ワードプレスの編集画面(クラシックエディター)の使い方を解説します。
編集画面はどこ?
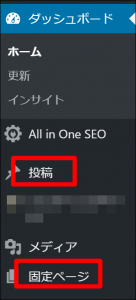
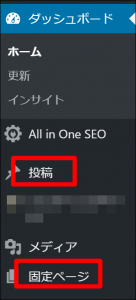
ワードプレスの管理画面の「投稿」あるいは「固定ページ」の「新規追加」をクリックすれば編集画面に移ることができます。


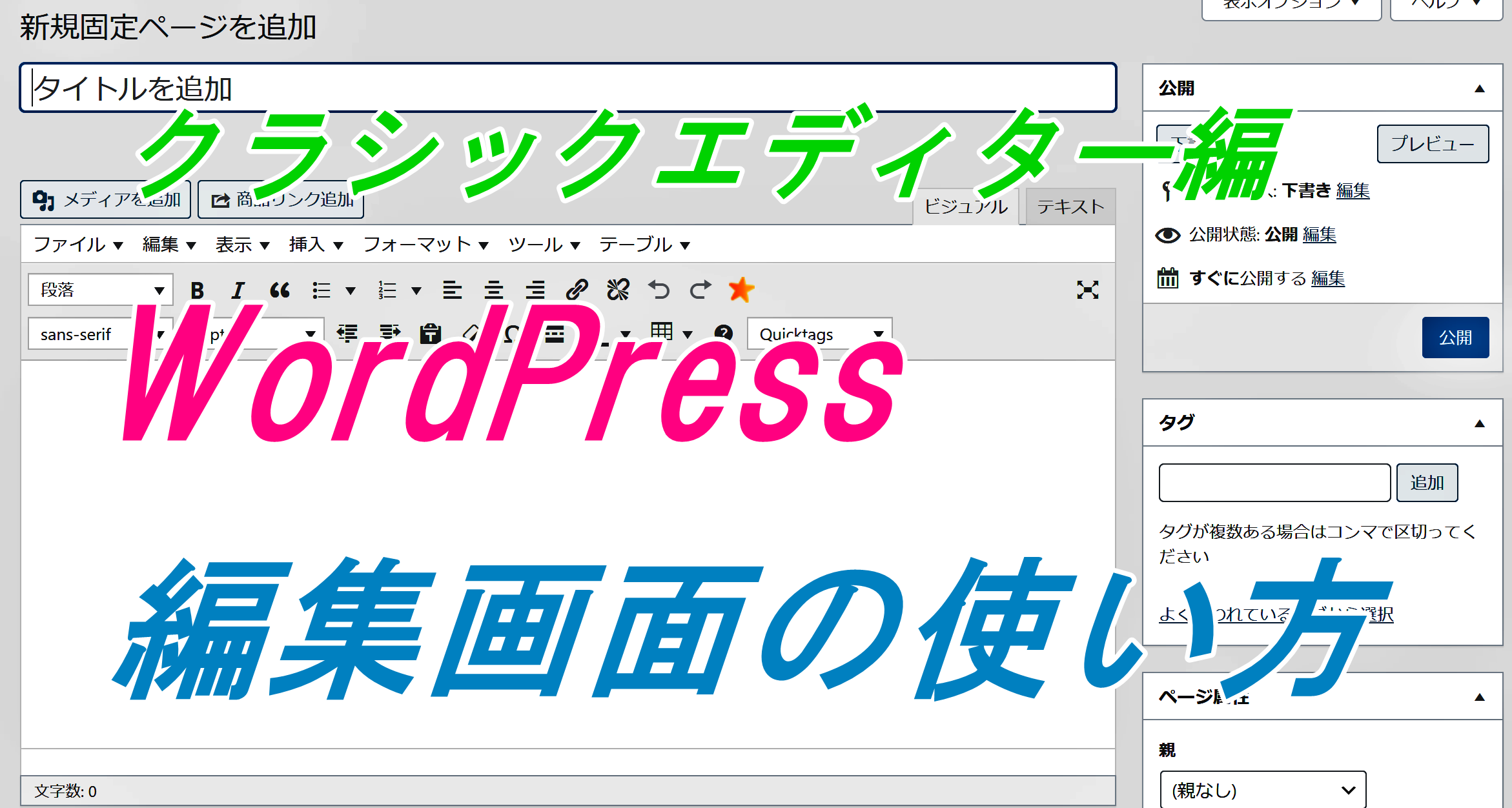
