
ワードプレスのプラグイン「EWWW Image Optimizer」内のWebP(ウェッピー)の設定方法を解説します。
WebP(ウェッピー)ってそもそも何?
WebP(ウェッピー)はGoogleが開発し、導入を推奨している静止画像フォーマットです。JPEGやPNGなど従来の画像フォーマットと比較すると、2〜3割近く画像を軽量化することができます。拡張子は「◯◯◯.webp」となります。
EWWW Image Optimizerの設定
まず、EWWW Image Optimizerの設定画面を表示します。
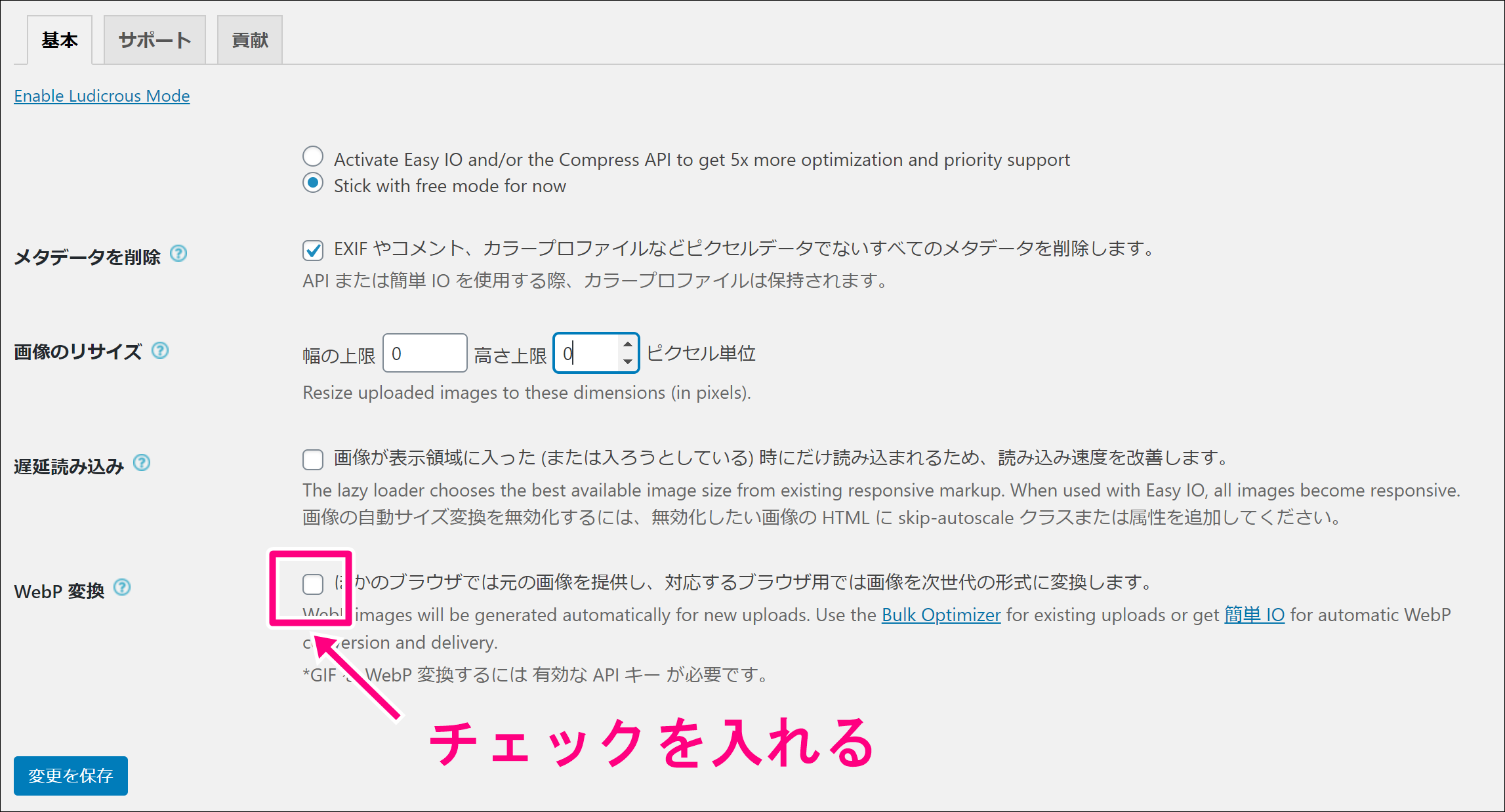
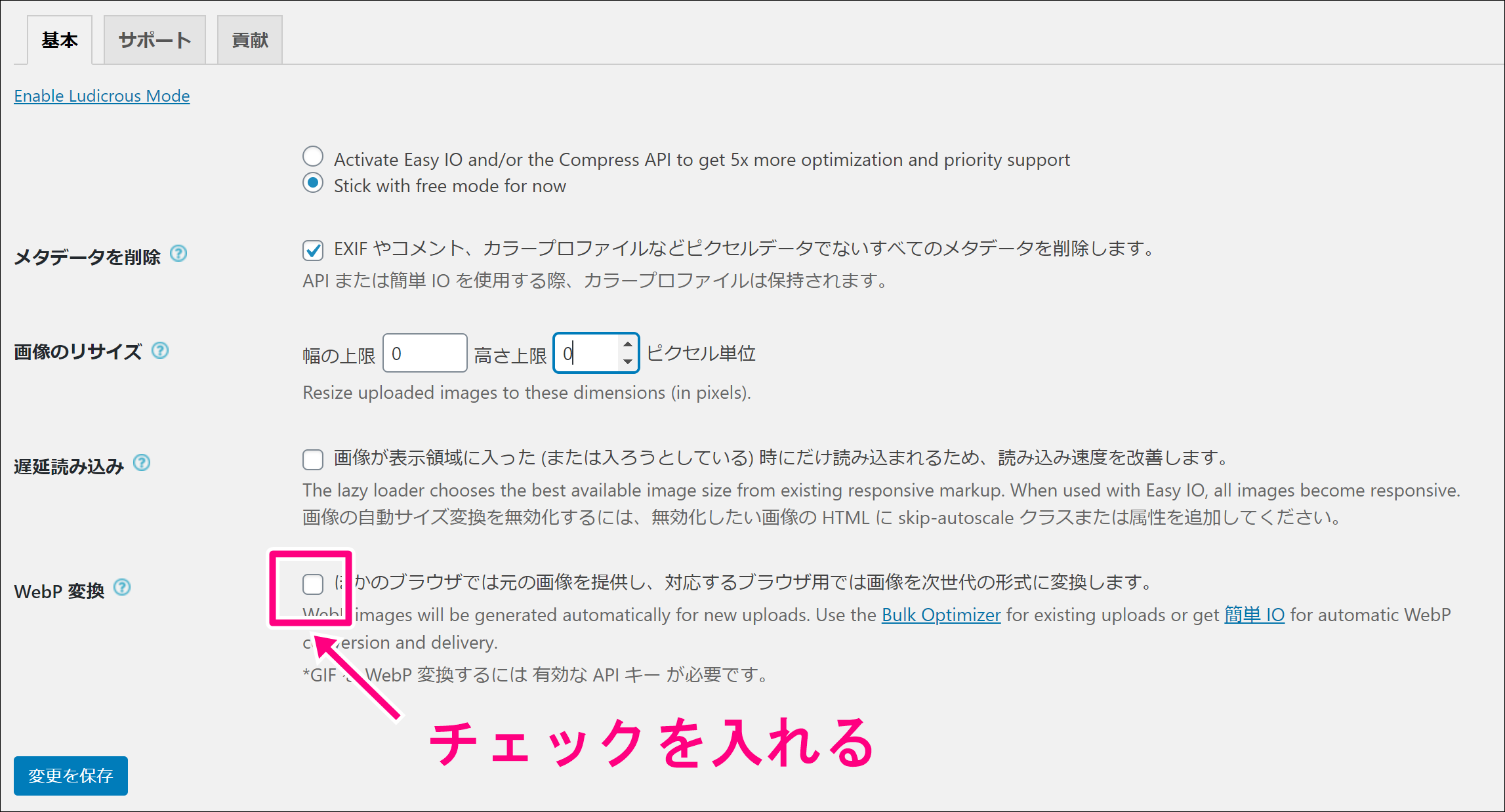
