
おすすめのワードプレスのテーマ「Cocoon」のインストール方法を解説します
ワードプレスには多くの無料のテーマと有料のテーマがありますが、無料のテーマの中で有料級のテーマがあります。
それが「Cocoon」です。
この記事では、Cocoonのインストール方法を解説します。
一般的なテーマのインストール方法
一般的には、ワードプレスのテーマをインストールするには、ワードプレスの管理画面の「外観」の「テーマ」から、テーマを検索してインストールします。
しかし、Cocoonの場合は検索では出ません。一度、外部サイトからダウンロードして、その後、ワードプレスにインストールすることになります。
Cocoonのインストール方法

- 外部サイトからCocoonをダウンロード
- ワードプレスに親テーマをアップロード
- ワードプレスに子テーマをアップロード
- テーマの有効化
この3ステップです。では、詳しく解説していきます。
①外部サイトからCocoonをダウンロード
Cocoonは、以下のサイトからダウンロードできます。
▶https://wp-cocoon.com/downloads/
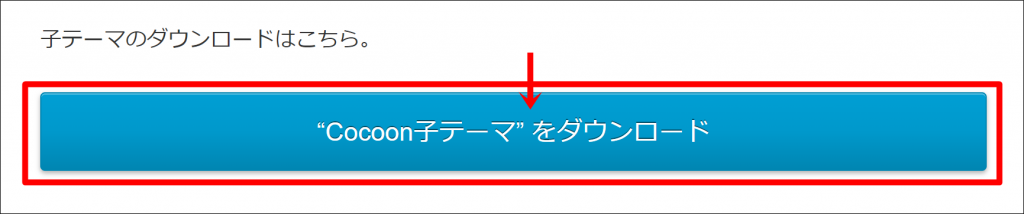
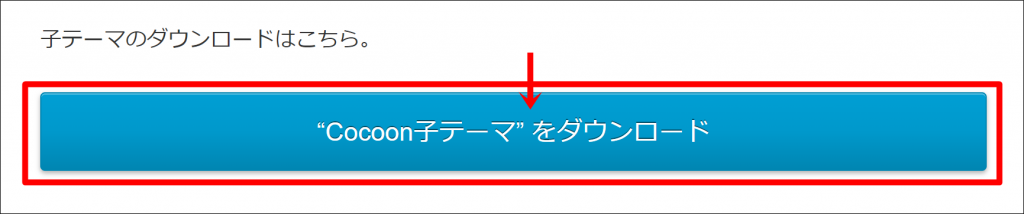
下にスクロールすると、以下の表示がありますので、「Cocoonテーマをダウンロード」をクリックしてください。親テーマと子テーマの両方ともダウンロードします。




