
画像に文字を入れたり、写真の大きさを変えたりしたいのですが、有名な画像編集ソフトは有料で機能が多く、初心者にはハードルが高いです。初心者でも簡単に画像の編集ができるソフトはないでしょうか?
こういった疑問にお答えします。
この記事ではPCでの画像編集の方法を解説します。
スマホの方はこちらの記事をご覧ください。


PhotoScapeを使う
PhotoScape(フォトスケープ)という無料の画像編集ソフトを使います。
このソフトを使えば、画像上に
- 文字を入れる
- 文字にフレーム(枠)をつける
- 矢印を入れる
- 画像のサイズを変更する
- モザイクを入れる
- 画像を組み込む
- □や〇などで囲む
- □や〇などで塗りつぶす
- 💭(吹き出し)を入れる
ことができたりします。ほかにも色んな機能があります。
PhotoScapeをダウンロードする
まずは、下記からPhotoscapeをダウンロードして下さい。
- Windowsの方:Photoscape
- Macの方:PhotoScape X
インストールファイルがダウンロードできましたら、指示に従いインストールを進めてください。
補足
ダウンロードしている最中に、「無料のGoogleツールバーとPhotoScapeをインストール』が出てくる場合があります。これはオプションの機能になりますのでチェックは外しておきましょう。


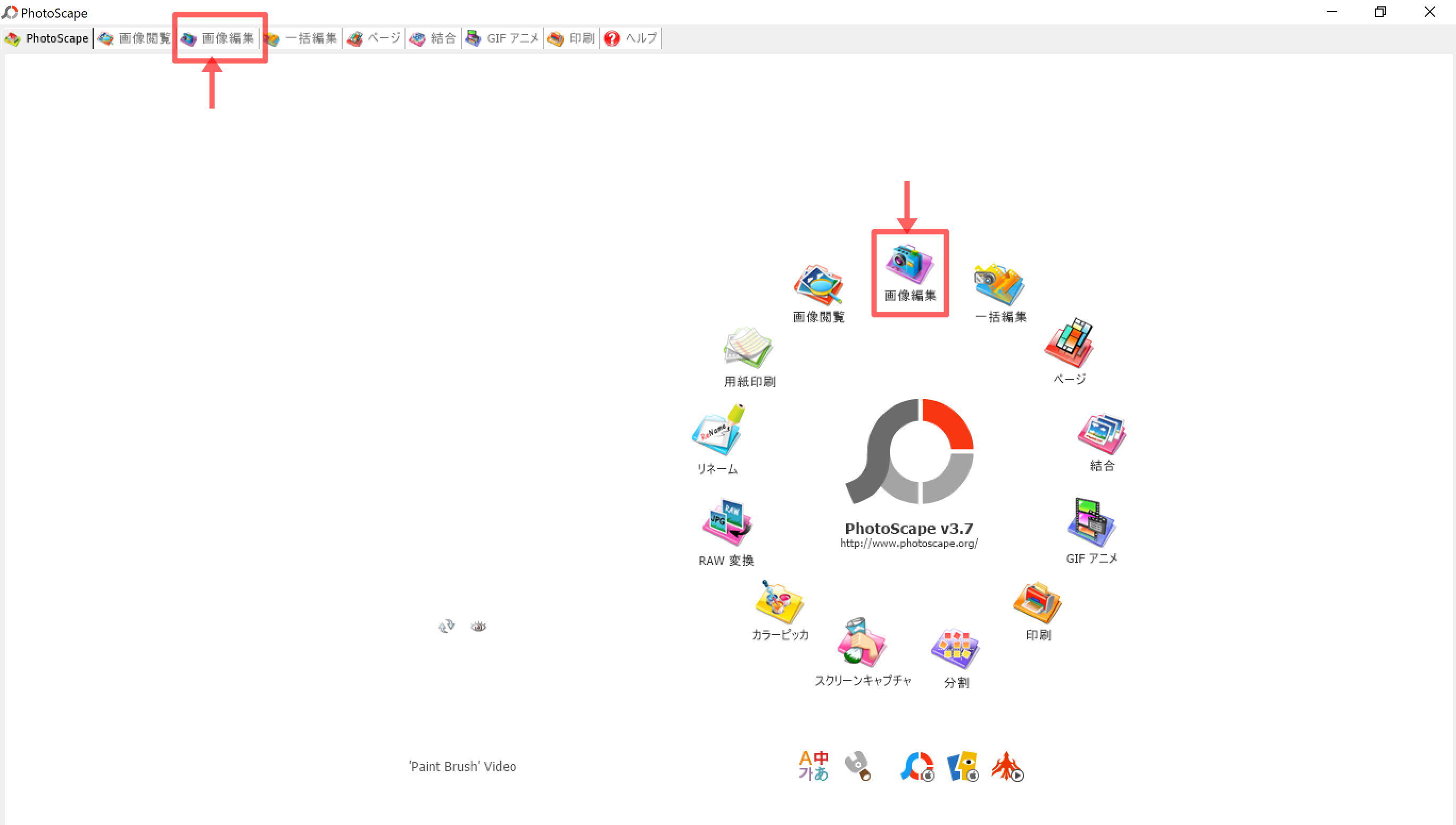
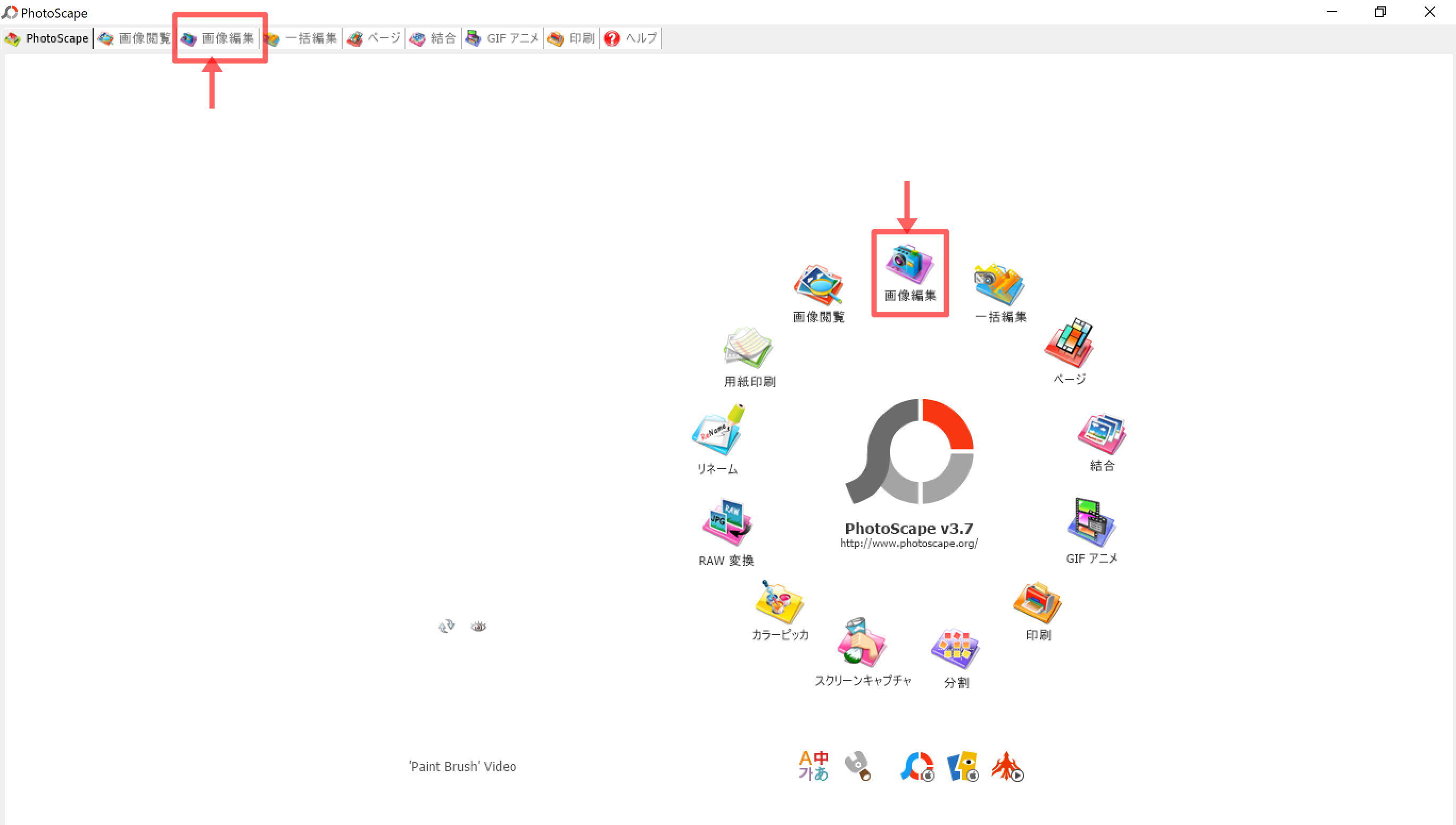
ダウンロードが終わりましたら、赤枠のどちらかの「画像編集」をクリックしてください。


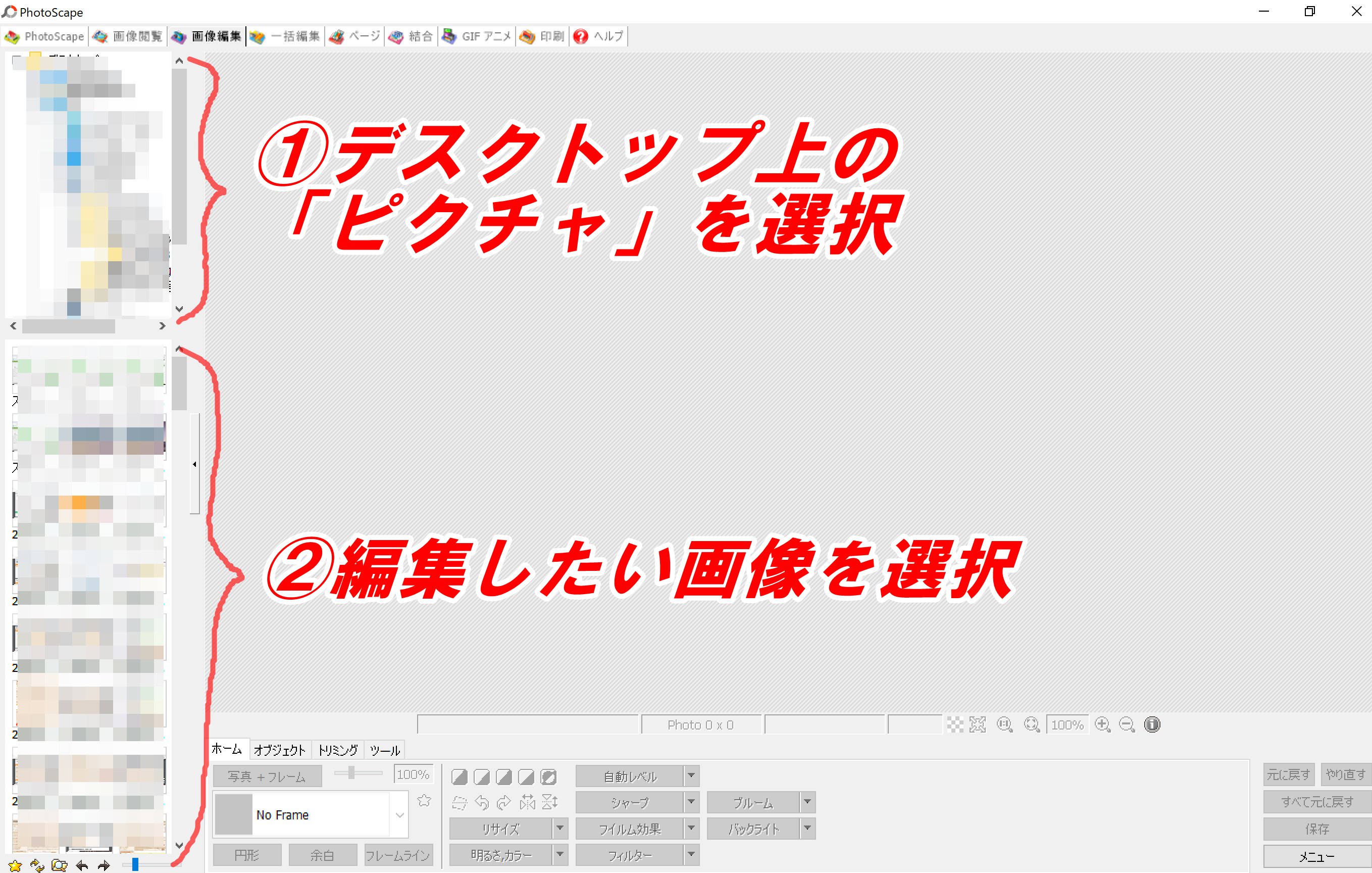
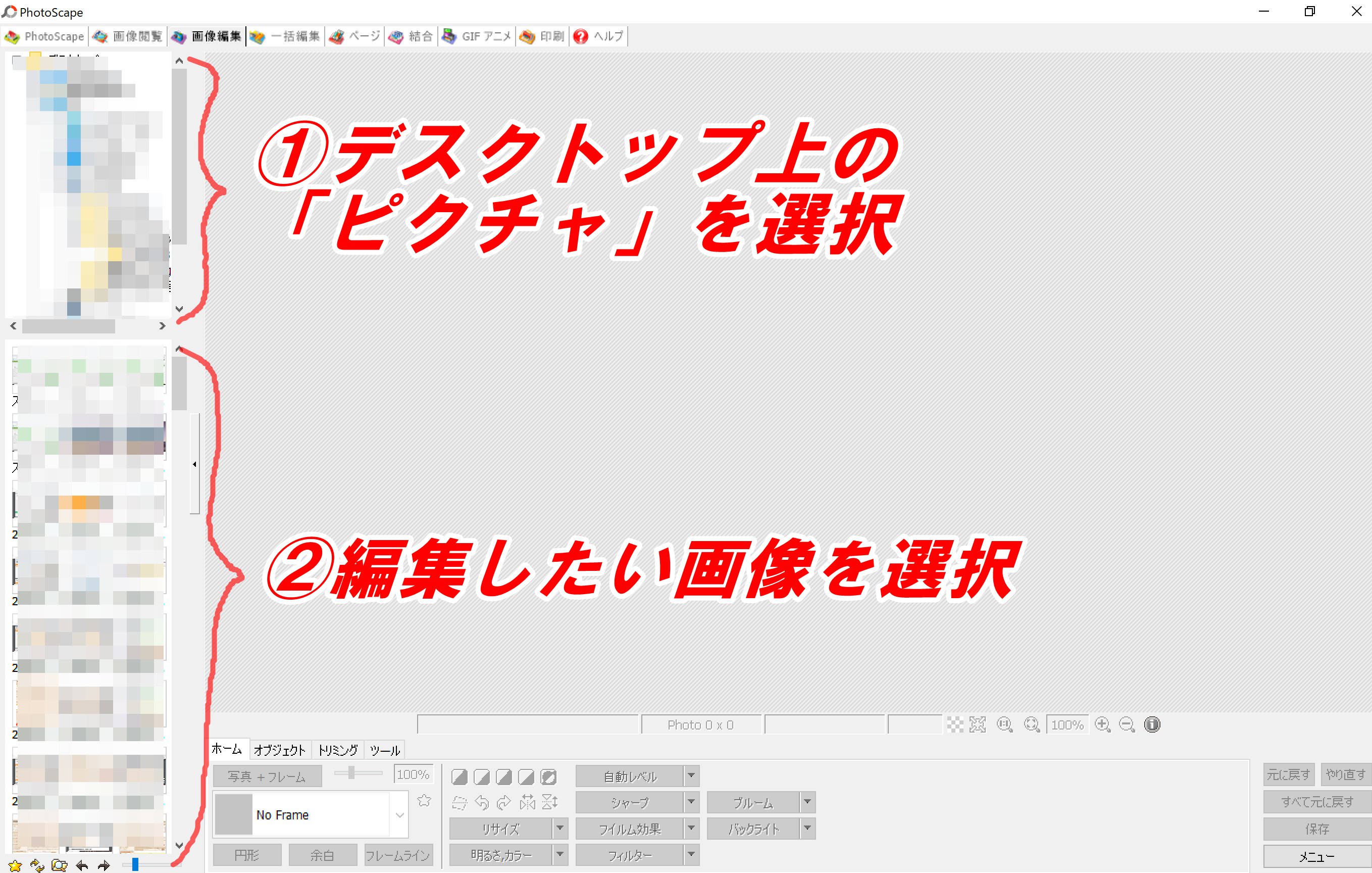
- デスクトップ上の「ピクチャ」を選択
- 編集したい画像を選択
今回はこの写真を使って編集していきたいと思います。


