ワードプレスの編集画面(グーテンベルク)の使い方を解説します。
編集画面はどこ?
ワードプレスの管理画面の「投稿」あるいは「固定ページ」の「新規追加」をクリックすれば編集画面に移ることができます。


「投稿」の「新規追加」をクリックしますと、以下の画面になります。


こちらのページで記事を書いていくことになります。
グーテンベルクの編集画面と各メニューの解説をしていきます。
編集画面
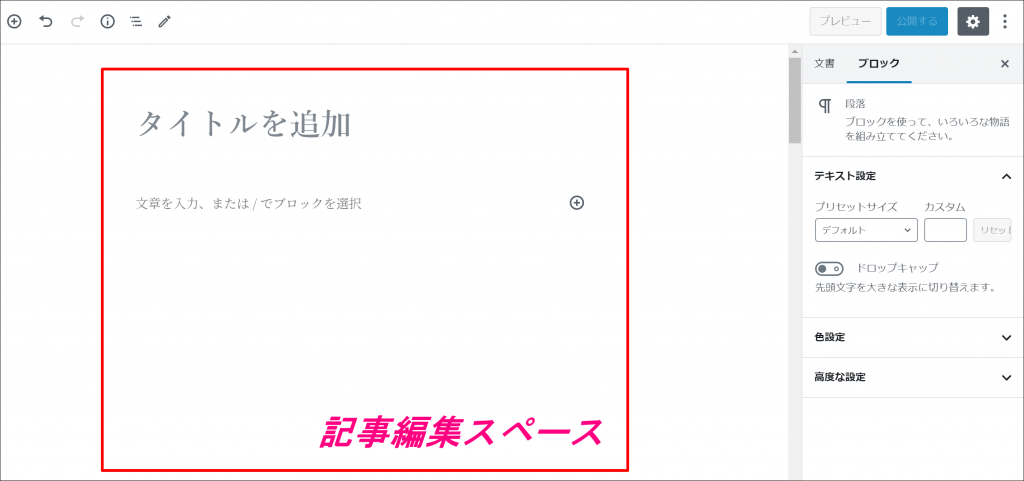
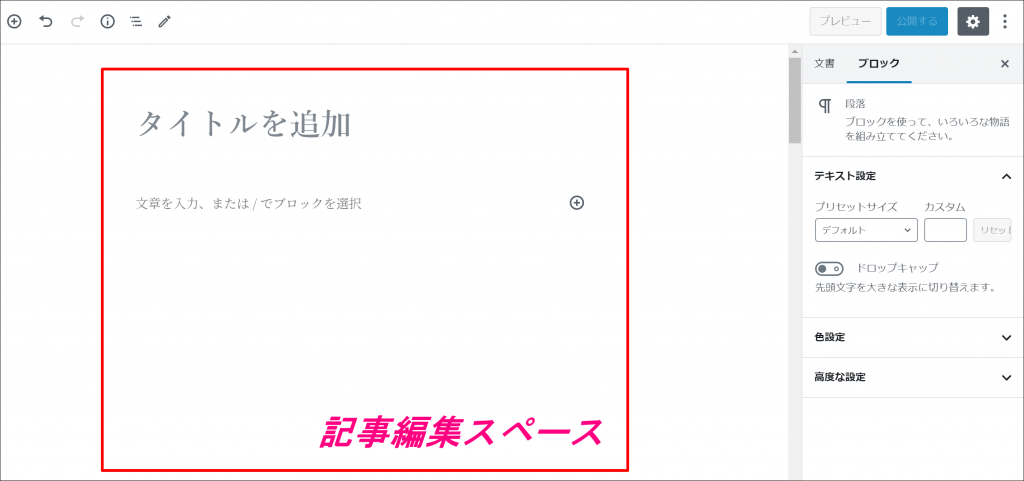
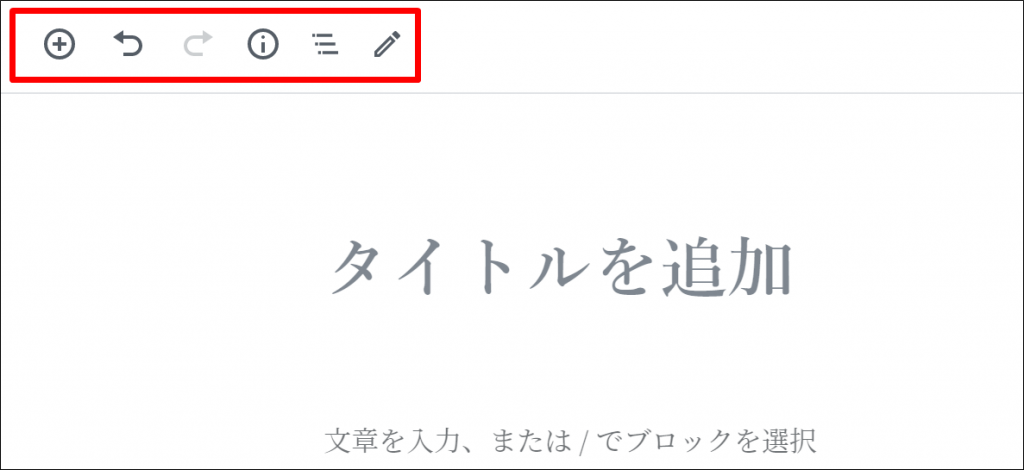
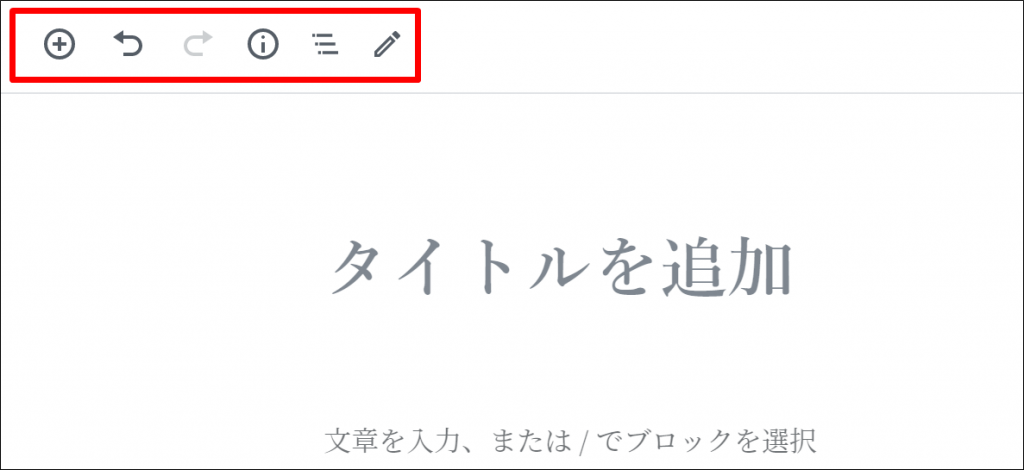
以下の赤枠の箇所が、記事を書く編集画面になります。


左上メニュー


編集画面左上には、
- ブロックの追加…テキスト、見出し、画像、リスト、動画、表など、あらゆる種類のコンテンツに使用できるブロックがある
