
ワードプレス初心者です。「投稿」と「固定ページ」の違いって何ですか?どのように使い分ければいいんですか?
こういった疑問にお答えします。
ワードプレスの記事作成方法として、管理画面の左メニューにある
- 投稿
- 固定ページ
のどちらかから書くことができますが、ワードプレスのサイトを作成して間もない人にはその違いってよくわからないと思います。
簡単にいうと、
- 投稿…ブログ記事
- 固定ページ…ブログ記事以外(例、お問い合わせ)
というイメージです。
たとえば、僕が運営する福岡カフェ会のサイトを例に説明しますと、緑枠の部分を固定ページで作成して、青枠の部分を投稿で作成しています。


では、それぞれの特徴を詳しく見ていきます。
投稿
「投稿」には、
- 時系列で表示される
- カテゴリーやタグで分類できる
といった特徴があります。
これは固定ページにはない機能になります。
時系列で表示される
「投稿」で記事を書くと、サイトのトップページに上から新しい投稿記事から表示されるようになっています。
先ほどの僕が運営しているサイトを見てみましょう。


一番上が「最新」の記事になっており、下に行くにつれて公開した日時が古い記事になっています。
こちらには固定ページで作成した記事は表示されません。
補足
ワードプレスのテーマによって表示のされ方は異なりますが、基本的な操作は同じです。
カテゴリーやタグで分類できる
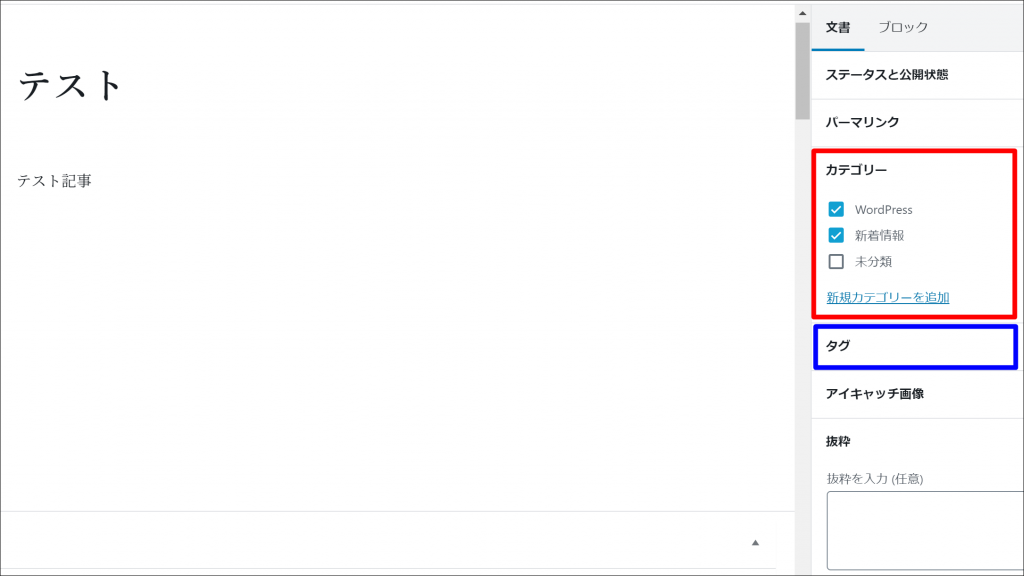
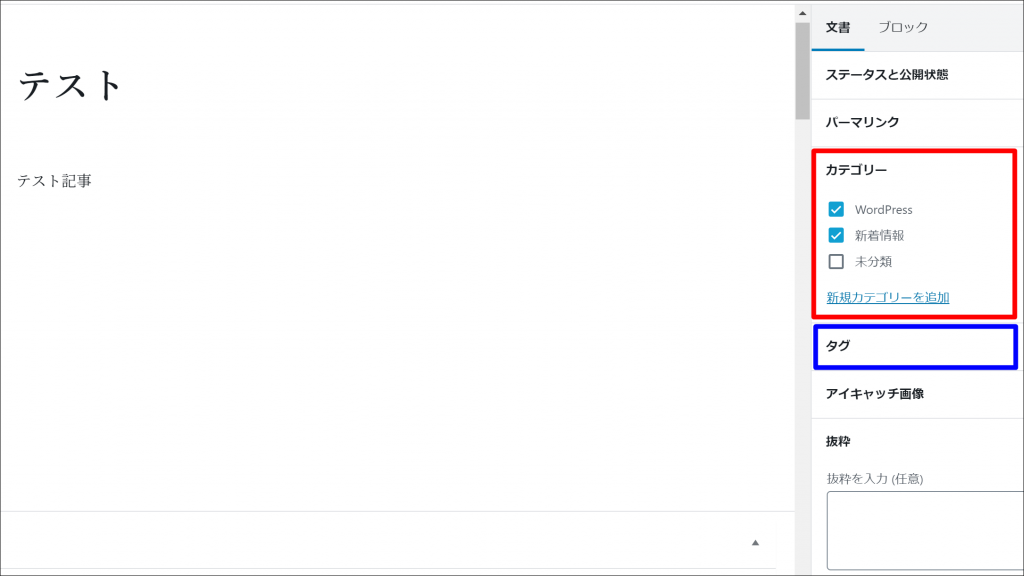
「投稿」では、以下のようにカテゴリーやタグで分類することができます。