かなり長いので、ダウンロードした後に目次を見て、使いたい機能を選択してお読みください。
文字を入れる
完成画像


やり方


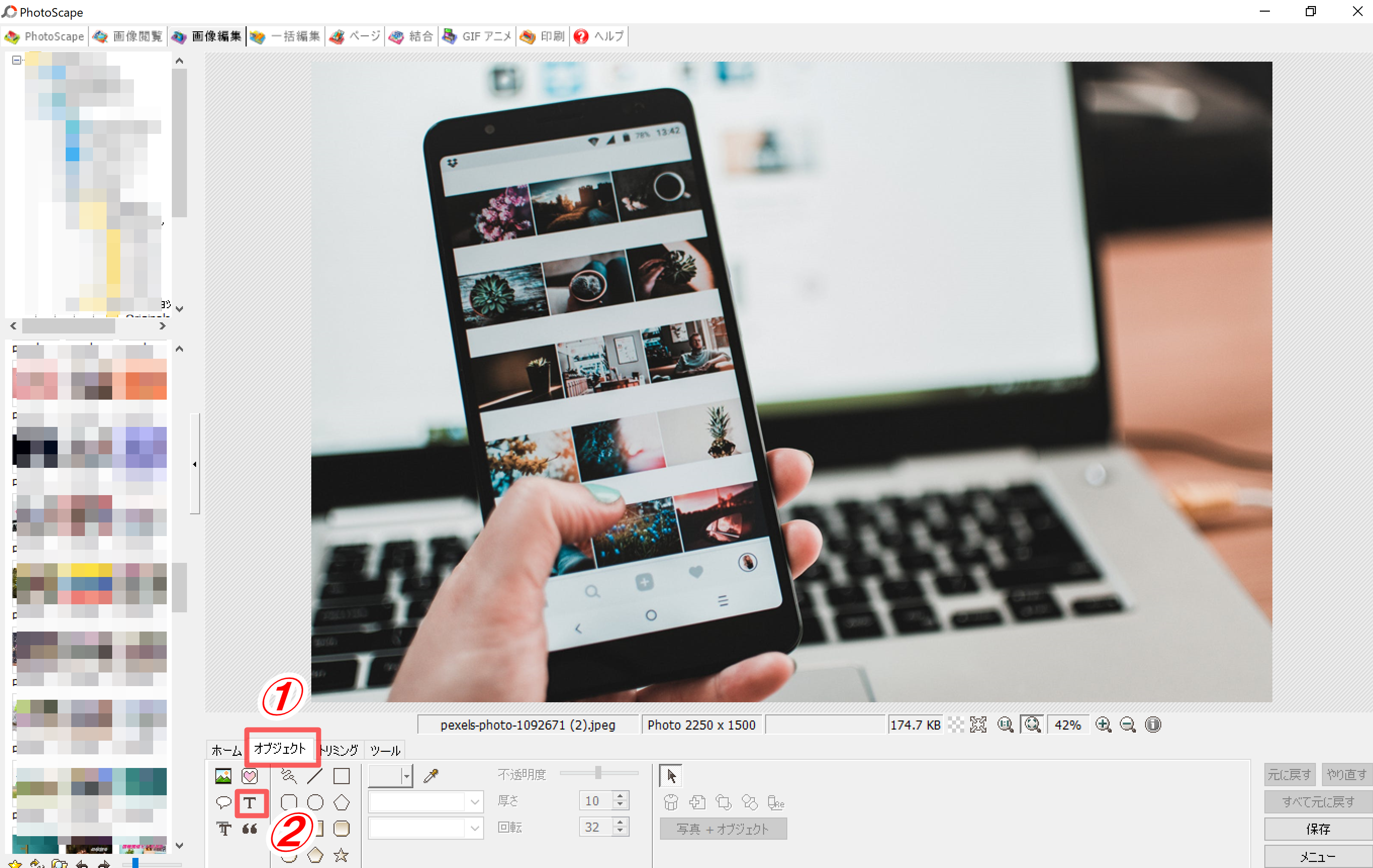
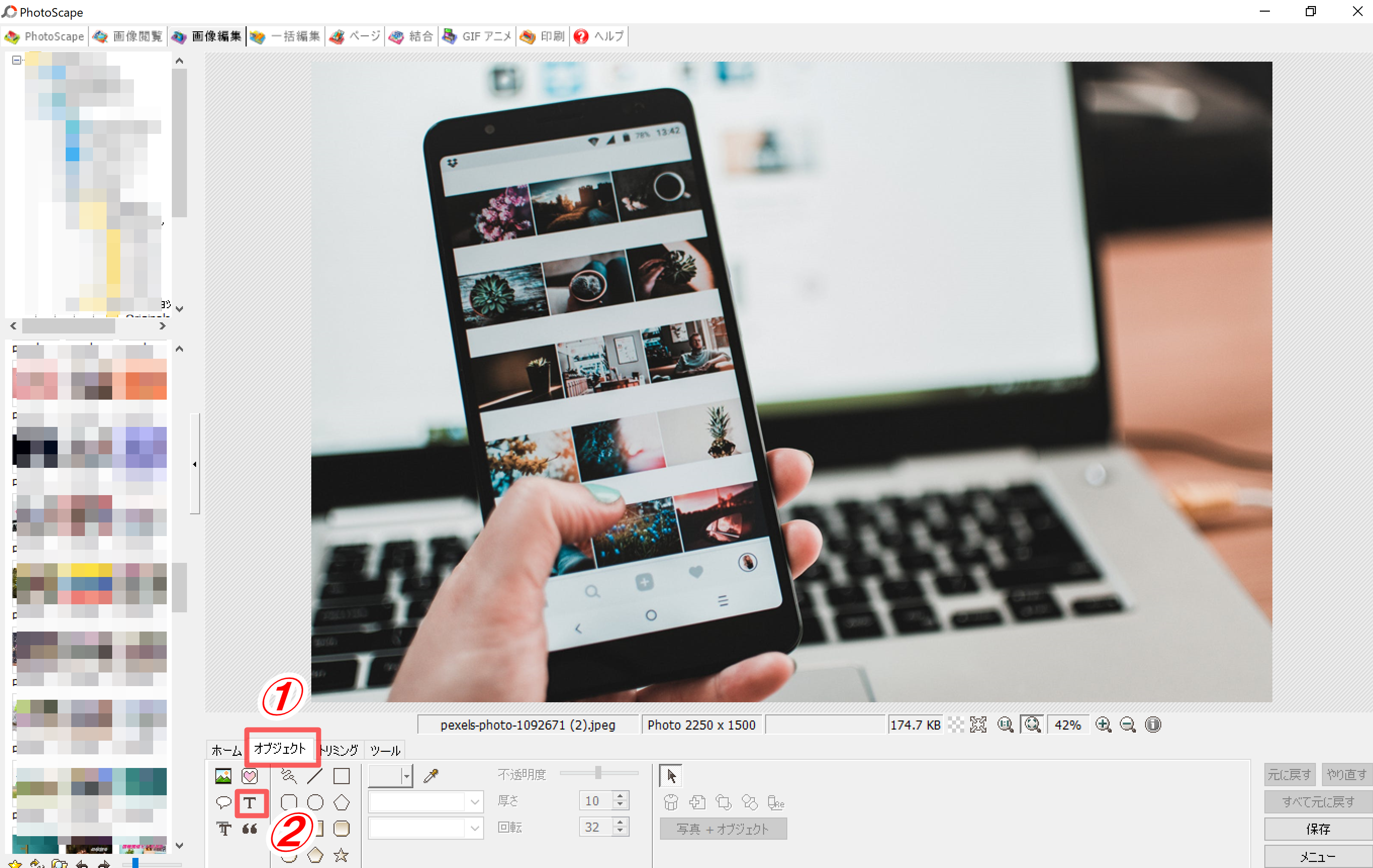
- 「オブジェクト」をクリック
- 「T」をクリック


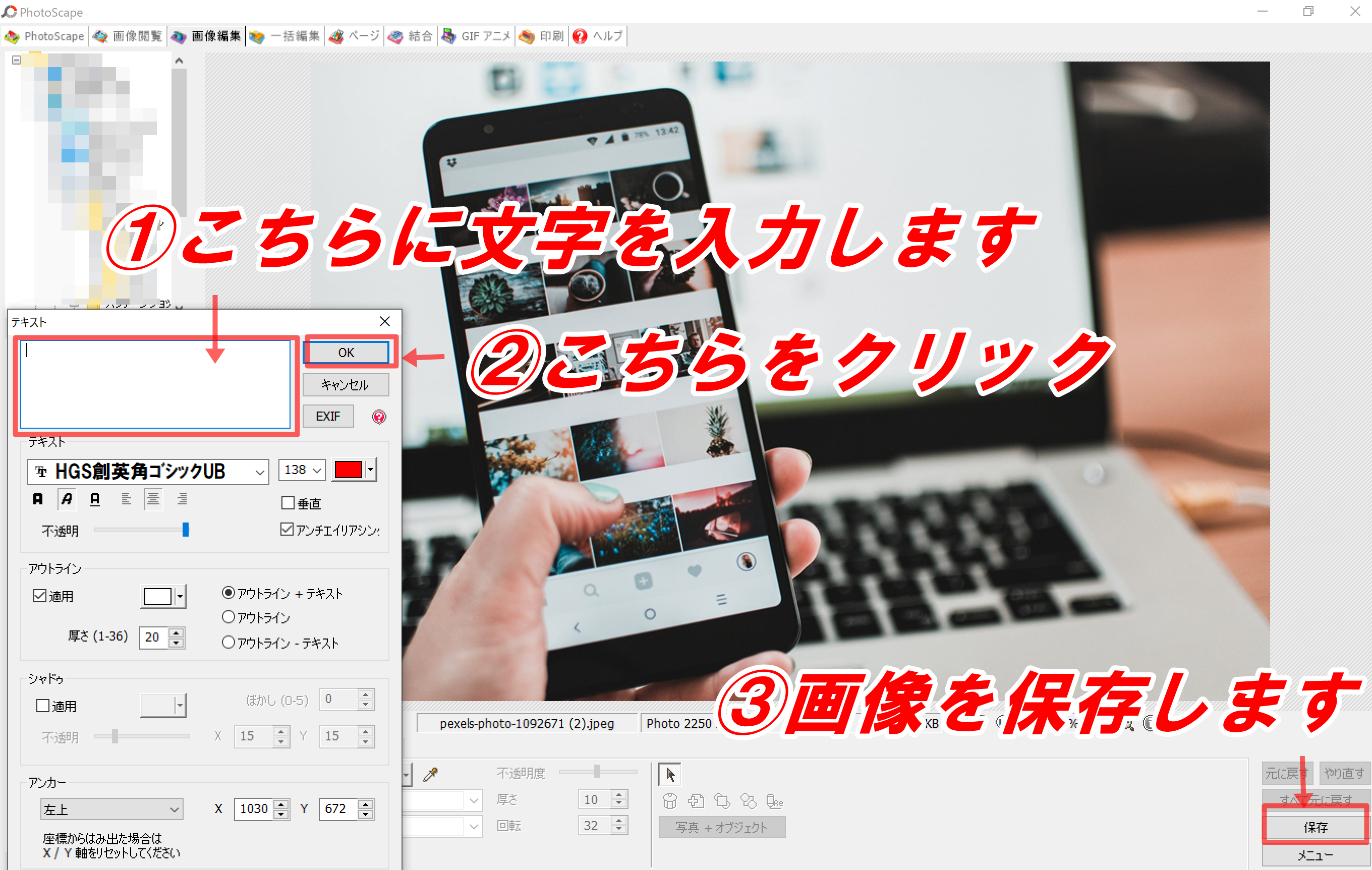
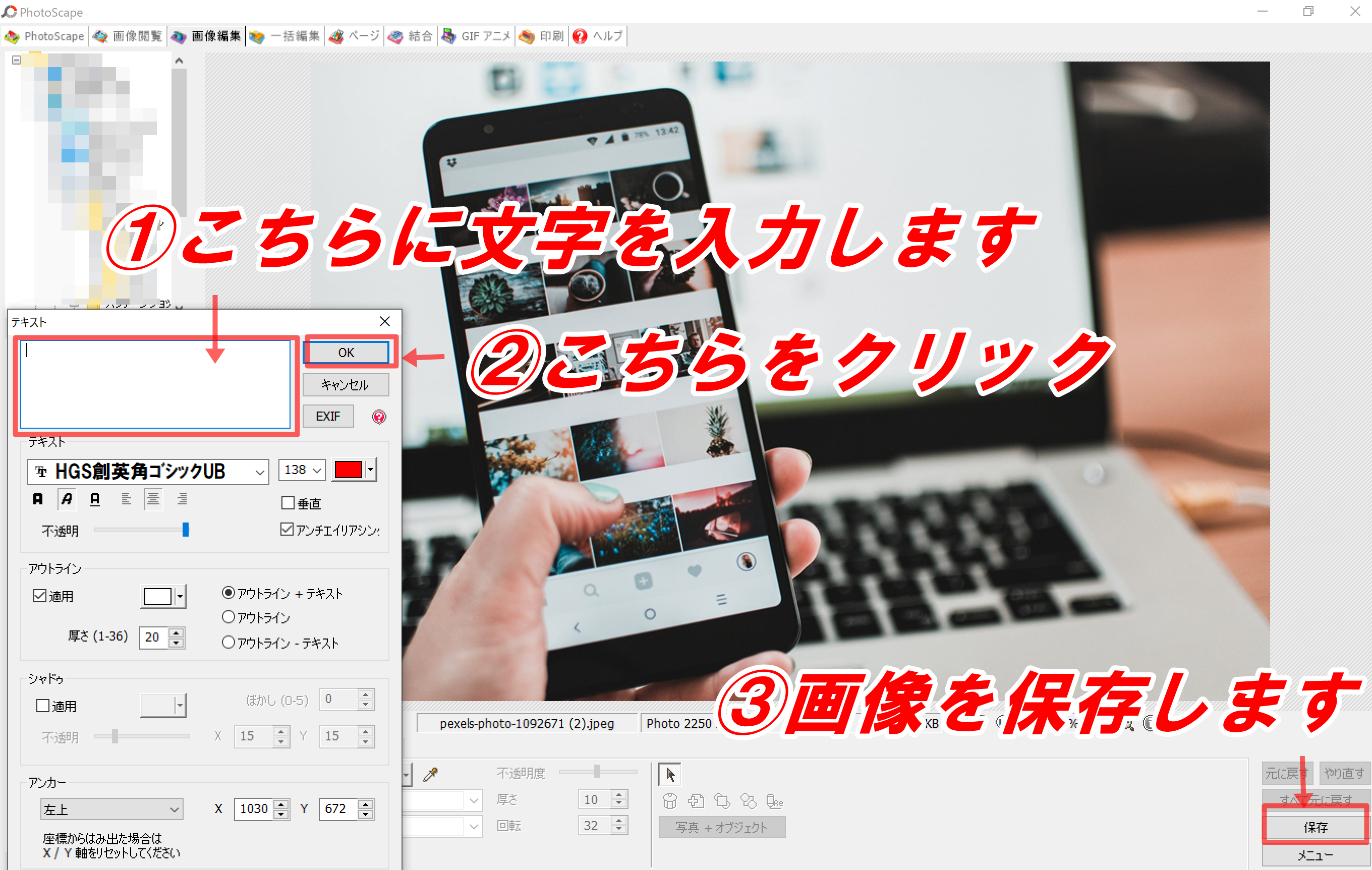
- 入れたい文字を入力する
- 「OK]をクリックする
- 最後に「保存」をクリックする
アンチエイリアシングとは?
図形や文字を画面に表示するときに、斜線やカーブの縁などに現れるギザギザを除去してなめらかにすることをアンチエイリアスといいます。その画像処理のことをアンチエイリアシングといいます。なので、ここでは常にチェックをいれておいて大丈夫です。
文字の色を変える
完成画像


