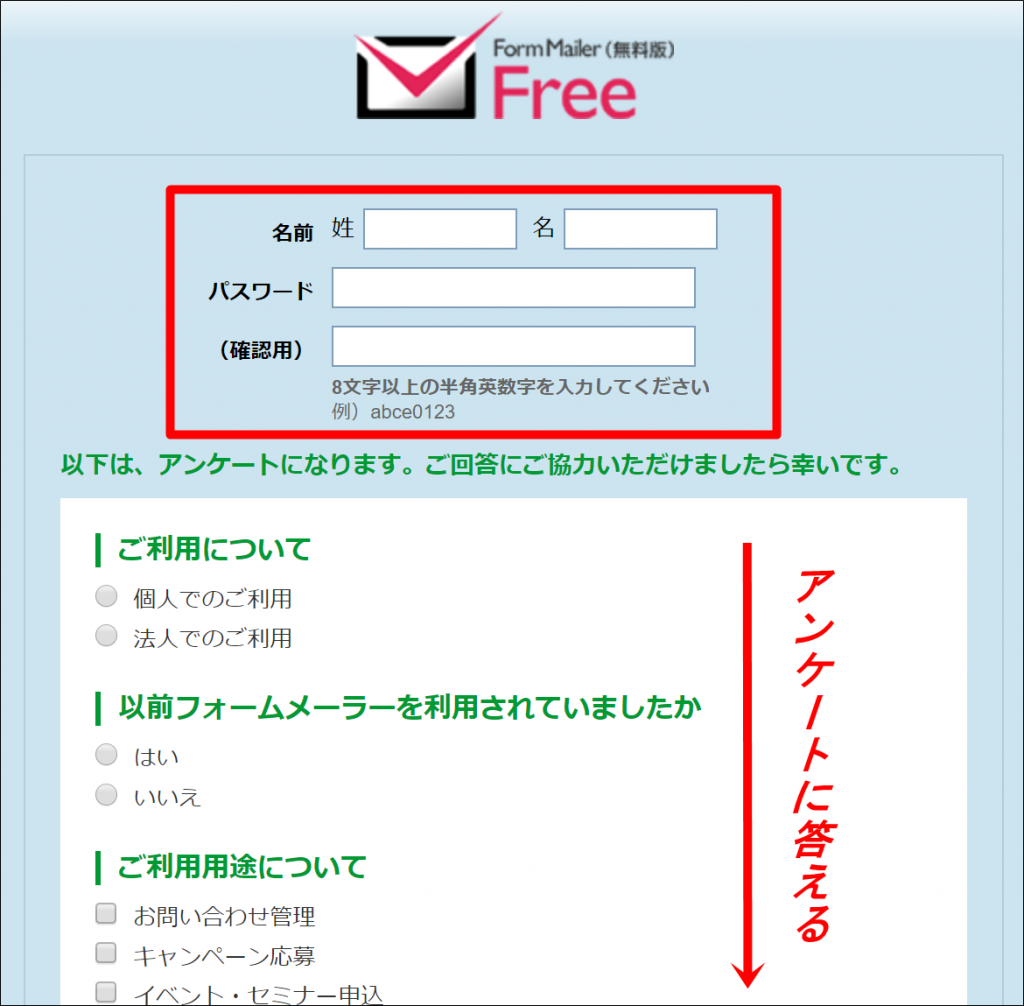
以下の画面が表示されますので、名前とパスワードを入力します。
※パスワードは8文字以上の半角英数字を入力してください。
アンケートに簡単にお答えして、最後に「登録する」をクリックしてください。


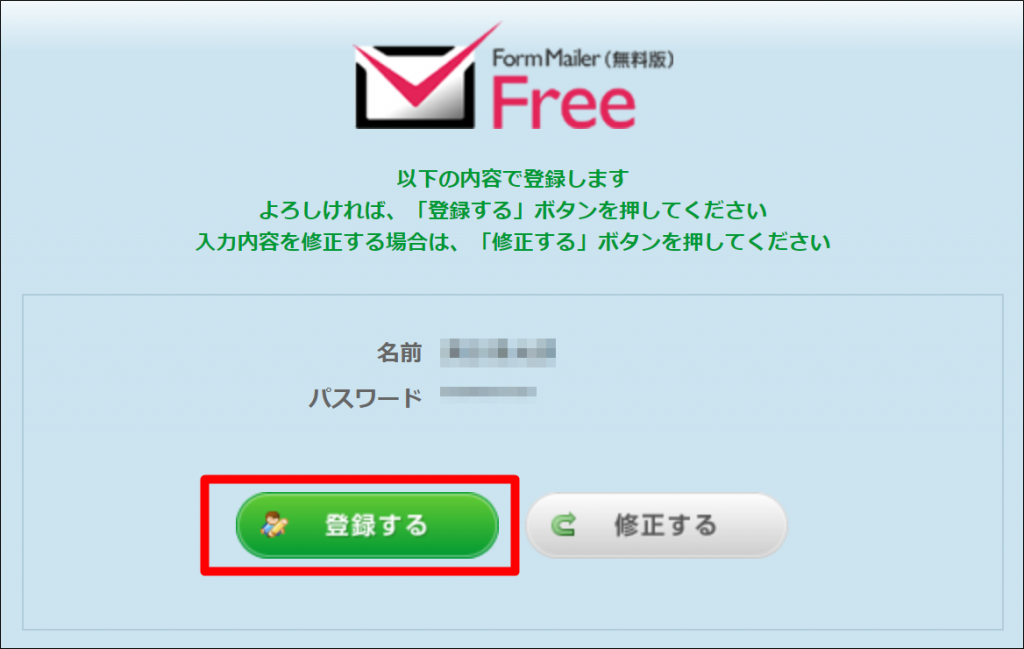
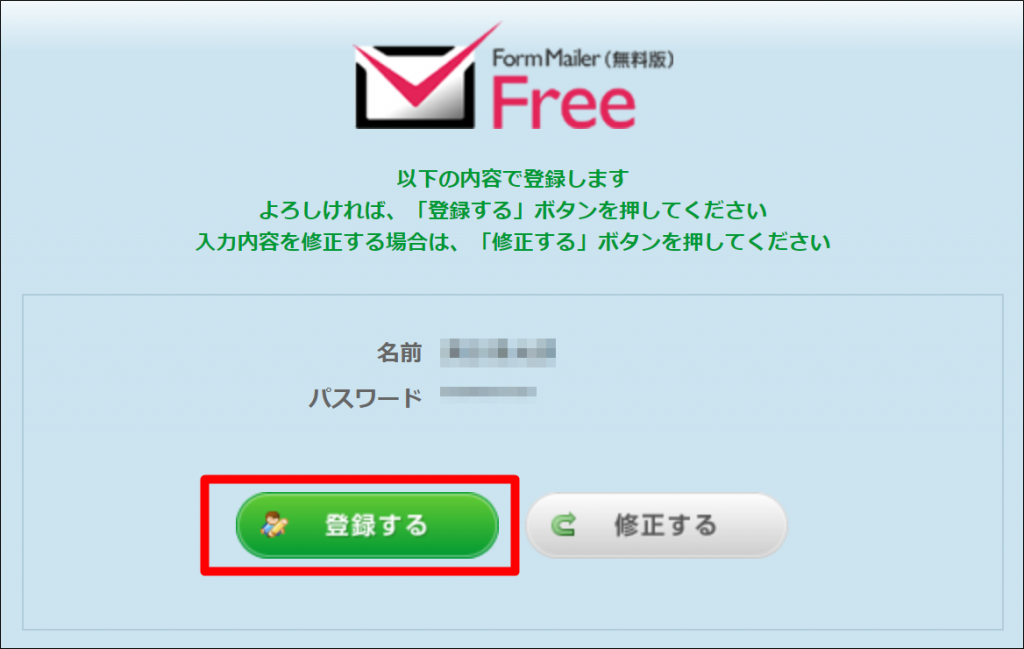
以下の画面になりますので、「登録する」をクリックしてください。


