
Googleアドセンスの「関連コンテンツ」ってどうやって表示させるんですか?
という質問をオンラインサロンの方でいただきましたので、解説していきます。
「関連コンテンツ」がないという方は、サイトの記事数やPV数が少ない可能性があります。その場合は記事をコツコツ書いてPV数を増やしましょう!
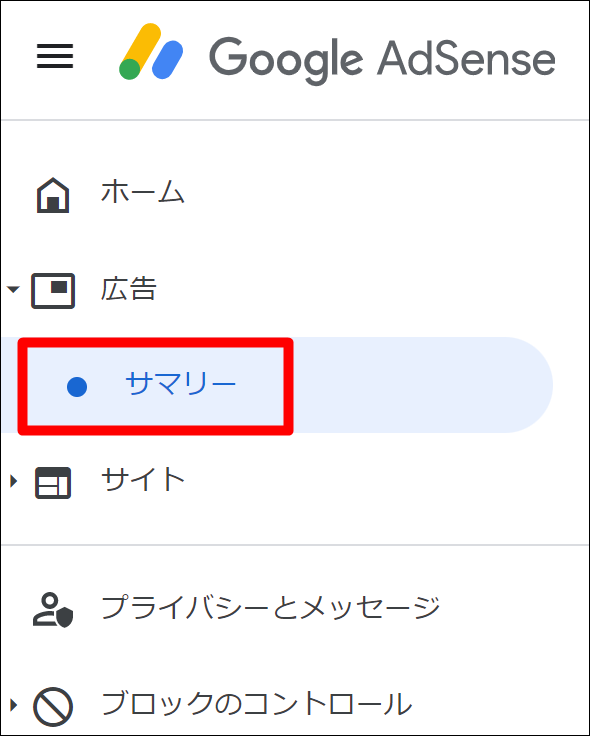
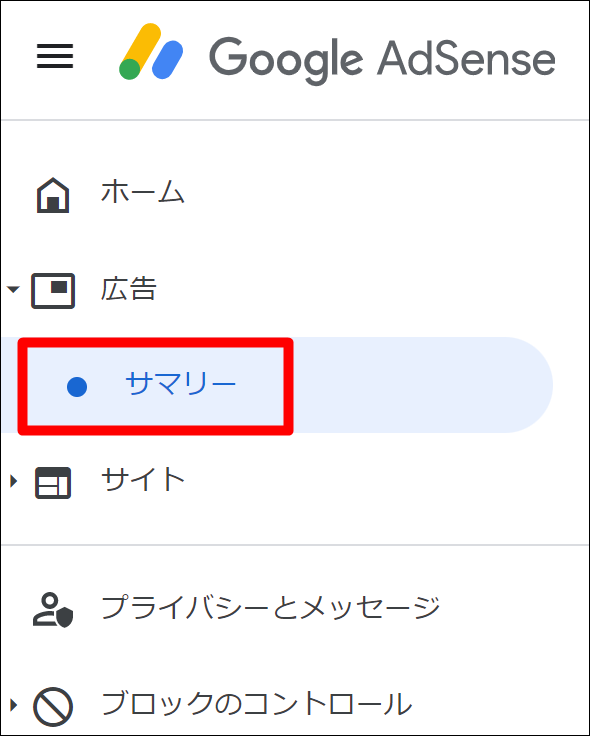
「サマリー」をクリックする
まずはアドセンス管理ページにログインします。
左メニューの「サマリー」をクリックします。


