
ワードプレスで記事を書いているのですが、ワードプレスで書いた記事の内部リンクが他の記事と繋がっている様子が図でわかるプラグインってないですか?
こういった疑問にお答えします。
SEO対策と内部リンク
プラグインをご紹介する前に、SEO対策と内部リンクについて解説します。
SEO対策とは簡単にいうと、記事を検索上位に表示させることをいいます。
内部リンクとは、上に貼った記事のように、外部の記事ではなく、自サイト内を行き交うリンクのことをいいます。
記事を書くと、まずGoogleのクローラー(ロボット)が巡回して、サイトをインデックスします。
クローラーは内部リンクを辿って記事を巡回するので、リンクがどこにも貼られていない記事は認識できず、インデックスされません。
また、この巡回の頻度がサイトの評価につながるので、内部リンクがある記事とない記事では、ある記事の方が評価は高くなります。
つまりSEO対策において内部リンクは非常に有効な方法になるわけです。
この内部リンクがサイト上でどのように繋がっているのかが一目でわかるのが、今回ご紹介するプラグインになります。
Show Article Map
「Show Article Map」というプラグインを入れると、サイトの内部リンク構造を可視化することができます。
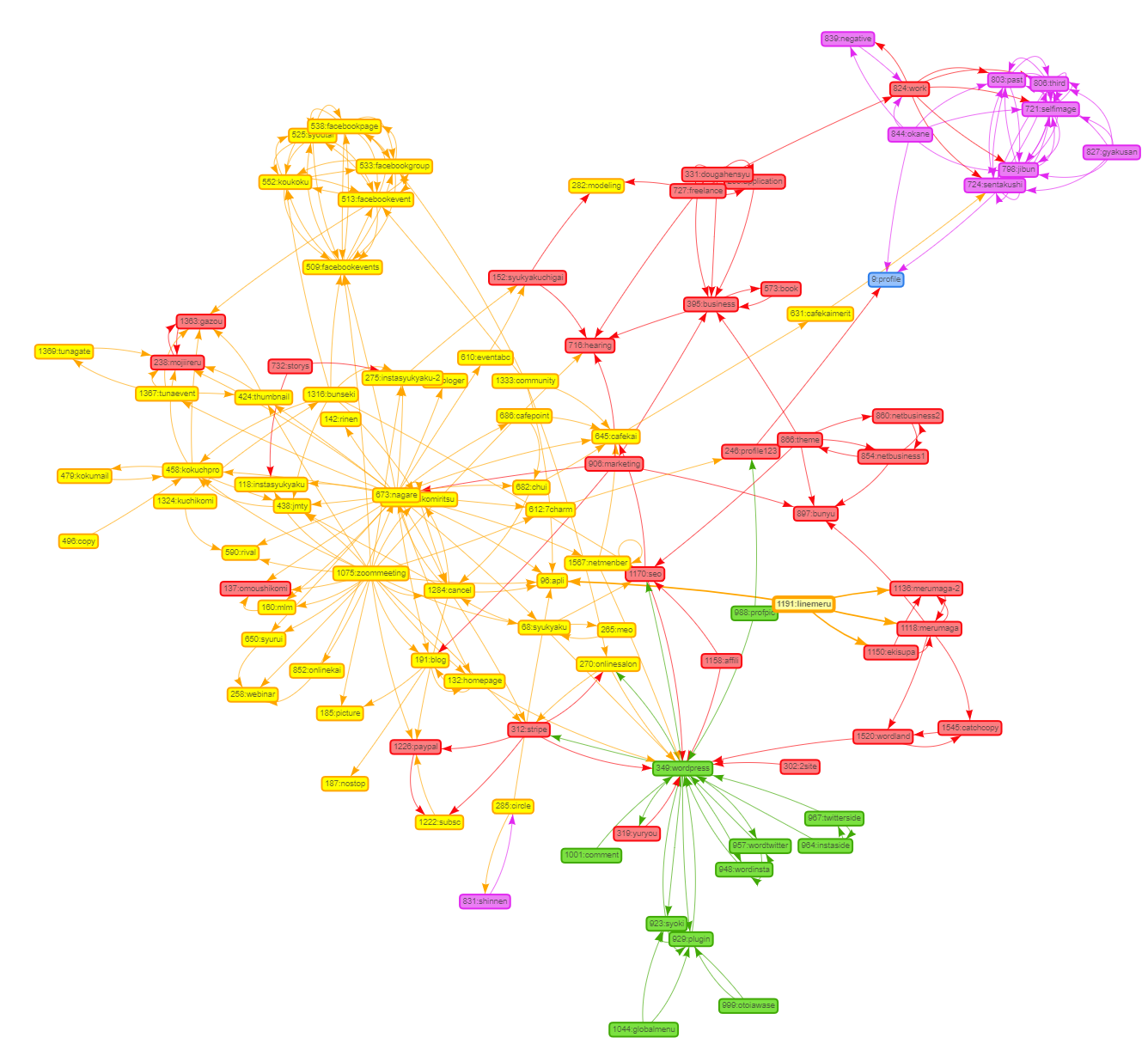
あとでこのプラグインのインストール方法を解説しますが、まず見てもらった方が早いと思いますので、僕が運営する2つのサイトのShow Article Mapをご紹介します。
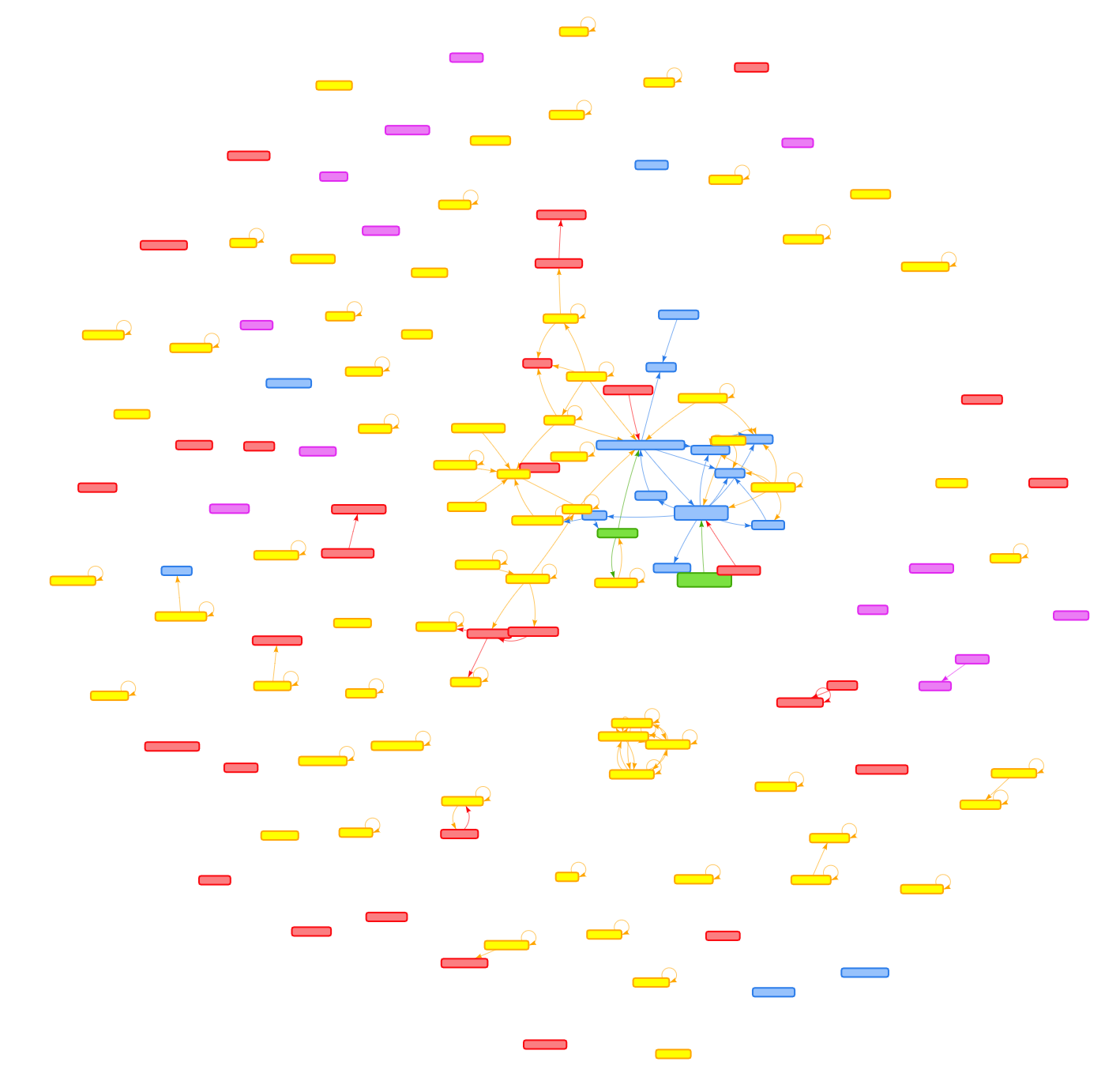
内部リンクを意識しているサイト