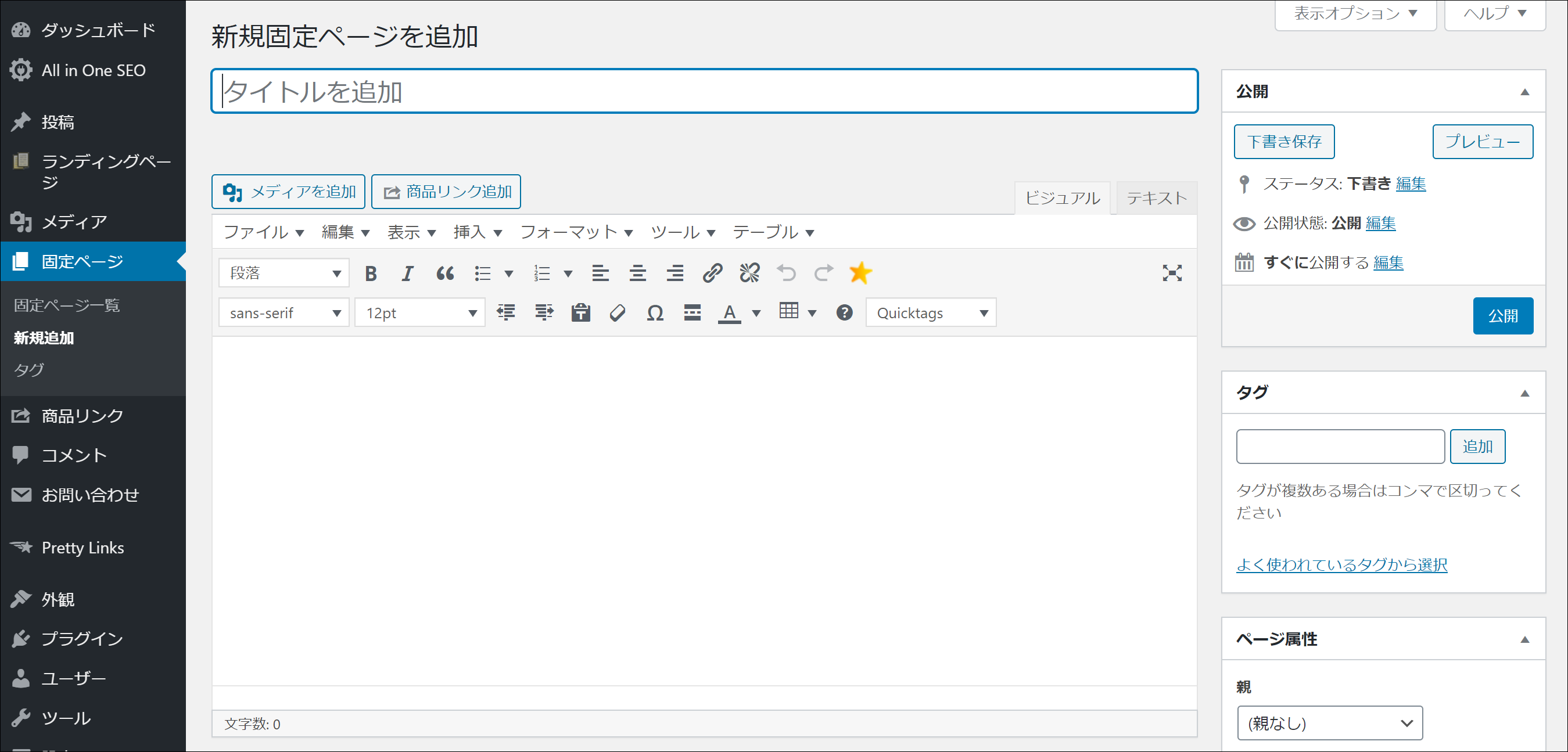
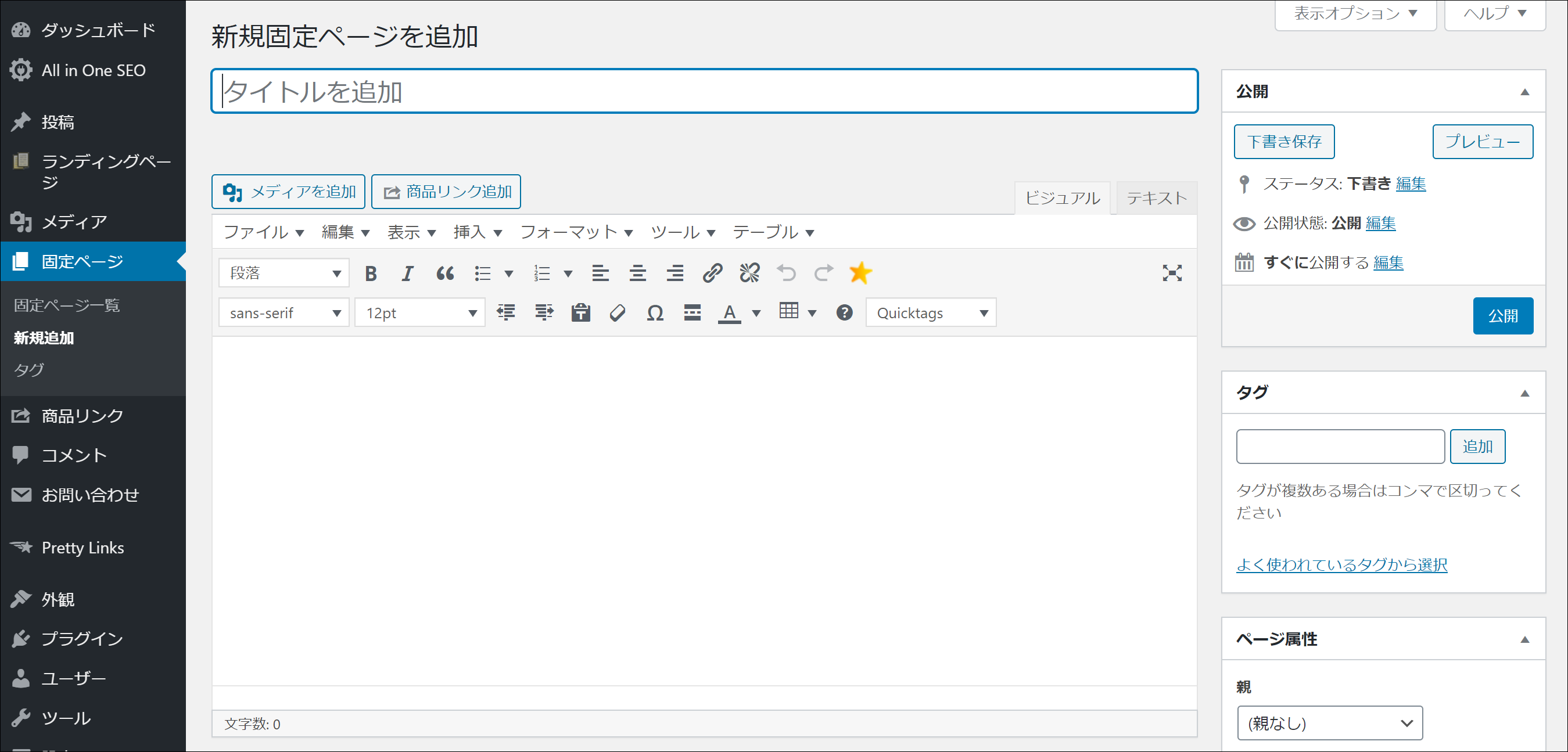
ここでは「固定ページ」の「新規追加」をクリックしますと、以下の画面になります。