やり方


- 上の画像の「▼」をクリックし好きな色を選択する
- 他の色を選ぶときは「More Colors…」をクリックし、好きな色を選択する
- 「保存」をクリックする
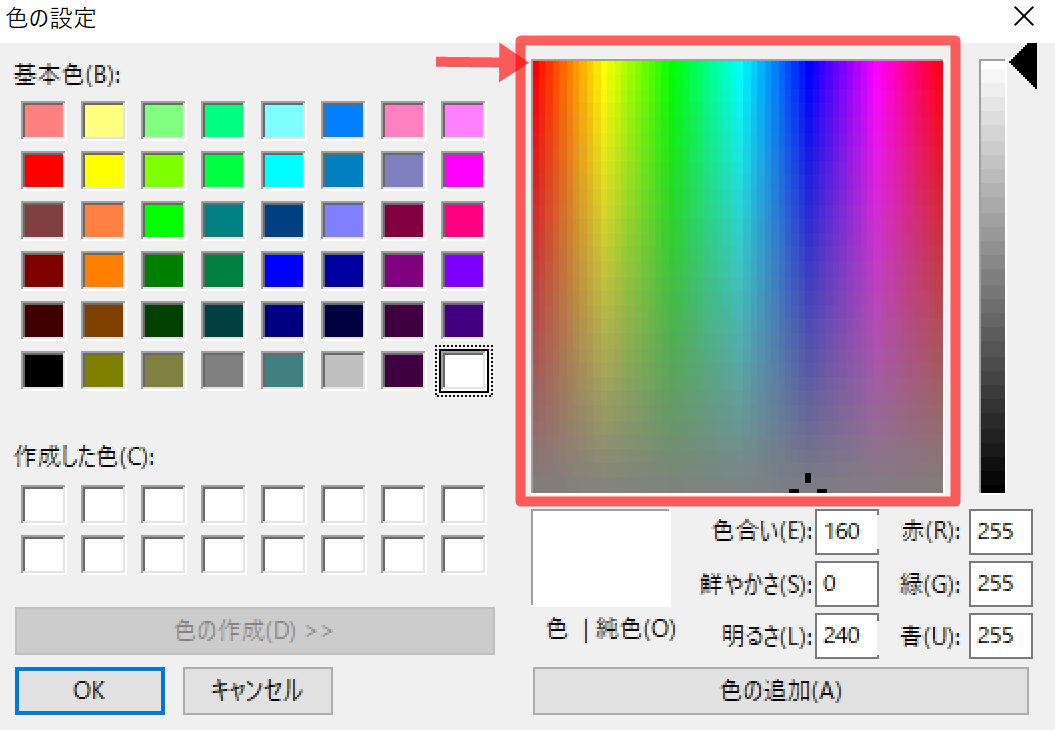
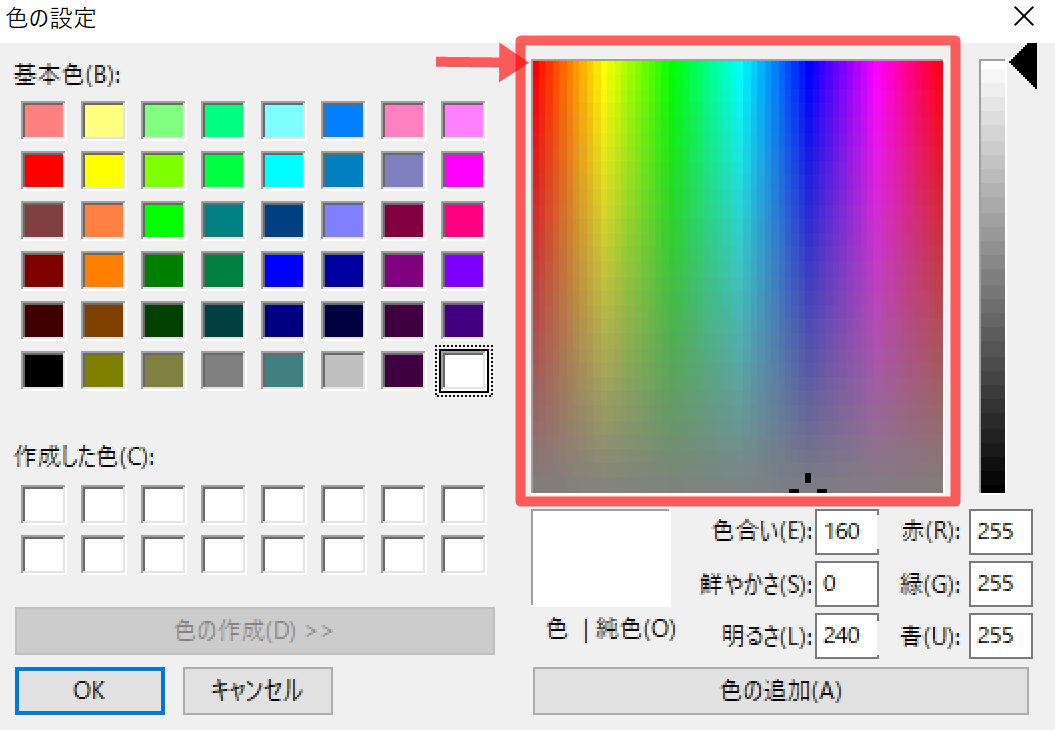
「More Colors…」をクリックすると?
「More Colors…」をクリックすると下のような画面が表示されます。右側の赤枠の中から自由に色を選択することができます。色を決まりましたら「OK」をクリックしてください。


文字のサイズを変える
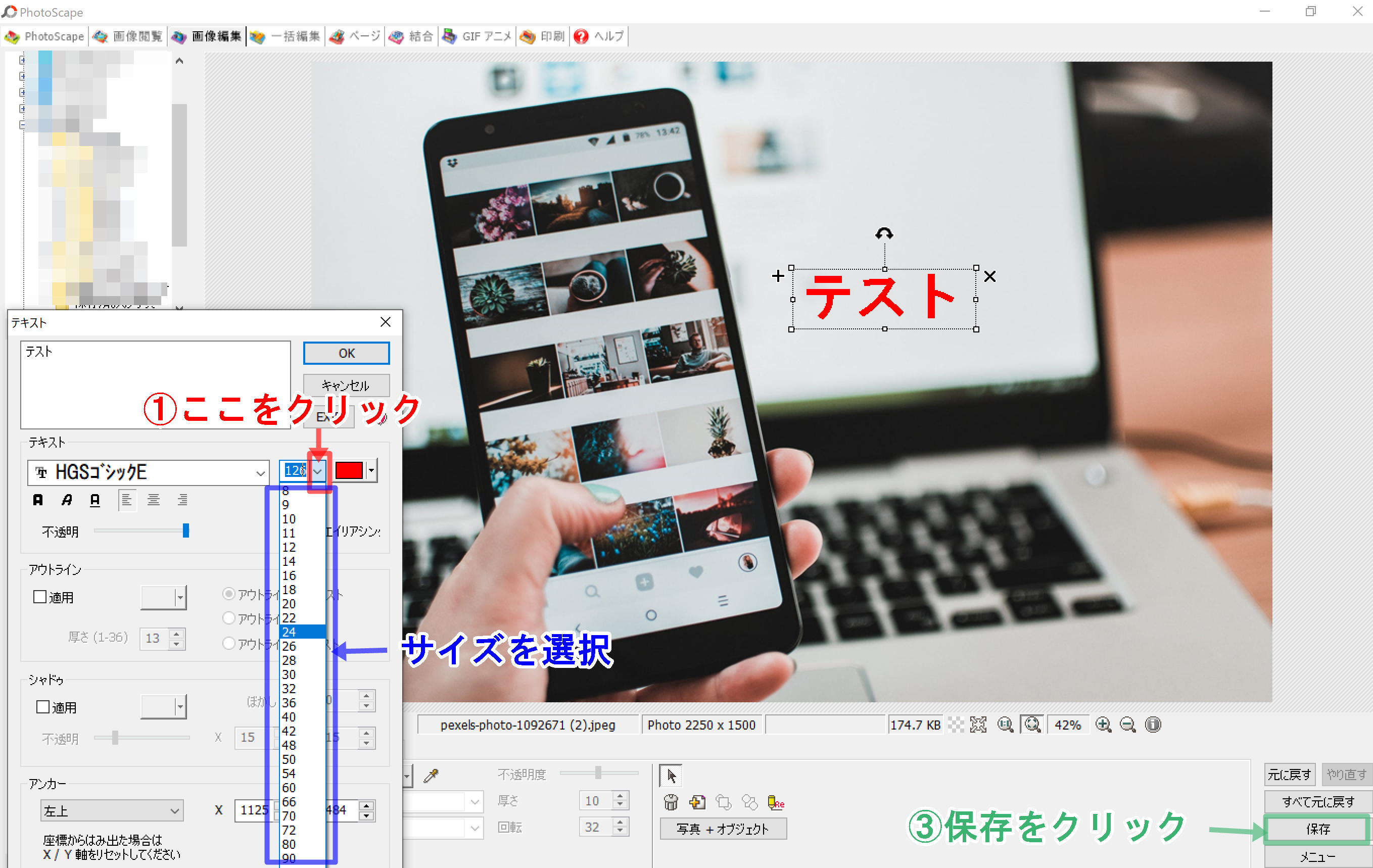
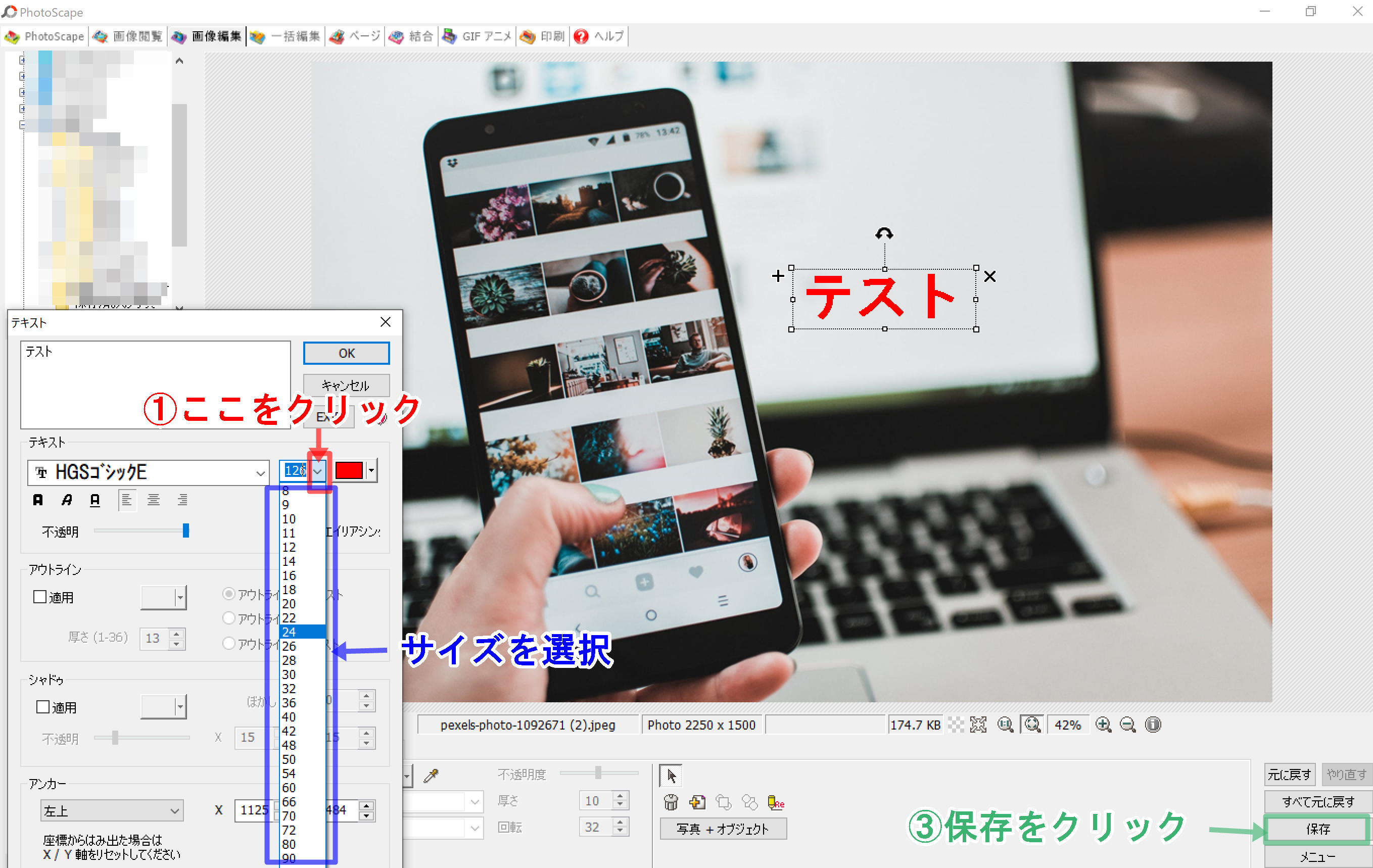
完成画像