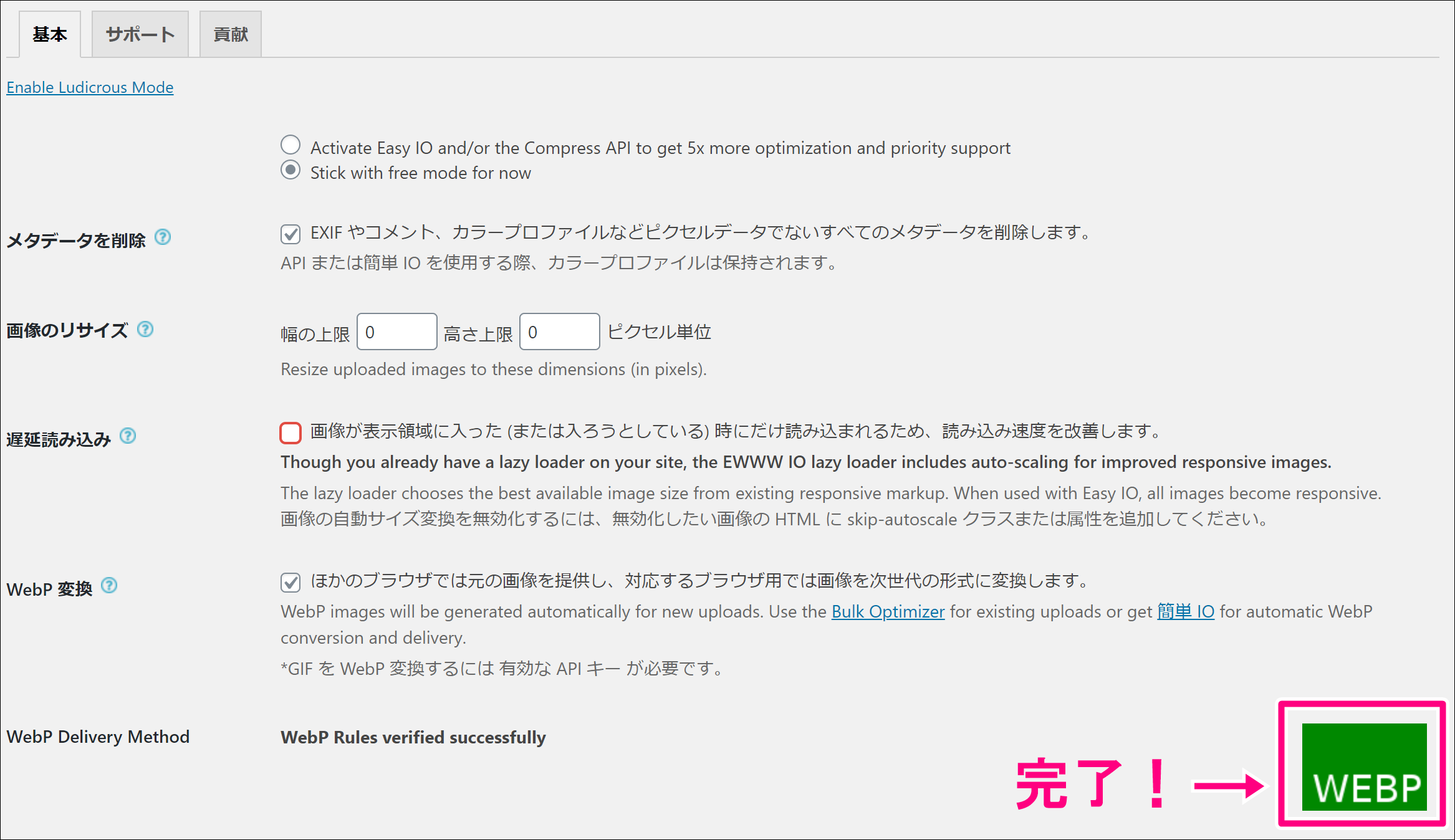
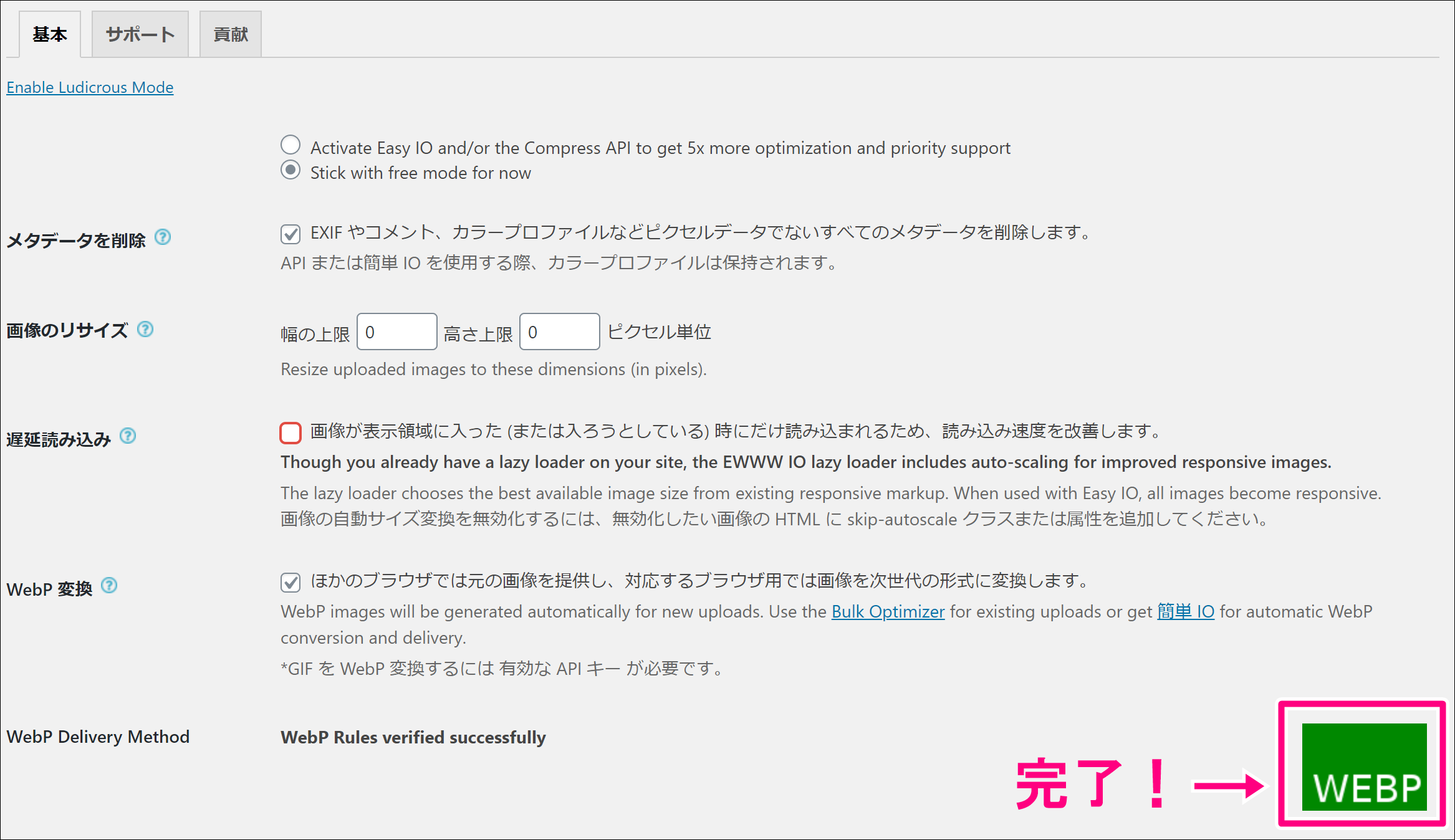
管理画面左の「設定」の「EWWW Image Optimizer」をクリックすると、以下の画面が表示されます。


一番下の「WebP変換」にチェックを入れてください。