親テーマと子テーマの両方ともダウンロードしてください。
「親テーマ」と「子テーマ」の両方をダウンロードする理由
ワードプレスに親テーマだけをインストールした場合は、テーマをアップデートしたときに、CSSやテンプレートカスタマイズがリセットされてしまいます。子テーマをインストールすることによって、テーマカスタマイズを保持したままアップデートができます。
②親テーマのアップロード
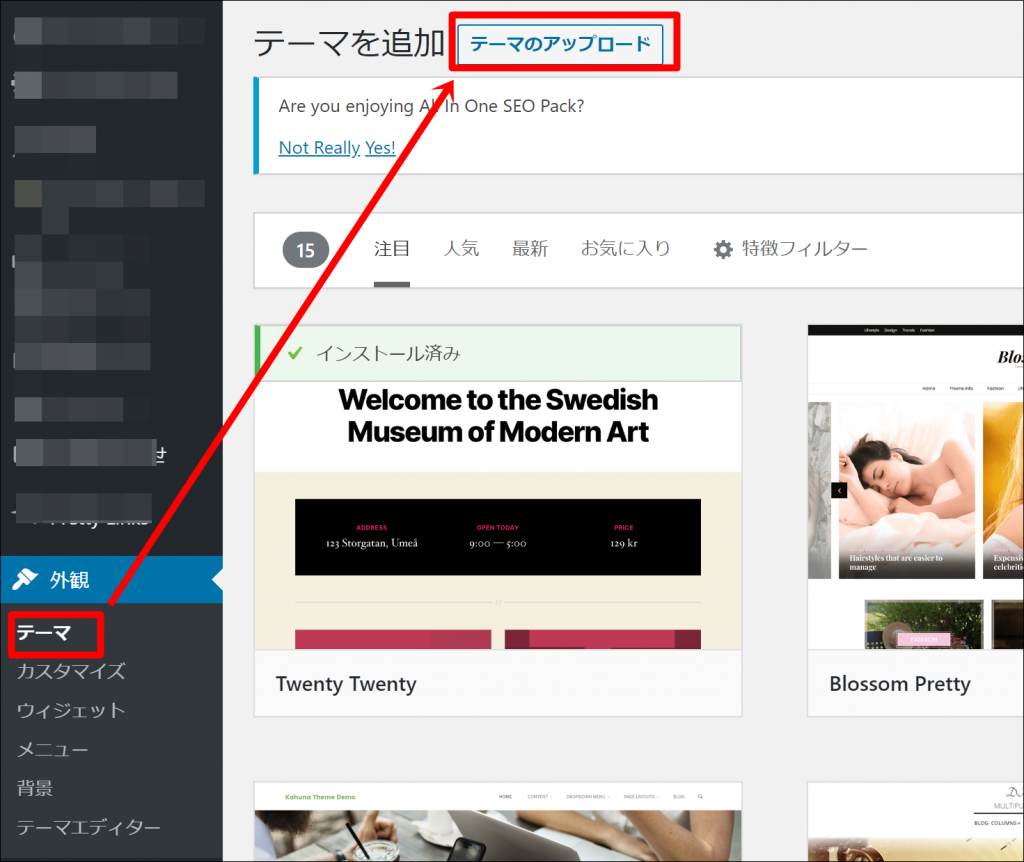
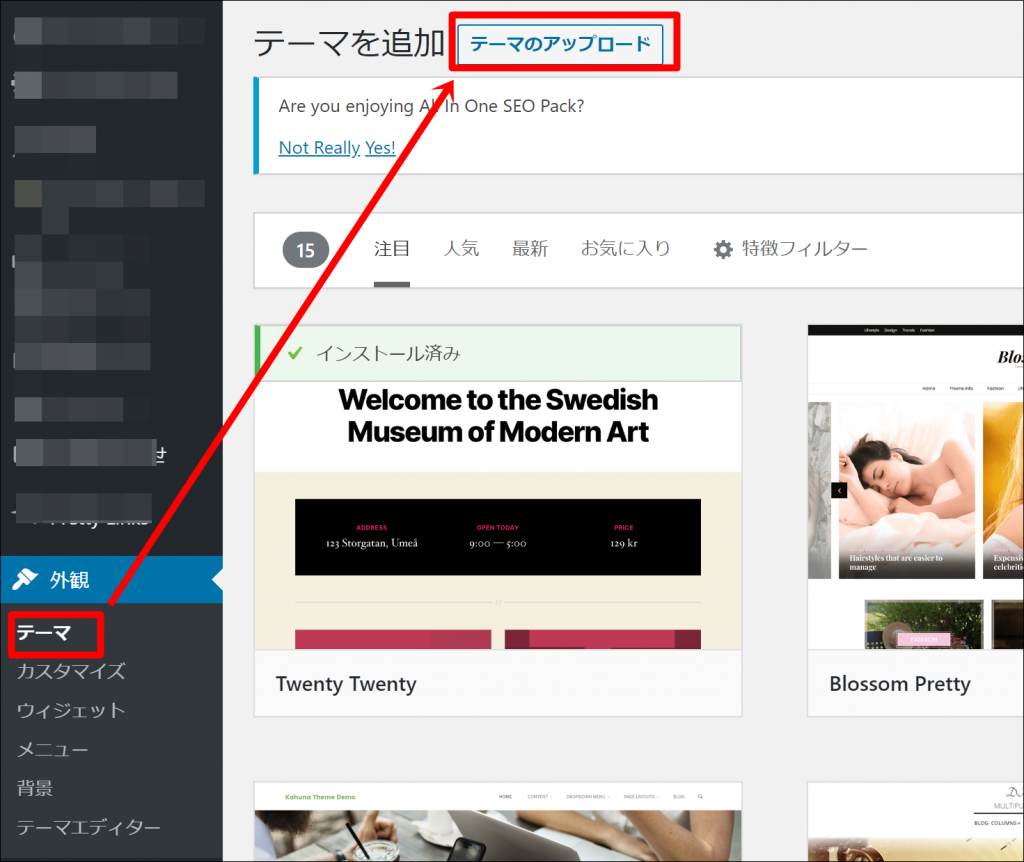
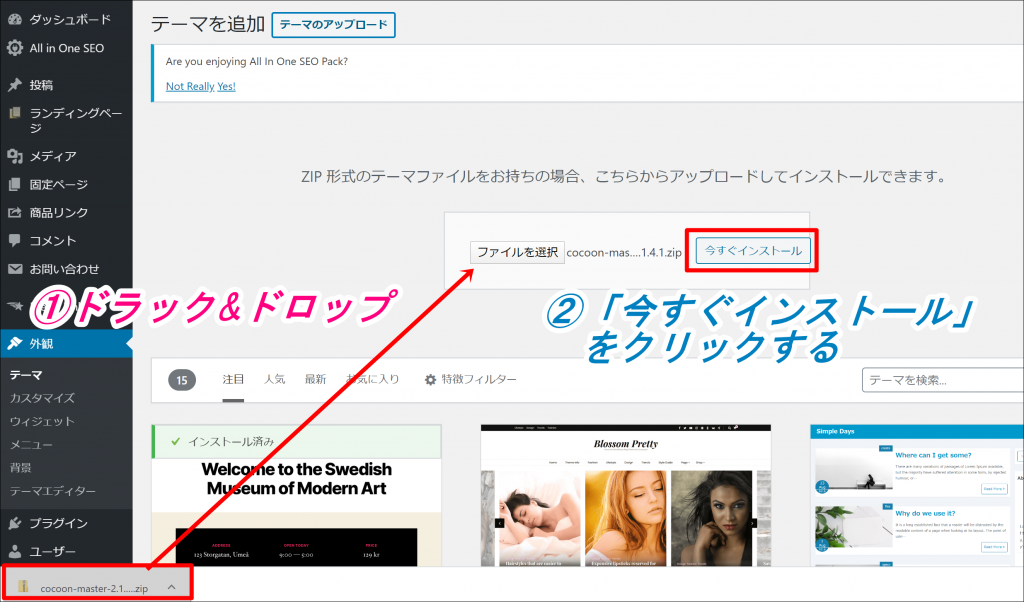