やり方①


- 上の画像の「▽」をクリックする
- サイズを選択する
- 「保存」をクリックする
やり方②


- 文字の角を動かしてサイズを変更する
- 「保存」をクリックする
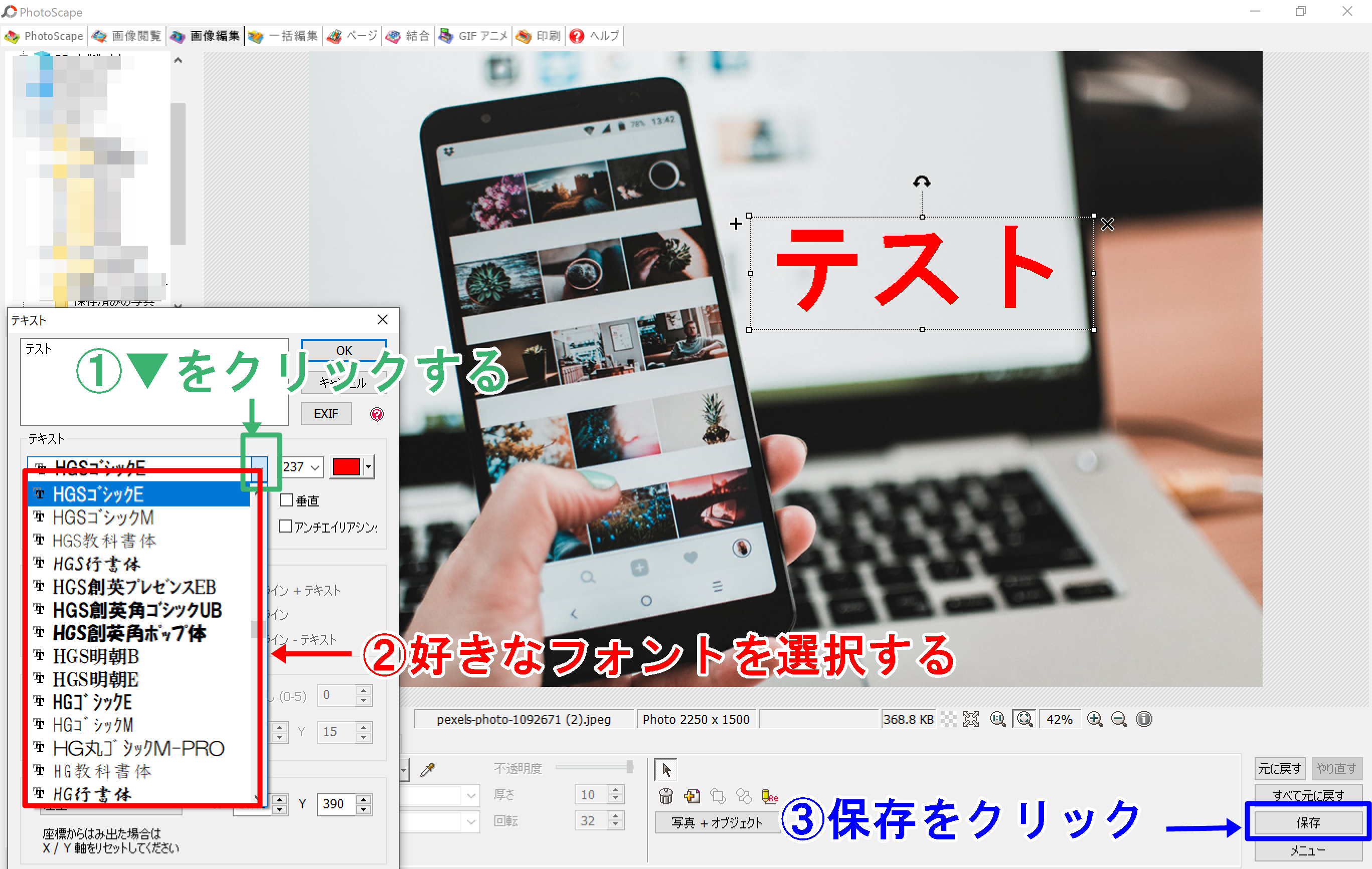
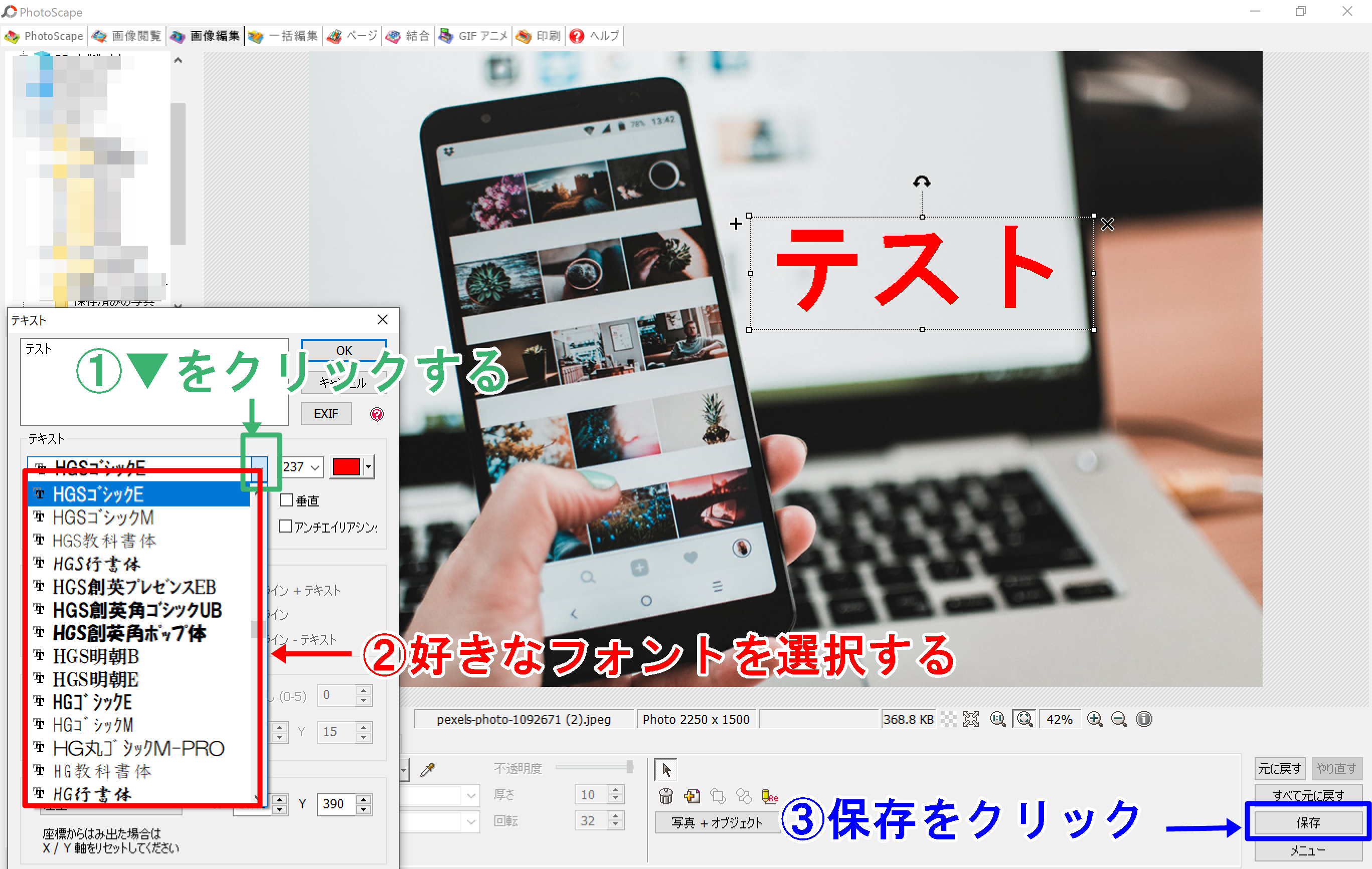
文字のフォントを変える
完成画像


やり方


- 上の画像の「▽」をクリックする
- 好きなフォントを選択する
- 最後に「保存」をクリックする
文字を縦にする
完成画像


やり方


- 「垂直」をチェックする
- 「保存」をクリックする
1文字ずつ斜めにする
完成画像


やり方


- 斜めになった「A」をクリックする
- 「保存」をクリックする
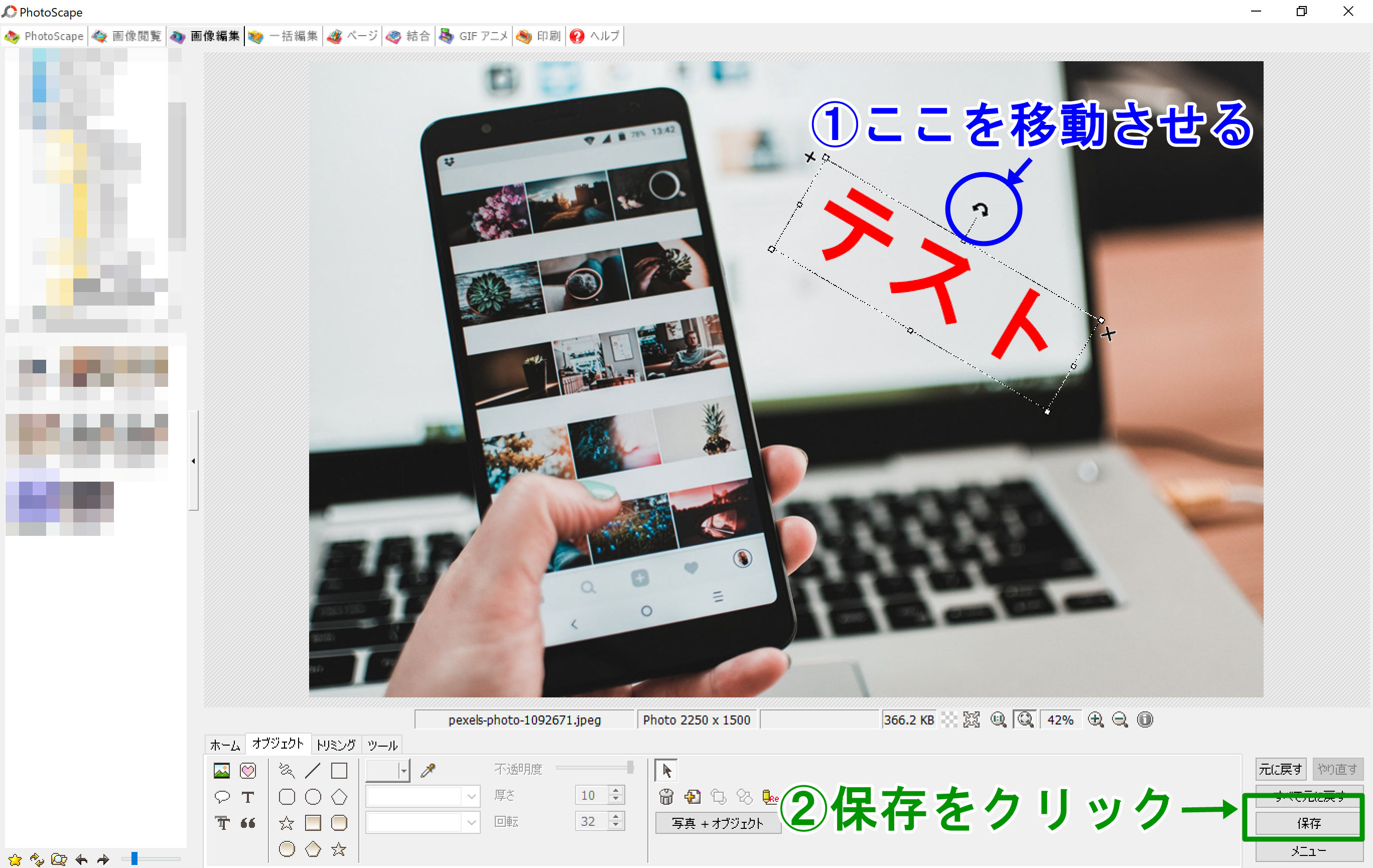
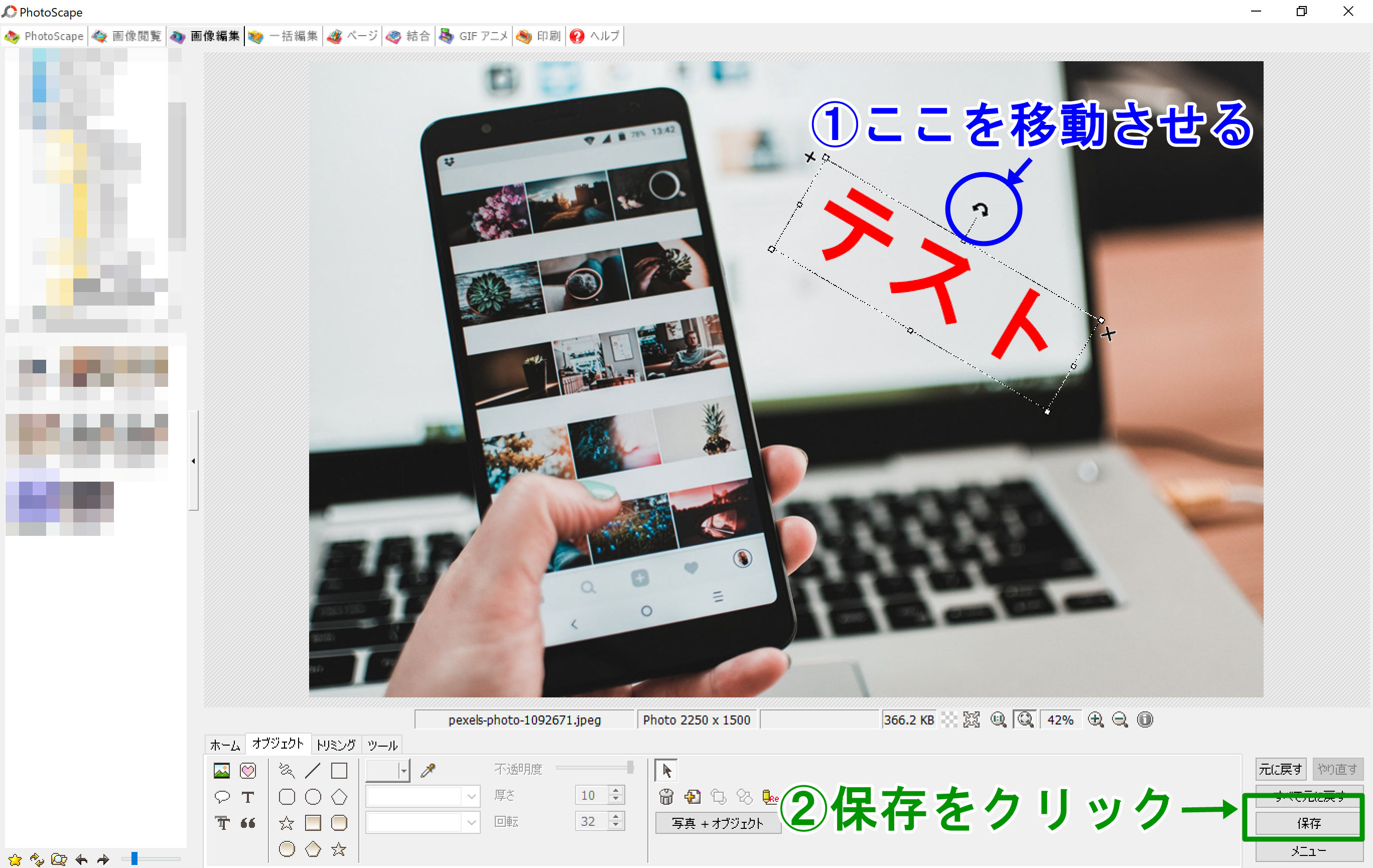
文字全体を斜めにする
完成画像