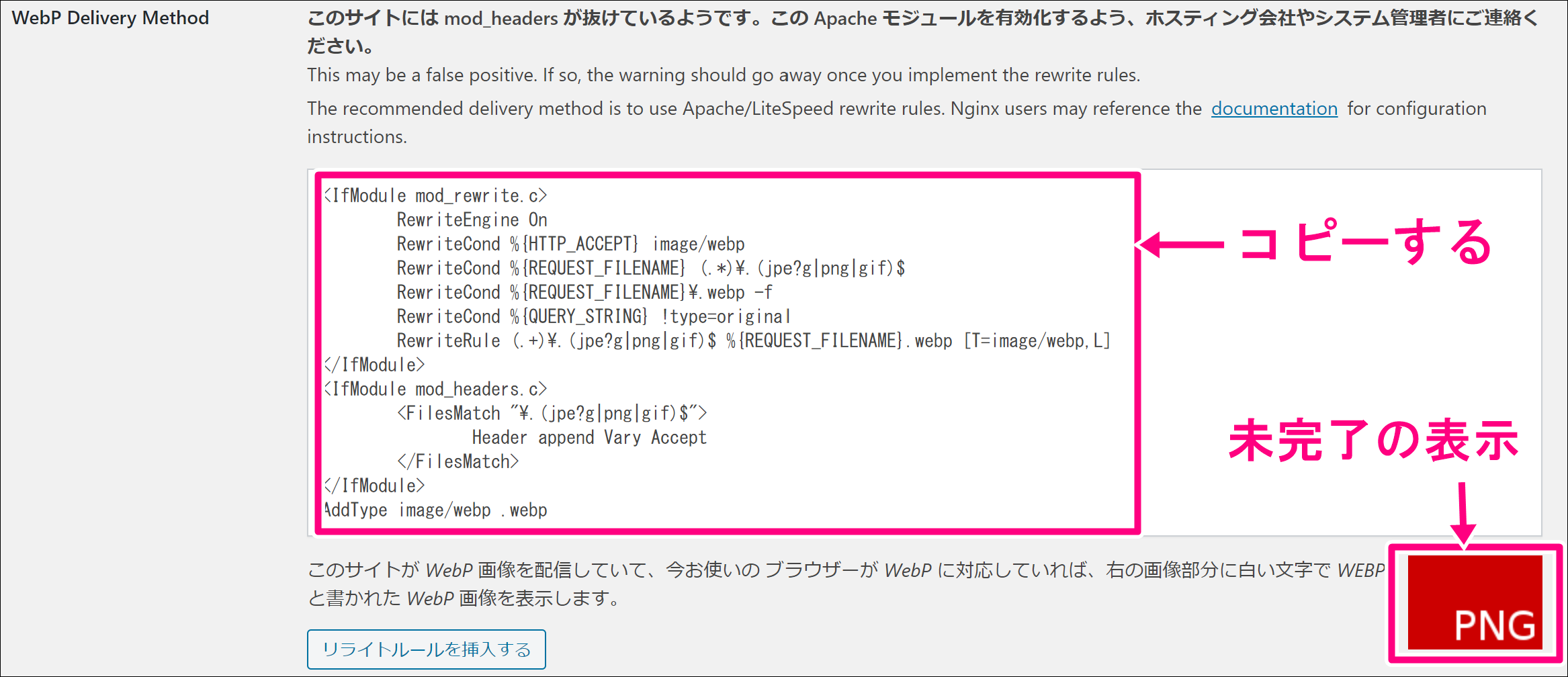
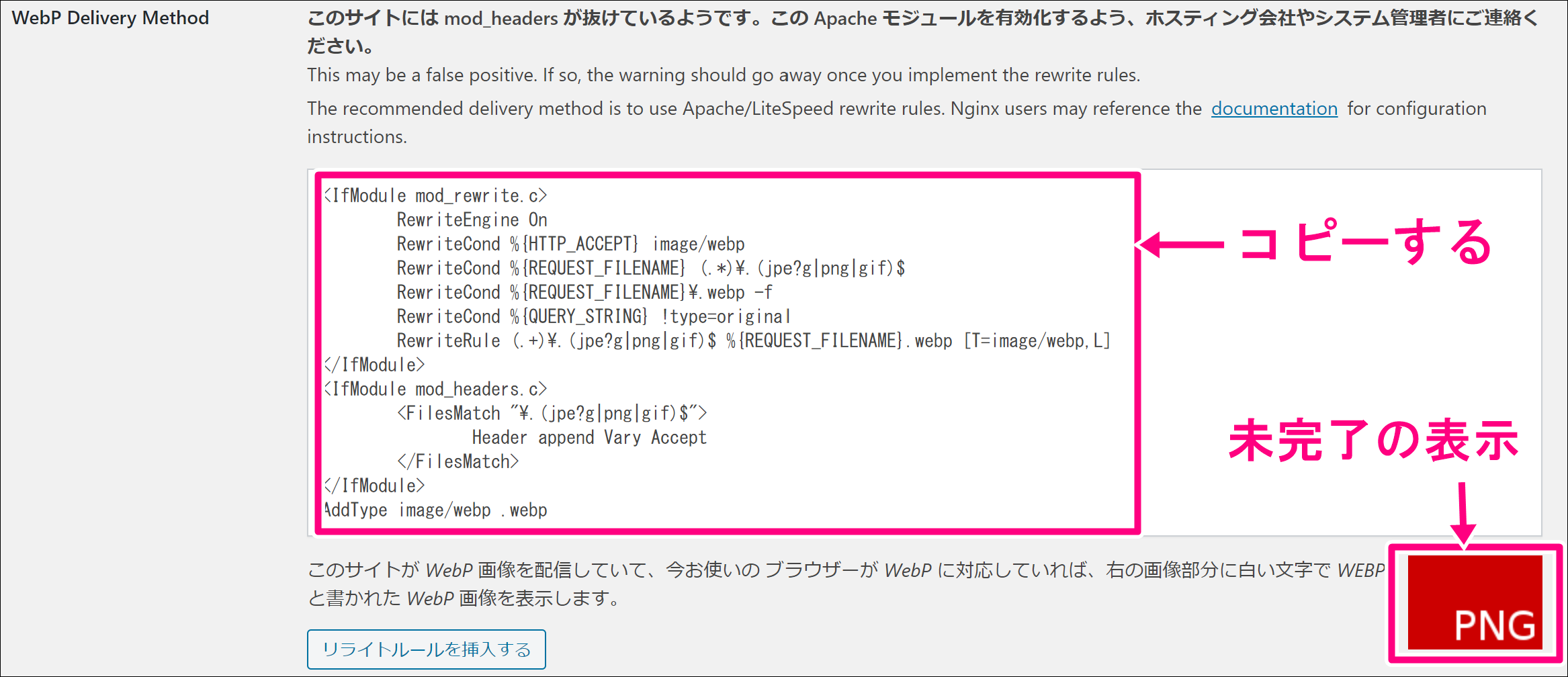
チェックを入れると、以下の画面が表示されます。


上のようにコードが表示されるので、これを「.htaccess」ファイルに追記していきます。
右下の赤いPNGの意味は?