登録したメールアドレスに「【フォームメーラー】Free 登録完了のお知らせ」というメールが来ましたら、登録完了です。
お申込みフォームの作成
それではイベントの申し込みページを作成していきます。
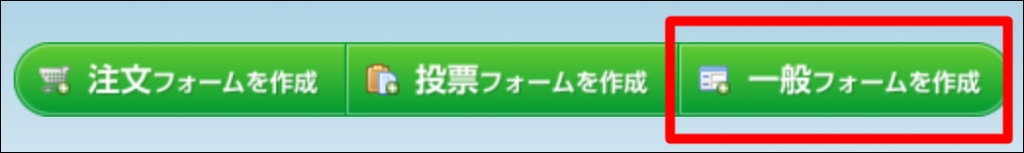
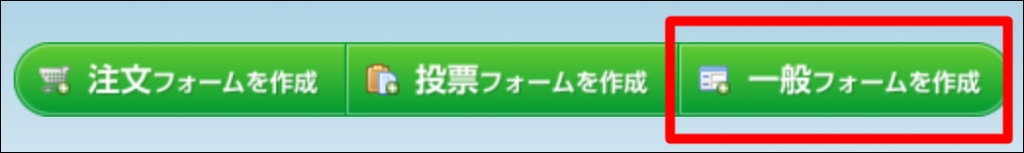
まず「一般フォームを作成」をクリックしてください。


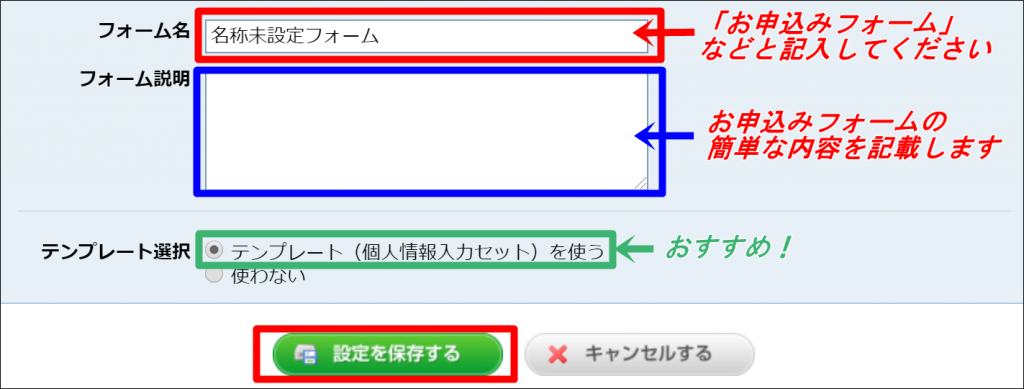
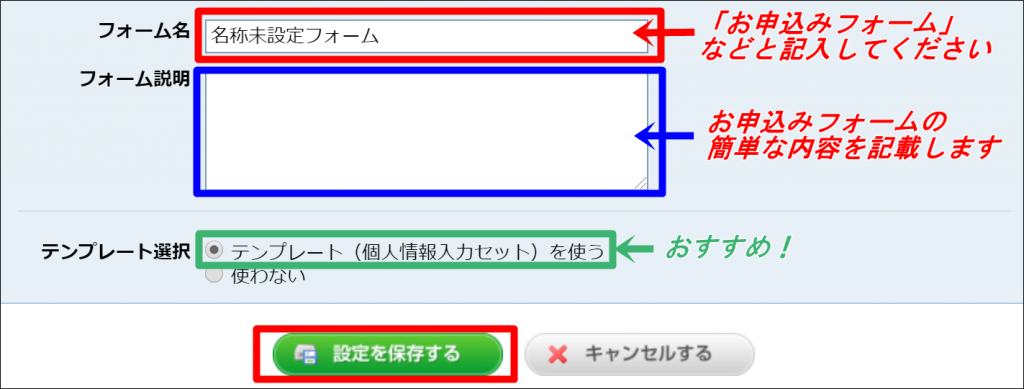
以下の画面が表示されます。


- フォーム名…「お申込みフォーム」などと記入する
- フォーム説明…「お申込みフォーム」の簡単な内容をここに記載する
- テンプレート選択…チェックを入れるとテンプレートを使うことができる。完全にゼロから申込みフォームを作りたい場合は「使わない」にチェックを入れる
各項目の入力が終わりましたら、「設定を保存する」をクリックしてください。
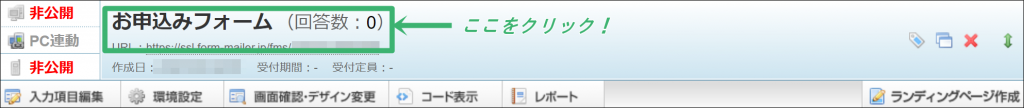
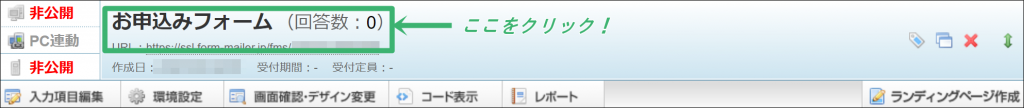
以下の画面が表示されますので、「お申込みフォーム」をクリックします。