やり方


- 画像の青〇を左右に移動させ傾けさせる
- 「保存」をクリックする
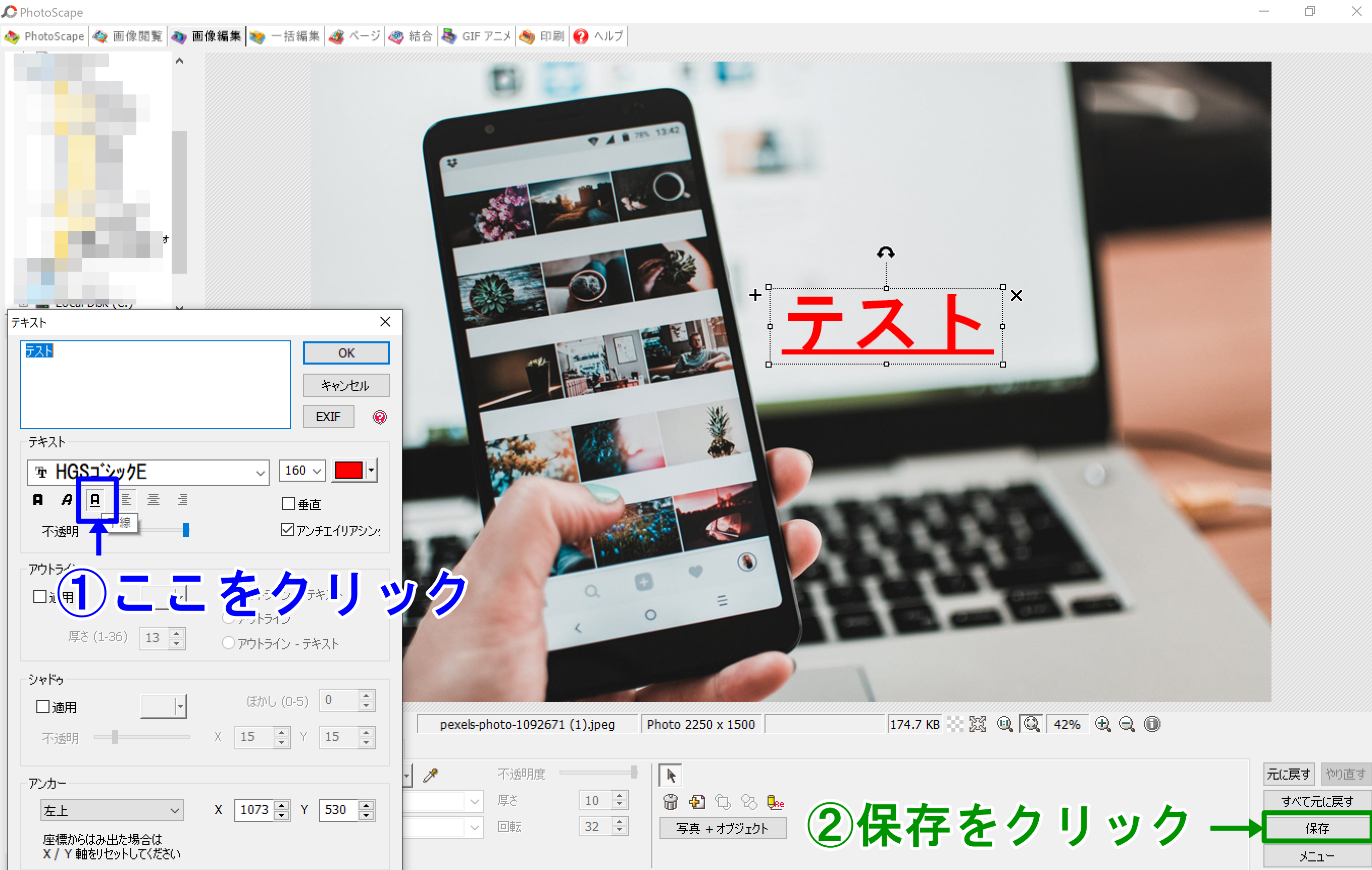
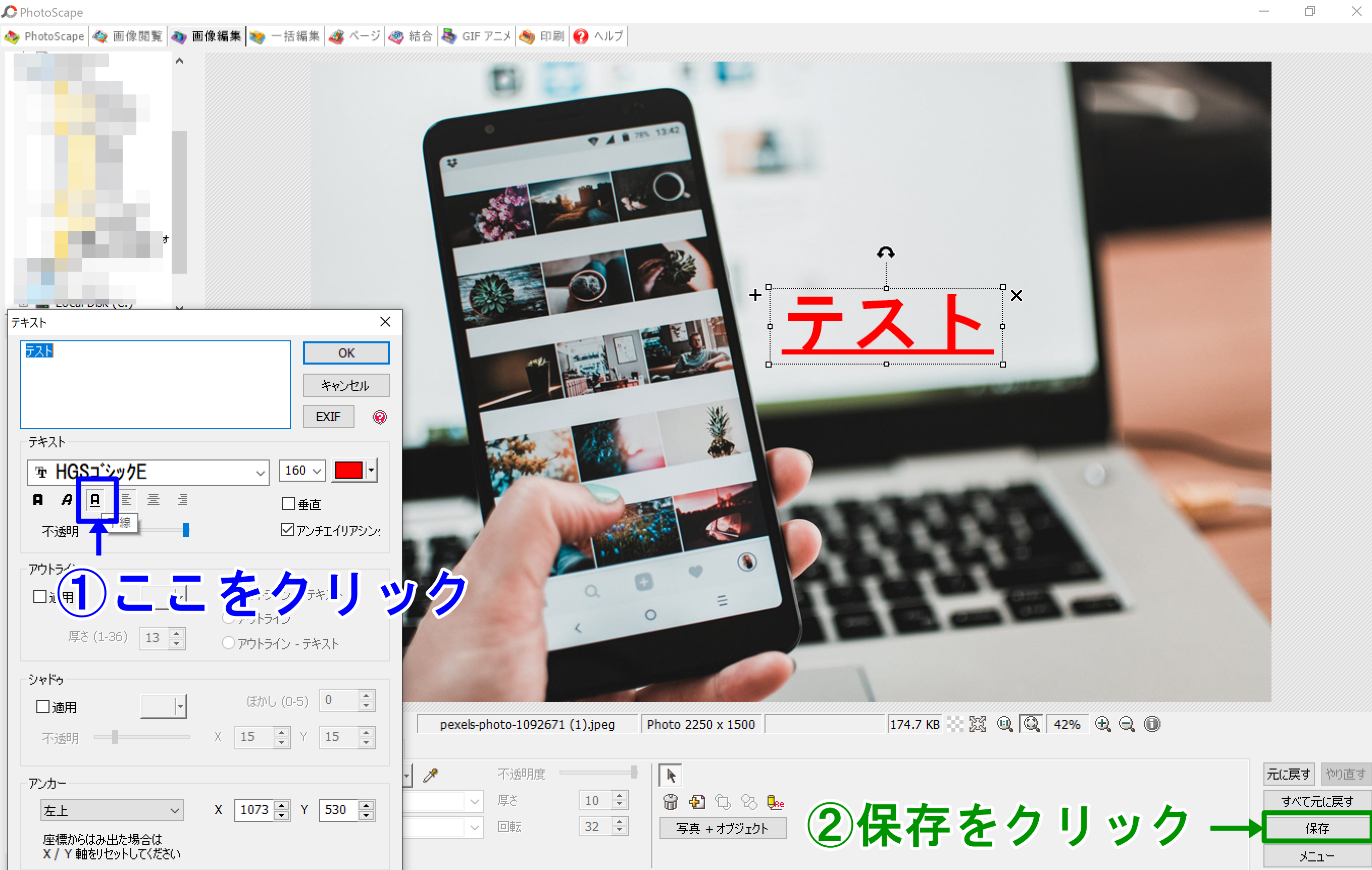
文字に下線を入れる
完成画像


やり方


- 青枠をクリックする
- 「保存」をクリックする
文字の配置を変える
完成画像
パターン①


パターン②


パターン③


やり方


- 「左寄せ」「中央寄せ」「右寄せ」を選択する
- 「保存」をクリックする
文字を透明にする
完成画像


やり方


- 「不透明」の青棒を左右に移動させる
- 「保存」をクリックする
文字にフレーム(枠)をつける
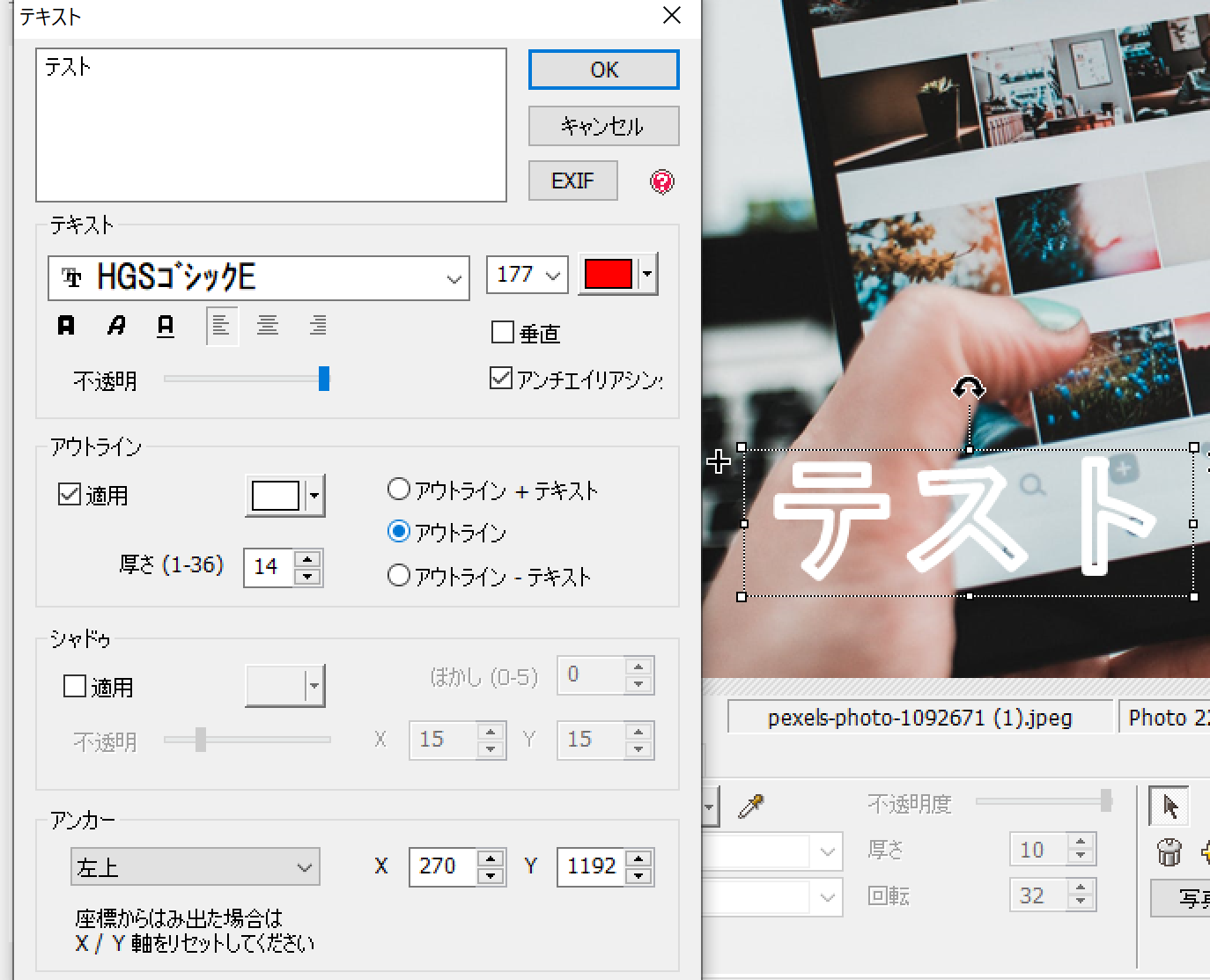
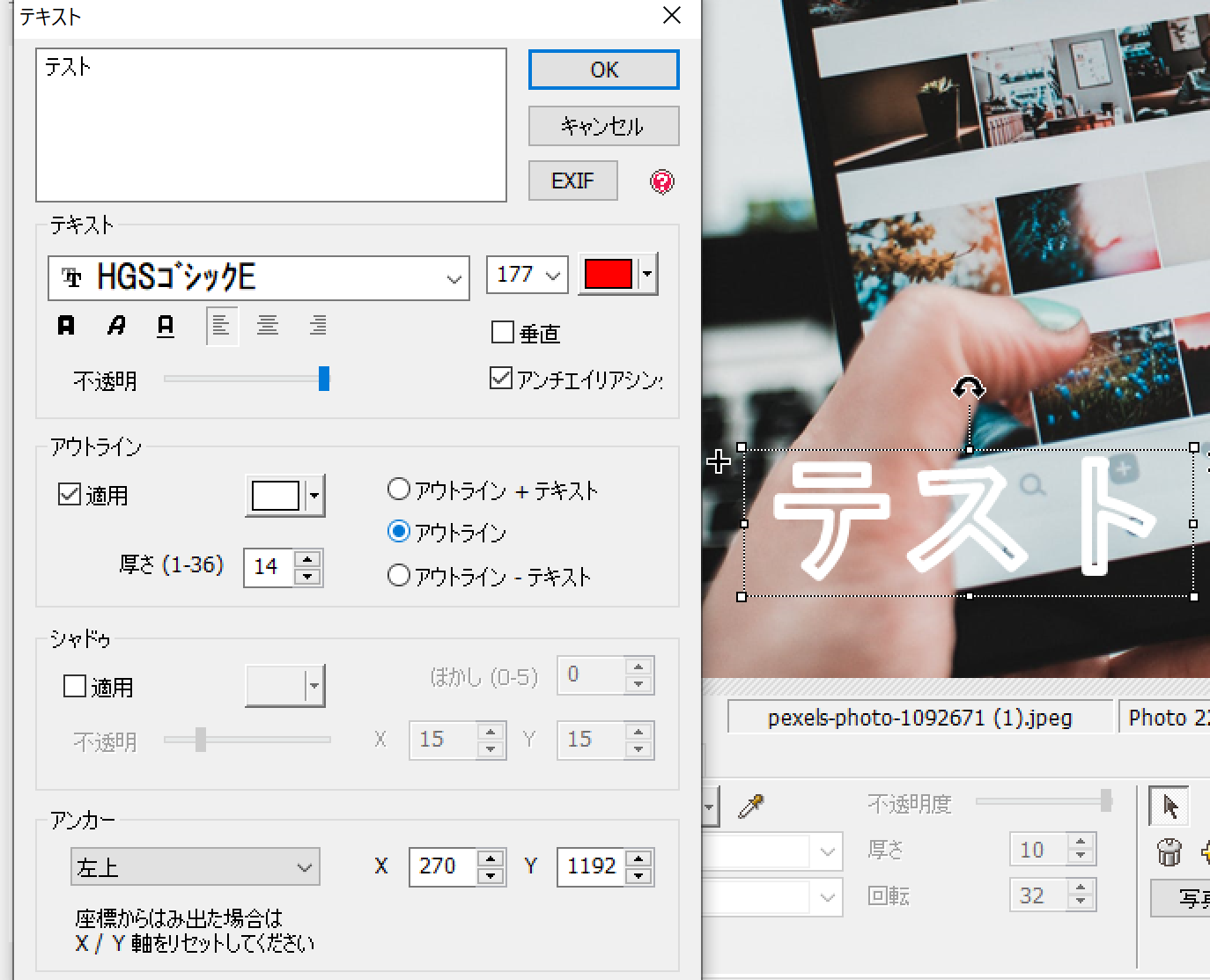
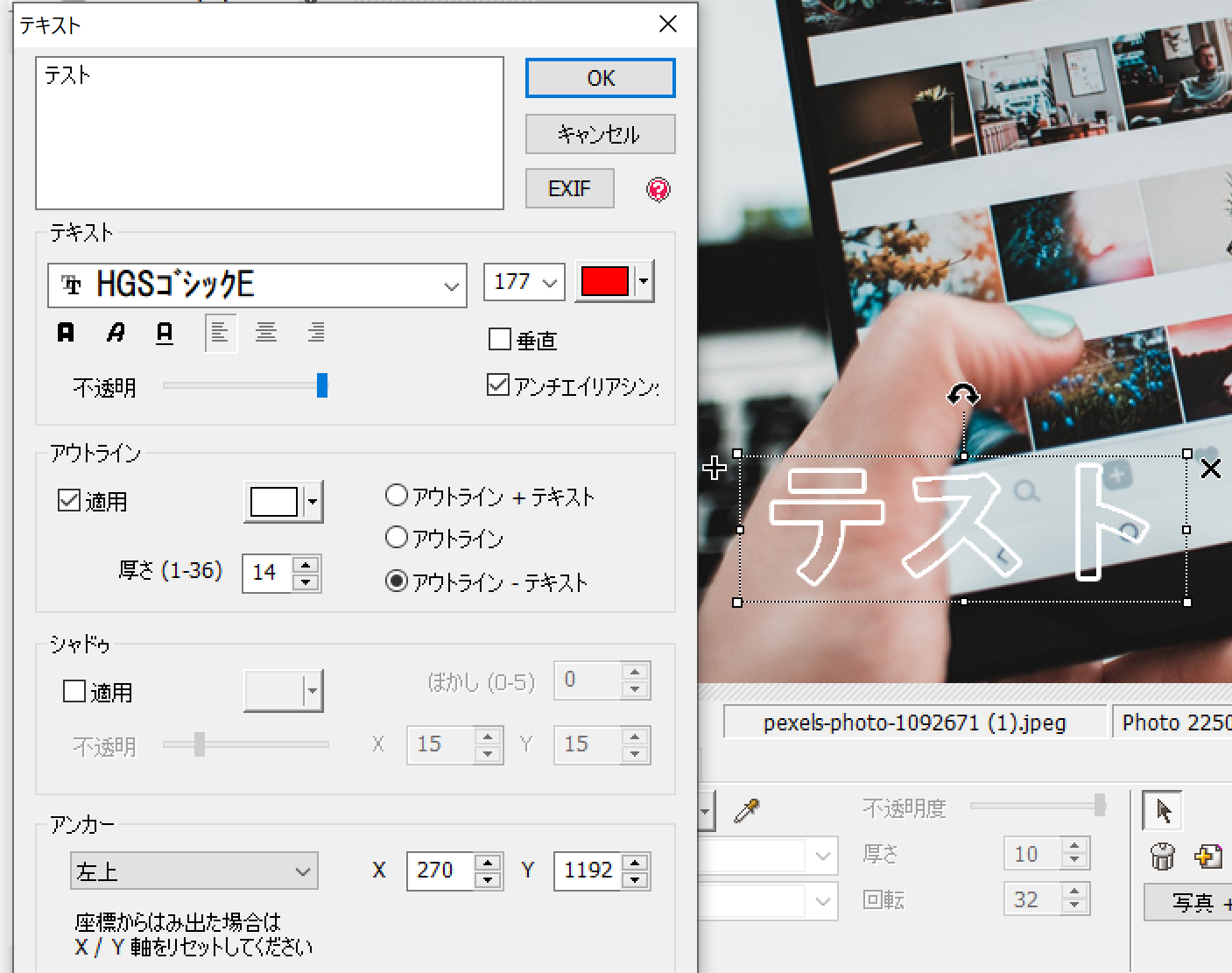
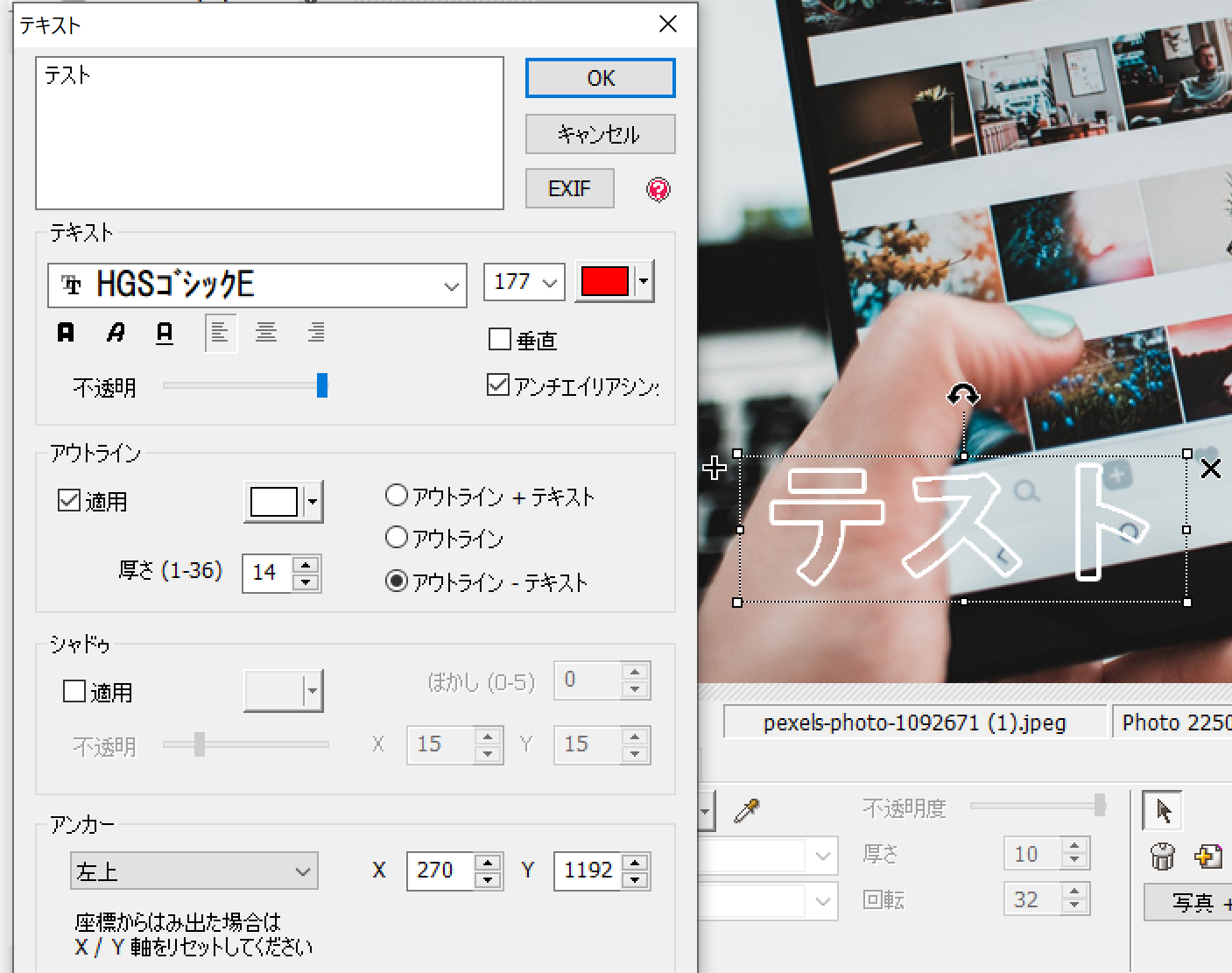
完成画像