この時点ではWebP変換が終わっていないので、画面右下に赤色で「PNG」と表示されています。コードを「.htaccess」ファイルに追記するとこれが緑色で「WebP」表記に変更されます。
「.htaccess」ファイルに追記する
それでは「.htaccess」ファイルに追記していきます。
この記事では、さくらインターネットのレンタルサーバを使用している方向けに解説していきます。
さくらインターネットのコントロールパネルから「.htaccess」ファイルに追記していきます。
▶ログインはこちら
ファイルマネージャーを開く
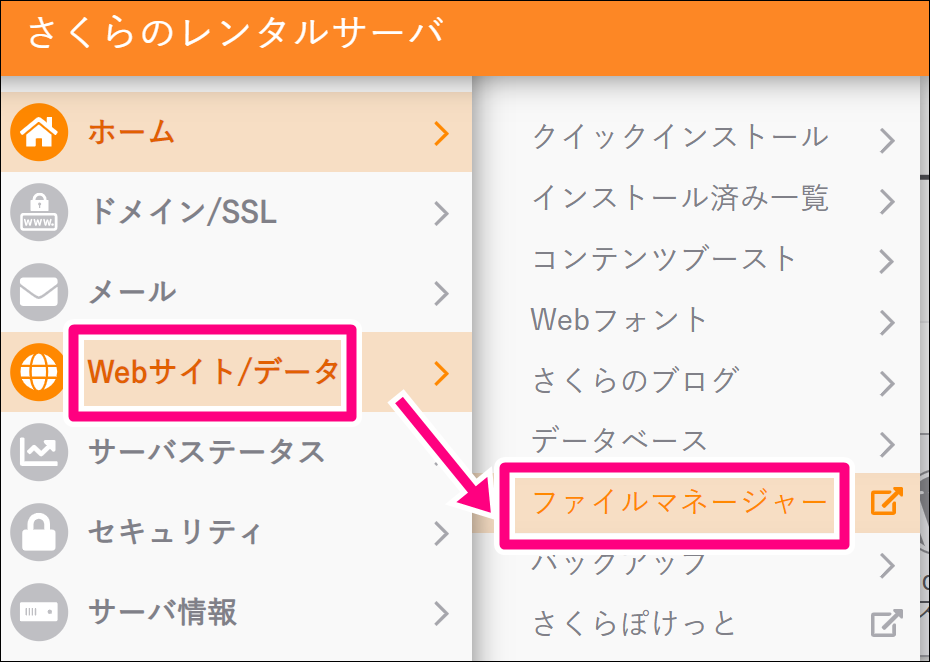
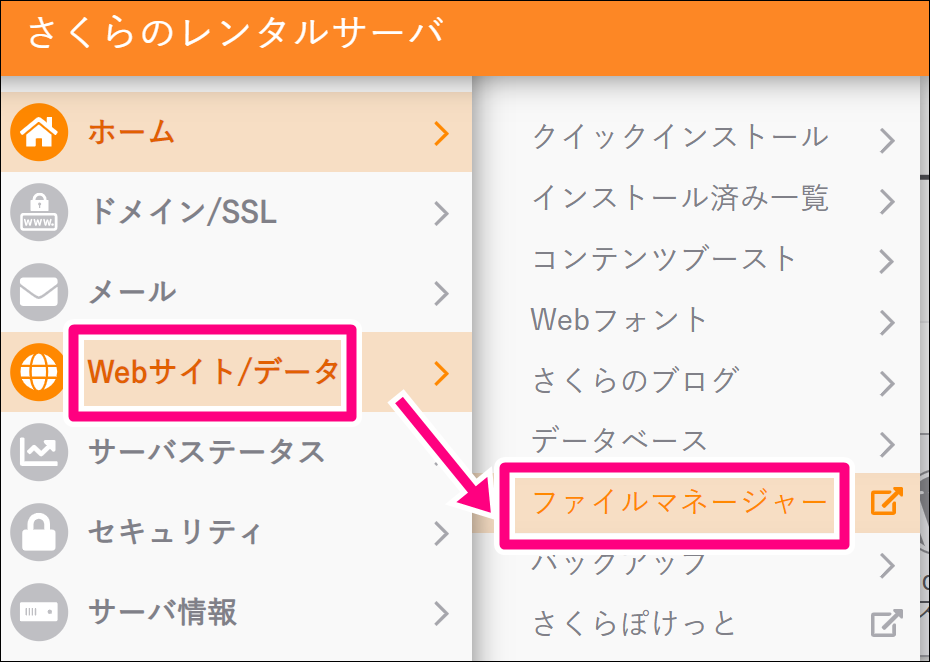