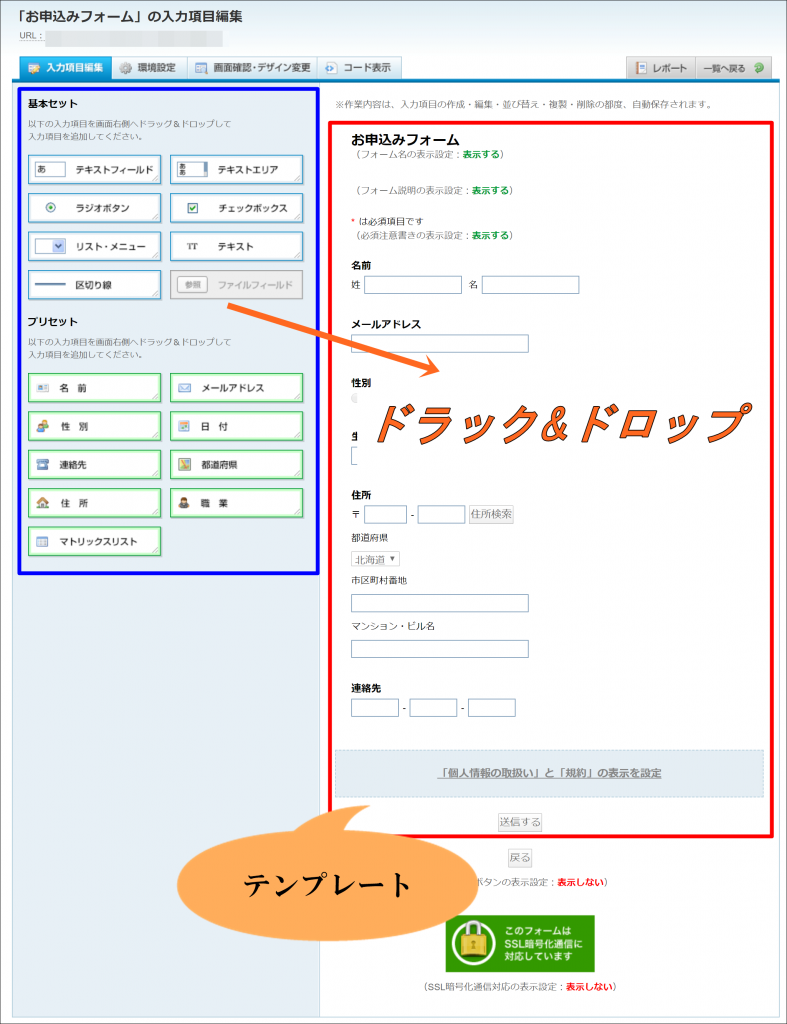
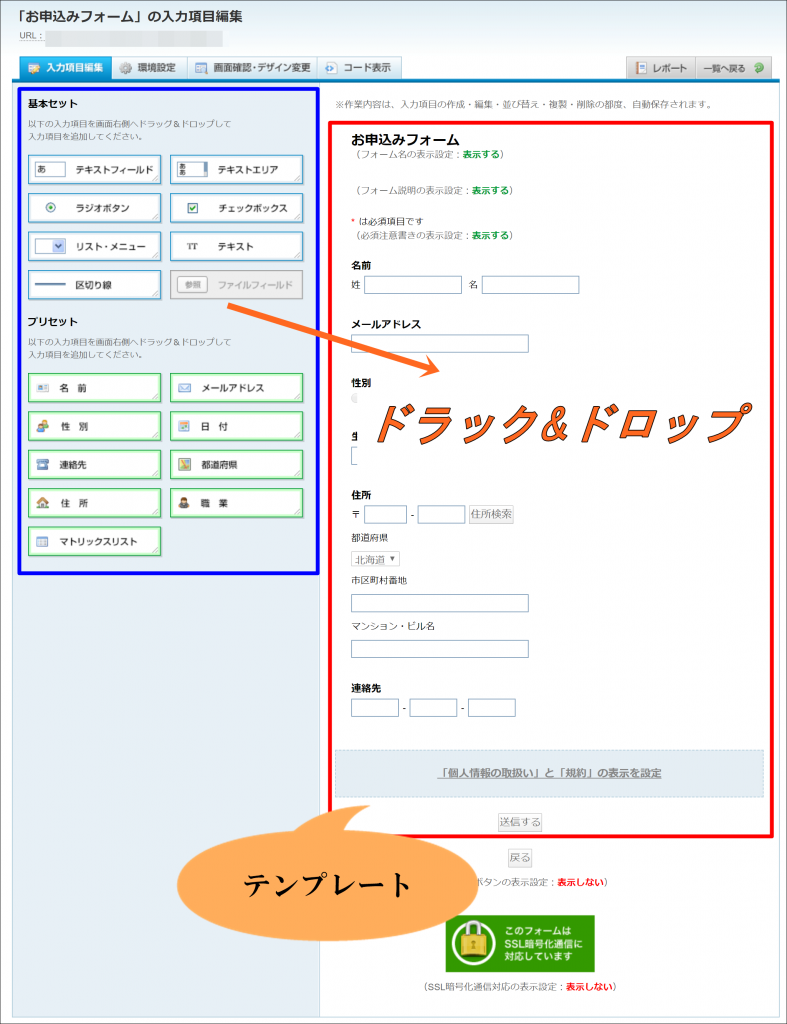
以下のお申込みフォームの編集画面になります。


左の青枠の中の項目を右の赤枠にドラック&ドロップをすることで簡単に申し込みフォームを作ることができます。
先ほどテンプレート選択にチェックを入れたので、あらかじめテンプレートが入力されています。
お好きな項目をドラック&ドロップしてください。
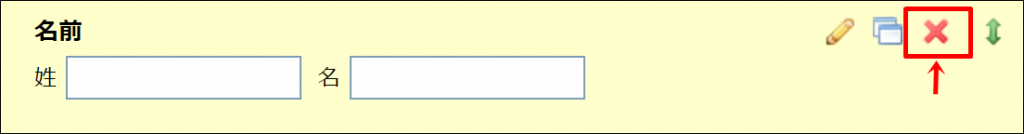
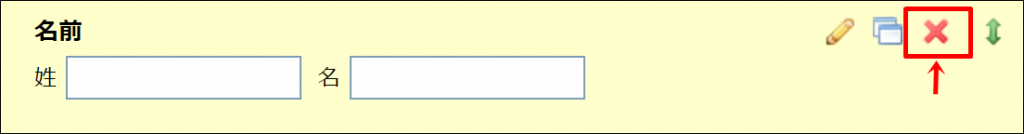
項目を削除したいとき