やり方


- アウトラインの「適用」にチェックを入れる
- 枠の色を選択する
- 枠の厚さを決める
- 「保存」をクリック
補足
1.アウトライン


2.アウトラインーテキスト


文字に影をつける
完成画像


やり方


- シャドウを「適用」にチェックを入れる
- 影の色を選択する
- (影を透明にする場合)
- (影の位置をずらす場合)
- 「保存」をクリック
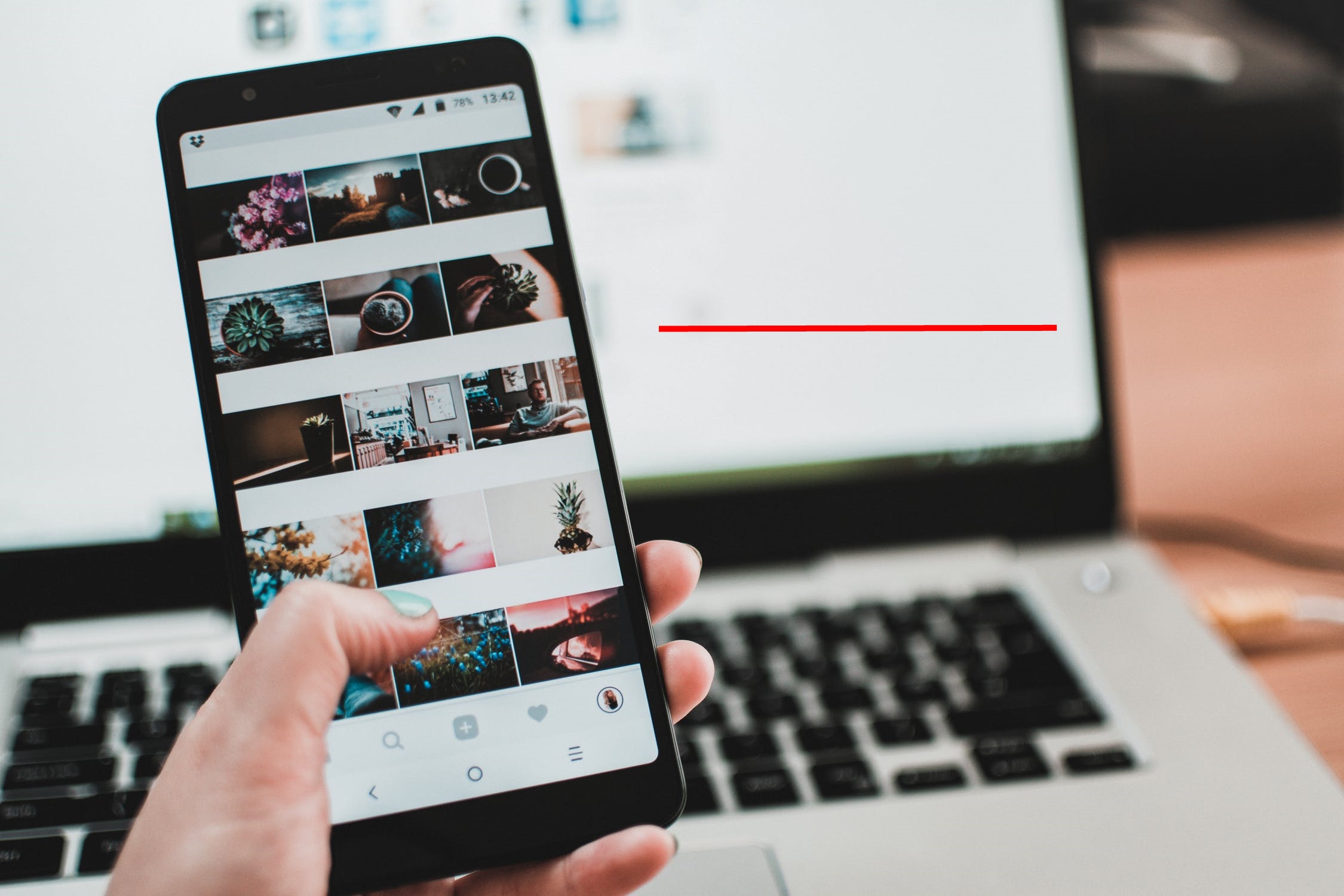
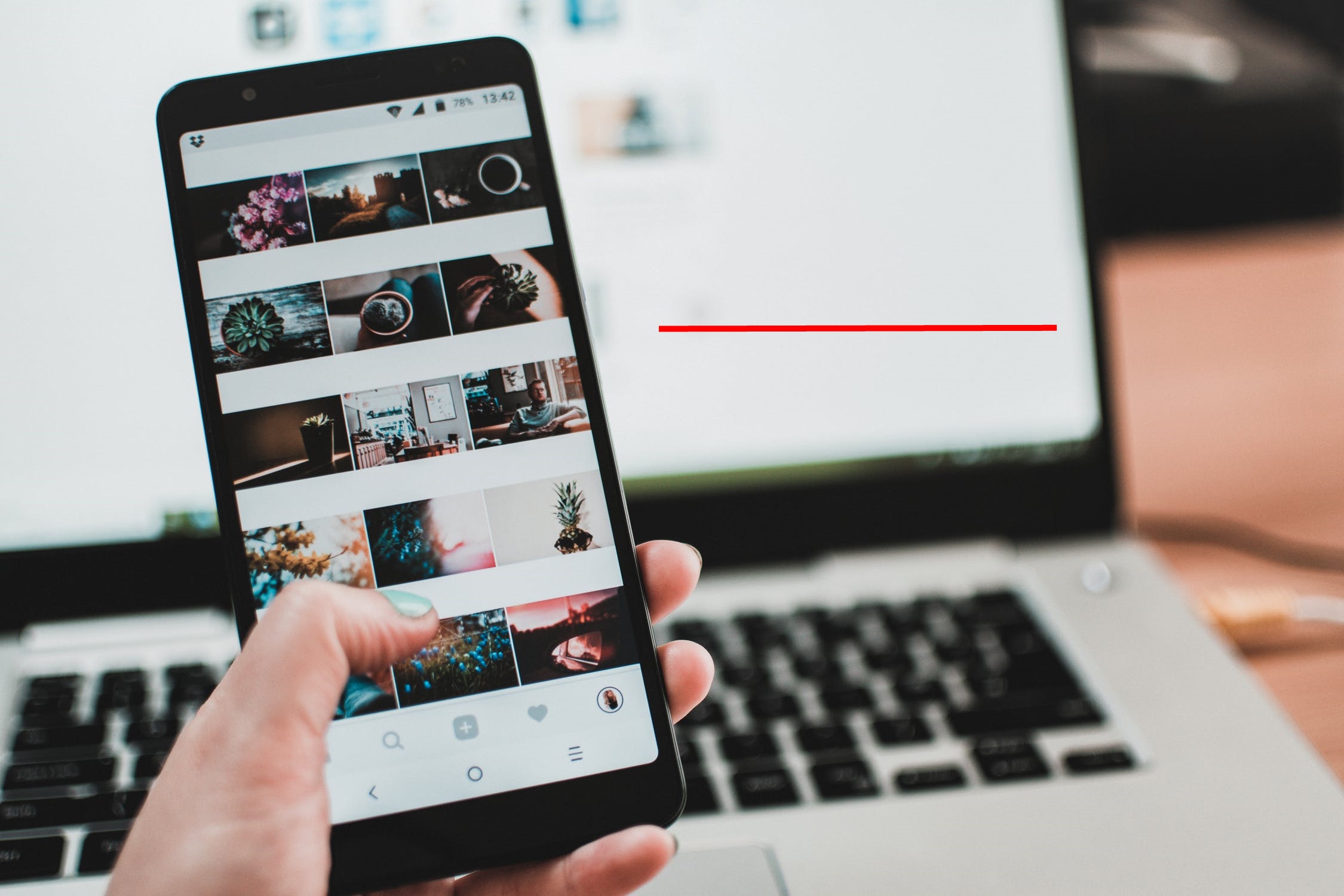
棒線を入れる
完成画像