さくらインターネットのコントロールパネルにログインしましたら、下のように「Webサイト/データ」から「ファイルマネージャー」を開いてください。


以下の画面になります。
コードを貼り付ける
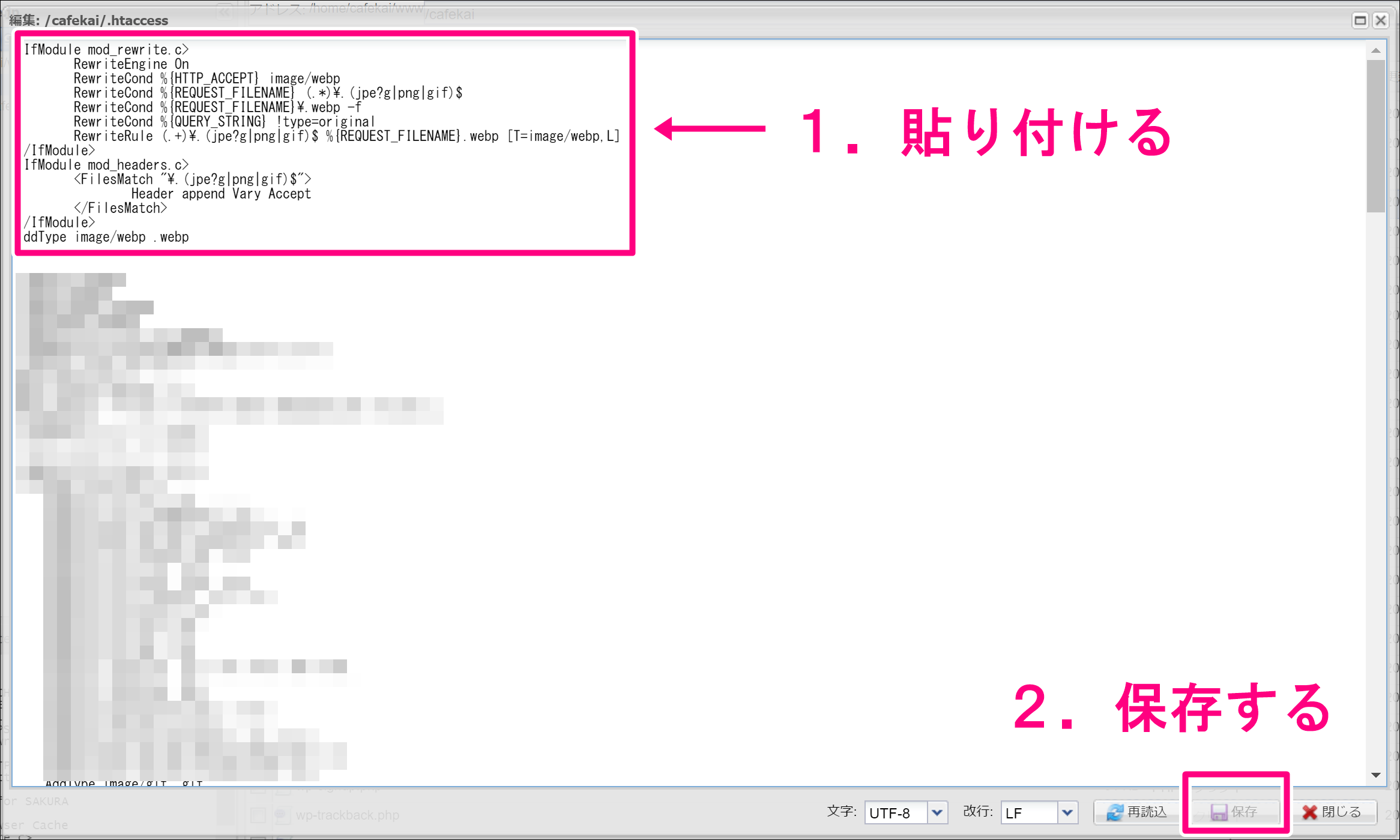
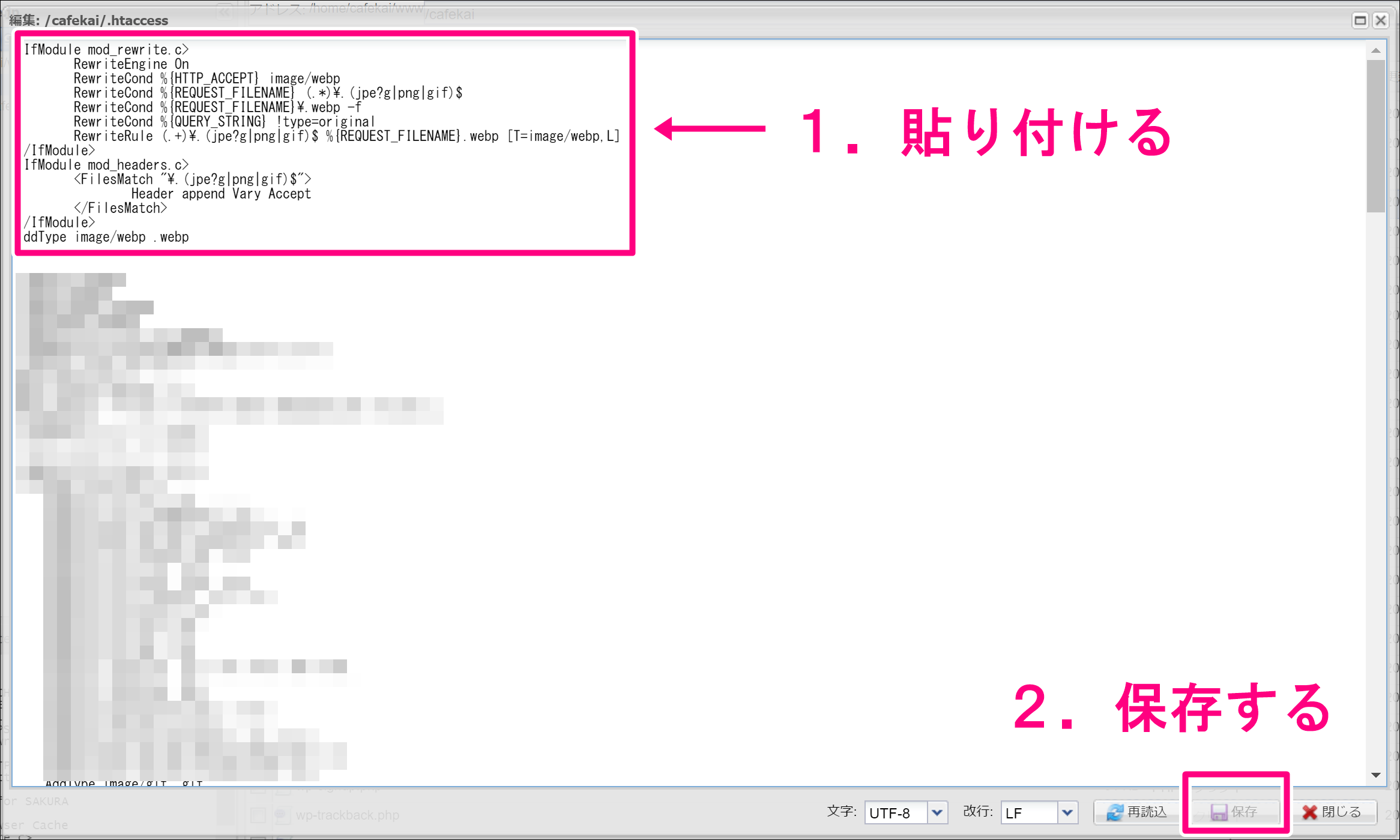
以下の画面が表示されるので、上に先ほどコピーしたコードを貼り付け、「保存」をクリックしてください。


ワードプレスの画面に戻り更新すると、以下のように緑色の「WebP」表記に変更されます。


以上で、WebPの設定は完了です。これからアップロードされる画像については全て自動的にWebPへ最適化されます。