こちらのページで記事を書いていくことになります。
編集画面の構成要素
編集画面でよく使うのは以下の5つの項目です。
- タイトルフィールド
- 編集画面
- アイキャッチ画像
- 公開
①から③に関しては特に順番はありませんが、③まで入力したあとに④の「公開」をすると記事をアップすることができます。
それでは1つずつ解説していきます。
①タイトルフィールド(必須)


まずタイトルフィールドから解説します。
ここは記事のタイトルになります。全角32文字以内推奨です。
タイトルは最初に決めてもいいですし、最後に決めてもいいですが必須項目になります。
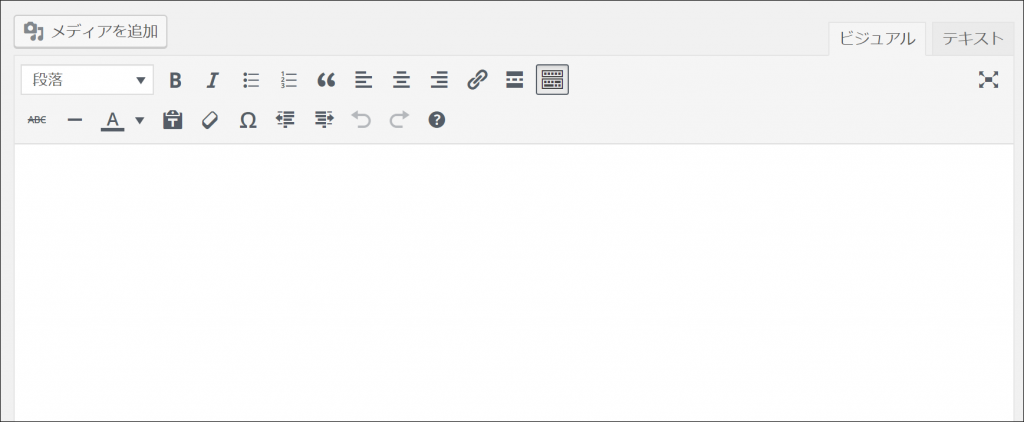
②編集画面(必須)


「ビジュアルタブ」と「テキストタブ」
まず右上にある「ビジュアルタブ」と「テキストタブ」を見てください。


ビジュアルタブ(ビジュアルエディター)
ビジュアルタブでは、ワードプレス初心者でHTMLの知識がない人でも文章が書けるモードになります。
ワード感覚で編集できるのが特徴です。一般的にはこちらで記事を書いていくことになります。
テキストタブ(テキストエディター)
テキストタブでは、HTMLやCSSなどの知識が必要になりますが、細かな修正を行いたい場合などにはこちらを使って編集していきます。
メディアを追加