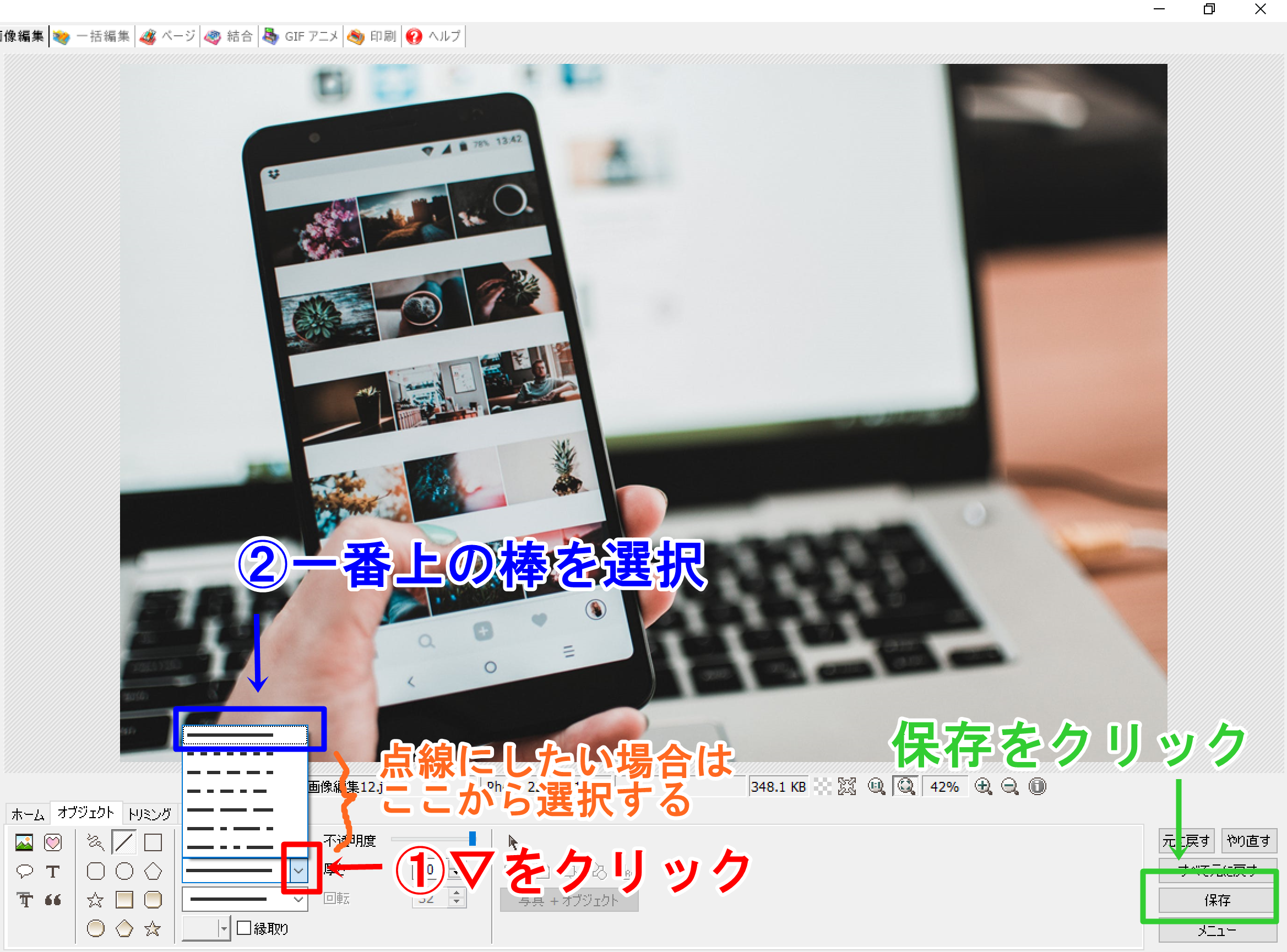
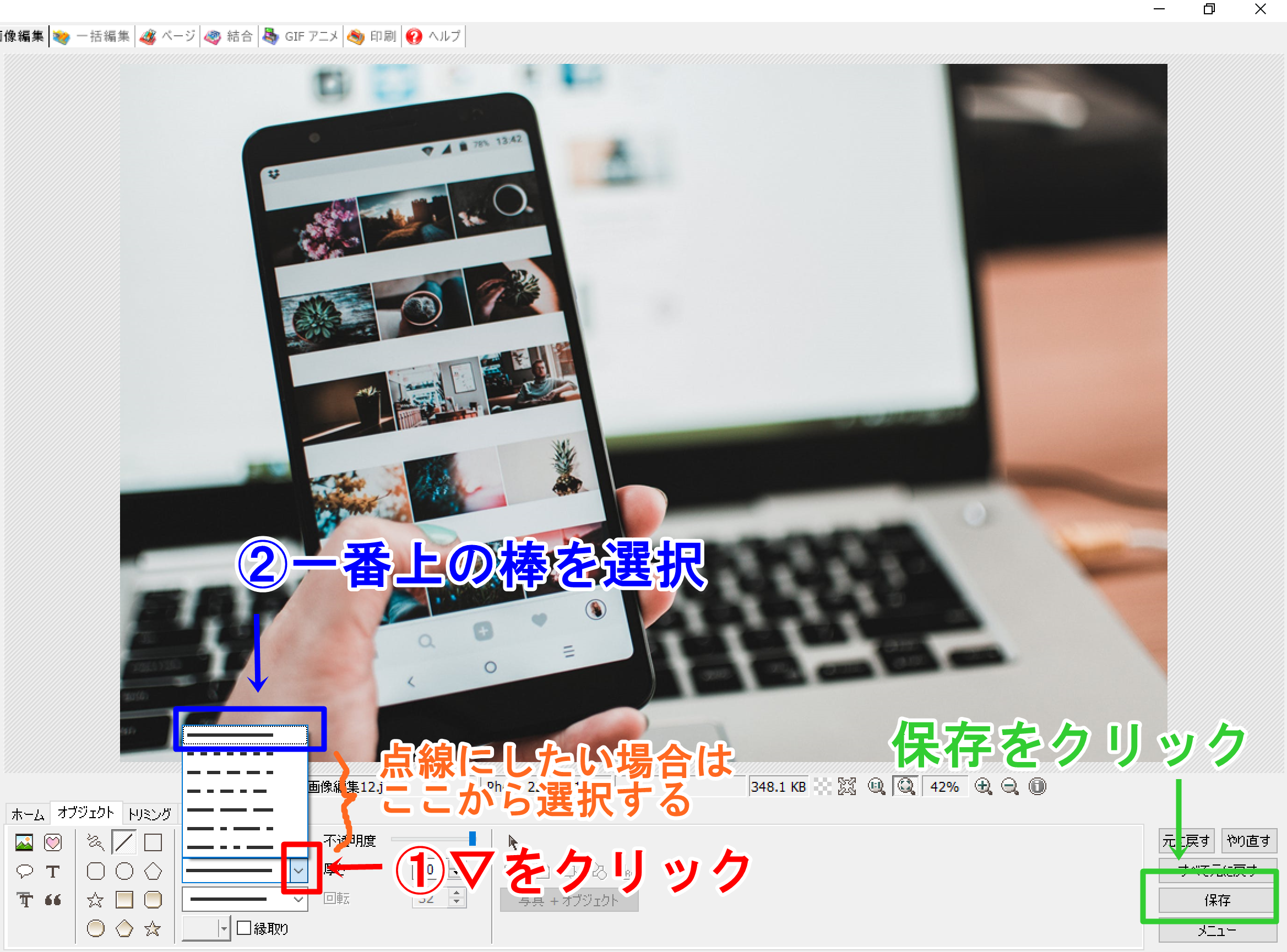
やり方


- ▽をクリックする
- 一番上の棒を選択する
- (点線にしたい場合は下から選択する)
- 「保存」をクリック
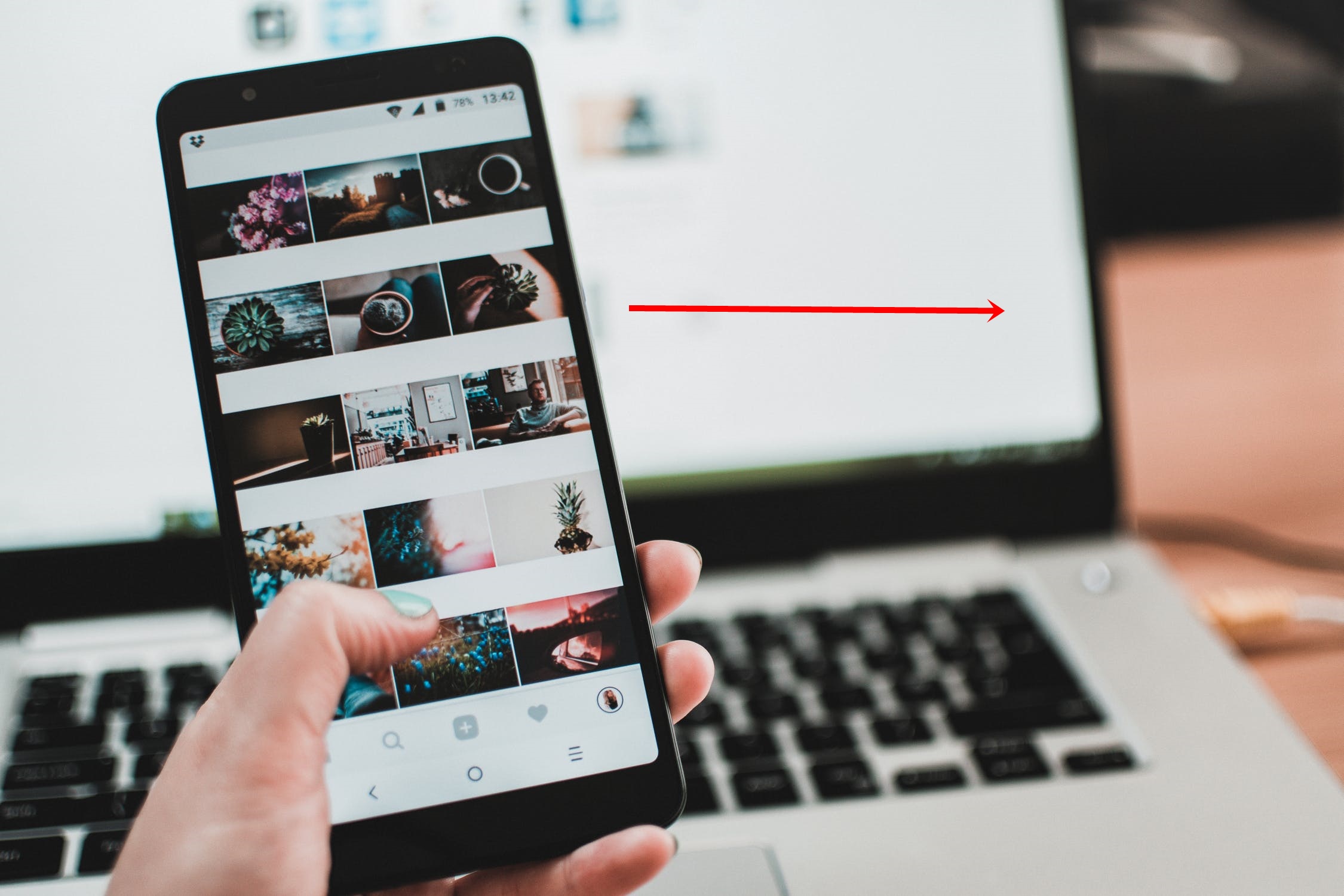
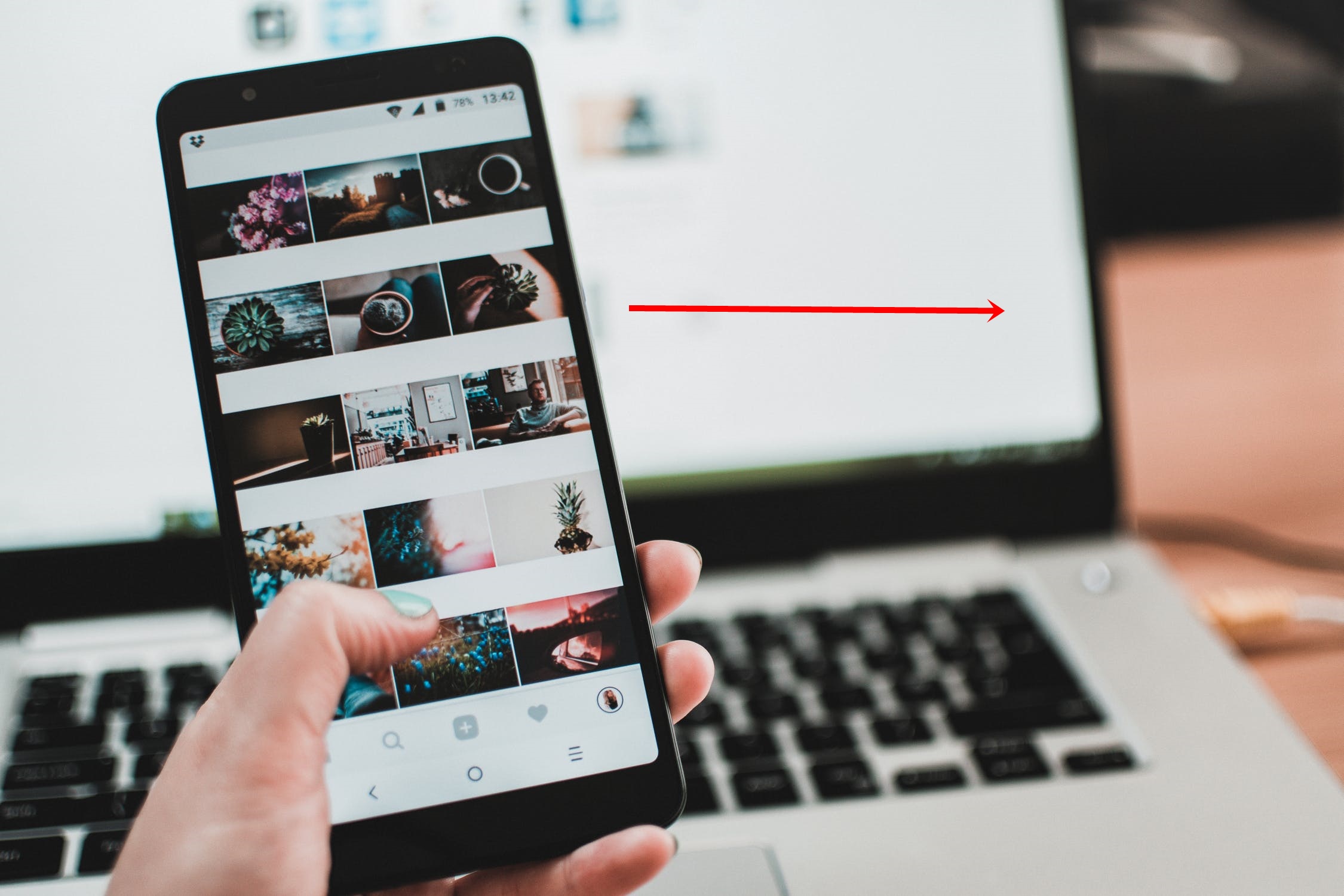
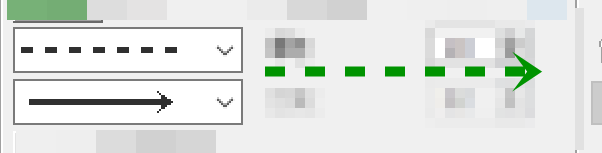
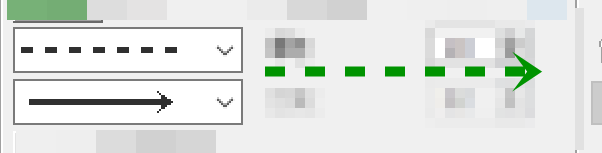
矢印を入れる
完成画像