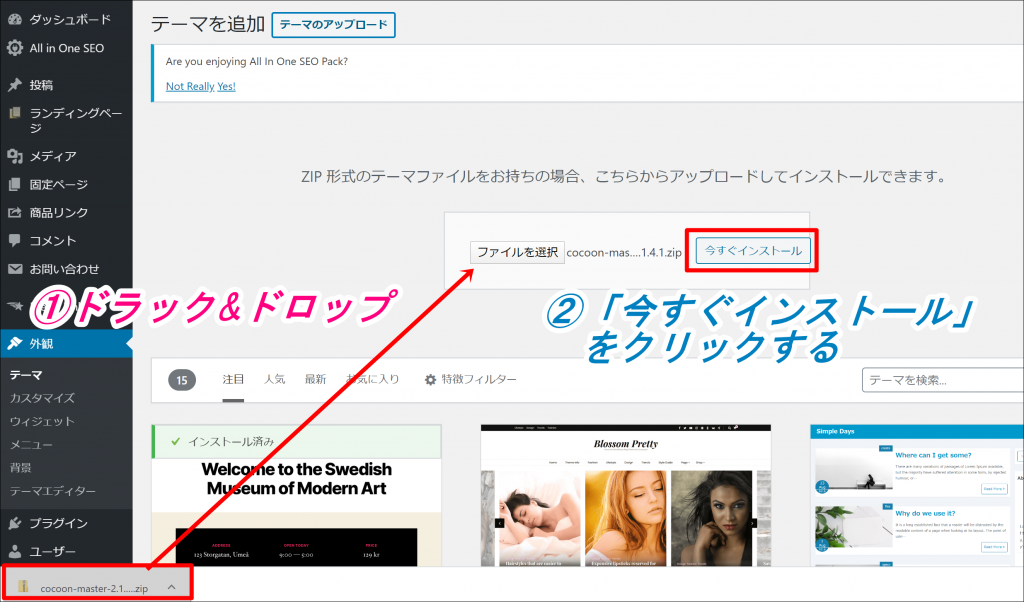
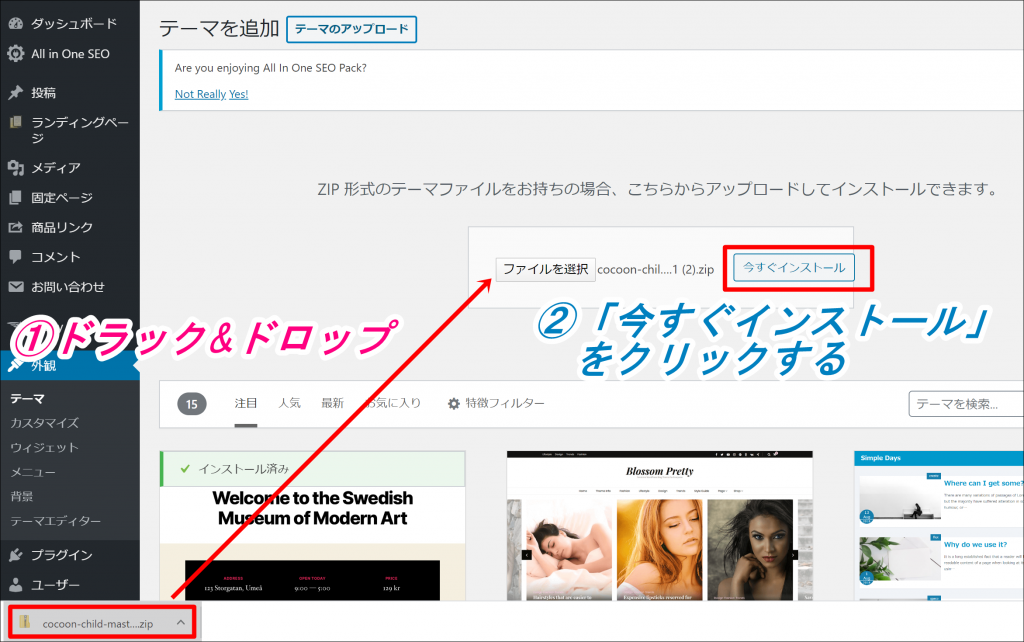
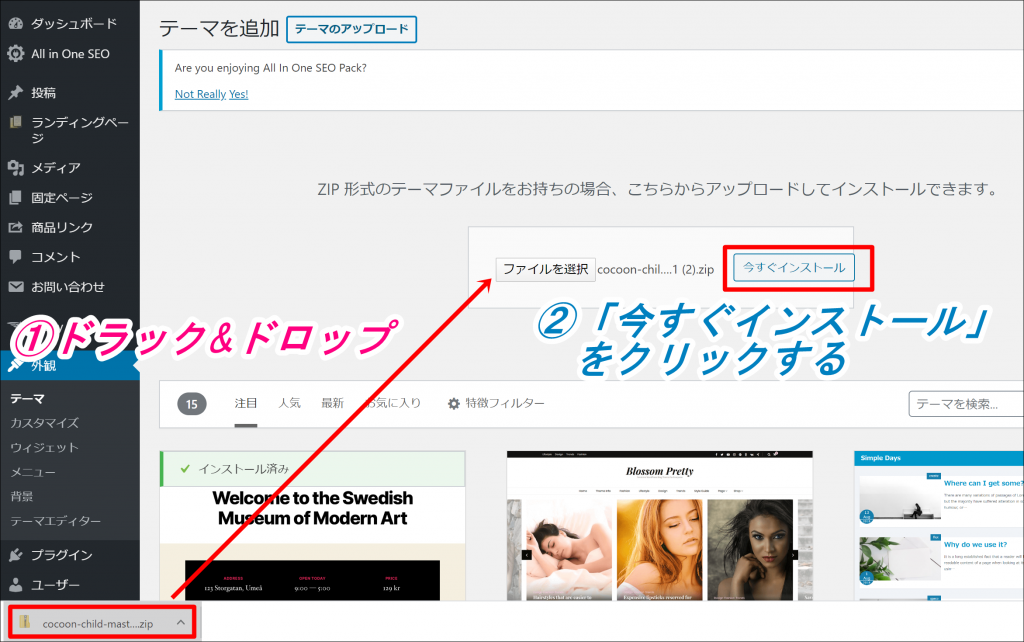
管理画面にログインしてください。「外観」の「テーマ」を選択し、「テーマのアップロード」をクリックしてください。