これは内部リンクをかなり意識して作ったサイトなので、すべての記事がどこかの記事に繋がってることがわかると思います。
色はカテゴリーを表しています。カテゴリーとは、このブログでいう「ワードプレス」です。タイトルの横に表示されていると思います。
良い内部リンク構造というのは、
- 色(カテゴリー)毎にかたまりができている
- 各カテゴリー間につながりがある
という状態が望ましいです。
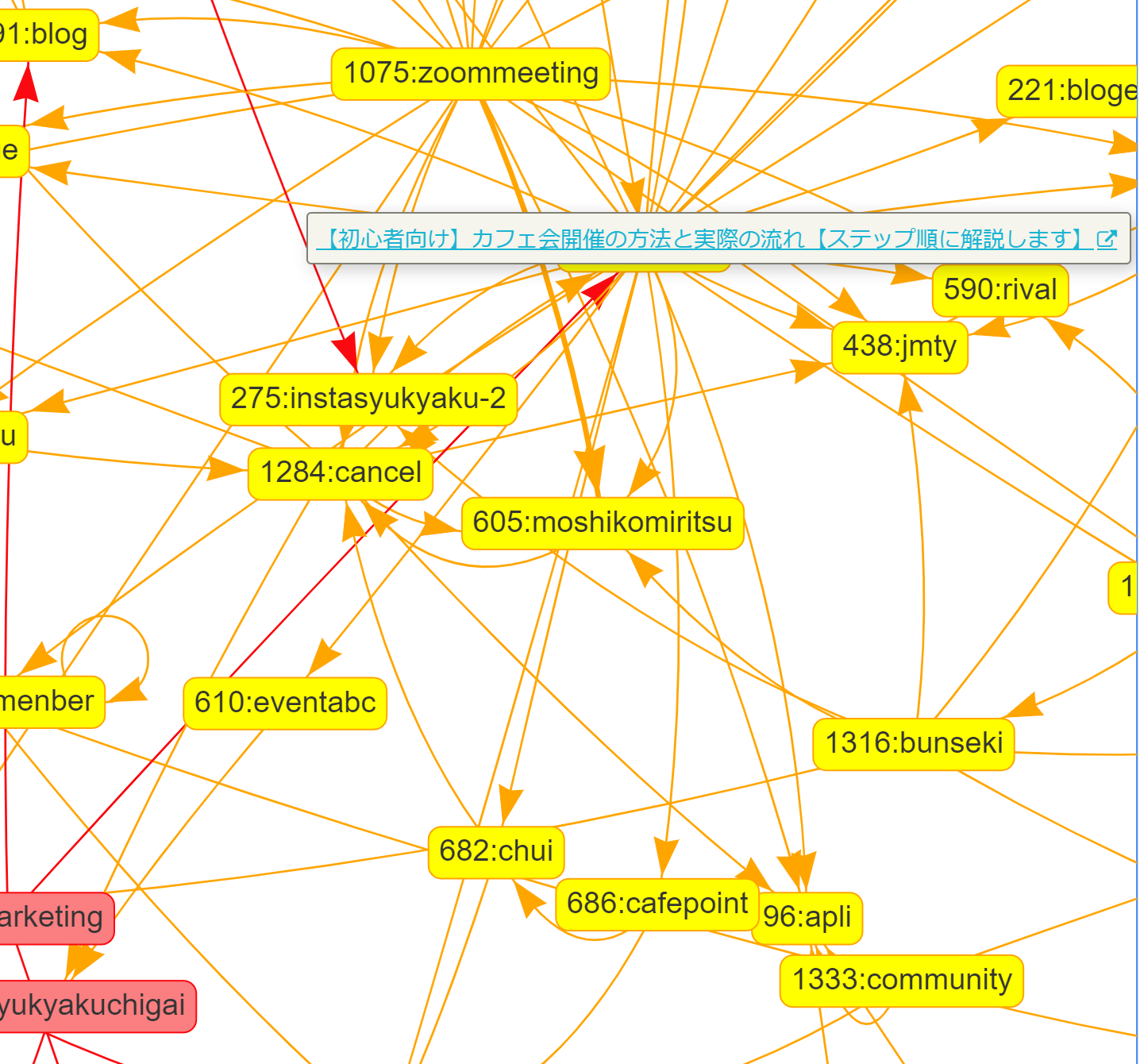
拡大することもできます。マウスを合わせると記事のタイトルがわかるようになっています。