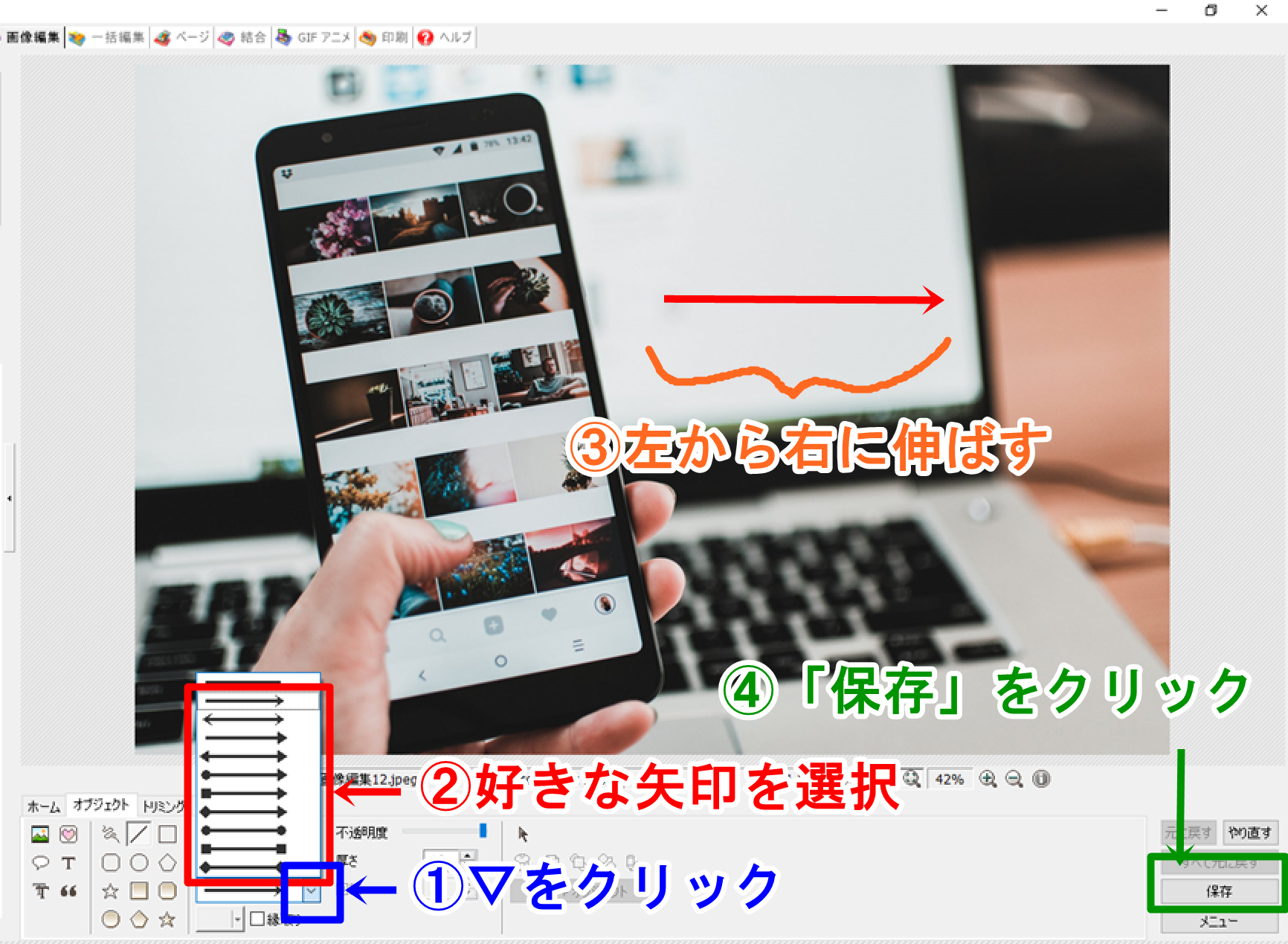
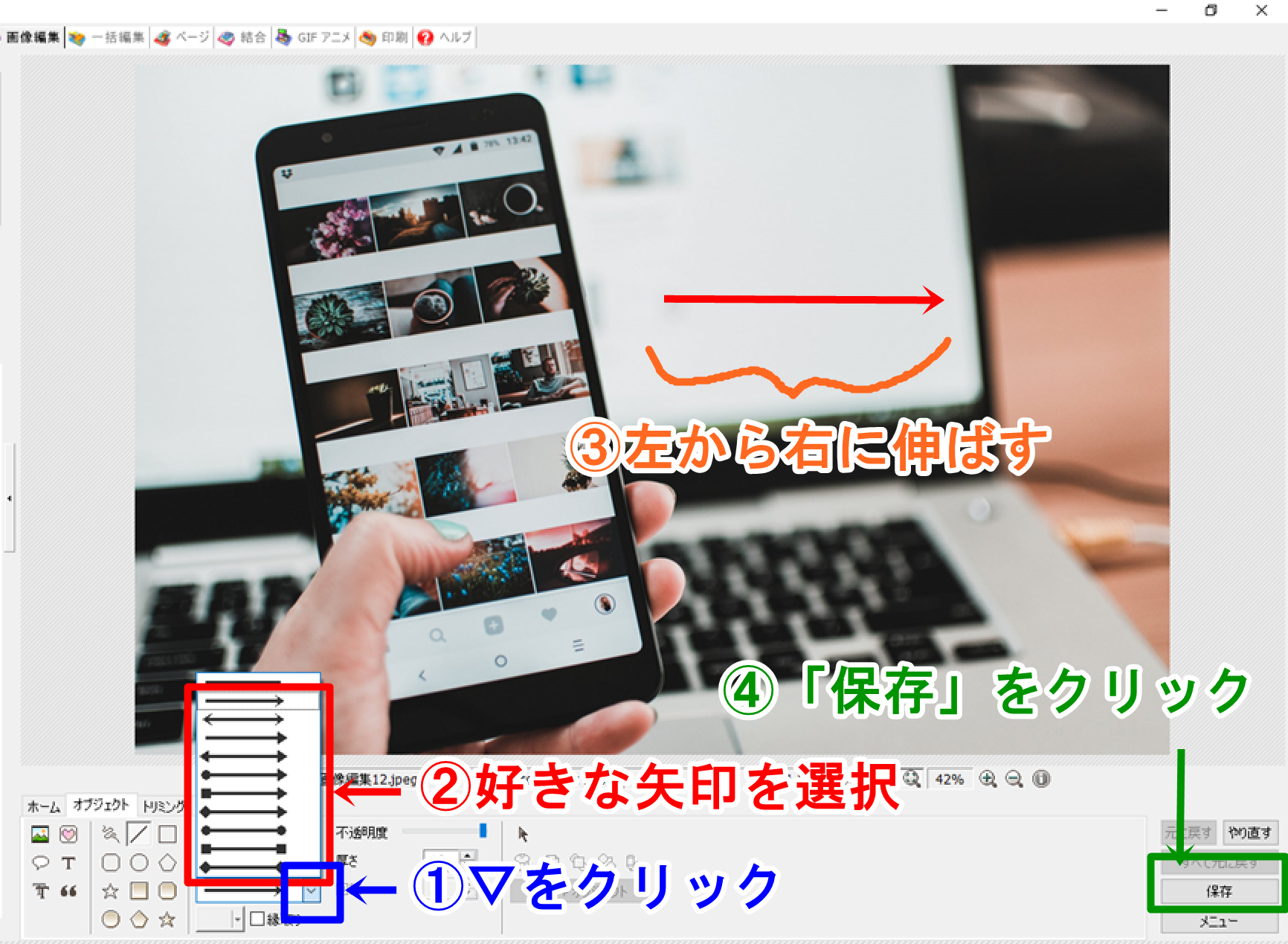
やり方


- ▽をクリックする
- 好きな矢印を選択する
- 左から右に伸ばす
- 「保存」をクリック
(補足)矢印と点線を組み合わせる


「点線」と「→」を選択すると、上のような組み合わせた線を作ることができます。
画像のサイズを変更する
完成画像


やり方


- 「トリミング」を選択する
- 「自由なトリミング」を選択する
- (円形にしたい場合は、「円形にトリミング」にチェック)
- 「保存」をクリック
モザイクを入れる
完成画像


やり方


- 「ツール」を選択する
- 「モザイク」を選択する
- モザイクを入れたい箇所を選択
- 「保存」をクリック
画像を組み込む
完成画像


やり方


- 「オブジェクト」を選択する
- 写真マークを選択する
- 好きな写真を選択する
- 「保存」をクリックする
☐や〇などで囲む
完成画像


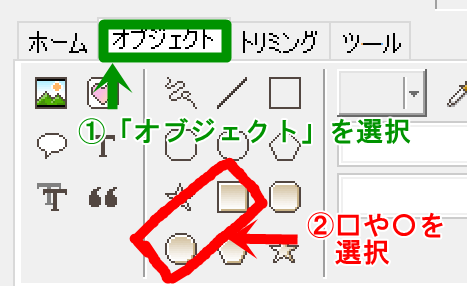
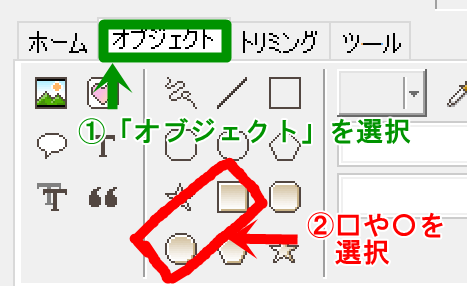
やり方


- 「オブジェクト」を選択する
- ☐や〇を選択する
- ☐や〇を入れたい箇所を選択
- 「保存」をクリックする
☐や〇などで塗りつぶす
完成画像


やり方


- 「オブジェクト」を選択する
- ☐や〇を選択する
- ☐や〇で塗りつぶしたい箇所を選択
- 「保存」をクリックする
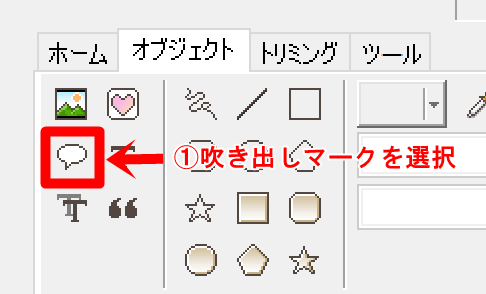
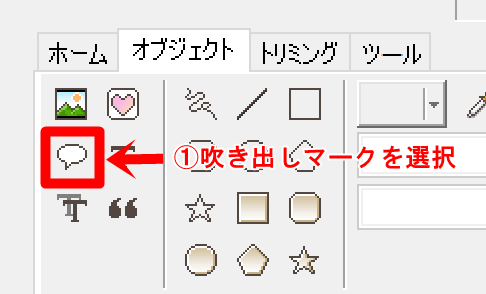
💭(吹き出し)を入れる
完成画像


やり方


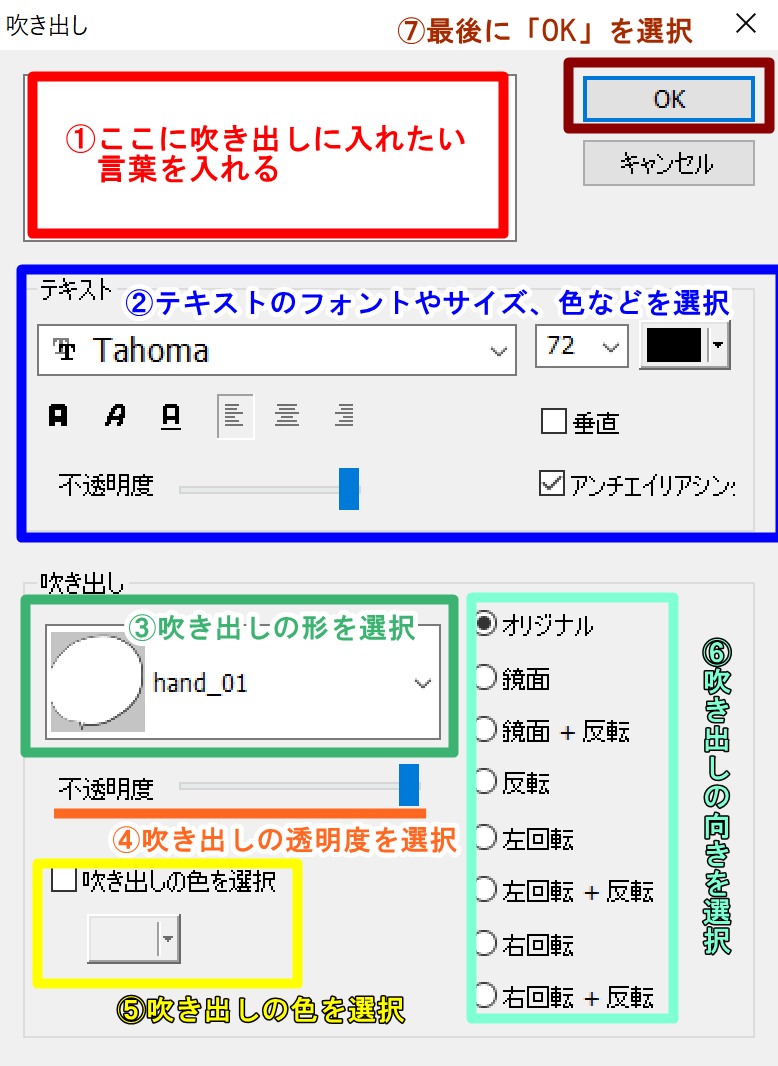
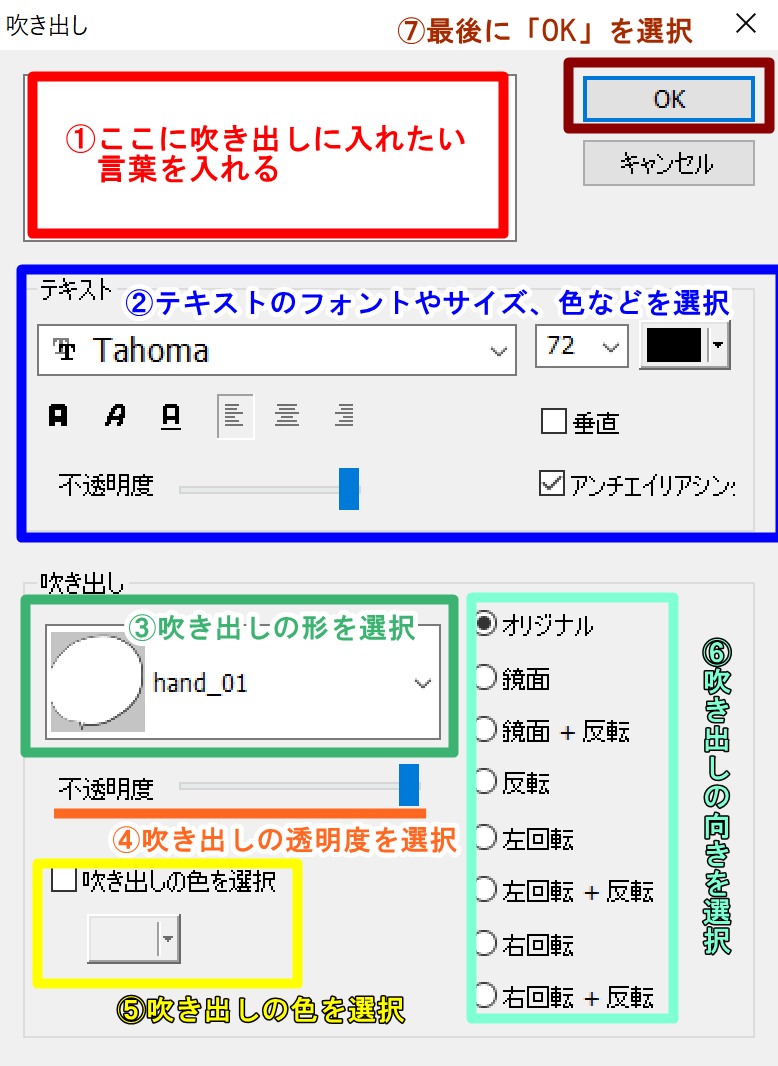
次の画面が表示されます。


- 💭に入れたい言葉を入れる
- テキストのフォントやサイズ、色を選択
- 💭の形を選択
- 💭の透明度を選択
- 💭の色を選択
- 💭の向きを選択
- 「OK」を選択
以上、初心者でも簡単に画像編集をする方法でした。