「広告ユニット」の「関連コンテンツ」をクリックする
続いて、「広告ユニットごと」タブを選択し、「関連コンテンツ」をクリックしてください。


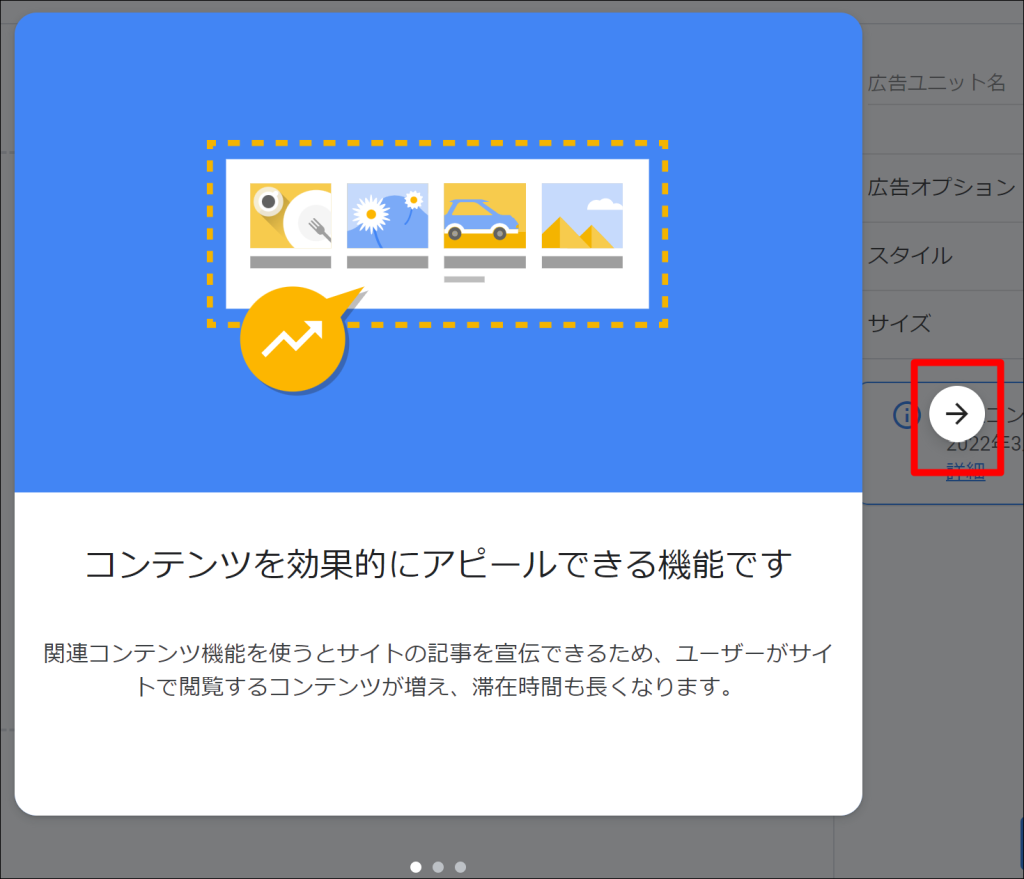
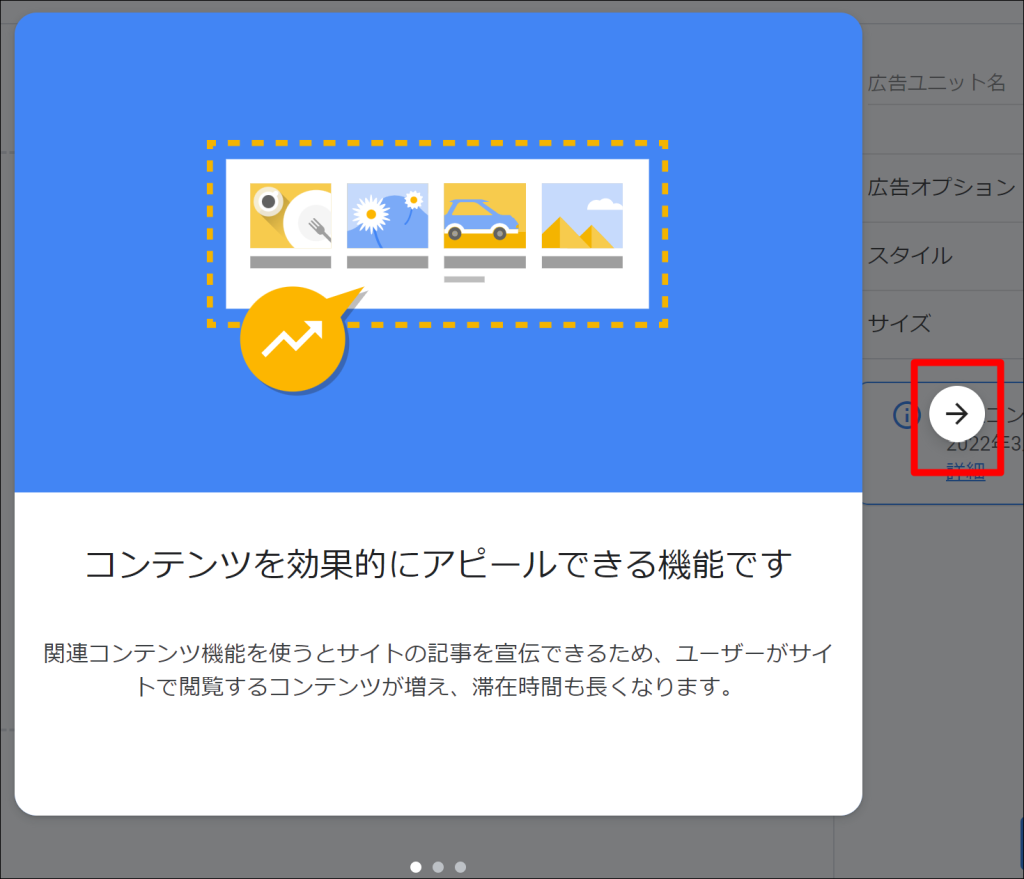
次へ進む
以下のような画像が表示されますので、「→」をクリックして、「次へ進む」をクリックしてください。