以下の画面になりますので、先ほどダウンロードしたファイルを「ファイルを選択」にドラック&ドロップして、「今すぐインストール」をクリックしてください。


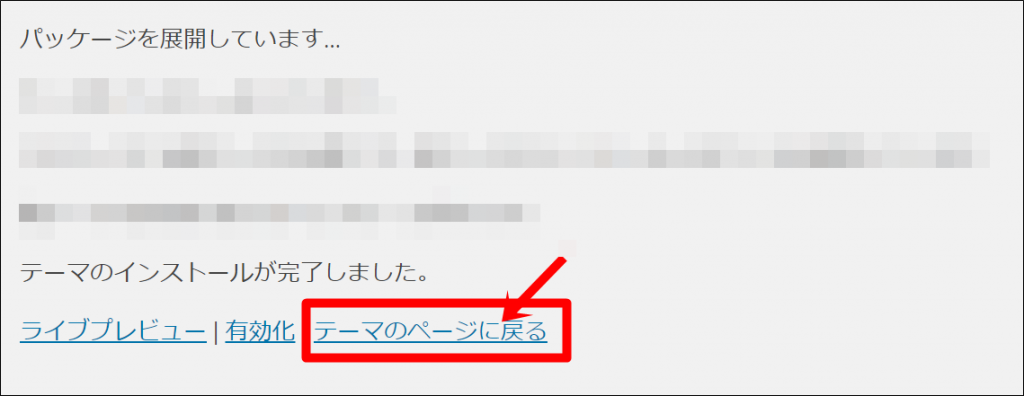
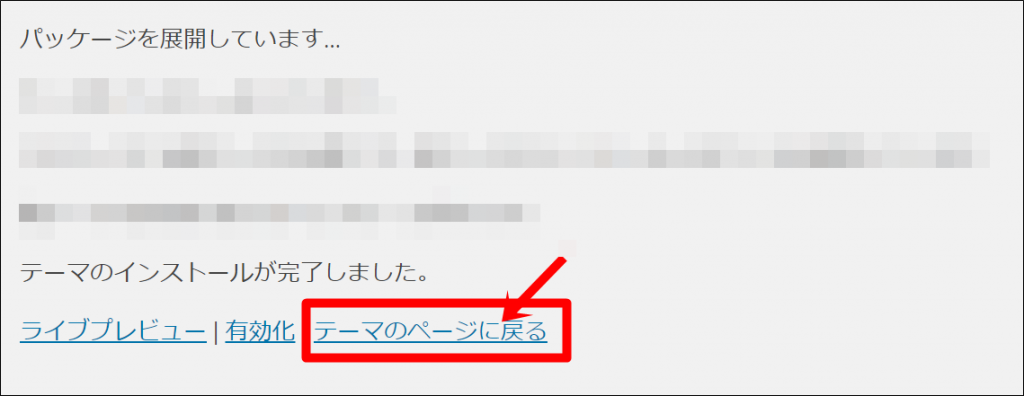
以下の画面になりますので、インストールが完了したら、「テーマのページに戻る」をクリックしてください。