ワードプレス内にアップロードした写真や動画、PDF、音声などを記事内に挿入することができます。
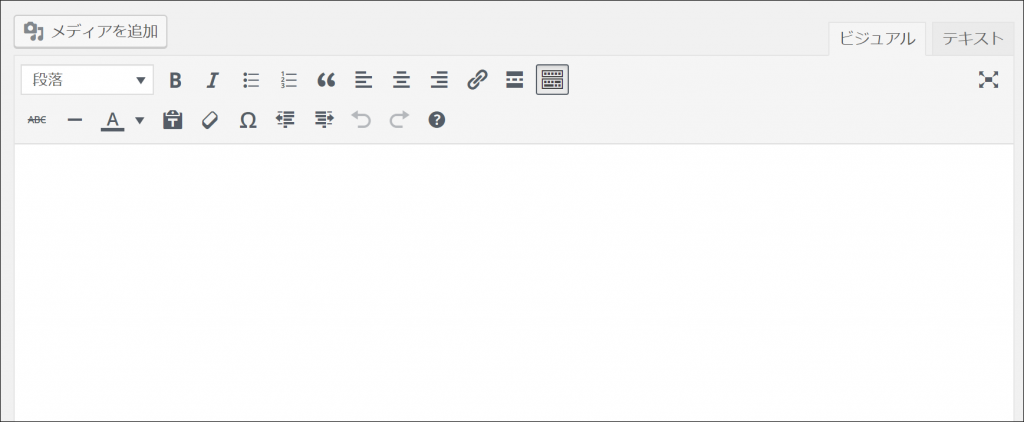
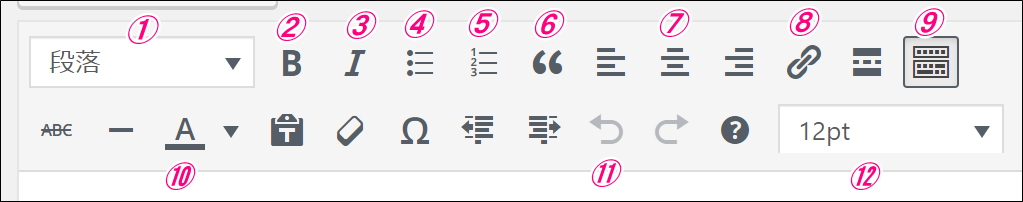
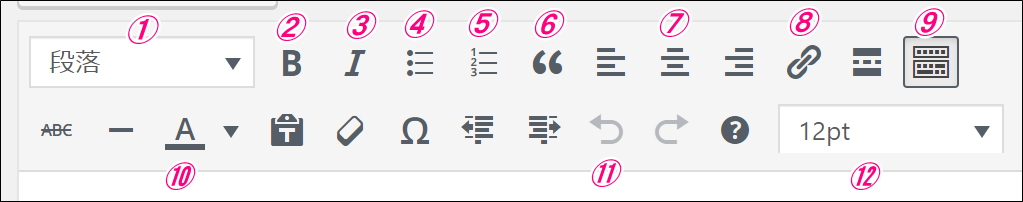
ツールボタンの使い方


ワードプレスのテーマによって表示のされ方が違いますが、よく使う機能だけ解説します。
基本的にはWordと同じような操作画面なので、それほど難しくはないと思います。
- 段落(プルダウンメニュー):見出しを設定できる
- 太字:太字にできる
- イタリック:文字を斜体にできる
- 番号無しリスト:番号なしのリストを作ることができる
- 番号付きリスト:番号ありのリストを作ることができる
- 文字揃え:左揃え、中央揃え、右揃えができる
- 引用:引用したい部分に使う
- リンクの挿入/編集:URLの挿入や編集ができる
- ツールバー切り替え:隠れているツールバーの表示・非表示ができる
- テキスト色:文字の色を変更できる
- 元に戻す/やり直す:元に戻したり、やり直したりできる
- フォントサイズ:フォントのサイズを変更できる
③アイキャッチ画像(任意)
タイトルの下もしくは上に表示される画像を入れることができます。
たとえば、こんな感じの画像をアイキャッチ画像に設定します。


④公開


- 下書き保存:記事を公開せずに保存する場合に使う。または公開した後、下書きに戻したいときに使う。
- プレビュー:記事がどのように表示されるのか確認する時に使う。
- ステータス:現在の記事の状態を表している。今は「下書き」の状態。公開すると「公開済み」になる。
- リビジョン:WordPressは過去の状態を保存しており、過去の記事に戻ったり、2つのリビジョンを文章比較したりできる。
- ゴミ箱へ移動:この記事をゴミ箱に移動する。
- 公開:記事をホームページ上に公開する。
以上、ワードプレスの編集画面(クラシックエディター)の使い方を解説しました。
ワードプレスのテーマによって表示が若干異なる場合がありますが、基本的な操作は同じですので、参考にしてみてください。
(おまけ)オススメのワードプレスのテーマ


本サイトもこの「SWELL」というテーマを使っています!とても使い安くて、デザインもオシャレなのでおススメです^^