- 戻る・進む…元に戻したり、やり直すことができる
- コンテンツ構造…記事の構成を確認できる
- ブロックナビゲーション…各ブロックに移動できる
- ブロックの編集・選択…ブロックの選択・編集モードが選べる
といったメニューがあります。
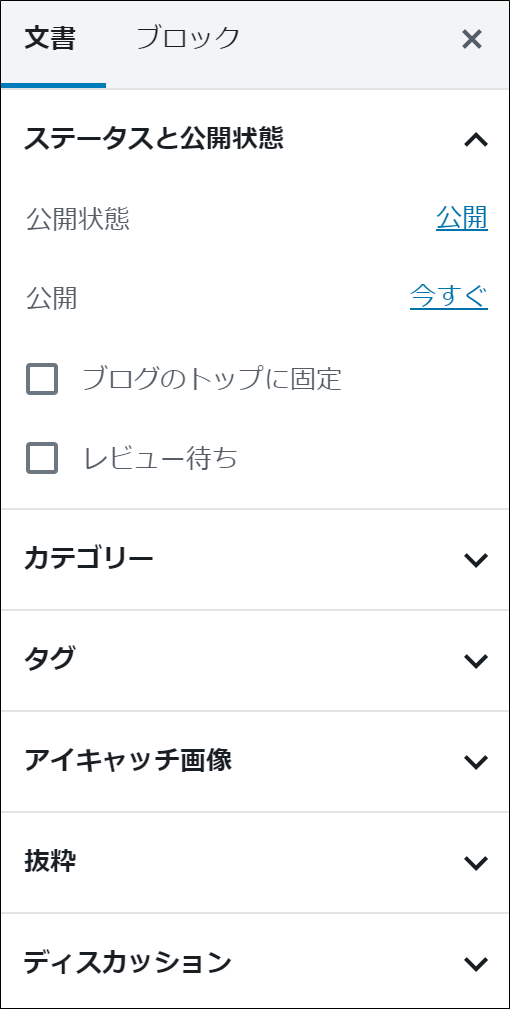
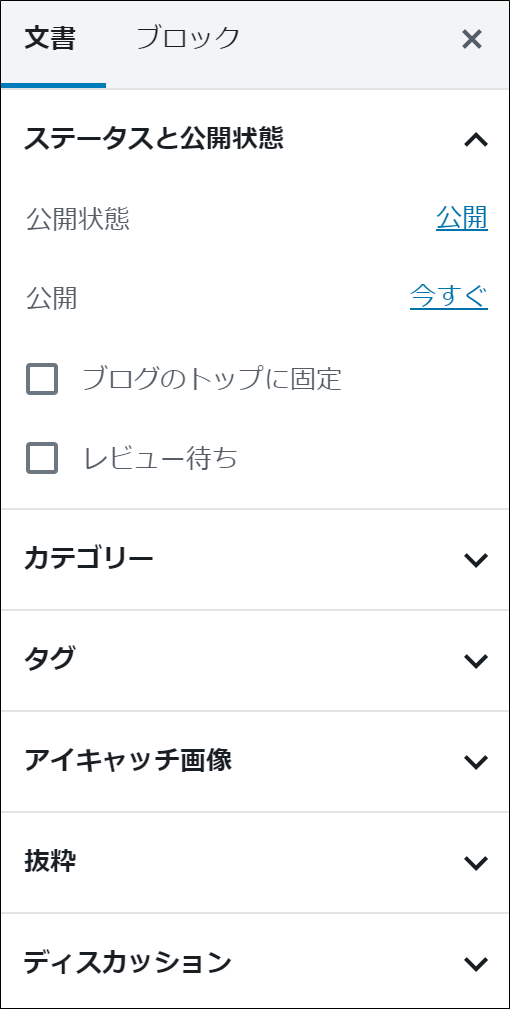
サイドメニュー


右側のサイドメニューの文書タブには、
- ステータスと公開状態…記事を公開や非公開にできたり、パスワードを付けたりできたり、記事をブログの先頭に表示できたりする
- カテゴリー…記事のカテゴリーを設定できる
- タグ…タグを設定できる
- アイキャッチ画像…タイトルの上、もしくは下に表示される画像を設定できる。記事一覧にも表示される
- 抜粋…記事一覧ページなどで、タイトルとともに表示される記事の要約を設定できる