インストールできなかった場合
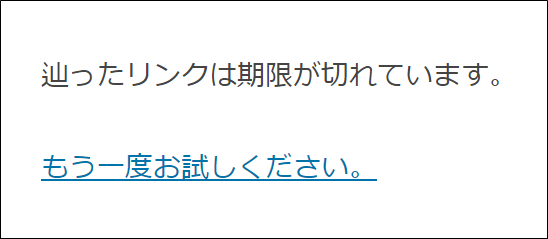
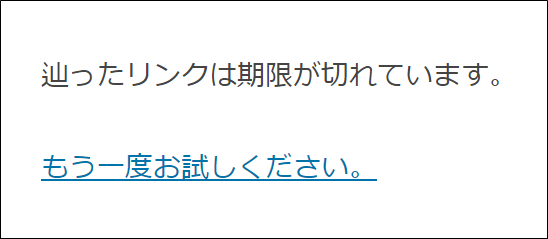
「今すぐインストール」をクリックしたときに、以下のような画面になる場合があります。


そのときは、先ほどのダウンロードサイトに以下のような低サイズ版のボタンがありますので、こちらをダウンロードして、同じようにアップロードしてください。これで解決するはずです。


③子テーマのアップロード


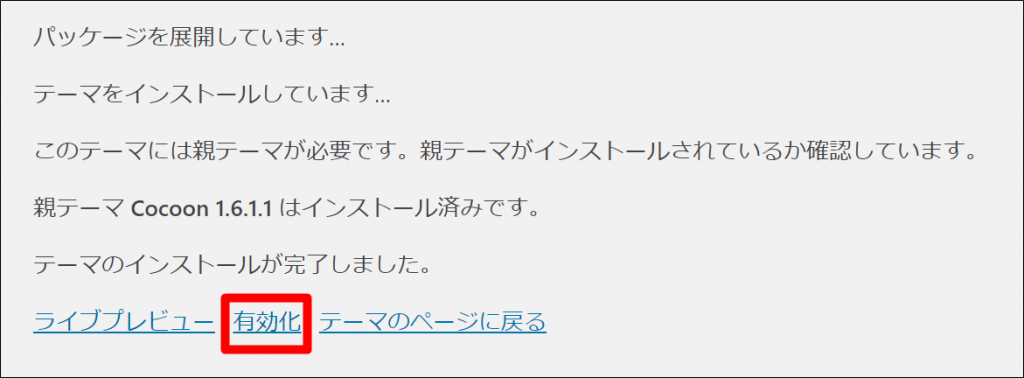
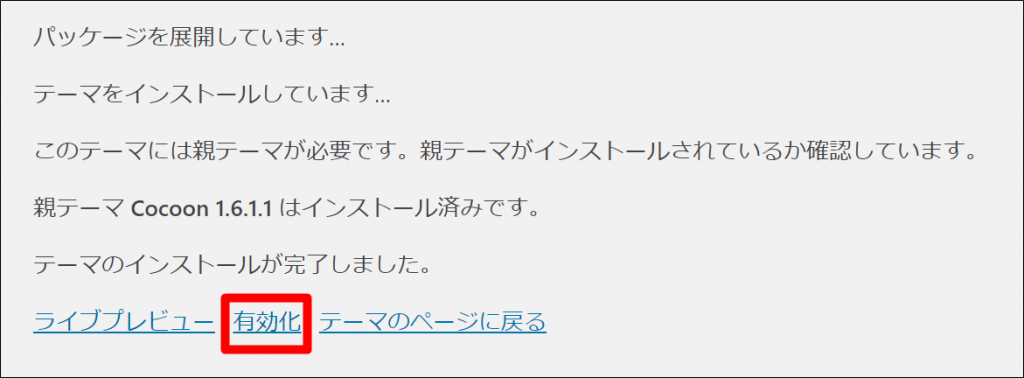
以下の画面になりますので、インストールが終わりましたら、「有効化」をクリックしてください。


以下のようになっていれば親テーマと子テーマの両方とも無事にインストールできています。


親テーマは基本的に使わずに、子テーマで記事を書いていくことになりますので、ご注意ください。
以上で、「Cocoon」のインストール方法でした。
(おまけ)本格的にブログをやっていきたい人にオススメのワードプレスのテーマ


本ブログも以前「Stork19」というテーマを使っていますが、とても使い安くて、デザインもオシャレなのでおススメです!
今はこのテーマを使っています。




コメント
コメント一覧 (1件)
[…] インストール方法は、こちらの記事がわかりやすかったのでご紹介しておきます。 […]