初心者でも簡単にランディングページ(LP)を作れる無料のおすすめツールはありませんか?プロっぽいデザインだとありがたいです。
こういった疑問にお答えします。
ランディングページを作成する3つの方法
ランディングページを作成するにはいくつかの方法がありますが、その中でも初心者にオススメなのが、以下の3つです。
- ワードプレスの記事で作成する方法
- カラフルを使う方法
- ペライチを使う方法
この3つです。
それぞれ自由度と難易度、デザイン性、費用の4つを3段階で評価していきます。
自由度はどのくらい自由にカスタマイズできるかということです。
①ワードプレスの記事で作成する方法
【評価】
- 自由度…普通
- 難易度…普通
- デザイン性…低い
- 費用…少額
ワードプレスというホームページを使いますので、ワードプレスの知識があれば自由度は高くなり、難易度も低くなりますが、ワードプレスの知識が最低限必要になります。
ですので、自由度と難易度は「普通」にしました。
ワードプレスを作成するにはドメインを取得したり、レンタルサーバーを契約する必要があり、少額ですが費用が発生します。
HTMLやCSSの知識があればデザイン性は上がりますが、全く知らない状態ではデザイン性はこの3つの中でも一番低くなります。
以下の記事で詳しく解説していますので合わせてご覧ください。


②カラフルを使う方法
【評価】
- 自由度…普通
- 難易度…普通
- デザイン性…普通
- 費用…少額
2つ目はカラフルを使う方法です。
カラフルとは有料のランディングページ作成ツールです。
こちらもワードプレスを使いますので、ワードプレスの知識があれば自由度は高くなりますし、難易度はかなり低くなります。
ワンクリックで、お問い合わせフォームや申し込みフォーム、デザイン性のある見出しなどを作ることができます。
8760円で色んな機能が使えるので、本格的にLPを作成したい方におすすめです。
興味ある方はこちらのバナーをクリックしてみてください。
③ペライチを使う方法
【評価】
- 自由度…低い
- 難易度…低い
- デザイン性…高い
- 費用…無料(有料版あり)
ペライチという無料のホームページ作成ツールを使います。
自由度(カスタマイズ性)は低いですが、デザイン性が非常に高く、かつ難易度も低く、初心者向けのツールになります。
プロが作ったようなランディングページを無料で利用できます。
有料版にすると、何ページも作成できたり、決済ができたり、色んな機能が付きます。
この記事では、ペライチについてご紹介したいと思います。
ペライチの会員登録する
まずペライチの会員登録をしていきます。


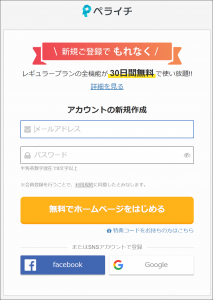
こちらのサイトの上部右側の「新規登録」をクリックして会員登録をまず行ってください。


メールアドレスとパスワードを入力し、「無料でホームページをはじめる」をクリックしてください。
ペライチから「【ペライチ】メールアドレスの確認を完了さ
マイページにログインする