- ディスカッション…記事のコメント欄の有無を設定できたり、ピンバックとトラックバックを許可できる(スパム対策で基本的にはチェックは外しておいて大丈夫です)
などのメニューがあります。
また、特定のブロックを選択すると、「文書タブ」の右の「ブロックタブ」が表示されます。記事全体に戻したいときは、「文書タブ」をクリックしてください。
パーマリンク
ここには表示されていないが、「パーマリンク」という項目がある場合があります。パーマリンクでは記事のURLを決めることができます。パーマリンクの詳細な設定は、管理画面の「設定」の「パーマリンク設定」からすることができます。
グーテンベルクの基本操作
グーテンベルクの基本操作をご紹介します。
グーテンベルクは、以下の「+」をクリックして、ブロックをどんどん追加していき記事を作成していきます。


普通のテキストを書く
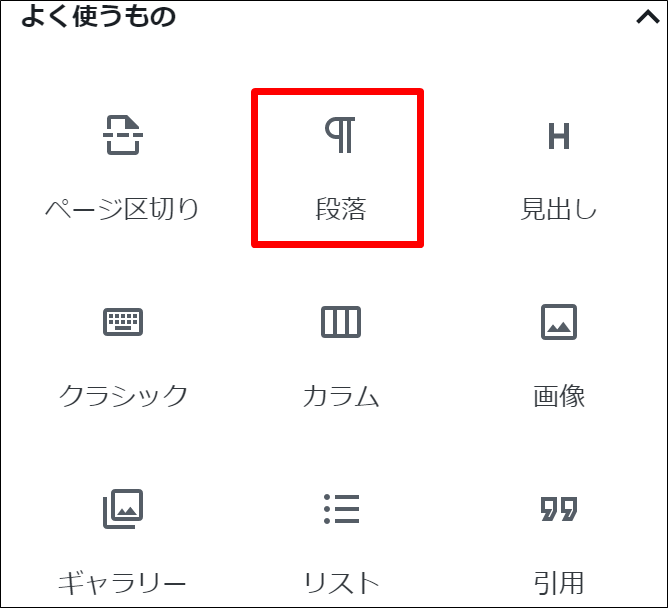
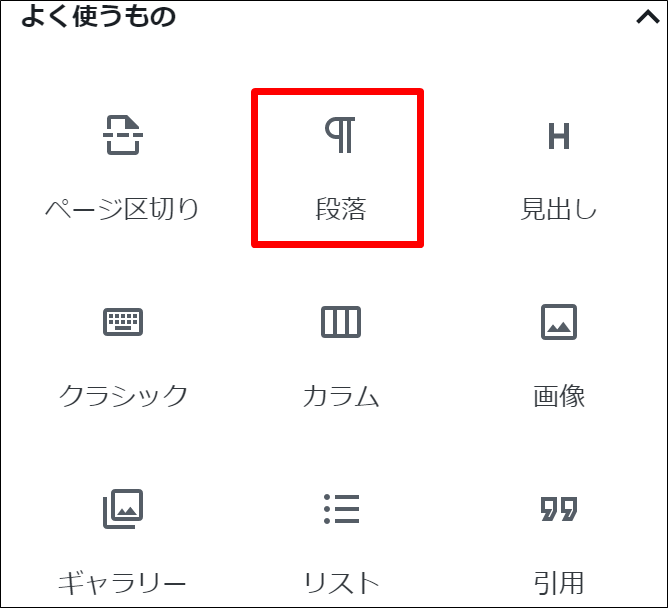
普通にテキストを書くには、以下の「段落」を選択します。