項目を削除したいときは、「×」をクリックしてください。
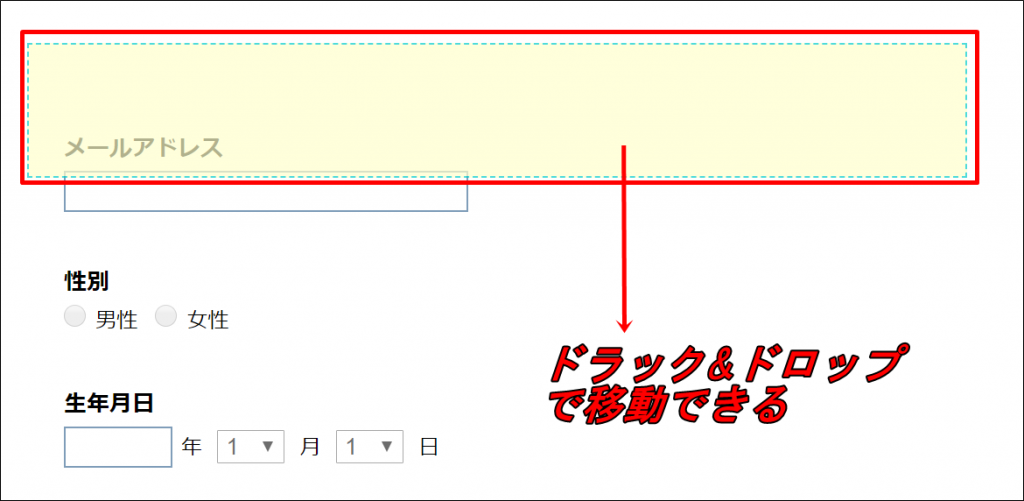
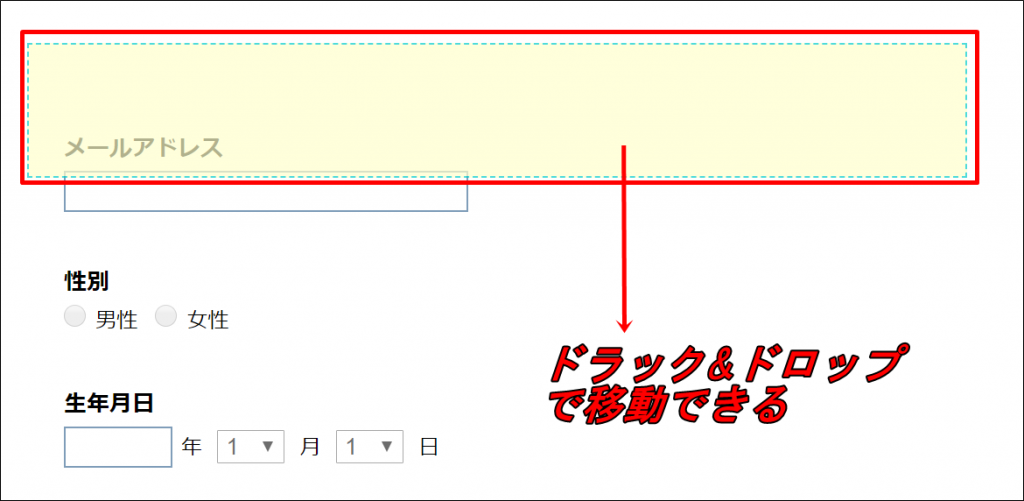
項目を移動したいとき


項目を移動させたいときは、上の画像のようにドラック&ドロップで移動することができます。
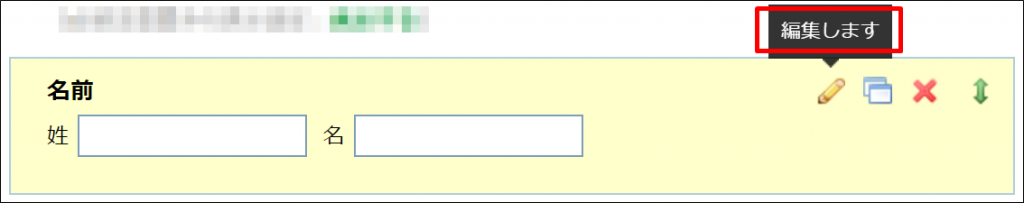
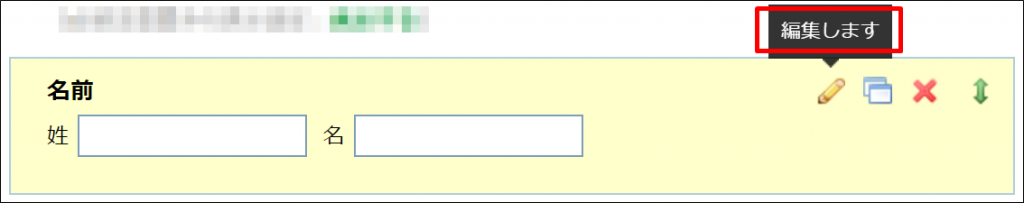
項目の編集


項目の編集をするには、「編集します」をクリックしてください。
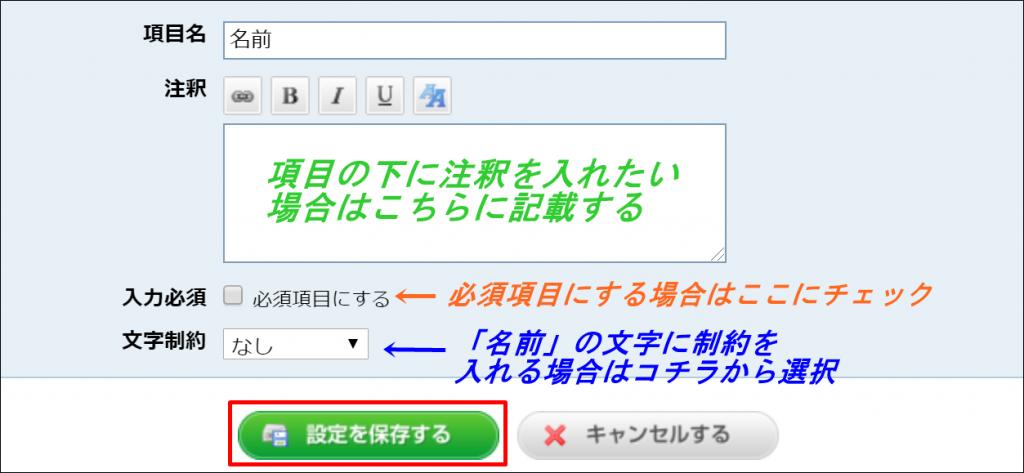
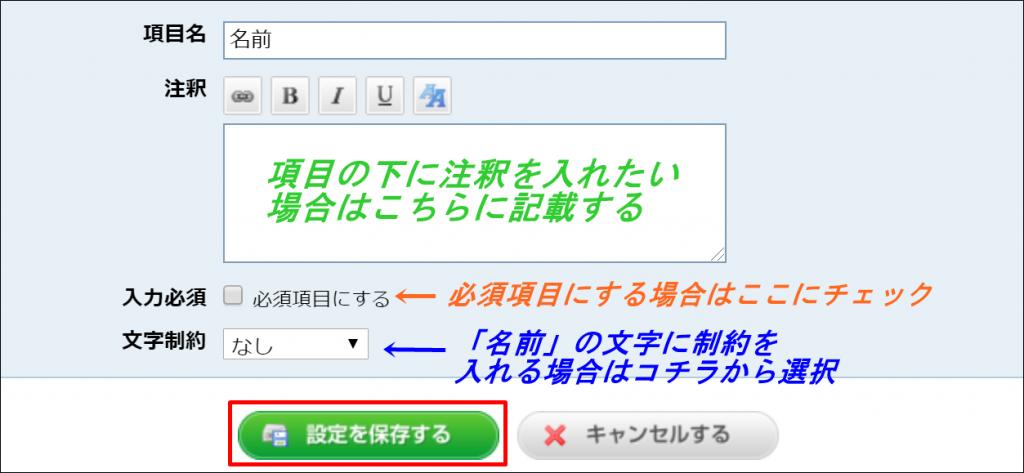
以下の画面が表示されます。