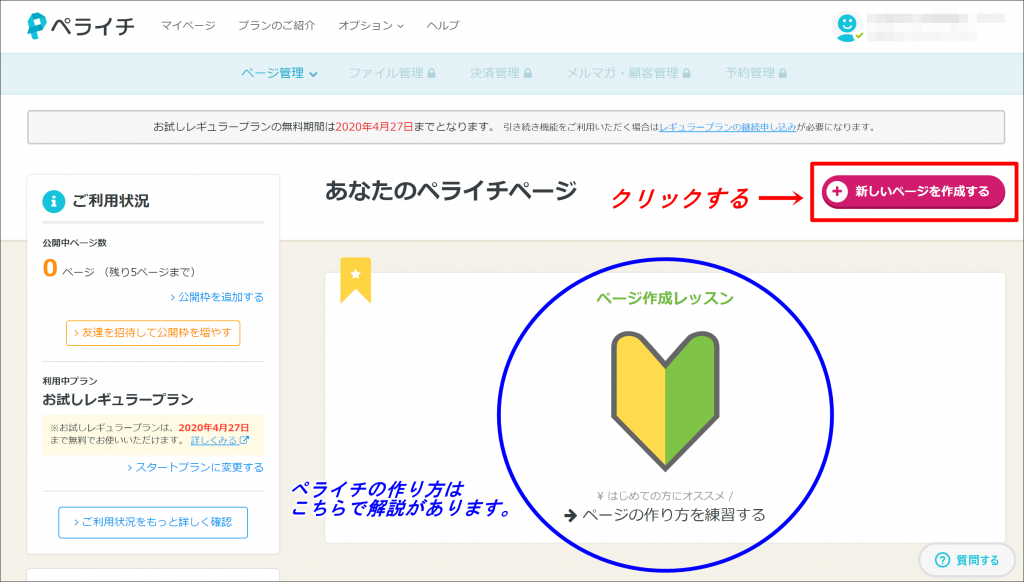
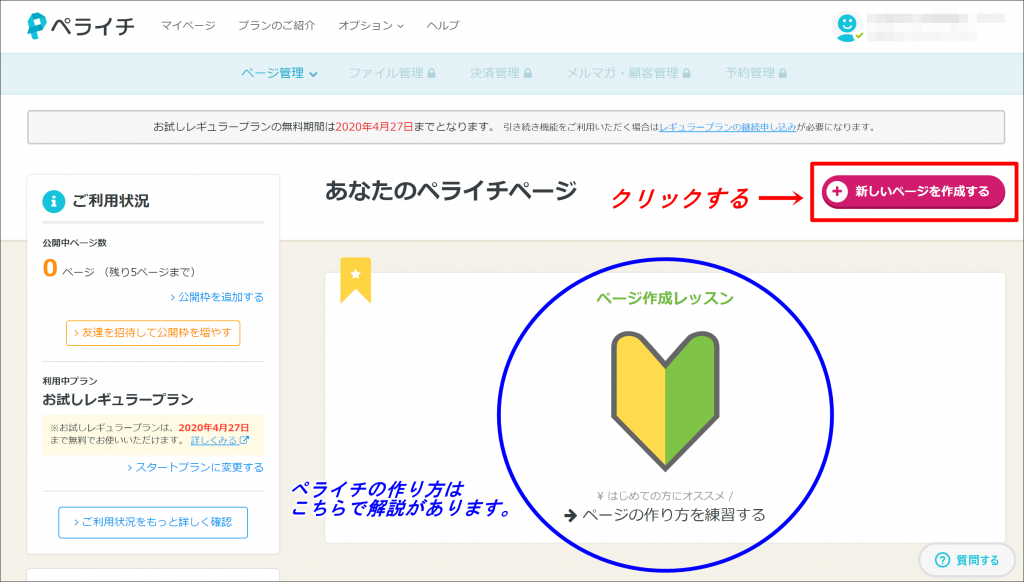
会員登録が終わりましたら、マイページにログインしてください。
青枠の「ページ作成レッスン」には、ペライチの作り方が詳しく解説してありますので、ゼロから詳しく知りたい方はこちらをご覧ください。
次に、「新しいページを作成する」をクリックしてください。
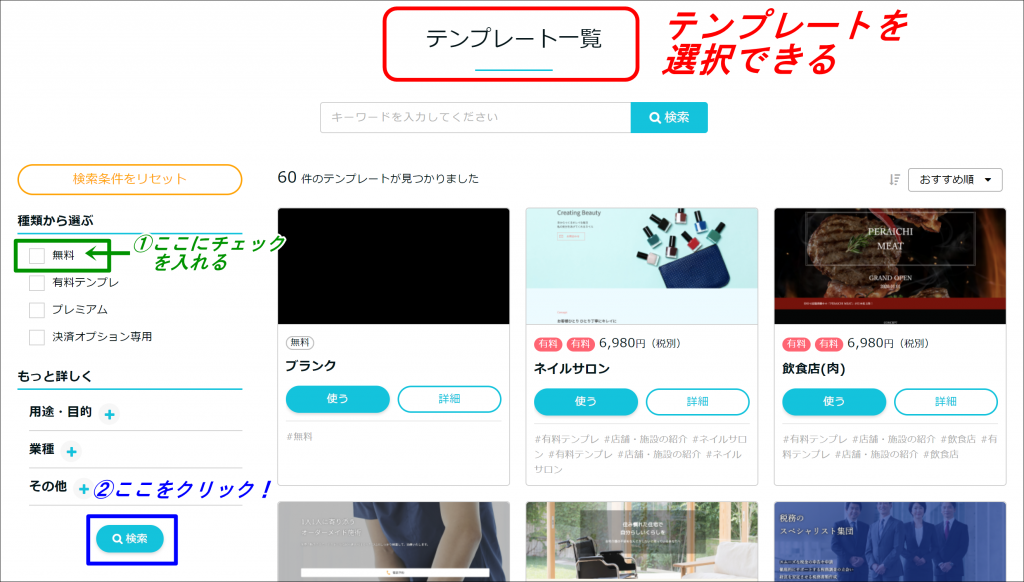
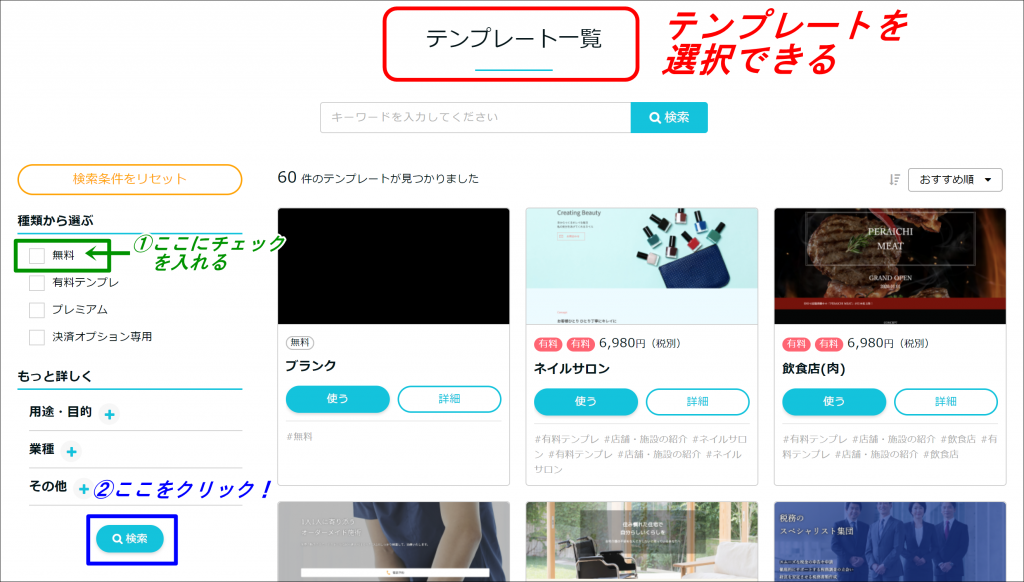
テンプレートを選択する