すると、以下のように段落ブロックが追加されます。


Enterをクリックすれば段落はどんどん追加されます。


ブロックの位置の入れ変え
ブロックの位置は簡単に入れ替えることができます。
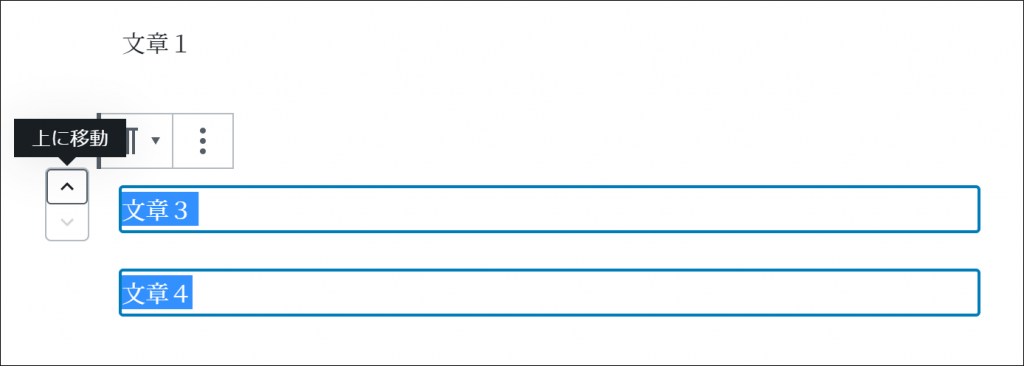
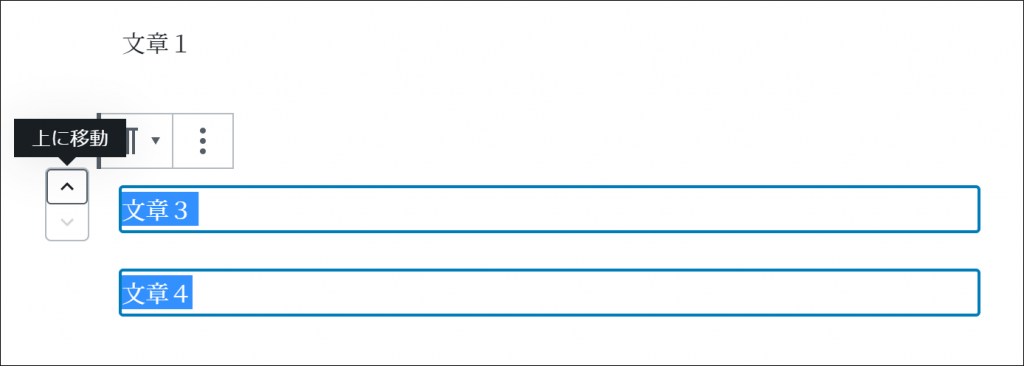
以下の動画(音声なし)のように、「^」で上に、「v」で下に移動させることができます。あるいは、ドラック&ドロップで上下にブロックを移動させることができます。
好きな場所に新規ブロックを挿入・複製できる
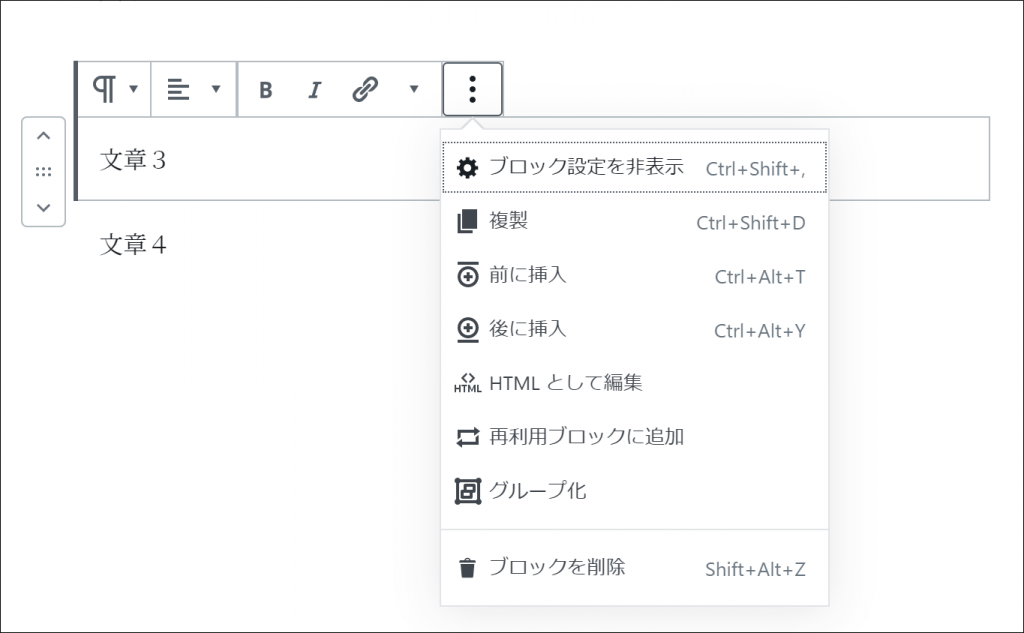
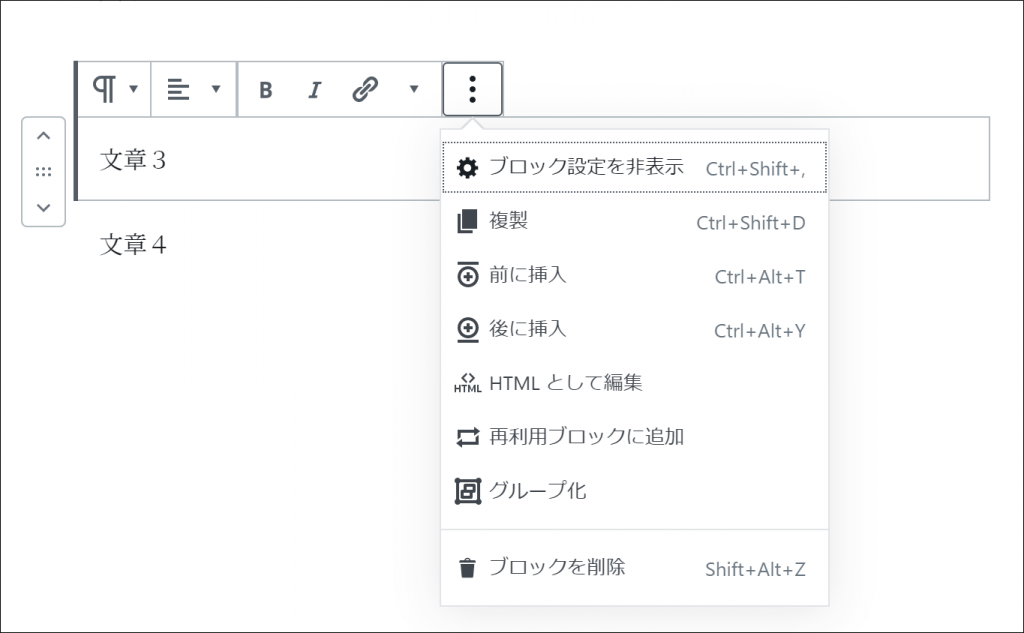
あるブロックを選択したときに上にバーが表示されますので、一番右をクリックしてください。


すると、上のような画面が表示されます。
ここでは、
- ブロックの複製
- 前に新規ブロックの挿入