このアルファベットは、記事のスラッグが記載されています。クリックすると記事に移動できます。
矢印はリンクの方向です。どの記事からどの記事にリンクが貼ってあるのかがわかります。
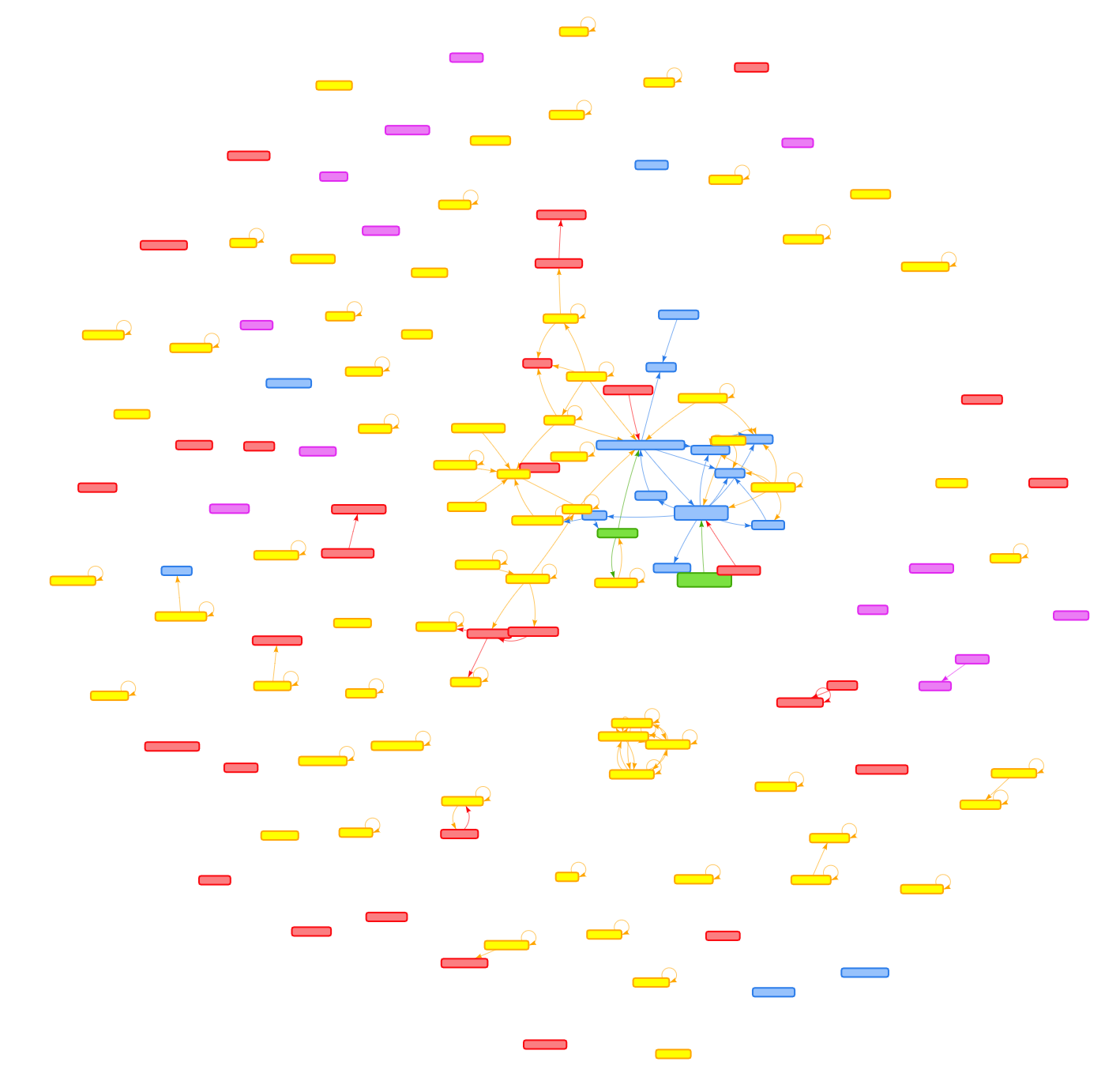
内部リンクを意識していないサイト


一方で、このサイトは内部リンクは全く意識していないので、記事がバラバラなのがお分かりいただけると思います。
このようにこのプラグインを入れると、内部リンクの状態が一目でわかるというわけです。
プラグインのダウンロードとインストール