上のようにランディングページのテンプレート一覧が表示されます。
緑枠の「無料」にチェックを入れて、青枠の「検索」をクリックしてください。
そうすると、無料で利用できるテンプレート一覧が表示されますので、お好きなテンプレートを選び、「使う」をクリックしてください。
ここでは「カフェ」を選択します。以下の画面になります。


- 保存する…保存したい場合
- 公開する…公開したい場合
- ページ情報編集…下で解説
- プレビュー…実際にどのように表示されるかを確認したい場合
- フォント変更…フォントを変更したい場合
- アニメーション…スクロール時のブロック表示にアニメーション効果を設定できる
- オレンジ枠…PC、タブレット、スマホでの表示を確認できる
- +…ここをクリックするとブロックを追加できる
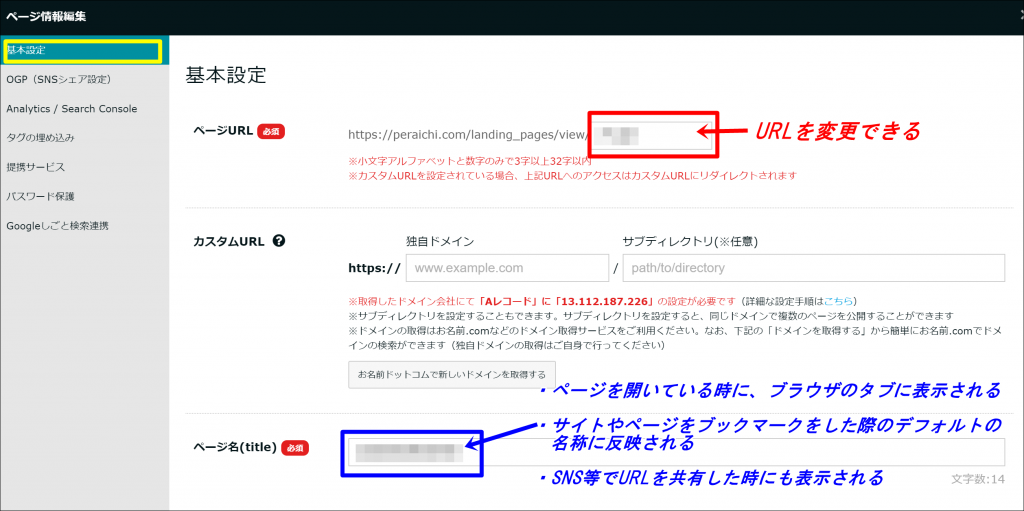