- 項目名…項目名を変えたい場合はここを変更する
- 注釈…項目の下に注釈を入れたい場合はここに記載する(太文字にしたり、下線を入れたり、リンクを貼ったりすることも可)
- 入力必須…入力を必須にする場合はここにチェックを入れる
- 文字制約…項目の入力字に制約を入れる場合はコチラから選択する(半角数字、半角英字、半角英数字、全角かな、全角カナから選択可)
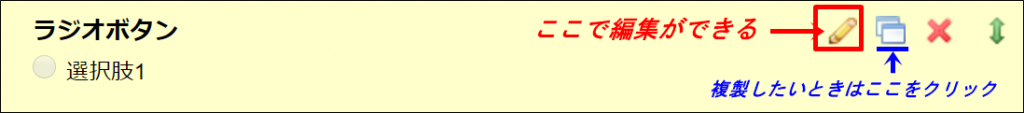
ラジオボタンでお申込み日を作成


ラジオボタンでお申込み日を作成する方法を解説します。
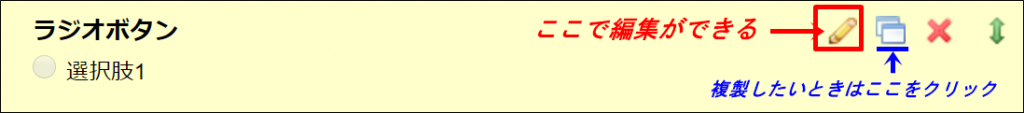
赤枠をクリックすると編集できます。複製したい場合は青線をクリックしてください。
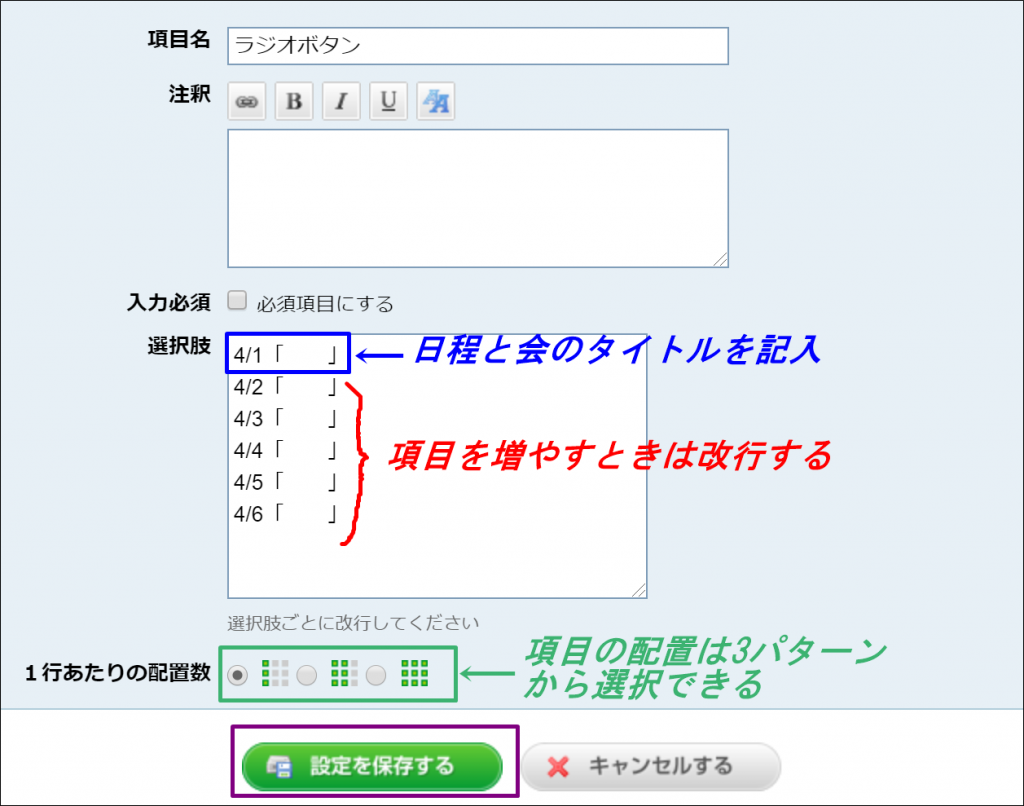
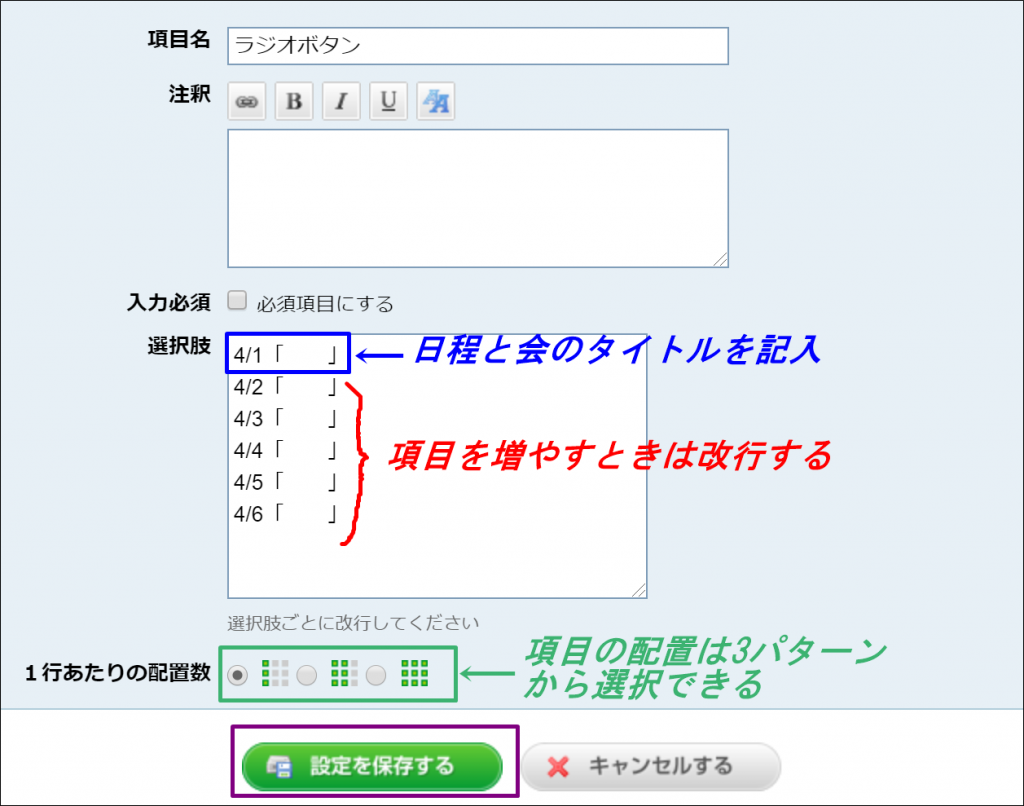
編集ボタンをクリックすると、以下の画面が表示されます。