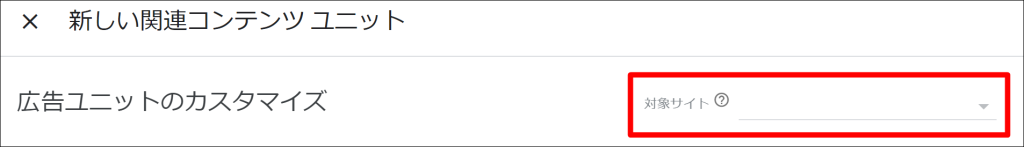
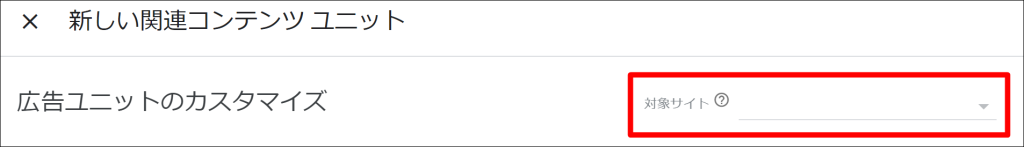
対象サイトを選択する
「対象サイト」の箇所から「関連コンテンツを表示させたいドメイン」を選択してください。


条件を満たしているドメインのみ選択できます。
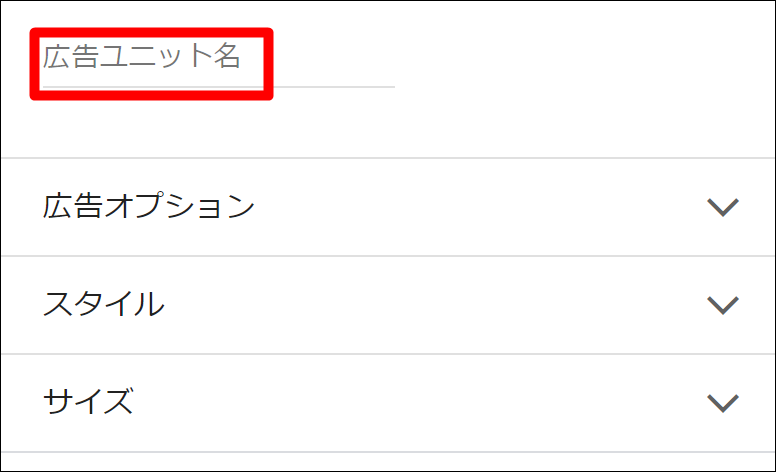
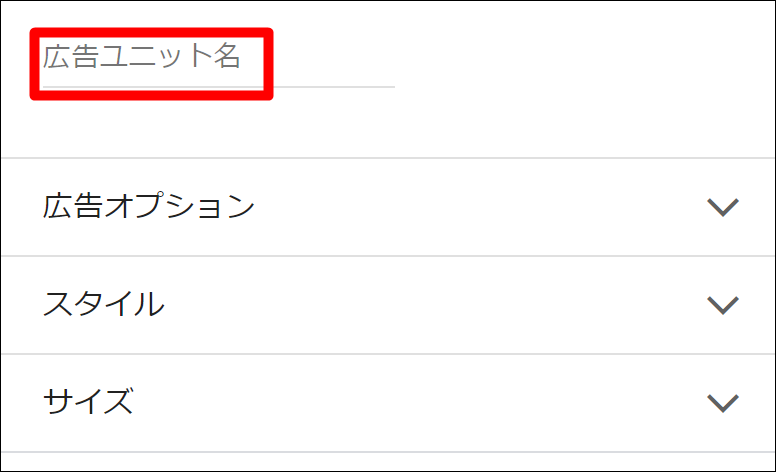
広告ユニット名を入力する
「広告ユニット名」の箇所に適当な名前を入力してください。
その他の項目はデフォルトのままで大丈夫です。