ただ、設定前にアップロードした画像は以前のままですので、手動で行う必要があります。
手動で最適化する
設定前の画像を最適化していきます。簡単にでできますのでご安心ください。
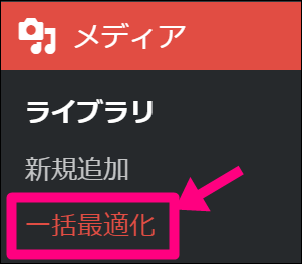
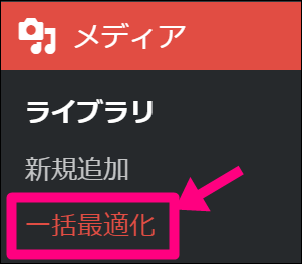
管理画面の「メディア」の「一括最適化」をクリックしてください。


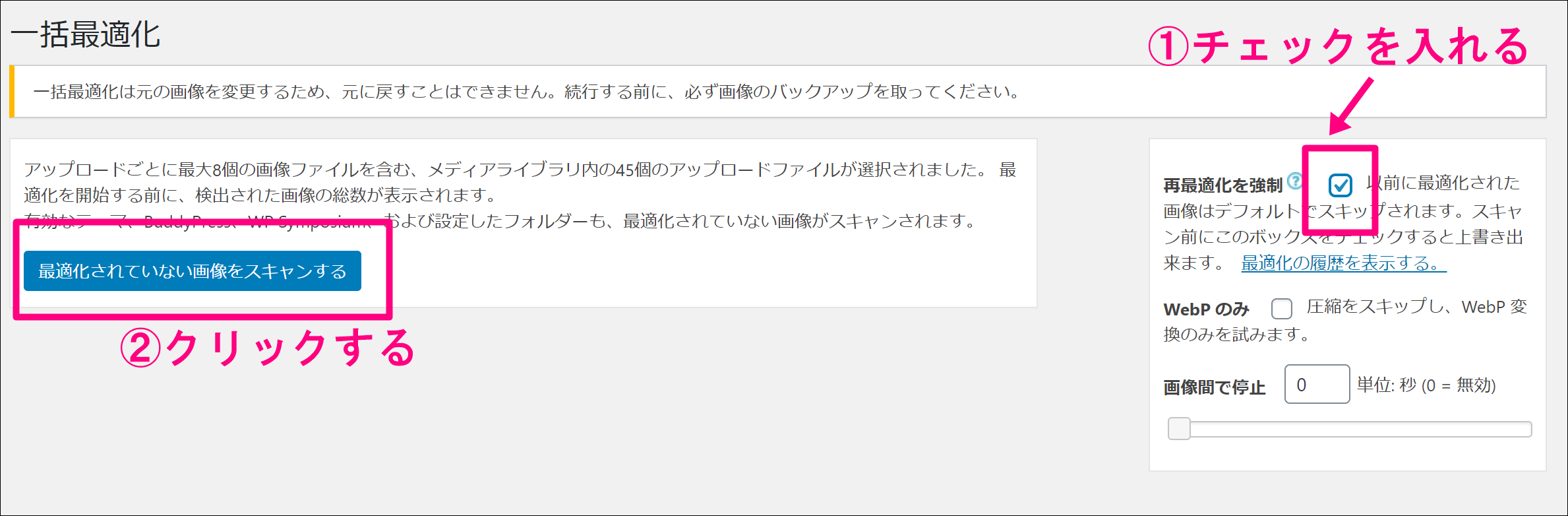
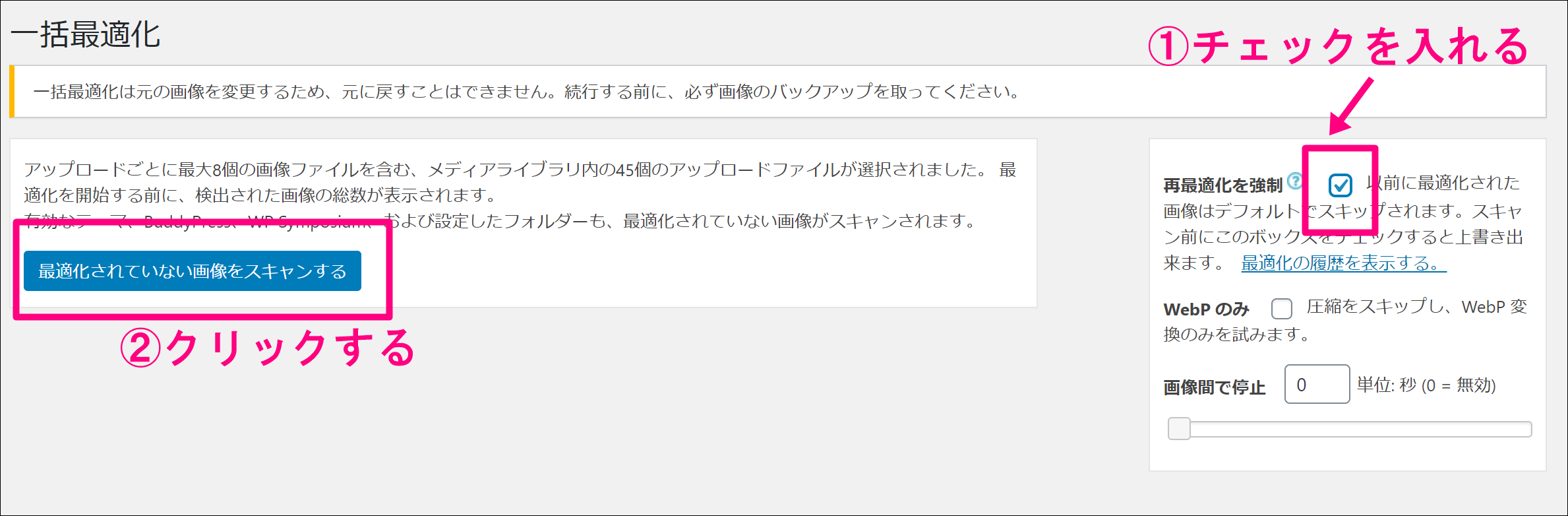
以下の画面になります。