- 選択肢…イベント日程とタイトルを入力します。改行をすると項目を増やすことができる
- 1行あたりの配置数…項目の配置は3パターンから選択できる
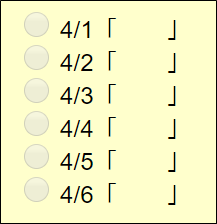
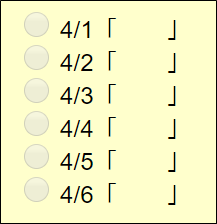
改行すると、以下のようなラジオボタンを作成できます。


お客さんはこのどれかをチェックして、あなたのイベントに参加申し込みをすることになります。
「チェックボックス」「リスト・メニュー」も同様ですので、お好きなものをお使いください。
お申込みボタンを作る
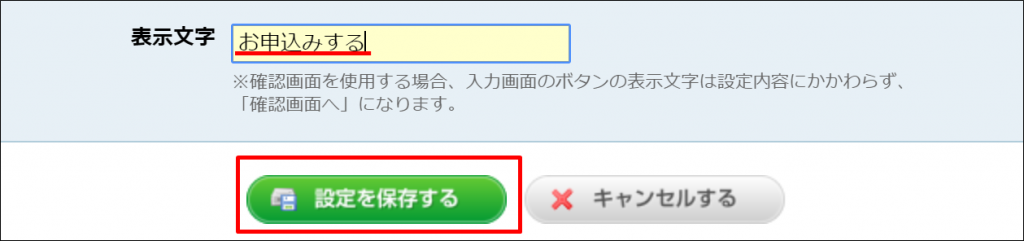
デフォルトでは、以下のように「送信する」ボタンになっていますので、これを「お申込みする」ボタンに変更していきます。


赤枠の編集ボタンをクリックしてください。以下の画面が表示されます。


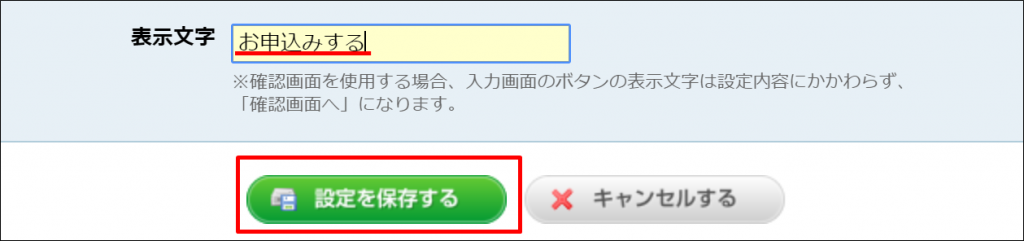
表示文字に「お申込みする」と表示し、「設定を保存する」をクリックしてください。
どのように表示されるかを確認したいとき


申し込みフォームがどのように表示されるかを確認したいときは、「画面確認・デザイン変更」をクリックすると表示を確認することができます。
ここでは、
- デザインの色
- レイアウト
- 文字サイズ
などを変更することができます。
通知設定
参加者からお申込みがあった場合に通知してほしいメールアドレスの登録をしていきます。
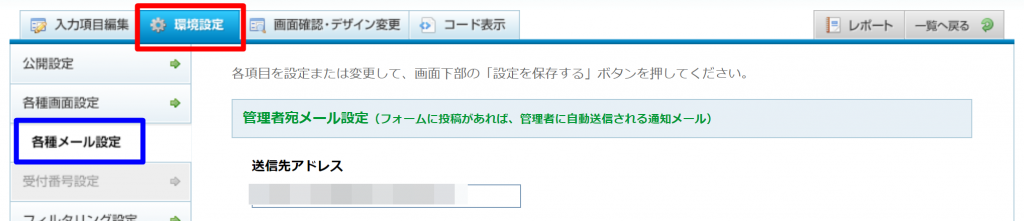
「環境設定」を選択し、「各種メール設定」をクリックしてください。
送信先メールアドレスのところに、通知してほしいメールアドレスを入力して、一番下の「設定を保存する」をクリックしてください。
差出人・返信先アドレスはデフォルトのままで大丈夫です。
自動返信メール
参加者がお申込みをしたときに参加者に自動で送られるメールの設定をしてきます。
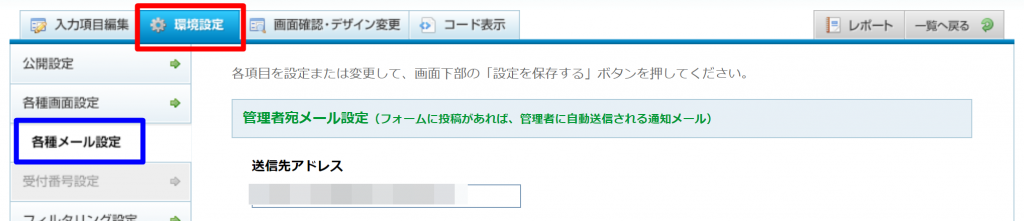
「環境設定」を選択し、「各種メール設定」をクリックしてください。