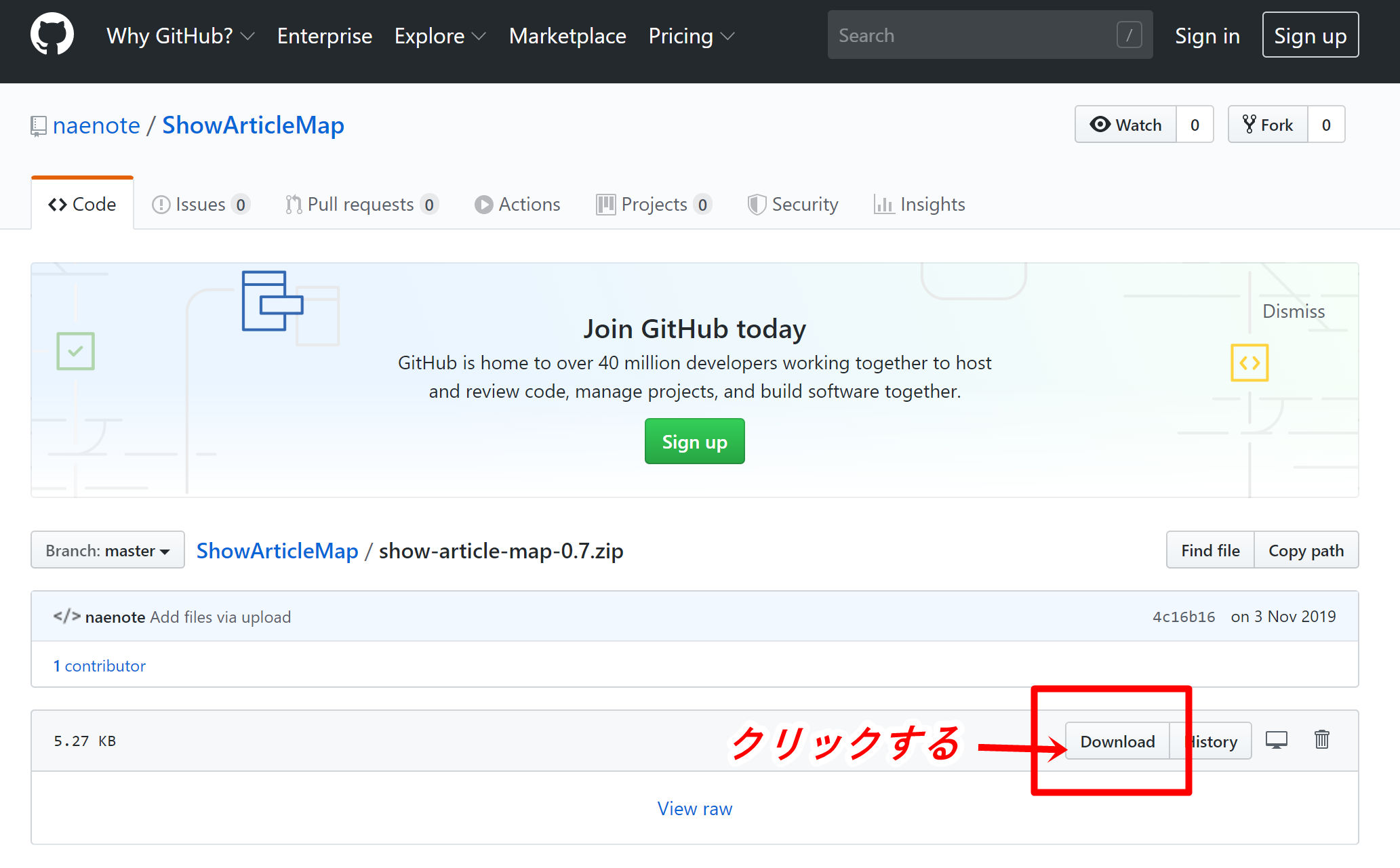
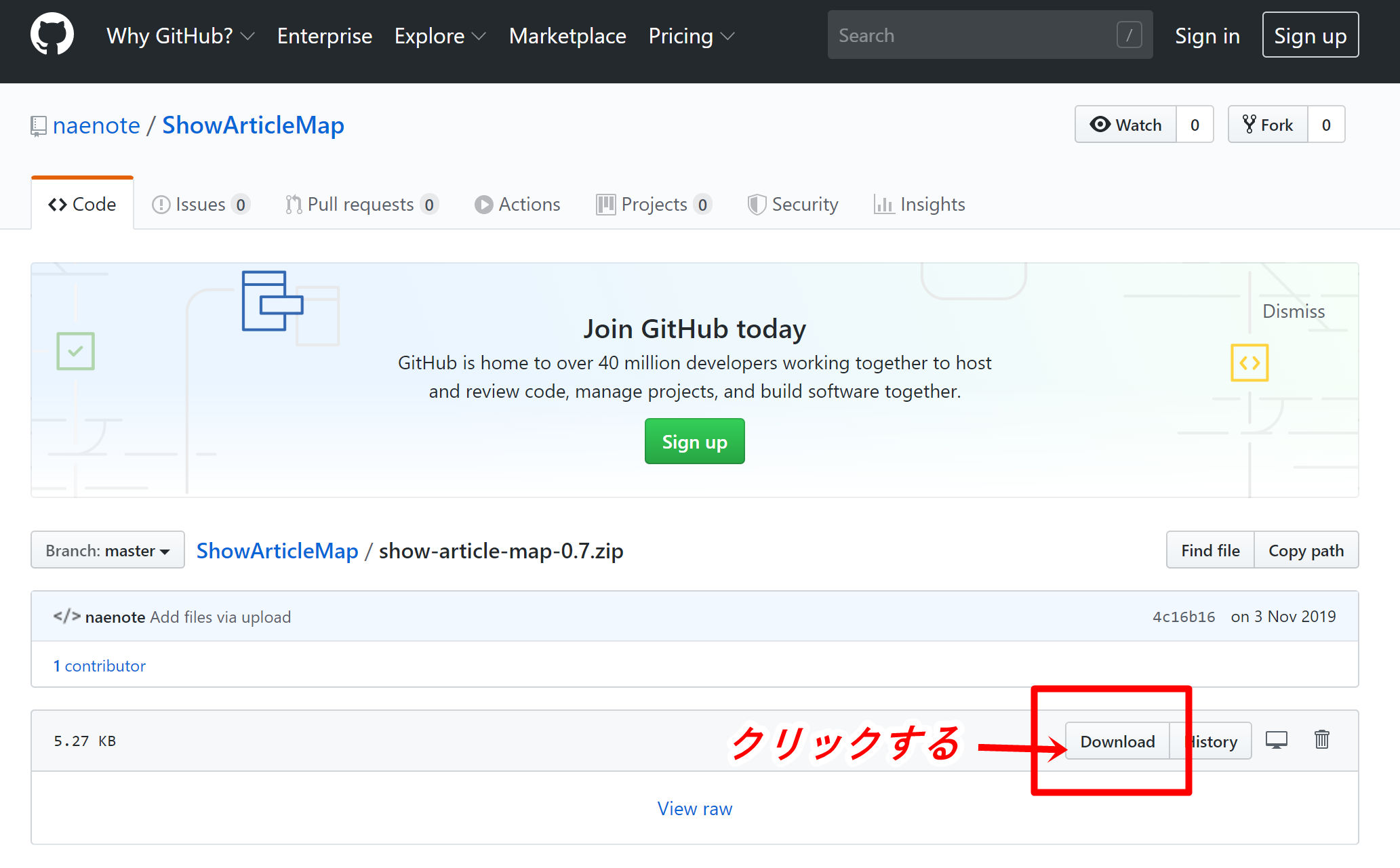
このプラグインは管理画面からはインストールできませんので、以下からダウンロードをしてください。


Downloadをクリックすると、画面左下にファイルがダウンロードされます。


これは開かずにこのまま置いておいてください。
管理画面にログイン
次にワードプレスの管理画面にログインしてください。