- 後ろに新規ブロックの挿入
ができます。
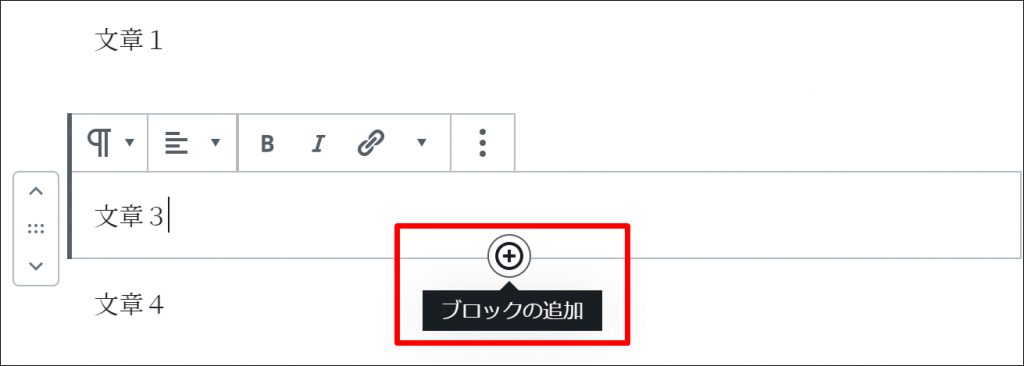
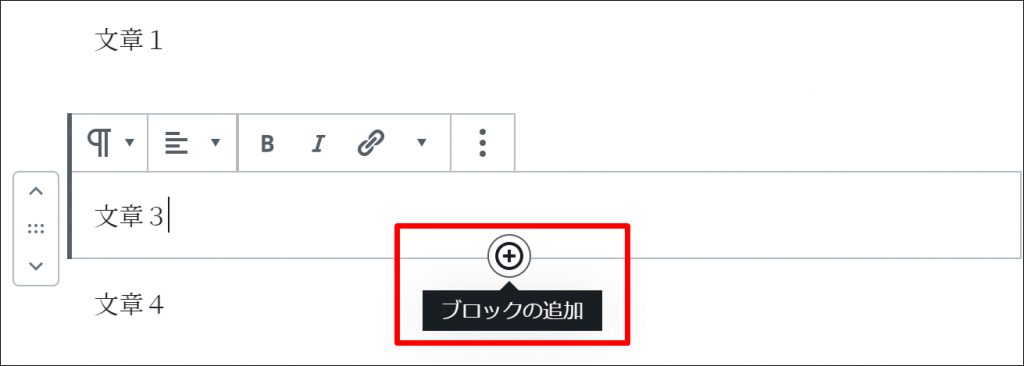
また、下のように、ブロックとブロックの間にカーソルを合わせると、「ブロックの追加」という表示がされます。


これをクリックして新規ブロックを挿入する方法もあります。
複数のブロックをまとめて操作できる
複数のブロックを選択すると、以下のように左側に表示されますので、先ほどと同じ要領で、ブロックをまとめて移動させたり、複製させたり、削除させたりすることができます。


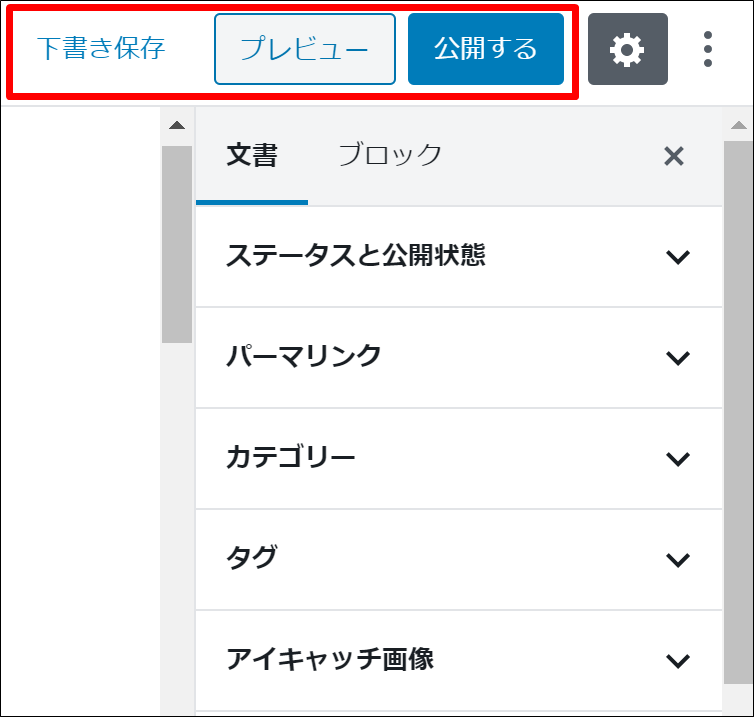
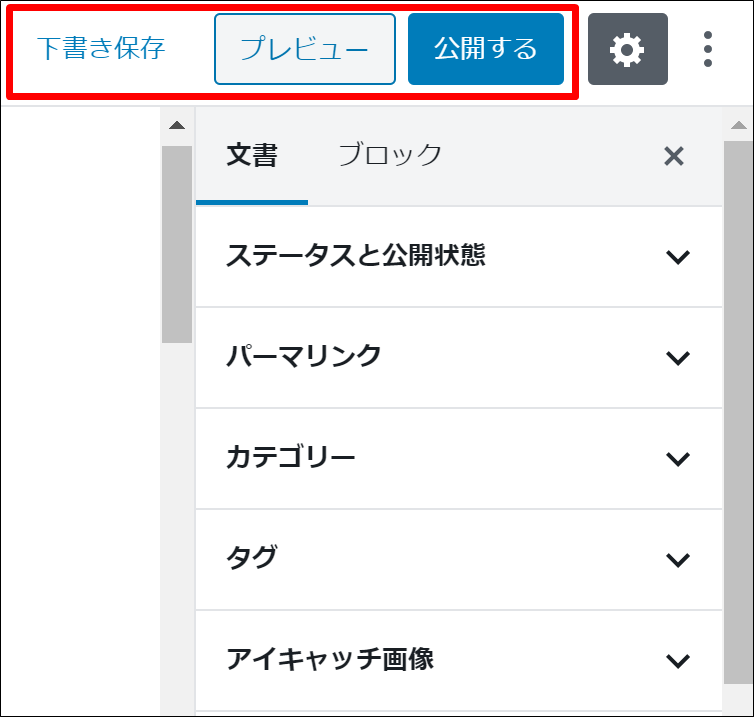
「公開する」「プレビュー」「下書き保存」「更新」


- 公開する…記事をウェブ上に公開する
- プレビュー…記事の表示を確認する
- 下書き保存…記事を公開せずに保存だけする