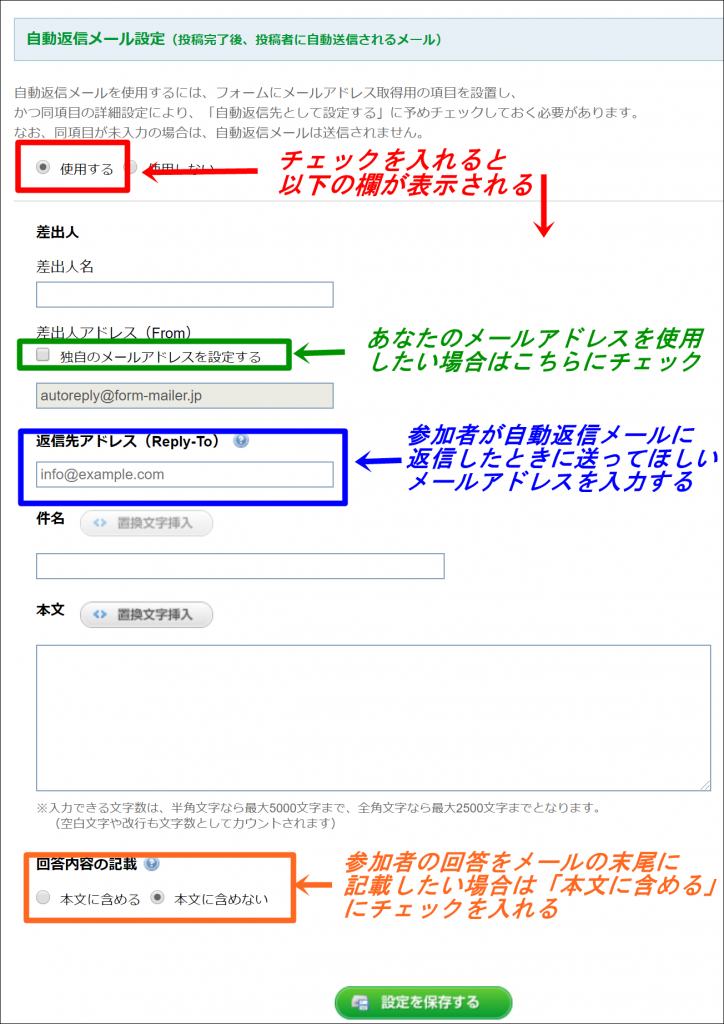
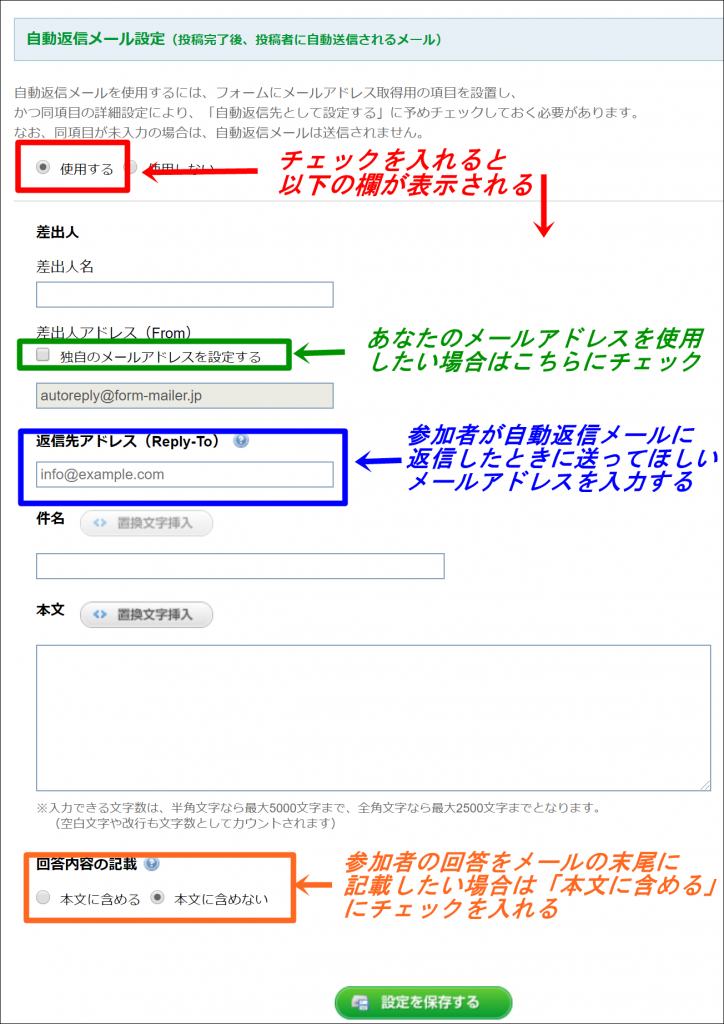
下のスクロールしますと、以下の画面が表示されますので、「使用する」にチェックを入れてください。


- 差出人…あなたの名前や団体名などを記入
- 差出人アドレス…あなたのメールアドレスを使用したい場合は「独自のメールアドレスを設定する」にチェックを入れて、メールアドレスを入力する
- 返信先アドレス…参加者希望者が自動返信メールに返信したときに送ってほしいあなたのメールアドレスを入力する
- 件名…「お申込みありがとうございます」などを自由に記載する
- 本文…自動返信メールで送りたい内容を記載する
- 回答の内容の記載…参加希望者の回答をメールの末尾に記載したいときは、「本文に含める」にチェックを入れる
全て入力しましたら、最後に「設定を保存する」をクリックしてください。
公開する
お申込みフォームの編集や自動返信メールの設定などが終わりましたら、お申込みフォームを公開します。