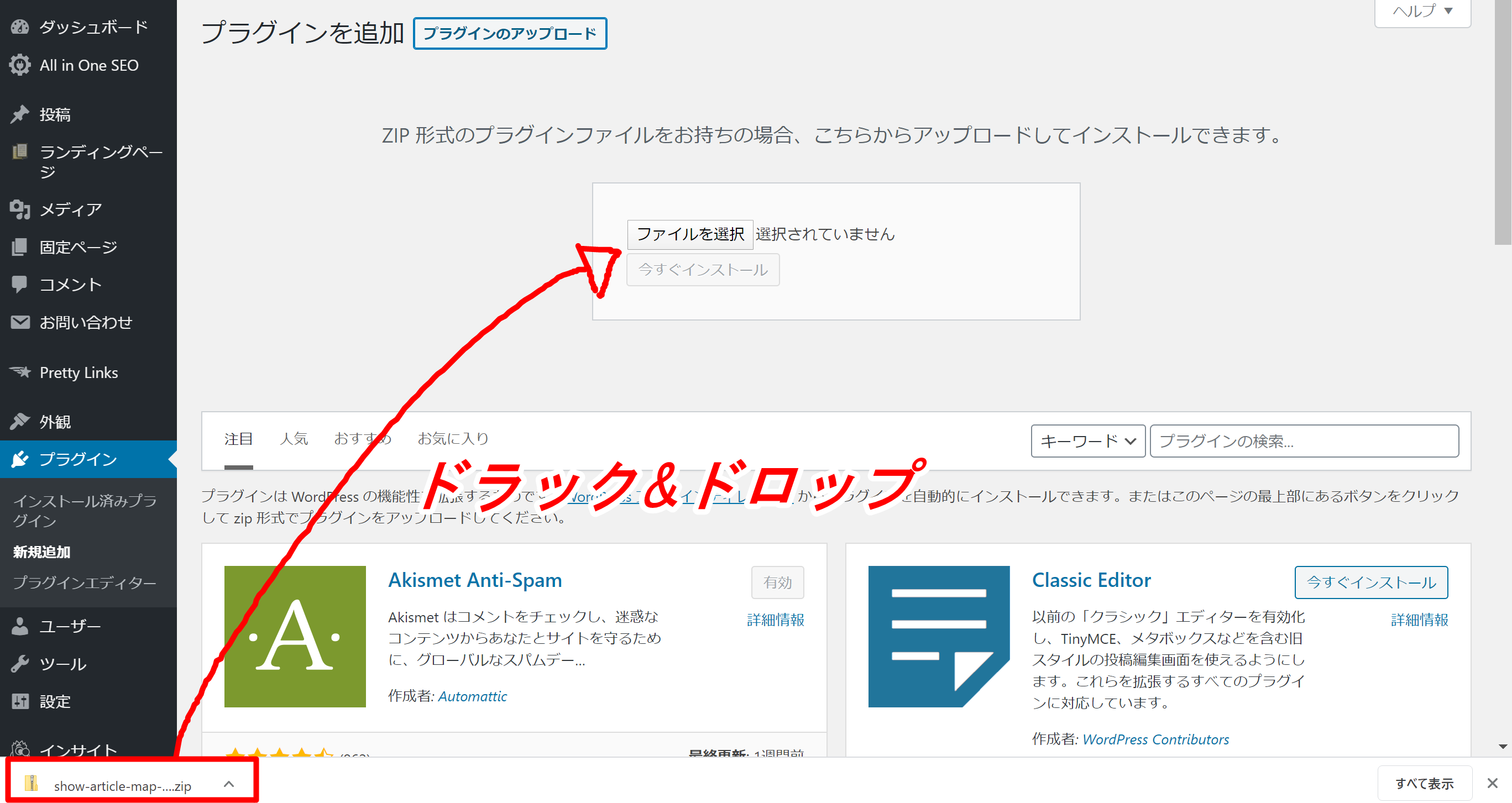
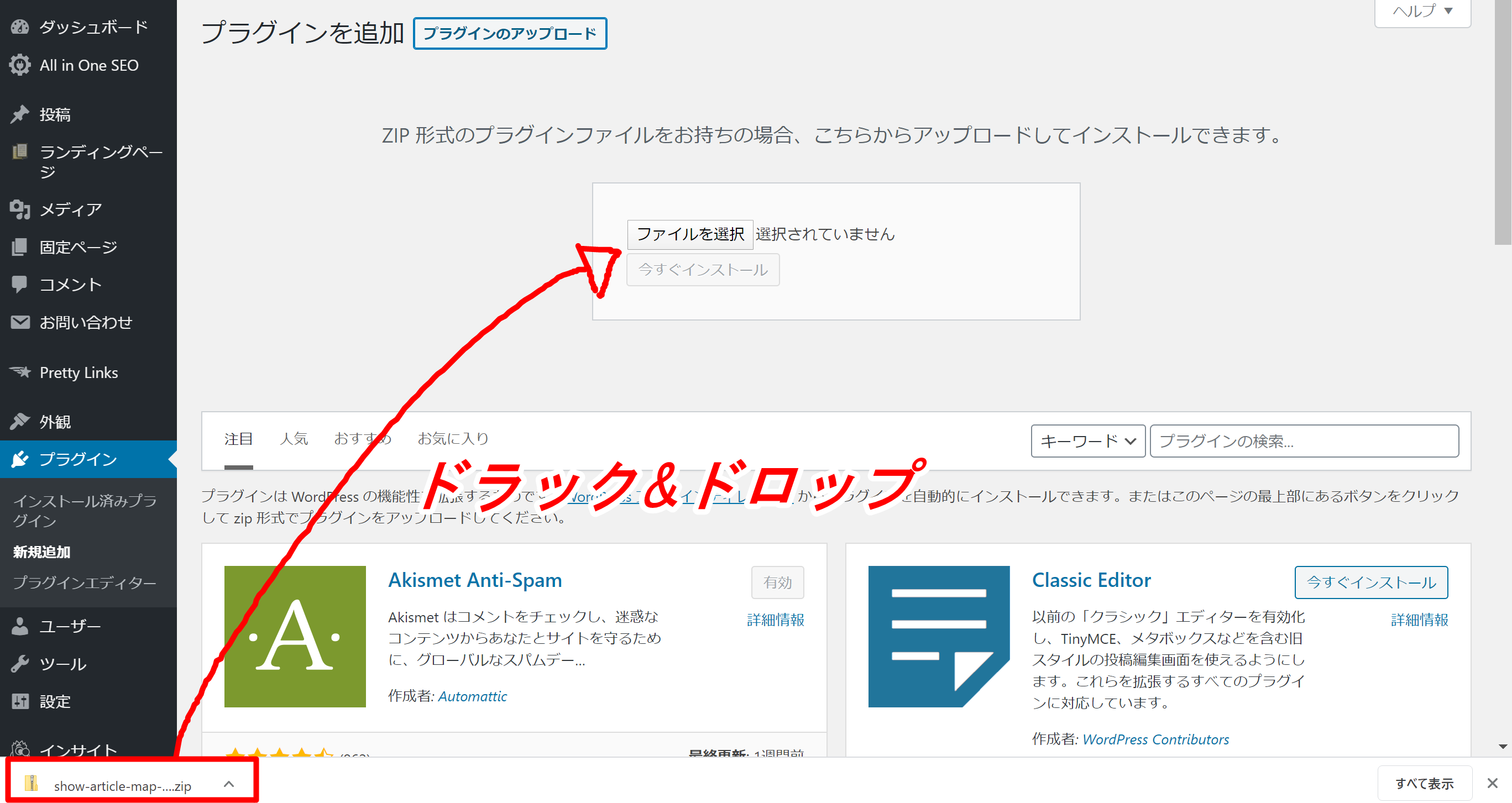
ログインしましたら、プラグインの「新規追加」から「プラグインのアップロード」をクリックしてください。


そして、上のように、「ファイルを選択」のところにドラック&ドロップして、「今すぐインストール」をクリックしてください。
画面が変わりましたら「有効化」をクリックします。
固定ページを作成する
次に、固定ページを作成します。
管理画面の「固定ページ」から「新規追加」をクリックしてください。
タイトルは好きに決めてください。(例:内部リンク構造)
本文に、
[show_article_map]というショートコードを記載してください。
一度プレビューで確認してください。確認できましたら「非公開」をクリックして完了です。
以上、ワードプレスの記事間の内部リンク構造が一目でわかるプラグイン「show article map」についての解説でした!
(おまけ)オススメのワードプレスのテーマ
本ブログもこのテーマを使っています。とても使いやすくデザインもオシャレなのでおススメです!