「再最適化を強制」にチェックを入れ、「最適化されていない画像をスキャンする」をクリックしてください。
以下の画面になります。


続いて「〇点の画像を最適化」をクリックします。
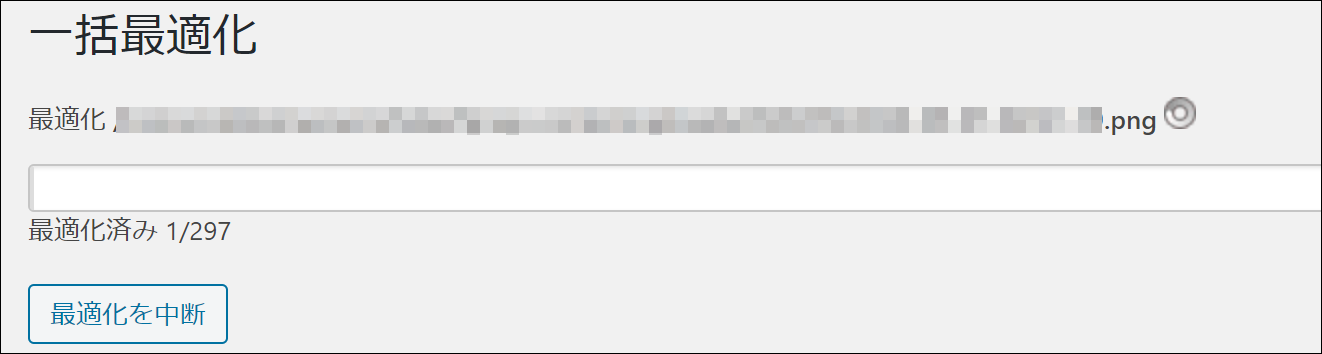
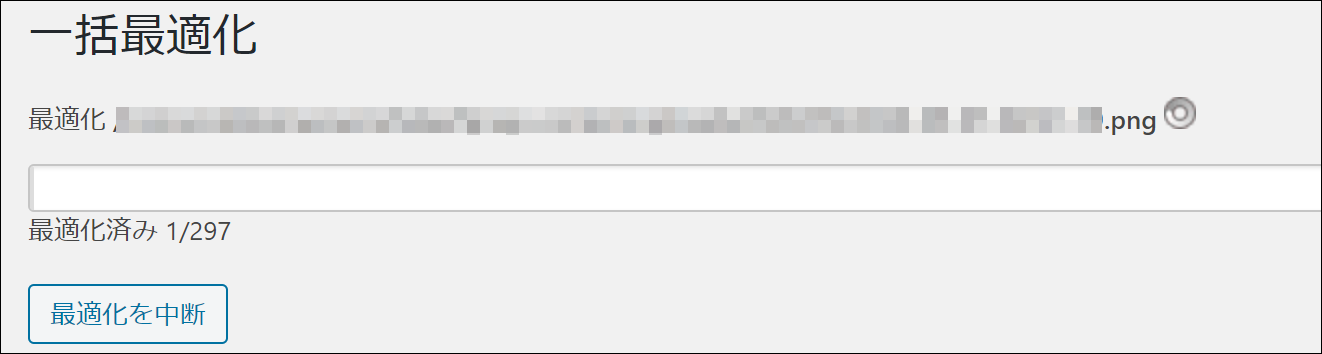
以下の画面になりますので、しばらく待ちます。


最適化が完了すると以下の画面になりますので、これで終了です。


お疲れさまでした。
(おまけ)オススメのワードプレスのテーマをご紹介!


本ブログもこの「SWELL」というテーマを使っています!とても使い安くて、デザインもオシャレなのでおススメです!