カテゴリーやタグを設定することで、作成した記事をグループ分けすることができます。
カテゴリーは必須、タグは任意
カテゴリーを設定しない場合、「未分類」で公開されてしまいますので、最低1つはカテゴリーを作るようにしましょう。タグは付けても付けなくても大丈夫です。



カテゴリーやタグを設定する意味って何ですか?
カテゴリーやタグを設定するとアーカイブページ(同じカテゴリーやタグが付いた記事を一覧表示させたページ)が生成されるため、サイト訪問者は記事を見つけやすくなります。
たとえば、「福岡」というカテゴリーのアーカイブページはこのように表示されます。


「福岡」というカテゴリーを設定したブログ記事一覧が表示されます。
固定ページ
固定ページには、
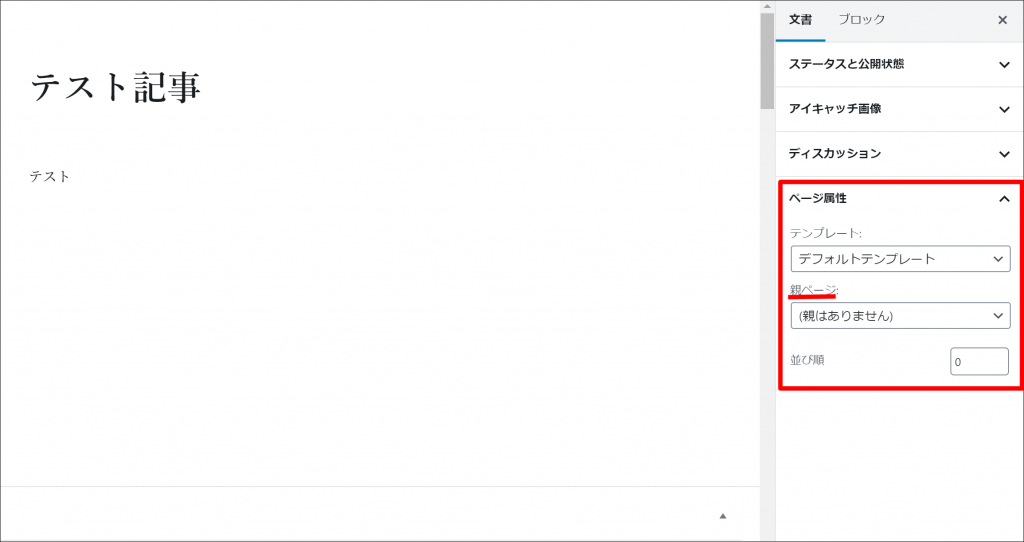
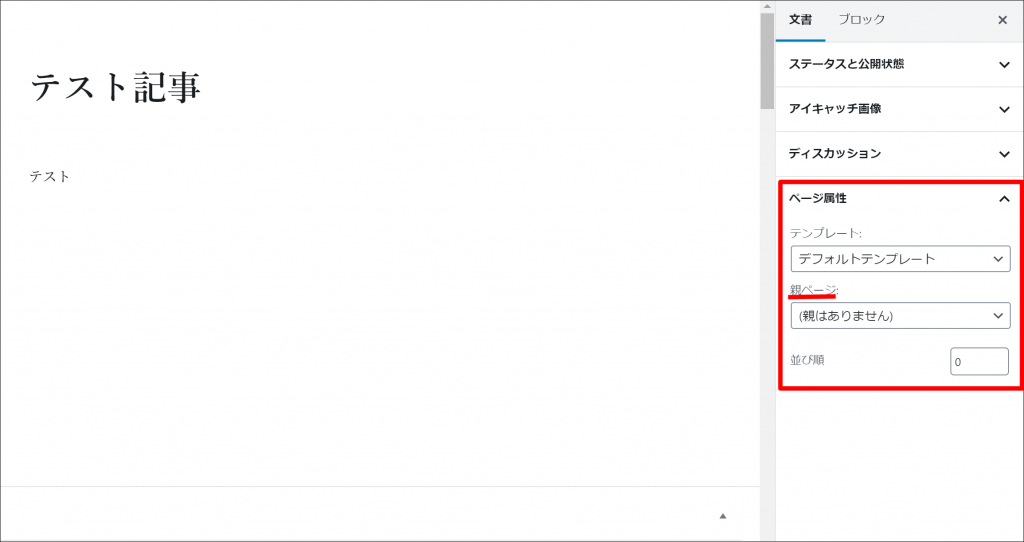
ページの親子関係を設定できる
といった特徴があります。
これは投稿にはない機能になります。