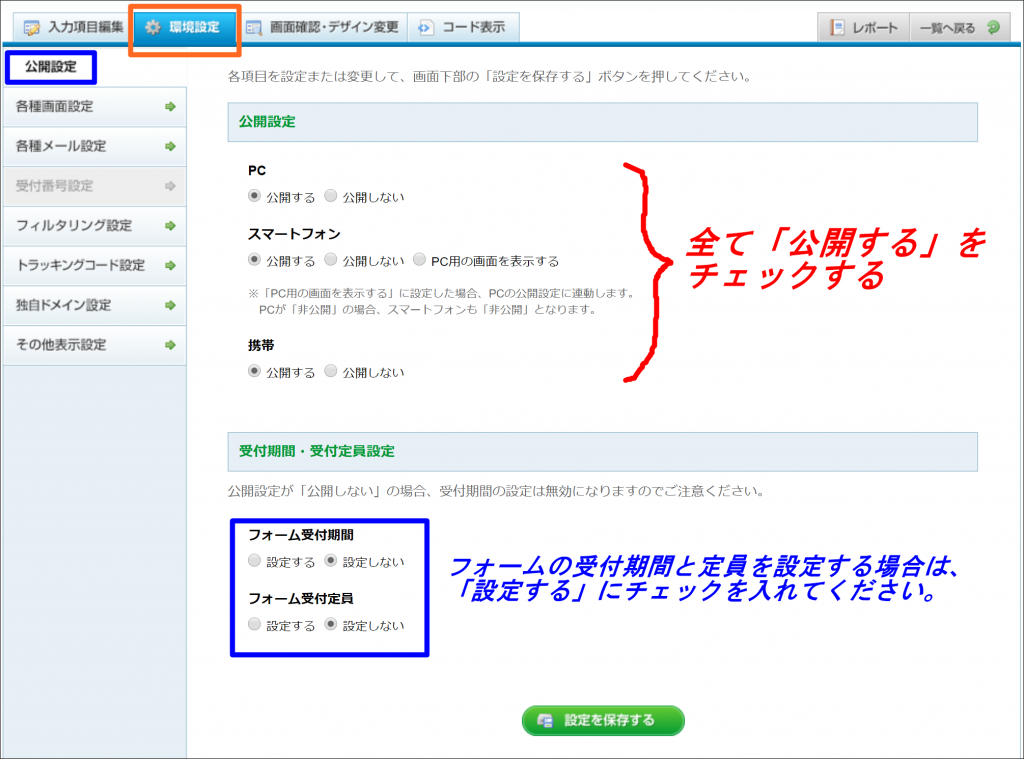
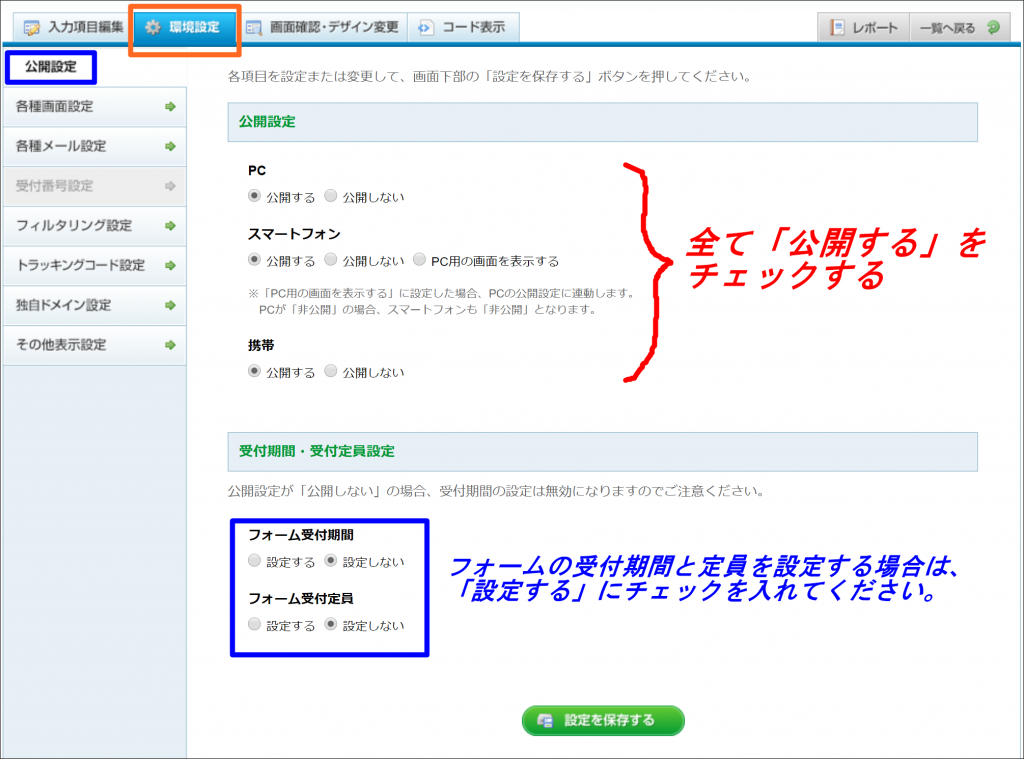
「環境設定」を選択し、「公開設定」をクリックします。
PC、スマートフォン、携帯に「公開する」のチェックを入れます。
フォームの受付期間と定員を設定する場合は、「設定する」にチェックを入れてください。
最後に「設定を保存する」をクリックします。これで公開が完了しました。
公開した申し込みフォームの確認方法


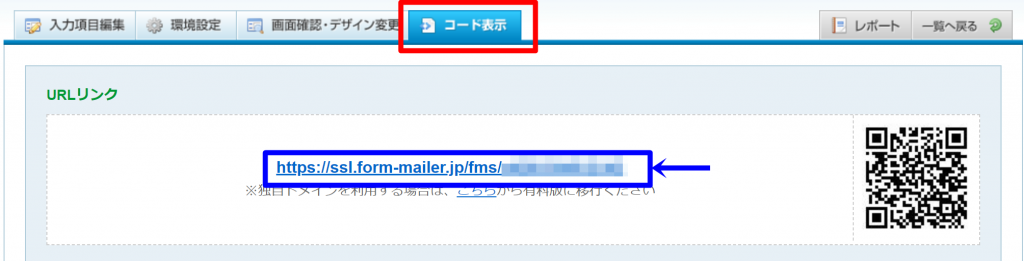
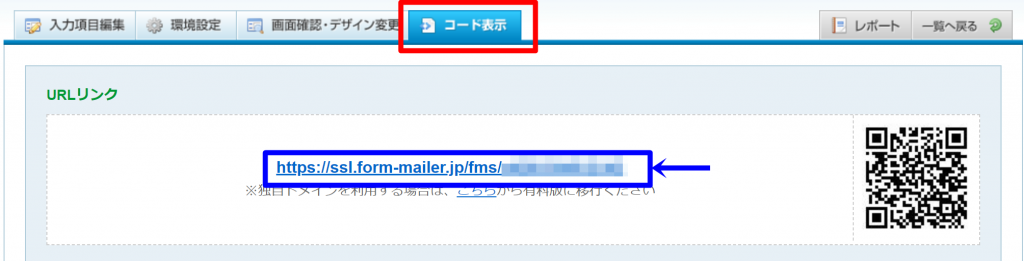
公開した申し込みフォームを確認する場合は、「コード表示」を選択してください。
URLリンクがありますので、こちらをクリックすると、お申込みフォームを確認することができます。
参加希望者には、このリンクをお送りすることになります。
以上、お申込みフォームを無料で作成する方法でした!