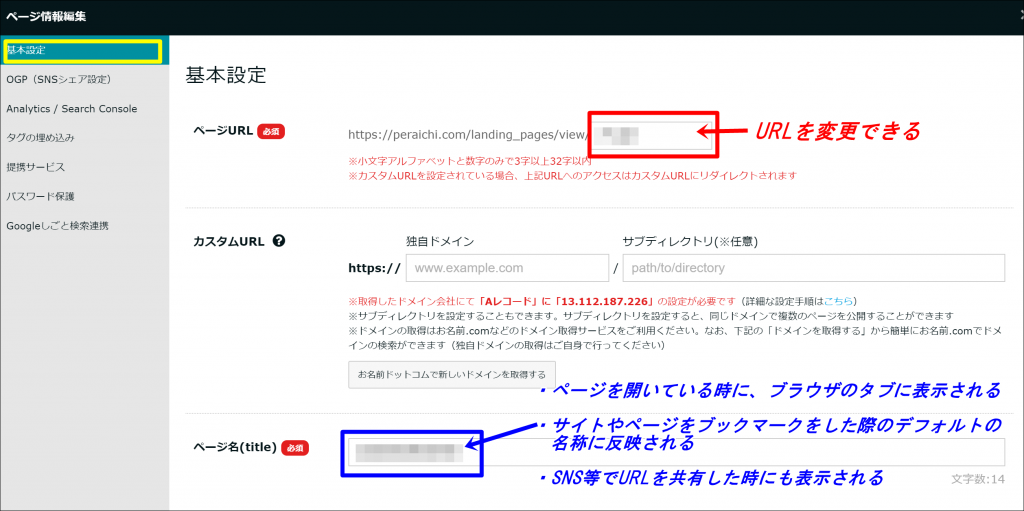
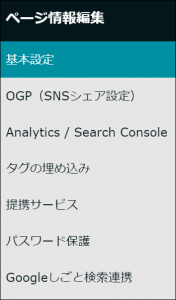
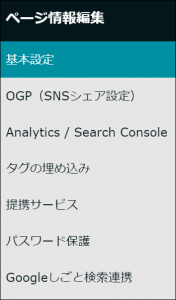
ページ情報編集


「基本設定」では、ページURLを変更出来たり、タイトルタグを変更できたりします。
ページ名とは、タイトルタグのことです。
タイトルタグは、
- ブラウザのタブ
- ブックマークしたときにデフォルトの名称
- SNSでシェアしたときの名称
に表示されます。
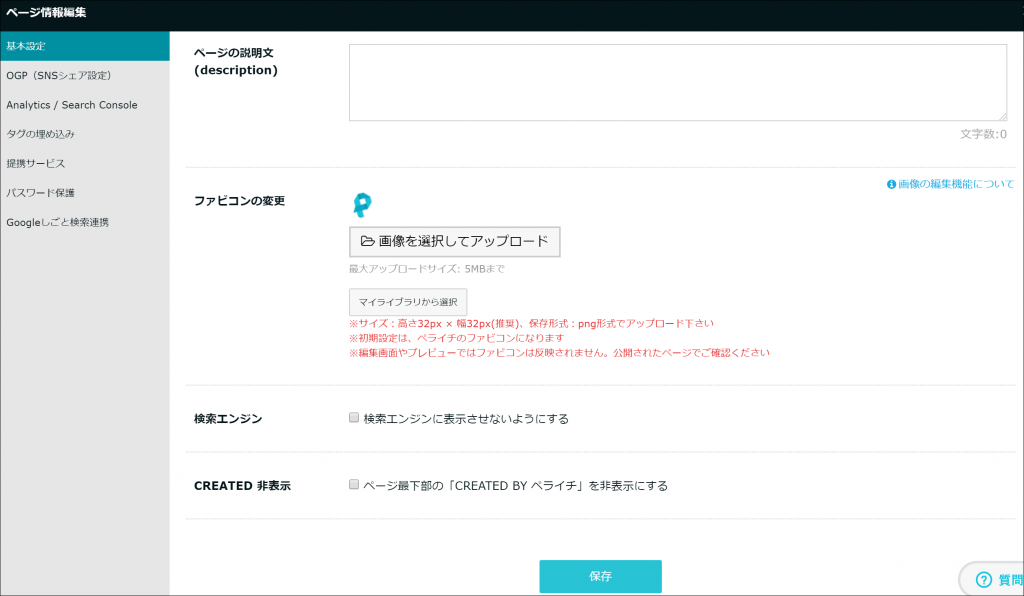
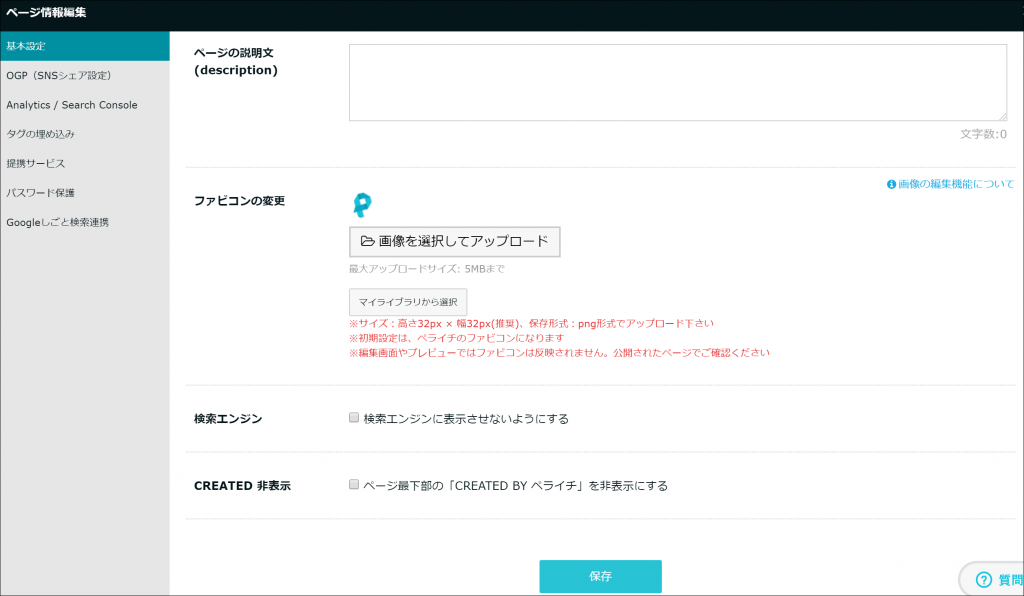
さらに下にスクロールすると以下の画面になります。