入力しましたら一番下の「保存してコードを取得」をクリックしてください。
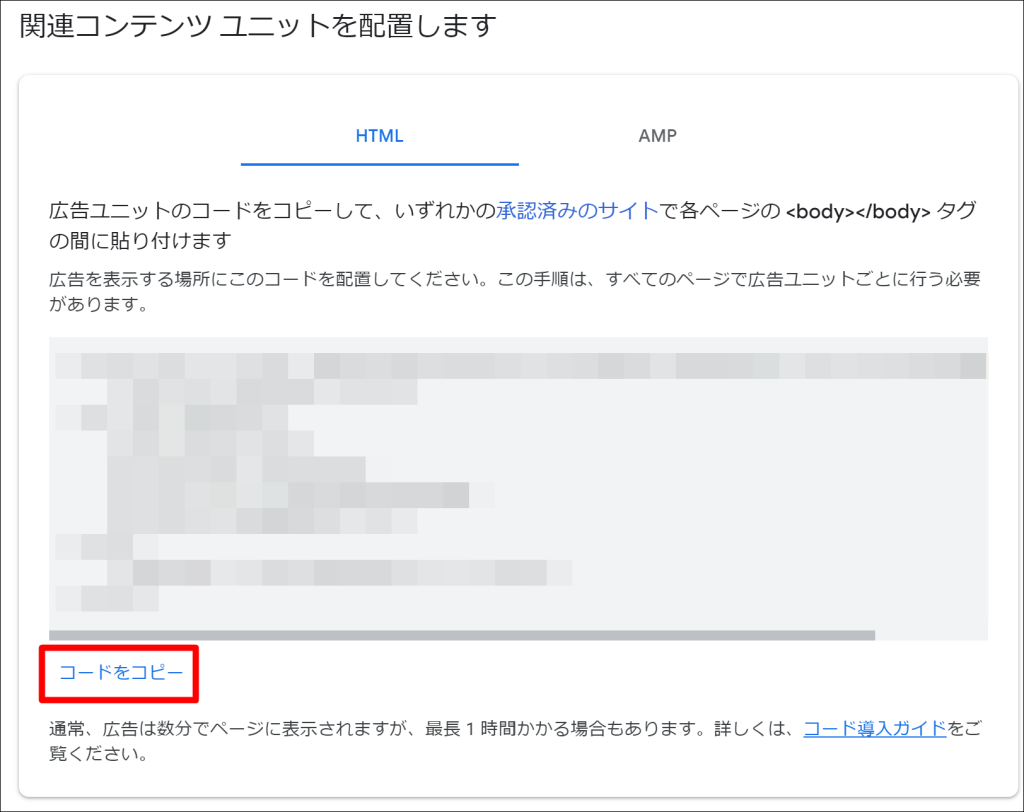
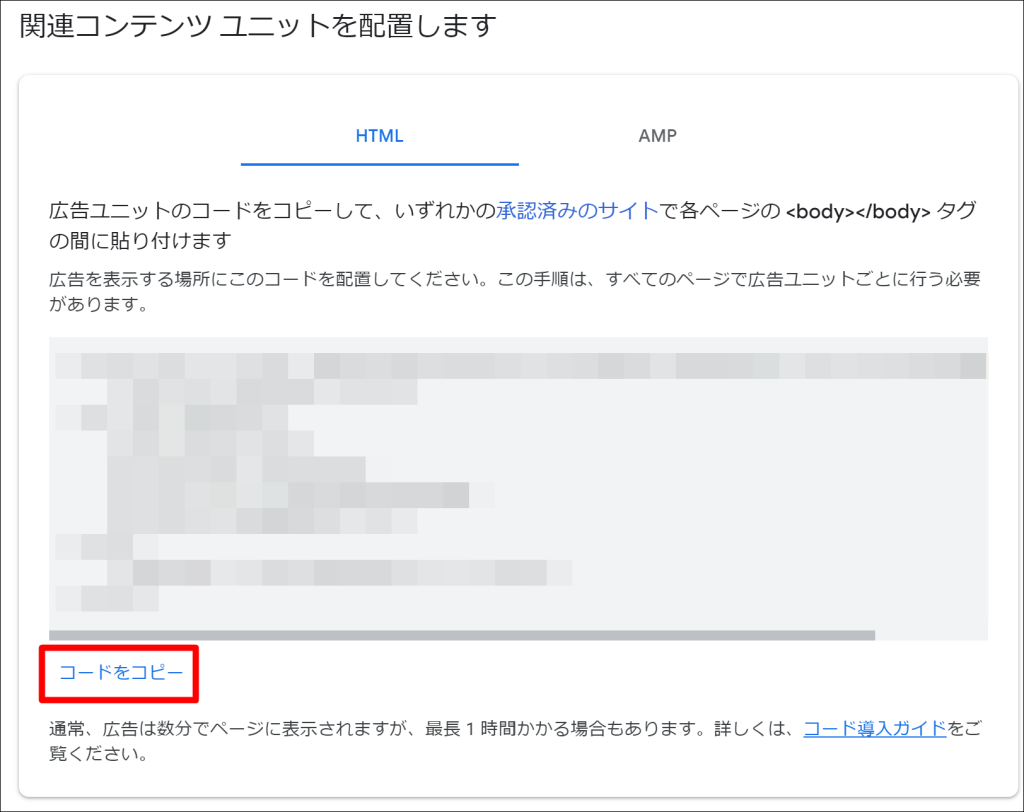
コードをコピーする
「コードをコピー」をクリックして、コードをコピーします。