- 更新…記事を更新する
補足
記事を公開すると、「公開する」から「更新」に変わります。
ブロックの詳細と使い方
次にどのようなブロックがあるのかについて見ていきたいと思います。
動画(音声なし・字幕解説)でも解説しています。
ブロックには、以下のような種類があります。
一般ブロック
一番使用頻度が高いブロックです。
| ブロック名 | 内容 |
|---|---|
| 段落 | テキスト(文章)を入力する |
| 見出し | H2、H3などの見出しを入力する |
| 画像 | 画像を挿入する |
| ギャラリー | 複数の画像を並べて挿入する |
| リスト | リストを挿入する |
| 引用 | 引用ボックスを挿入する |
| 音声 | 音声を挿入する |
| ファイル | ファイルを挿入する |
| 動画 | 動画を挿入する |
| カバー | テキストオーバーレイを含む画像または動画を挿入する |
フォーマットブロック
フォーマットブロックでは、クラシックエディタやHTML、テーブルなどがあります。
| ブロック名 | 内容 |
|---|---|
| カスタムHTML | HTMLコードを入力する |
| 整形済み | 改行や半角スペースなどをそのまま表示する |
| テーブル | テーブルを挿入する |
| クラシック | 旧エディタのTinyMCE機能で編集する |
| ソースコード | ソースコードをそのまま表示する |
| プルクオート | 引用ブロックを挿入する |
| 詩 | 改行や半角スペースなどを表示する |
レイアウト要素
レイアウトを整えるためのブロックです。
| ブロック名 | 内容 |
|---|---|
| ボタン | ボタンを設置する |
| メディアと文章 | 画像とテキストを横並びで配置する |
| カラム | 2カラムのレイアウトでコンテンツを配置する |
| 続きを読む | アーカイブに表示するテキストを設定する |
| 区切り | 区切り線を挿入する |
| 改ページ | 複数のページに分ける |
| スペーサー | 余白を挿入する |
ウィジェット
ウィジェットを記事内に設置するためのブロックです。
| ブロック名 | 内容 |
|---|---|
| ショートコード | ショートコードでコンテンツを追加する |
| カテゴリー | カテゴリー別アーカイブページへのリンクを挿入する |
| アーカイブ | 月別アーカイブページへのリンクを挿入する |
| 最新の記事 | 最新記事へのリンクを挿入する |
| 最新のコメント | 最新のコメントを挿入する |
埋め込み
サイト外のコンテンツを埋め込むためのブロックです。ここでは一部を紹介します。
| ブロック名 | 内容 |
|---|---|
| YouTube | YouTube動画を埋め込む |
| Instagramの投稿を埋め込む | |
| WordPress | WordPressの記事を埋め込む |
以上、グーテンベルクの編集画面の使い方でした!
(おまけ)オススメのワードプレスのテーマ
本サイトもこの「Stork19」というテーマを使っています!とても使い安くて、デザインもオシャレなのでおススメです!