- ページの説明文…ディスクリプションを書く
- ファビコンの変更…「画像を選択してアップロード」をクリックで変更
- 検索エンジン…検索エンジンに表示させないようにするときにチェック
- CREATED 非表示…ページ最下部の「CREATED BY ペライチ」を非表示にしたいときにチェック
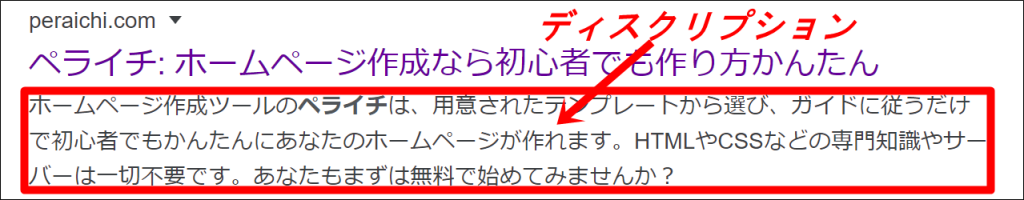
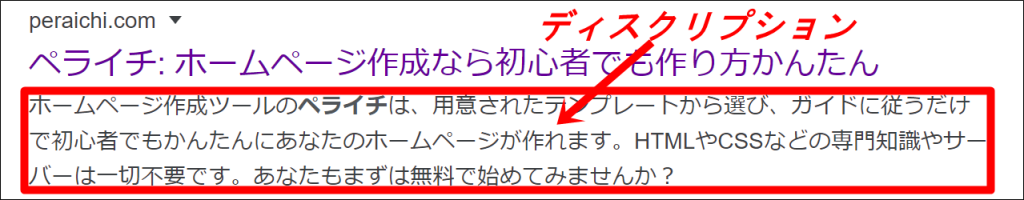
ディスクリプションとは、たとえばグーグルで「ペライチ」と検索するとします。すると、以下のように表示されます。


この赤枠がディスクリプションです。ここを変更したいときに記載します。


- OGP…Facebookでページがシェアされたときに表示されるタイトルやURL、概要、画像などを正しく伝えるための設定できる
- Analytics/Search Console…AnalyticsやSearch Consoleを設定できる
- タグの埋め込み…ページのheadタグ内、body直下に好きなタグを埋め込める
- 提携サービス、パスワード保護、Googleしごと検索連携…省略
以上、初心者でも簡単にプロ並みのランディングページ(LP)が作れる無料のおすすめツール「ペライチ」の解説でした!