ワードプレスにコードを貼る
まずはワードプレスの管理画面にログインしてください。
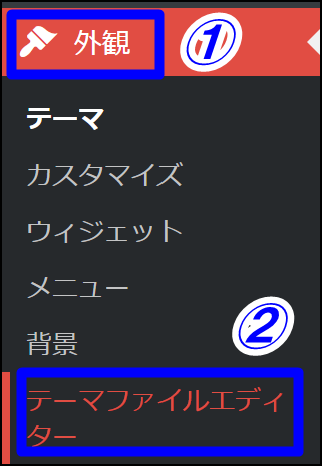
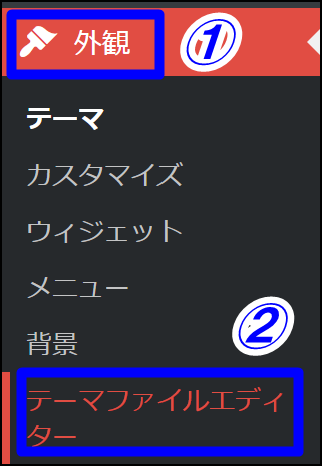
「外観」の「テーマエディター」をクリックする
「外観」の「テーマエディター」をクリックしてください。


single.phpをクリックする
「テーマファイル」の「個別記事(single.php)」をクリックしてください。


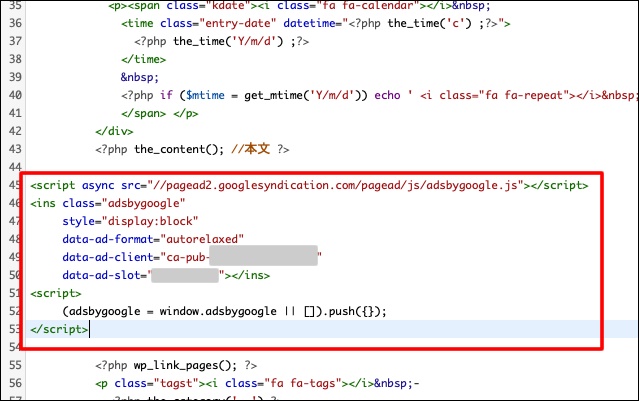
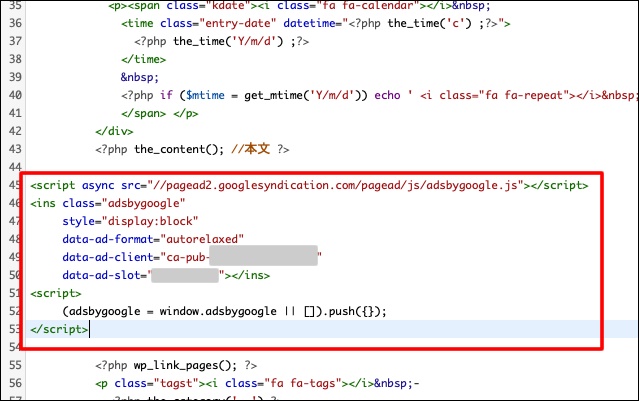
コードを貼り付ける
記事本文の下に、先ほどコピーした「関連コンテンツ」のコードを貼り付けます。


「個別記事(single.php)」の表記や内容はテーマによって異なりますのでご注意ください。
「ファイルを更新」をクリックして更新してください。
これで記事下に関連コンテンツ広告が表示されるようになります。
以上、Googleアドセンスの「関連コンテンツ」の設置方法でした。
(おまけ)オススメのワードプレスのテーマ


本ブログもこの「SWELL」というテーマを使っています!とても使い安く、デザインもオシャレなのでおススメです!


