ワードプレスの編集画面には
- クラシックエディター
- グーテンベルク(Gutenberg)
の2種類あります。
正確にいうと、以前はクラシックエディターだったんですが、WordPress5.0から新しくグーテンベルクというエディターに変わりました。
WordPress5.0より後に、ワードプレスを始めた人の中にはクラシックエディターの存在を知らない人もいるかもしれませんね。
逆に、昔からワードプレスを使っているの人は、突然、編集画面が変わってびっくりした人も多いはずです。
この記事では、
- 「クラシックエディター」と「グーテンベルク」の違い
- クラシックエディターに戻す方法
を解説したいと思います。
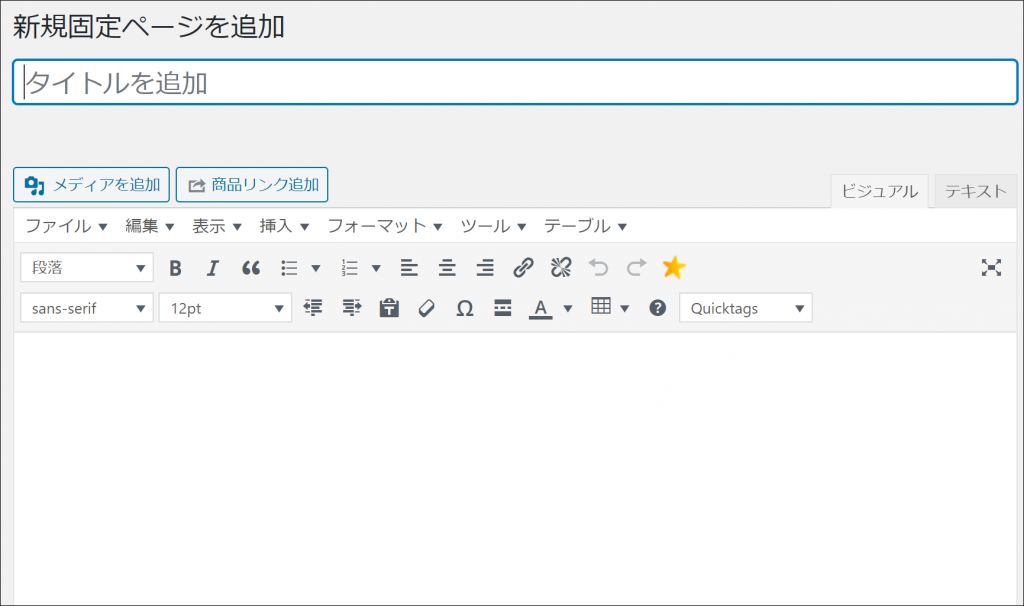
クラシックエディター

従来のクラシックエディターには、
- ビジュアルエディター
- テキスト(HTML)エディター
が用意されています。
下の動画のように、ワード感覚で文章を書くことができます。
クラシックエディターの使い方は下の記事をご覧ください。
グーテンベルク

グーテンベルクは、クラシックエディターと違い、ブロックごとにコンテンツが構成されているのが特徴です。
下の動画を見てもらった方が早いと思います。
グーテンベルクの優れている点は、
- ブロックの種類の豊富さ
- 複製や入れ替えが簡単にできること
です。
グーテンベルクではクラシックエディターでできることは全てできますし、ボタンを挿入したり、カラムを分割したり、ソースコードを書いたりできます。
個人的には、グーテンベルクは、ブロックごとに複製や入れ替えが簡単にできるのが画期的だなと思います。
グーテンベルクの詳細や使い方は下の記事をご覧ください。
グーテンベルクから従来のクラシックエディターに戻す方法
「Classic Editor」というプラグインを利用することで従来の「クラシックエディター」に戻すことができます。

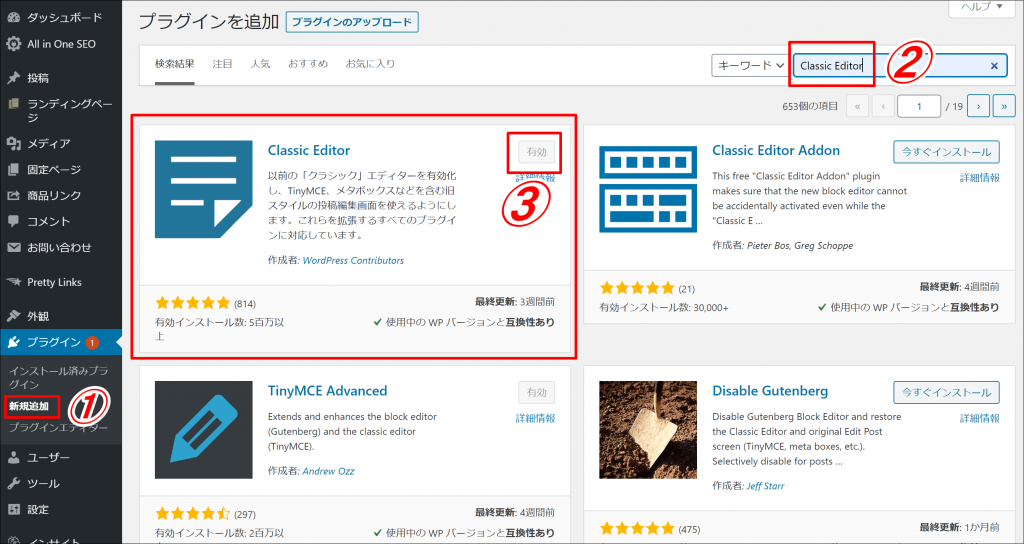
- 管理画面の「プラグイン」の「新規追加」をクリック
- 「Classic Editor」と検索する
- インストールして「有効化」する

有効化した後は、特に設定などはありません。
「投稿」「固定ページ」を開いていただくとクラシックエディターになっていると思います。
注意
公式サイトを見る限り、Classic Editorは現段階で2022年まではサポートされているとのことです。当面はクラシックエディターで大丈夫ですが、いずれは完全にグーテンベルクエディターになってしまうので、慣れておくために数記事はグーテンベルクでブログを書いてみるのをオススメします。
(おまけ)オススメのワードプレスのテーマ
本ブログもこの「Stork19」というテーマを使っていますが、とても使い安くて、デザインもオシャレなのでおススメですよ!