親ページと子ページを作成することで、ページの階層構造を設定することができます。
投稿と固定ページの使い分け
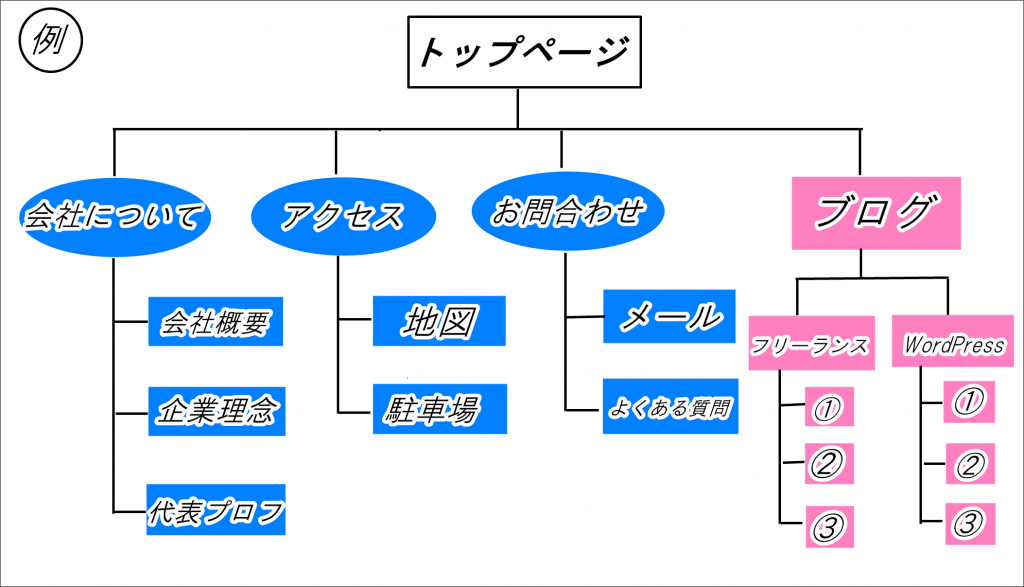
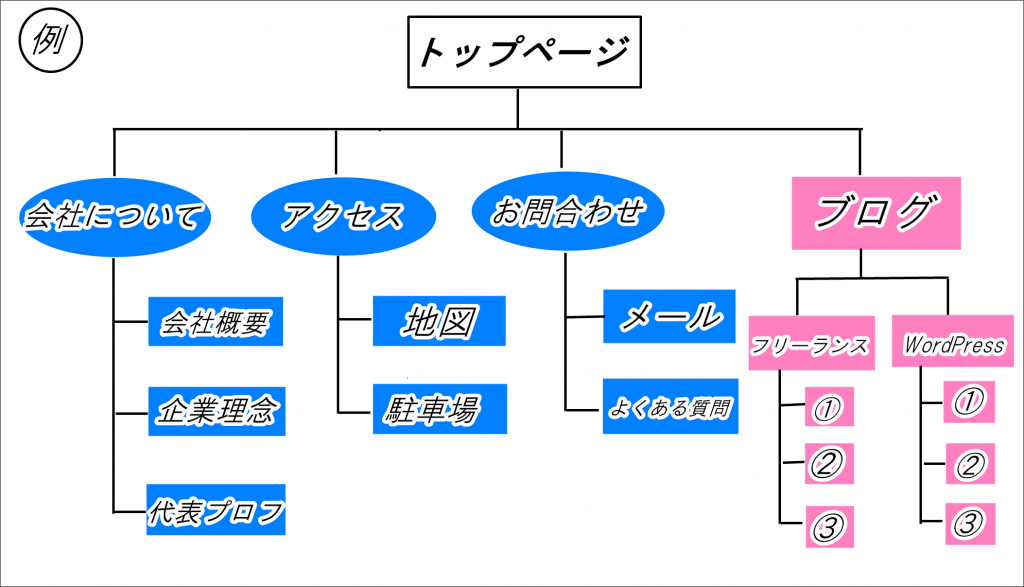
たとえば、以下の図のようなサイト構造にしたい場合を考えてみます。


固定ページ(親ページ)は、「会社について」「アクセス」「お問合わせ」になります。
子ページについては、それぞれ
- 会社について…会社概要、企業理念、代表プロフィール
- アクセス…地図、駐車場
- お問合わせ…メールフォーム、よくある質問
となっています。
投稿は、カテゴリーを「フリーランス」と「WordPress」に設定したうえで、
- フリーランス…記事1、記事2、記事3…
- WordPress…記事1、記事2、記事3…
のように記事を書いていきます。
ちなみに僕の場合は、
- 投稿…どんどん記事を量産し、検索からアクセスを集める目的で書く
- 固定ページ…サイトの情報(会社概要、お問い合わせなど)を載せるときに書く
といった使い分けをしています。
なので、投稿と固定ページの記事数は、「投稿>固定ページ」になります。「固定ページ>投稿」となっているサイトは構造的におかしいことになります。
固定ページを見てもらうには?
「投稿」の記事は、トップページやアーカイブページに表示されますが、「固定ページ」は作成しただけでは見てもらうことはできません。見てもらうためには、グローバルメニュー(サイト上部のメニュー)に表示させるか、サイドバー(ウィジェット)に表示させる方法があります。
さいごに
投稿と固定ページの違いや使い分けについて解説しましたが、いかがでしたか?
ワードプレス初心者の人の中には、



どうして記事を書くのに『投稿』と『固定ページ』の2つもあるの?
と疑問に思う人もいると思いますが、今日解説したような理由があるからなんです。
ぜひ、使い分けてワードプレスを快適に正しく使ってください。
(おまけ)オススメのワードプレスのテーマ
本ブログもこの「Stork19」というテーマを使っております。とても使い安くて、デザインもオシャレなのでおススメですよ!


